如何将 HTML 代码添加到 WordPress 页面
已发表: 2022-09-29如果您想将 HTML 代码添加到WordPress 页面,您有两种选择: 1. 使用 HTML 编辑器 2. 使用插件 选项 1:使用 HTML 编辑器 要使用 HTML 编辑器,只需单击“文本”选项卡在 WordPress 中编辑页面或帖子。 这将打开 WordPress HTML 编辑器,它看起来像一个普通的文本编辑器。 然后,您可以添加 HTML 代码并保存页面。 选项 2:使用插件 如果您不想使用 HTML 编辑器,可以使用插件将 HTML 代码添加到 WordPress。 您可以使用几个不同的插件,但我们建议使用“插入 HTML 片段”插件。 安装并激活插件后,您可以在编辑页面或帖子时转到“插入 HTML”选项卡,将 HTML 代码添加到任何页面或帖子。
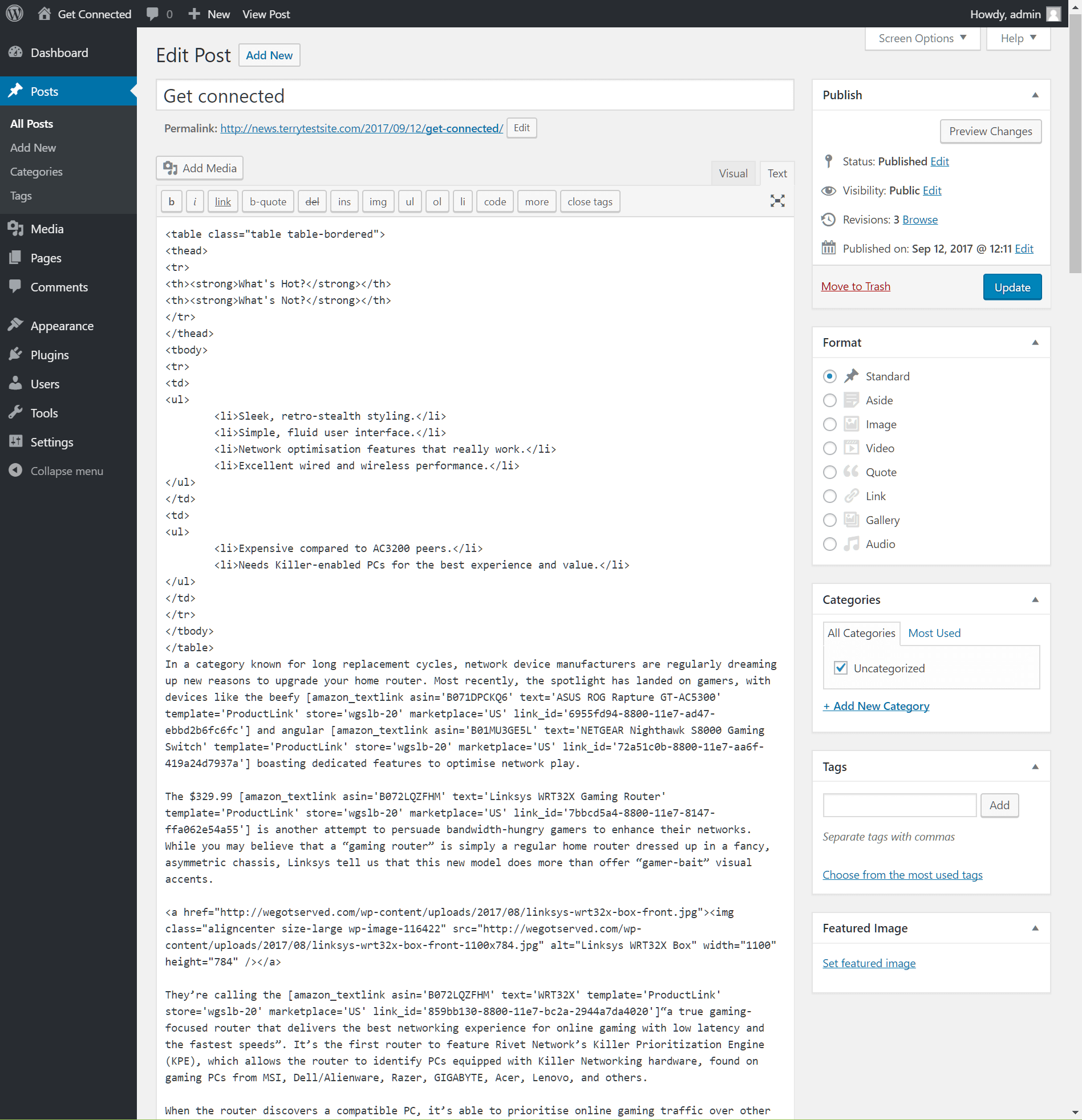
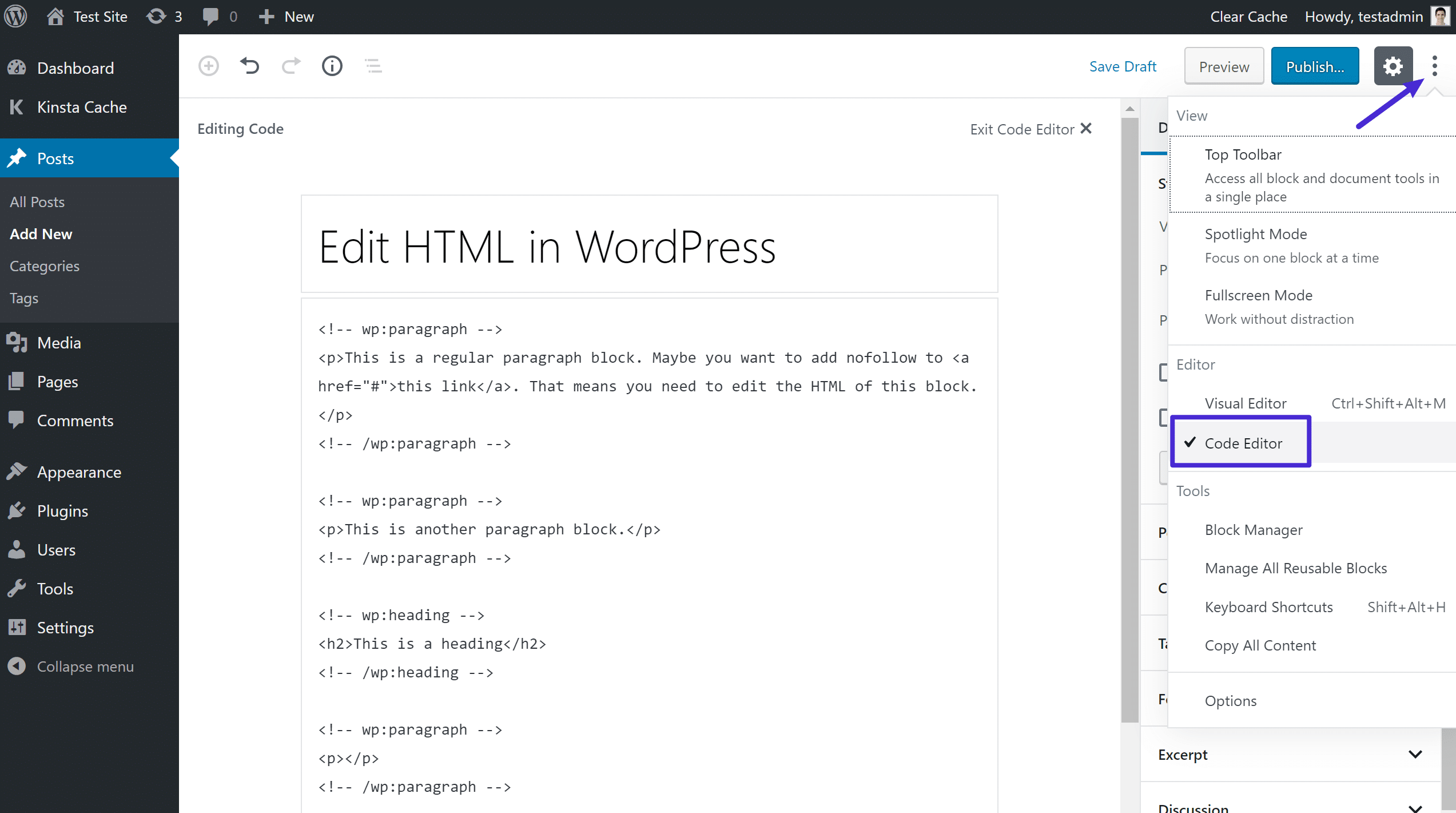
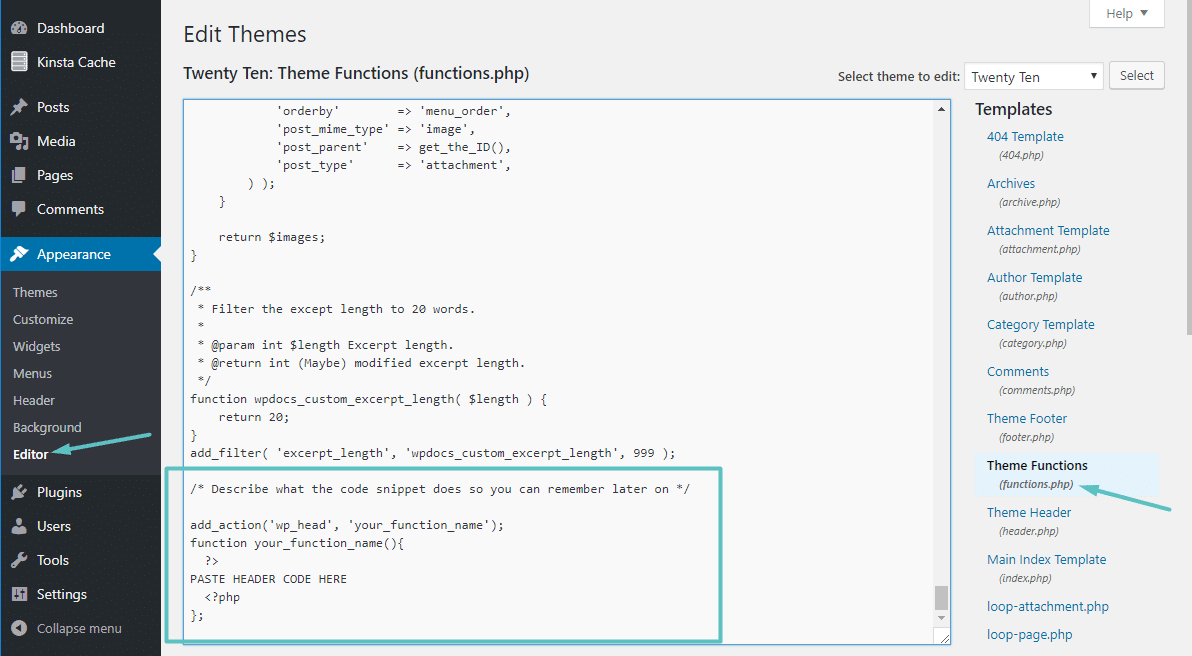
HTML 是一种 Web 浏览器的标记语言,允许您显示超文本内容。 在编辑 HTML 时,您可以有效地自定义和解决问题。 本文将引导您完成使用各种方法在 WordPress 代码编辑器中编辑 HTML 的步骤。 编辑博客文章时,可以在 WordPress 经典编辑器中编辑文本视图中的 HTML。 您可以将不同的单词加粗以使其更加突出,在文本中使用斜体样式来创建列表、添加目录等等。 要访问代码编辑器,请转到右上角并单击三点选项。 您还可以使用 WordPress 主题编辑器(代码编辑器)来更改您网站的 HTML。
不应使用主题编辑器直接编辑代码。 当您输入错误的代码时,您的网站将被破坏,您将无法访问 WordPress 仪表板。 FTP 是一种文件传输协议或 FTP,它允许您在 WordPress 主题文件中编辑 HTML。 WPCode 方法是向 WordPress 站点添加代码的最简单方法。 该插件使您可以通过将代码存储在一个地方来组织代码。 此外,它有助于检测由手动代码编辑引起的错误。 因此,如果您更改或更新主题,您的代码不会被删除。
通过在页眉、正文和页脚框中输入 HTML 代码,您的网站现已启动并运行。 如果您使用 WPCode,您还可以决定代码输出的位置。 在您网站的页脚中,您可以添加 Pinterest 按钮或 Google Analytics(分析)的跟踪代码。
您可以对网页标记进行实时编辑,当您单击“元素”选项卡中的“编辑为 HTML”并通过右键单击 HTML 选择“编辑为 HTML”时,Chrome 将立即呈现该标记。
为了开始 HTML 文档,所有文档都必须有声明 *! 在 DOCTYPE 浏览器中键入 html 。 HTML 按以下顺序编写:*html。 在 HTML 文档中,字母 *body* 和 */body* 之间有一个可见元素。
从公共网站的菜单中选择要编辑的页面。 单击页面。 要使用该程序,您必须先输入 HTML 代码。 请记住这一点。 将 HTML 代码添加到网页时,不会执行任何验证。
您可以将 Html 放入 WordPress 中吗?
 信用:www.hostpapa.ca
信用:www.hostpapa.ca在 WordPress 中,您可以轻松地将 HTML 添加到您的网站。 检查代码是否正确。 HTML 代码可以添加到帖子、页面或小部件中,具体取决于您放置它们的位置。 如果您只需要在 WordPress 中进行格式化和插入,默认的编辑器就可以完成这项工作。
WordPress 主题带有内置的页面模板,但这并不总是您需要的。 但是,您可以包含 HTML 页面以帮助您在 WordPress 网站上实现所需的外观。 将 HTML 页面上传到 WordPress 没有硬性规定,但如果没有培训师的帮助,可能很难理解。 第一步是创建一个名为 public_html 的新文件夹。 您必须将页面的 URL 输入到上传文件夹中。 下一步是压缩构建页面所需的所有文件,包括 CSS。 在第 3 步中,系统将提示您为 WordPress 创建 HTML 页面文件。
使用 WordPress 的 HTML 块,您可以轻松地将 HTML 添加到您的帖子和页面。 在 HTML 编辑器中,一个类似行的模板将作为您的第一步出现。 如果单击 HTML 旁边的 Preview 按钮,它将在 Gutenberg 编辑器中可见。 使用最受欢迎的网站构建器 WordPress,您可以在几分钟内创建一个网站。 您可以从各种自定义选项中进行选择,例如创建自定义页面模板或HTML 页面上传。 你应该经常测试自己,看看你是否可以完成它,但要注意你可能犯的任何错误。
第一个选项是编辑单个块的 HTML。 如果您只想更改特定块的 HTML,只需单击它旁边的省略号即可。 单击此按钮后,您将进入一个菜单,您可以在其中选择“编辑为 HTML”。 您还需要在以下步骤中包含您的代码。 大多数块都有一个简单的代码。 如果您想在块中添加一行文本,您只需输入它并按 Enter。 但是,有一些块需要更多的自定义。 例如,您可能需要在帖子中包含页眉或页脚的特定代码。 为此,请按块顶部的“代码”选项卡,然后将代码复制并粘贴到编辑器中。 要将代码付诸实施,只需按“Enter”。 您可以选择为多个块编辑 HTML 作为为多个块编辑 HTML 的替代方法。 WordPress 编辑器允许您使用“多项选择”功能编辑多个块的 HTML。 如果要编辑任何块,必须首先选择要编辑的块。 接下来,单击要选择的块旁边显示的省略号。 单击“全选”后,您将看到一个带有选项的菜单。 然后,在屏幕底部的“多项选择”按钮下,单击它。 然后,您可以通过打开一个新窗口来选择“所有 HTML”。 然后,按照您的操作将代码复制并粘贴到编辑器中。
如何在 WordPress 中访问 Html 代码?
 学分:金斯塔
学分:金斯塔如果您使用的是 WordPress 经典编辑器,则可以轻松地在文本视图中编辑 HTML。 要查看文本视图,只需编辑一篇博文或添加一篇新博文。 通过单击经典编辑器中的“文本”选项卡可以找到您文章的 HTML。 然后可以编辑您的 HTML 代码。
如何编辑 WordPress 博客
您如何编辑 wordpress 博客? 如果您拥有必要的权限和知识,则可以修改 WordPress 博客。 要开始编辑 WordPress 博客,您必须先登录 WordPress 网站。 从仪表板中选择帖子和页面选项卡。 您列出的帖子和页面将可见。 在每个帖子或页面的右侧,有一个名为 Posts/Pages 的标题(最近更新的帖子/页面)。 您可以通过单击此标题查看帖子/页面内容。 在帖子/页面标题下,将出现一个标有 WordPress 编辑器的框。 单击“查看”按钮以启动 WordPress 编辑器。 WordPress 编辑器允许您更改文章和页面的文本、图像和格式。 通过单击 WordPress 编辑器右上角的更新帖子/页面按钮,您可以保存更改。 编辑我的 WordPress 代码的最佳方法是什么? 您可以通过编辑代码来更改 WordPress 网站的内容以改善其外观和功能。 块编辑器以及经典编辑器可用于编辑博客的单个帖子和页面。 如果要编辑 WordPress 主题的源代码,则必须使用子主题。 外观编辑器或 FTP 客户端是访问 PHP 和 CSS WordPress 源代码文件的最佳方式。 编辑器可以在 WordPress 仪表板的外观部分中找到。 安装后,您还可以从编辑器下载各种主题文件。 如果您拥有必要的权限和知识,则可以编辑 WordPress 博客。

如何在 WordPress 标头中添加 Html 代码
 学分:金斯塔
学分:金斯塔要插入页脚,请转到设置。 代码将被添加到标题框中的脚本中并被保存。
将代码添加到 WordPress 页眉或页脚有两种方法。 第一个选项是手动编辑您网站的主题,而第二个选项是使用插件。 无论您选择哪种方法,您都可以使用自定义功能和数据轻松地将功能和用户信息添加到您的网站。 如果您想手动将代码添加到 WordPress 页眉或页脚,则必须编辑一些主题文件。 使用插件创建子主题的过程很简单。 有许多可用于页眉、页脚和注入后图形的插件。 您尝试使用的插件需要安装和激活。
安装完成后,您将能够访问仪表板中的设置 > 页脚。 您可以单击此处在文本编辑器中添加代码片段。 这些片段可用于显示 Google Analytics 或自定义 JavaScript 的跟踪代码。
如何在 WordPress 中添加标题?
转到 WordPress 仪表板 > 模板 > 主题生成器以创建主题。 选择新模板后,您可以命名您的页眉模板,然后单击创建页脚以使其成为您自己的页脚。 您现在可以选择预制的页眉(或页脚)模板或自己创建一个。
如何在 WordPress 页面中嵌入 Html
为了在 WordPress 页面中嵌入 HTML,您需要在 WordPress 管理面板中编辑该页面。 在屏幕的左侧,您将看到一个选项列表。 单击“编辑页面”选项。
进入编辑屏幕后,您需要找到要嵌入 HTML 代码的位置。 然后,只需单击编辑屏幕顶部的“文本”选项卡。 这将允许您在 WordPress 页面中输入 HTML 代码。
输入 HTML 代码后,只需单击屏幕底部的“更新”按钮即可保存更改。
编辑 WordPress 页面的 Html
假设您想要一段讨论如何在 WordPress 页面中编辑 HTML:
要在 WordPress 页面中编辑 HTML,您需要访问 WordPress 编辑器。 在编辑器中,您将可以访问视觉和文本选项卡。 要编辑 WordPress 页面的 HTML,您需要在文本选项卡中。 在文本选项卡中,您将能够查看和编辑 WordPress 页面的 HTML 代码。
学习如何在 WordPress 中编辑 HTML 对于以前从未使用过它的任何人来说都是一项宝贵的技能。 当您了解如何编辑代码时,您可以解决问题或自定义代码您的需求。 如果您选择单独保留 WordPress 的源代码,通常没问题,但有时您必须对其进行更改。 如果您想编辑 WordPress 的源代码,您需要一个文本 HTML 编辑器,例如 Windows 的记事本或 Mac 的文本。 您还应该包括 FTP 客户端(例如 FileZilla)和现代浏览器(例如 Chrome)才能使用它。 要编辑 HTML,您必须首先选择小部件的目标,然后对其进行更改并保存。 当您为您的网站选择 WordPress 主题时,您的网站将使用特定的布局、颜色和字体进行设计。
但是,如果您不喜欢某个主题,您可以更改主题。 WordPress 支持两种方式来编辑 PHP 和 CSS。 第一种方法允许您访问 WordPress 的代码编辑器或 FTP 客户端。 如果您想在 WordPress 中编辑 HTML,您必须有一个令人信服的理由。 对于大多数项目来说,主题和插件开发通常就足够了。 如果您需要进行任何更改或自定义 WordPress,您可以编辑其源代码。 在你走之前,你应该考虑你的目标、你的工具和你的时间。
你能在 WordPress 中使用 Html
HTML 元素是每个 WordPress 网站的构建块。 通过对 HTML 的基本了解,您可以更改页面的显示和行为方式。 即使您以前从未编写过任何代码,该语言也很容易学习和使用。
为什么您可能需要在 WordPress 上使用 Html
WordPress 是博主和小型企业的理想平台,因为它易于使用、可定制且可靠。 但是,如果您想添加更多功能或对您的网站进行大刀阔斧的更改,您可能需要使用 HTML。 为了构建网站,HTML 是使用的语言,WordPress 会自动将您的帖子和页面转换为 HTML。 它使您的网站更易于阅读和修改的相同方式可以帮助它更快地加载。 如果您只需要对您的网站进行微小的更改或更新,则 WordPress 应该是您的默认格式。 如果您想从头开始构建一个全新的网站,或者如果您想进行更彻底的更改,则可能需要 HTML。
Html 到 WordPress 网站
将HTML 网站转换为 WordPress 网站有很多好处。 WordPress 是一种内容管理系统 (CMS),全世界有数百万人在使用它。 这是一个非常用户友好的平台,可让您轻松创建和管理您的网站。 WordPress 也是一个对搜索引擎非常友好的平台,这意味着您的网站更有可能出现在 Google 搜索结果中。
WordPress 是创建网站的最佳选择吗?
使用 WordPress 创建网站是一个很好的方法,但它不是唯一的选择。 如果您需要一个易于更新且不需要大量维护的网站,则应考虑使用 HTML。 一般来说,对于想要用新内容更新其网站的企业来说,WordPress 是一个更好的平台,但如果您只需要一个基本网站,HTML 是一个更好的选择。
