如何将 CSS 添加到 WordPress 页面
已发表: 2022-09-29WordPress 是一个内容管理系统 (CMS),可让您从头开始创建网站或博客,或改进现有网站。 CSS 是一种语言,它告诉 Web 浏览器如何为网页设置 HTML 样式和格式。 如果要将 CSS 添加到 WordPress 页面,可以通过在 WordPress 编辑器中编辑页面并将 CSS 代码添加到文本编辑器来实现。 您还可以通过创建子主题并将 CSS 代码添加到子主题的 style.css 文件来将 CSS 添加到 WordPress 页面。
您可以在全局范围内或使用 CSS 样式在特定页面上更改站点的外观。 通过添加颜色、删除特定元素和创建布局,您可以更改 WordPress 主题的外观。 如果您编辑您的主题并包含额外的 CSS,您将能够优化您网站上的每个视觉元素,无论您的主题是什么。 如果您想将 CSS 添加到 WordPress 网站,您必须首先访问 CSS 样式表。 样式表是您在创建网站、设置 CSS 代码样式和处理方式时使用的指令列表。 可以通过 WordPress 的仪表板或 FTP 访问该文件。 如果您不是样式表用户,您将无法直接编辑您的主题文件。
您必须实现特殊语法才能自定义特定页面的样式。 如果您更喜欢使用 FTP,则必须联系您的主机并请求他们的 FTP 凭据。 Kinsta 用户的凭据可以在站点下的 MyKinsta 仪表板中找到。 尽管并不总是需要编辑主题文件,但如果您只是添加代码,最好避免这样做。 如果您只想将 CSS 添加到WordPress 网站上的几个页面,这是最好的方法。 如果您不想在主题中创建子主题或对现有 CSS 进行重大编辑,则可以使用 WordPress 定制器或安装插件。 您可以使用附加 CSS 屏幕编写代码以定位特定页面或主题。
编辑器比主题编辑器更强大,非常适合添加代码而不是编辑文件。 虽然一个缺点是你在切换主题之前写的任何东西都会被删除。 此选项不适合您,因此请尝试其他选项。 WP 添加自定义 CSS 功能将自定义 CSS 框添加到编辑屏幕以及全局样式。 除了传统的 CSS 编辑器之外,还可以使用 SiteOrigin CSS。 因此,所有编码都是自动化的,允许您创建一组简单的输入字段和下拉菜单。 WordPress 用户在学习如何使用 CSS 时可能会感到困惑。
如果您知道如何编辑主题文件以及在何处添加样式,那么您应该没有其他问题了。 如果您不使用子主题,您的样式表编辑将在您的主题更新时丢失。 当您更改主题时,插件的 CSS 将被保留。
CSS (Cascading Style Sheets ) 是一种设计网页样式的代码。 CSS 基础课程将引导您完成开始所需的步骤。 有必要识别选择器的类型。 以下 exampleElementSelector(也称为标签或 typeSelector)选择指定类型的所有 HTML 元素。
什么是 CSS? CSS 是一种描述网页外观的语言,包括颜色、布局和字体。 有几种类型的设备可用于修改演示文稿,包括大屏幕、小屏幕和打印机。 CSS 可以与任何基于 XML 的标记语言一起使用,并且可以用任何不使用 HTML 的语言编写。

你可以在 WordPress 中编写 CSS 代码吗?
在 WordPress 中编码 CSS 是可能的,但不建议这样做,因为它会导致格式方面的意外问题。 如果您想在 WordPress 中编辑 CSS,建议您使用子主题,这样您的更改不会在父主题更新时丢失。 还有一些插件允许您将自定义 CSS 添加到您的 WordPress 网站,但同样不建议这样做,因为它可能会导致格式问题。
WordPress 可以做 Html 和 Css 吗?
您可以使用自己的 HTML、CSS 或 JavaScript 创建主题,而且这样做很简单。 你不必放弃; 你可以实现它。 WordPress 提供了生成子主题的能力。 有了这个,您可以创建自己的样式 (CSS) 或自定义 JavaScript。
如何将 Html 和 Css 添加到 WordPress?
 信用:redstapler.co
信用:redstapler.co将 HTML 和 CSS 添加到 WordPress 是一个简单的过程。 您可以将 HTML 和 CSS 直接添加到您的 WordPress 主题,或者将自定义 CSS 插件添加到您的 WordPress 站点。 如果您想将 HTML 和 CSS 直接添加到您的 WordPress 主题中,则需要编辑您的主题文件。 为此,请登录您的 WordPress 站点并转到外观 > 编辑器。 从这里,您将能够编辑您的主题文件。 如果您想为您的 WordPress 网站添加自定义 CSS 插件,您可以安装并激活像Simple Custom CSS这样的插件。 激活后,您将能够从插件设置页面将自定义 CSS 添加到您的 WordPress 站点。
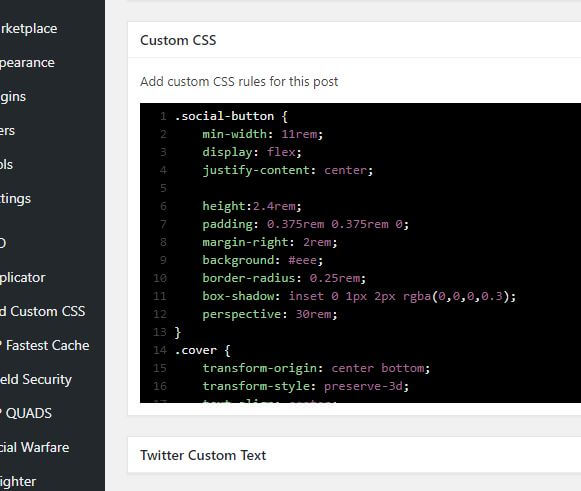
如何将自定义 CSS 添加到 WordPress 网站。 自定义 CSS 可以帮助您更改网站的外观和布局。 自定义 CSS 代码可用于个性化特定帖子或页面的背景。 可以在 WordPress 网站上使用以下任何方法创建自定义 CSS。 您使用主题定制器创建的任何自定义 CSS 仅适用于该特定主题。 如果要将其合并到另一个主题中,则需要将其复制并粘贴到该主题中。 使用完整站点编辑器 (FSE) 是创建自定义 CSS 的另一种方式。
您可以使用自定义 CSS 插件将 CSS 与主题分开。 具有高级主题的用户还可以直接将自定义 CSS 添加到他或她的主题中。 不要使用子主题,而是使用子主题。 您可以通过这样做轻松切换主题,并且自定义更改仍然可见。
如何在您的帖子或页面中插入 Html 代码
以下 HTML 代码可以插入到您的帖子和页面中: *head* 非常感谢您访问我们的网站。
