如何將 CSS 添加到 WordPress 頁面
已發表: 2022-09-29WordPress 是一個內容管理系統 (CMS),可讓您從頭開始創建網站或博客,或改進現有網站。 CSS 是一種語言,它告訴 Web 瀏覽器如何為網頁設置 HTML 樣式和格式。 如果要將 CSS 添加到 WordPress 頁面,可以通過在 WordPress 編輯器中編輯頁面並將 CSS 代碼添加到文本編輯器來實現。 您還可以通過創建子主題並將 CSS 代碼添加到子主題的 style.css 文件來將 CSS 添加到 WordPress 頁面。
您可以在全局範圍內或使用 CSS 樣式在特定頁面上更改站點的外觀。 通過添加顏色、刪除特定元素和創建佈局,您可以更改 WordPress 主題的外觀。 如果您編輯您的主題並包含額外的 CSS,您將能夠優化您網站上的每個視覺元素,無論您的主題是什麼。 如果您想將 CSS 添加到 WordPress 網站,您必須首先訪問 CSS 樣式表。 樣式表是您在創建網站、設置 CSS 代碼樣式和處理方式時使用的指令列表。 可以通過 WordPress 的儀表板或 FTP 訪問此文件。 如果您不是樣式表用戶,您將無法直接編輯您的主題文件。
您必須實現特殊語法才能自定義特定頁面的樣式。 如果您更喜歡使用 FTP,則必須聯繫您的主機並請求他們的 FTP 憑據。 Kinsta 用戶的憑據可以在站點下的 MyKinsta 儀表板中找到。 儘管並不總是需要編輯主題文件,但如果您只是添加代碼,最好避免這樣做。 如果您只想將 CSS 添加到WordPress 網站上的幾個頁面,這是最好的方法。 如果您不想在主題中創建子主題或對現有 CSS 進行重大編輯,則可以使用 WordPress 定制器或安裝插件。 您可以使用附加 CSS 屏幕編寫代碼以定位特定頁面或主題。
編輯器比主題編輯器更強大,非常適合添加代碼而不是編輯文件。 雖然一個缺點是你在切換主題之前寫的任何東西都會被刪除。 此選項不適合您,因此請嘗試其他選項。 WP 添加自定義 CSS 功能將自定義 CSS 框添加到編輯屏幕以及全局樣式。 除了傳統的 CSS 編輯器之外,還可以使用 SiteOrigin CSS。 因此,所有編碼都是自動化的,允許您創建一組簡單的輸入字段和下拉菜單。 WordPress 用戶在學習如何使用 CSS 時可能會感到困惑。
如果您知道如何編輯主題文件以及在何處添加樣式,那麼您應該沒有其他問題了。 如果您不使用子主題,您的樣式表編輯將在您的主題更新時丟失。 當您更改主題時,插件的 CSS 將被保留。
CSS (Cascading Style Sheets ) 是一種設計網頁樣式的代碼。 CSS 基礎課程將引導您完成開始所需的步驟。 有必要識別選擇器的類型。 以下 exampleElementSelector(也稱為標籤或 typeSelector)選擇指定類型的所有 HTML 元素。
什麼是 CSS? CSS 是一種描述網頁外觀的語言,包括顏色、佈局和字體。 有幾種類型的設備可用於修改演示文稿,包括大屏幕、小屏幕和打印機。 CSS 可以與任何基於 XML 的標記語言一起使用,並且可以用任何不使用 HTML 的語言編寫。

你可以在 WordPress 中編寫 CSS 代碼嗎?
在 WordPress 中編碼 CSS 是可能的,但不建議這樣做,因為它會導致格式方面的意外問題。 如果您想在 WordPress 中編輯 CSS,建議您使用子主題,這樣您的更改不會在父主題更新時丟失。 還有一些插件允許您將自定義 CSS 添加到您的 WordPress 網站,但同樣不建議這樣做,因為它可能會導致格式問題。
WordPress 可以做 Html 和 Css 嗎?
您可以使用自己的 HTML、CSS 或 JavaScript 創建主題,而且這樣做很簡單。 你不必放棄; 你可以實現它。 WordPress 提供了生成子主題的能力。 有了這個,您可以創建自己的樣式 (CSS) 或自定義 JavaScript。
如何將 Html 和 Css 添加到 WordPress?
 信用:redstapler.co
信用:redstapler.co將 HTML 和 CSS 添加到 WordPress 是一個簡單的過程。 您可以將 HTML 和 CSS 直接添加到您的 WordPress 主題,或者將自定義 CSS 插件添加到您的 WordPress 站點。 如果您想將 HTML 和 CSS 直接添加到您的 WordPress 主題中,則需要編輯您的主題文件。 為此,請登錄您的 WordPress 站點並轉到外觀 > 編輯器。 從這裡,您將能夠編輯您的主題文件。 如果您想為您的 WordPress 網站添加自定義 CSS 插件,您可以安裝並激活像Simple Custom CSS這樣的插件。 激活後,您將能夠從插件設置頁面將自定義 CSS 添加到您的 WordPress 站點。
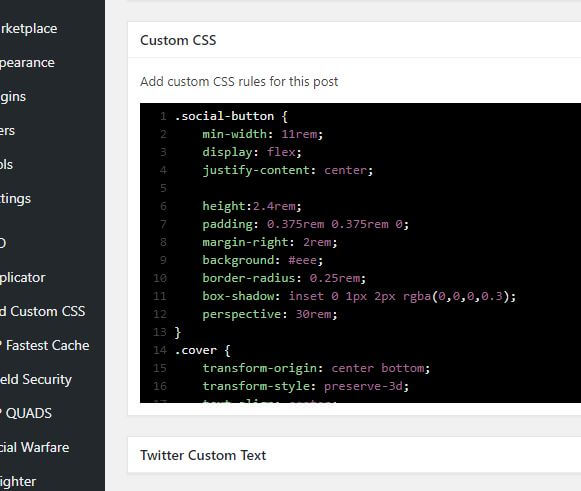
如何將自定義 CSS 添加到 WordPress 網站。 自定義 CSS 可以幫助您更改網站的外觀和佈局。 自定義 CSS 代碼可用於個性化特定帖子或頁面的背景。 可以在 WordPress 網站上使用以下任何方法創建自定義 CSS。 您使用主題定制器創建的任何自定義 CSS 僅適用於該特定主題。 如果要將其合併到另一個主題中,則需要將其複制並粘貼到該主題中。 使用完整站點編輯器 (FSE) 是創建自定義 CSS 的另一種方式。
您可以使用自定義 CSS 插件將 CSS 與主題分開。 具有高級主題的用戶還可以直接將自定義 CSS 添加到他或她的主題中。 不要使用子主題,而是使用子主題。 您可以通過這樣做輕鬆切換主題,並且自定義更改仍然可見。
如何在您的帖子或頁面中插入 Html 代碼
以下 HTML 代碼可以插入到您的帖子和頁面中: *head* 非常感謝您訪問我們的網站。
