Comment ajouter du CSS à une page WordPress
Publié: 2022-09-29WordPress est un système de gestion de contenu (CMS) qui vous permet de créer un site Web ou un blog à partir de zéro, ou d'améliorer un site Web existant. CSS est le langage qui indique aux navigateurs Web comment styliser et formater le code HTML d'une page Web. Si vous souhaitez ajouter du CSS à une page WordPress, vous pouvez le faire en modifiant la page dans l'éditeur WordPress et en ajoutant votre code CSS à l'éditeur de texte. Vous pouvez également ajouter du CSS à une page WordPress en créant un thème enfant et en ajoutant votre code CSS au fichier style.css du thème enfant.
Vous pouvez apporter des modifications à l'apparence de votre site globalement ou sur des pages spécifiques avec un style CSS. En ajoutant des couleurs, en supprimant des éléments spécifiques et en créant une mise en page, vous pouvez modifier l'apparence de votre thème WordPress. Vous pourrez optimiser chaque élément visuel de votre site, quel que soit votre thème, si vous modifiez votre thème et incluez du CSS supplémentaire. Si vous souhaitez ajouter du CSS à un site Web WordPress, vous devez d'abord accéder à la feuille de style CSS. Une feuille de style est une liste d'instructions que vous utilisez lors de la création de votre site Web, définissant le style du code CSS et la manière dont il est géré. Ce fichier est accessible via le tableau de bord de WordPress ou par FTP. Si vous n'êtes pas un utilisateur de feuilles de style , vous ne pourrez pas modifier directement vos fichiers de thème.
Vous devez implémenter une syntaxe spéciale afin de personnaliser le style de pages spécifiques. Si vous préférez travailler avec FTP, vous devez contacter votre hébergeur et demander ses identifiants FTP. Les identifiants des utilisateurs de Kinsta se trouvent dans le tableau de bord MyKinsta sous Sites. Bien que la modification de vos fichiers de thème ne soit pas toujours nécessaire, il est préférable d'éviter de le faire si vous ne faites qu'ajouter du code. Si vous ne souhaitez ajouter du CSS qu'à quelques pages de votre site WordPress , c'est la meilleure façon de le faire. Si vous ne souhaitez pas créer de thème enfant ou de modifications majeures du CSS existant dans votre thème, vous pouvez soit utiliser le personnalisateur WordPress, soit installer un plugin. Vous pouvez écrire du code pour cibler des pages ou des thèmes spécifiques à l'aide de l'écran CSS supplémentaire.
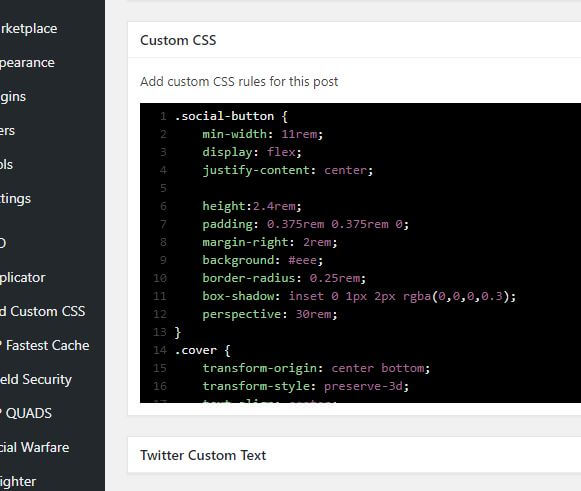
L'éditeur a beaucoup plus de puissance que l'éditeur de thème et est idéal pour ajouter du code plutôt que pour éditer des fichiers. Bien que le seul inconvénient soit que tout ce que vous avez écrit avant de changer de thème sera effacé. Cette option ne fonctionne pas pour vous, alors essayez une alternative. La fonctionnalité WP Add Custom CSS ajoute une boîte CSS personnalisée à l'écran d'édition ainsi qu'un style global . SiteOrigin CSS peut être utilisé en plus d'un éditeur CSS traditionnel. En conséquence, tout le codage est automatisé, ce qui vous permet de créer un ensemble de champs de saisie simples et de menus déroulants. Les utilisateurs de WordPress peuvent être perplexes au début lorsqu'ils apprennent à utiliser CSS.
Si vous savez comment modifier vos fichiers de thème et où ajouter du style, vous ne devriez plus avoir de problèmes. Si vous n'utilisez pas de thème enfant, vos modifications de feuille de style seront perdues lors de la mise à jour de votre thème. Lorsque vous changez de thème, le CSS d'un plugin sera conservé.
CSS (Cascading Style Sheets ) est un code qui stylise les pages Web. Le cours de base CSS vous guide à travers les étapes nécessaires pour commencer. Il est nécessaire d'identifier les types de sélecteurs. L'exemple suivantElementSelector (également appelé balise ou typeSelector) sélectionne tous les éléments HTML dans le type spécifié.

Qu'est-ce que CSS ? CSS, le langage qui décrit l'apparence des pages Web, comprend la couleur, la mise en page et les polices. Plusieurs types d'appareils peuvent être utilisés pour modifier la présentation, notamment les grands écrans, les petits écrans et les imprimantes. CSS peut être utilisé avec n'importe quel langage de balisage basé sur XML et peut être écrit dans n'importe quel langage qui n'utilise pas HTML.
Pouvez-vous coder en CSS dans WordPress ?
Le codage CSS dans WordPress est possible, mais ce n'est pas recommandé car cela peut entraîner des problèmes de formatage inattendus. Si vous souhaitez modifier le CSS dans WordPress, il est recommandé d'utiliser un thème enfant afin que vos modifications ne soient pas perdues lors de la mise à jour du thème parent. Il existe également des plugins qui vous permettent d'ajouter du CSS personnalisé à votre site WordPress, mais encore une fois, ce n'est pas recommandé car cela peut causer des problèmes de formatage.
WordPress peut-il faire du HTML et du CSS ?
Vous pouvez créer un thème en utilisant votre propre code HTML, CSS ou JavaScript, et c'est simple à faire. Vous n'avez pas à abandonner; vous pouvez y parvenir. WordPress offre la possibilité de générer un thème enfant. Avec cela, vous pouvez créer votre propre stlying (CSS) ou JavaScript personnalisé.
Comment puis-je ajouter HTML et CSS à WordPress ?
 Crédit: redstapler.co
Crédit: redstapler.coAjouter HTML et CSS à WordPress est un processus simple. Vous pouvez soit ajouter du HTML et du CSS directement à votre thème WordPress, soit ajouter un plugin CSS personnalisé à votre site WordPress. Si vous souhaitez ajouter du HTML et du CSS directement à votre thème WordPress, vous devrez modifier vos fichiers de thème. Pour ce faire, connectez-vous à votre site WordPress et accédez à Apparence > Éditeur. À partir de là, vous pourrez éditer vos fichiers de thème. Si vous souhaitez ajouter un plugin CSS personnalisé à votre site WordPress, vous pouvez installer et activer un plugin comme Simple Custom CSS . Une fois activé, vous pourrez ajouter du CSS personnalisé à votre site WordPress à partir de la page des paramètres du plugin.
Comment ajouter un CSS personnalisé à un site WordPress. Le CSS personnalisé peut vous aider à modifier l'apparence et la mise en page de votre site Web. Le code CSS personnalisé peut être utilisé pour personnaliser l'arrière-plan d'un article ou d'une page spécifique. Un CSS personnalisé peut être créé à l'aide de l'une des méthodes suivantes sur les sites Web WordPress. Tout CSS personnalisé que vous créez à l'aide du personnalisateur de thème n'est disponible qu'avec ce thème spécifique. Si vous souhaitez l'incorporer dans un autre thème, vous devrez le copier et le coller dans ce thème. L'utilisation de l'éditeur de site complet (FSE) est une autre façon de créer du CSS personnalisé.
Vous pouvez utiliser un plugin CSS personnalisé pour séparer votre CSS de votre thème. Un utilisateur avec un thème avancé peut également ajouter du CSS personnalisé directement à son thème. Au lieu d'utiliser un thème enfant, utilisez un thème enfant. Vous pouvez facilement changer de thème en procédant ainsi, et les modifications personnalisées seront toujours visibles.
Comment insérer du code HTML dans vos articles ou pages
Le code HTML suivant peut être inséré dans vos messages et pages : *head* Merci beaucoup de visiter notre site Web.
