Como adicionar CSS a uma página do WordPress
Publicados: 2022-09-29O WordPress é um sistema de gerenciamento de conteúdo (CMS) que permite criar um site ou blog do zero ou melhorar um site existente. CSS é a linguagem que informa aos navegadores como estilizar e formatar HTML para uma página da web. Se você deseja adicionar CSS a uma página do WordPress, pode fazê-lo editando a página no editor do WordPress e adicionando seu código CSS ao editor de texto. Você também pode adicionar CSS a uma página do WordPress criando um tema filho e adicionando seu código CSS ao arquivo style.css do tema filho.
Você pode fazer alterações na aparência do seu site globalmente ou em páginas específicas com estilo CSS. Ao adicionar cores, remover elementos específicos e criar um layout, você pode alterar a aparência do seu tema WordPress. Você poderá otimizar todos os elementos visuais do seu site, independentemente do seu tema, se editar seu tema e incluir CSS adicional. Se você deseja adicionar CSS a um site WordPress, primeiro você deve acessar a folha de estilo CSS. Uma folha de estilo é uma lista de instruções que você usa ao criar seu site, definindo o estilo do código CSS e a maneira como ele é tratado. Este arquivo pode ser acessado através do painel do WordPress ou por FTP. Se você não for um usuário de folha de estilo, não poderá editar diretamente seus arquivos de tema.
Você deve implementar uma sintaxe especial para personalizar o estilo de páginas específicas. Se preferir trabalhar com FTP, você deve entrar em contato com seu host e solicitar suas credenciais de FTP. As credenciais para usuários do Kinsta podem ser encontradas no painel MyKinsta em Sites. Embora editar seus arquivos de tema nem sempre seja necessário, é preferível evitar fazê-lo se você estiver apenas adicionando código. Se você deseja adicionar CSS apenas a algumas páginas do seu site WordPress , esta é a melhor maneira de fazê-lo. Se você não deseja criar um tema filho ou grandes edições no CSS existente em seu tema, você pode usar o personalizador do WordPress ou instalar um plugin. Você pode escrever código para direcionar páginas ou temas específicos usando a tela CSS Adicional.
O editor tem muito mais poder do que o Theme Editor e é ideal para adicionar código em vez de editar arquivos. Embora a única desvantagem seja que tudo o que você escreveu antes de trocar de tema será apagado. Esta opção não está funcionando para você, então tente uma alternativa. O recurso WP Add Custom CSS adiciona uma caixa CSS personalizada à tela de edição, bem como um estilo global . SiteOrigin CSS pode ser usado além de um editor CSS tradicional. Como resultado, toda a codificação é automatizada, permitindo que você crie um conjunto de campos de entrada simples e menus suspensos. Os usuários do WordPress podem ficar perplexos no início ao aprender a usar CSS.
Se você souber como editar seus arquivos de tema e onde adicionar estilo, não deverá ter mais problemas. Se você não usar um tema filho, suas edições de folha de estilo serão perdidas quando seu tema for atualizado. Quando você altera os temas, o CSS de um plug-in será mantido.
CSS (Cascading Style Sheets ) é um código que estiliza páginas da web. O curso básico de CSS orienta você pelas etapas necessárias para começar. É necessário identificar os tipos de seletores. O seguinte exemploElementSelector (também conhecido como tag ou typeSelector) seleciona todos os elementos HTML no tipo especificado.

O que é CSS? CSS, a linguagem que descreve a aparência das páginas da web, inclui cores, layout e fontes. Existem vários tipos de dispositivos que podem ser usados para modificar a apresentação, incluindo telas grandes, telas pequenas e impressoras. CSS pode ser usado com qualquer linguagem de marcação baseada em XML e pode ser escrito em qualquer linguagem que não use HTML.
Você pode codificar CSS no WordPress?
Codificar CSS no WordPress é possível, mas não é recomendado, pois pode levar a problemas inesperados com a formatação. Se você deseja editar CSS no WordPress, é recomendável usar um tema filho para que suas alterações não sejam perdidas quando o tema pai for atualizado. Também existem plugins que permitem adicionar CSS personalizado ao seu site WordPress, mas, novamente, não é recomendado, pois pode causar problemas de formatação.
O WordPress pode fazer HTML e CSS?
Você pode criar um tema usando seu próprio HTML, CSS ou JavaScript, e isso é simples. Você não precisa desistir; você pode alcançá-lo. O WordPress fornece a capacidade de gerar um tema filho. Com isso, você pode criar seu próprio estilo (CSS) ou JavaScript personalizado.
Como adiciono HTML e CSS ao WordPress?
 Crédito: redstapler.co
Crédito: redstapler.coAdicionar HTML e CSS ao WordPress é um processo simples. Você pode adicionar HTML e CSS diretamente ao seu tema WordPress ou adicionar um plugin CSS personalizado ao seu site WordPress. Se você deseja adicionar HTML e CSS diretamente ao seu tema WordPress, você precisará editar seus arquivos de tema. Para fazer isso, faça login no seu site WordPress e vá para Aparência > Editor. A partir daqui, você poderá editar seus arquivos de tema. Se você deseja adicionar um plugin CSS personalizado ao seu site WordPress, você pode instalar e ativar um plugin como Simple Custom CSS . Uma vez ativado, você poderá adicionar CSS personalizado ao seu site WordPress na página de configurações do plug-in.
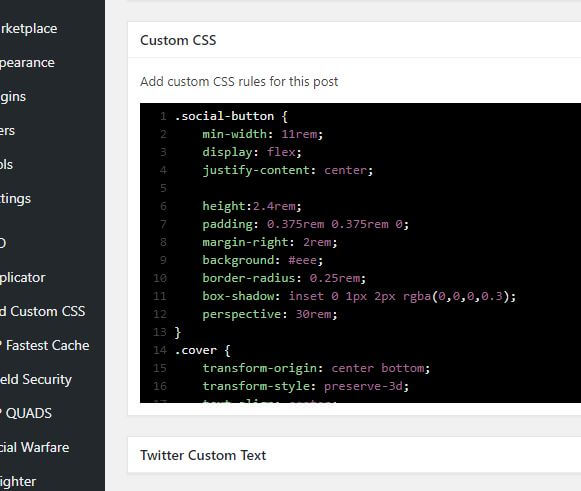
Como adicionar CSS personalizado a um site WordPress. O CSS personalizado pode ajudá-lo a alterar a aparência e o layout do seu site. O código CSS personalizado pode ser usado para personalizar o plano de fundo de uma postagem ou página específica. CSS personalizado pode ser criado usando qualquer um dos seguintes métodos em sites WordPress. Qualquer CSS personalizado que você criar usando o personalizador de temas estará disponível apenas com esse tema específico. Se você quiser incorporá-lo a outro tema, precisará copiá-lo e colá-lo nesse tema. Usar o Full Site Editor (FSE) é outra maneira de criar CSS personalizado.
Você pode usar um plugin CSS personalizado para manter seu CSS separado do seu tema. Um usuário com um tema avançado também pode adicionar CSS personalizado diretamente ao seu tema. Em vez de usar um tema filho, use um tema filho. Você pode alternar facilmente os temas fazendo isso, e as alterações personalizadas ainda estarão visíveis.
Como inserir código HTML em suas postagens ou páginas
O seguinte código HTML pode ser inserido em seus posts e páginas: *head* Muito obrigado por visitar nosso site.
