將聯繫表添加到您的 WordPress 網站
已發表: 2022-09-29向您的 WordPress 網站添加聯繫表格是與訪問者互動的好方法,而無需提供您的個人聯繫信息。 有許多可用的插件可讓您向您的站點添加聯繫表單,但我們建議使用 WPForms 插件。 WPForms 是最用戶友好的 WordPress 聯繫表單插件。 它使您只需單擊幾下即可創建簡單或複雜的聯繫表格。 該插件提供免費和高級版本。 安裝並激活 WPForms 插件後,您可以通過轉到 WordPress 管理區域中的 WPForms » Add New 創建一個新的聯繫表單。 在下一個屏幕上,您將能夠從各種預先構建的表單模板中進行選擇,或者從空白表單開始。 對於本教程,我們將選擇空白表單模板。 這將為我們提供一個可以使用的空白畫布,我們可以添加我們的聯繫表單所需的字段。 選擇模板後,您將被帶到 WPForms 構建器。 您可以在此處開始向聯繫表單添加字段。 要添加字段,只需將其從左側邊欄中拖放到右側的表單預覽中。 有許多不同的字段類型可用,但對於基本的聯繫表格,我們建議添加以下字段: 姓名 電子郵件 添加完所有需要的字段後,您可以單擊“保存”按鈕保存您的聯繫表格。 現在您的聯繫表格已保存,您需要將其添加到您的 WordPress 網站。 為此,您可以使用為您的表單生成的簡碼。 只需複制短代碼並將其粘貼到您希望顯示聯繫表的帖子或頁面中。 如果需要,您還可以將聯繫表單添加到側邊欄小部件。 為此,請轉到外觀»小部件並將 WPForms 小部件拖動到您希望它出現的側邊欄。 添加小部件後,您需要從下拉列表中選擇您的聯繫表格。 之後,單擊“保存”按鈕以保存您的更改。 您的聯繫表格現在可以使用了!
您可以使用聯繫表格直接與訪問者交流。 如果您將客戶放在彈出窗口中,您將能夠輕鬆地聯繫他們。 訪問者可以通過單擊彈出窗口中的按鈕來查看聯繫表。 使用我們的指南,您將能夠創建聯繫表格並將其添加到WordPress 彈出窗口。 該工具包括各種表單模板、自定義選項以及收集在線付款的功能。 除此之外,您還可以重命名表單、更改提交按鈕文本以及啟用反垃圾郵件保護。 拖放構建器也可用於向表單添加字段。
創建聯繫表單彈出窗口需要 WordPress 插件。 OptinMonster 是 WordPress 上用於潛在客戶生成和轉換優化的最佳插件,因此應該使用它。 我們將在本教程中使用 optinMonster Pro,因為它整潔,包含高級顯示規則,並且設計適合彈出窗口。 當您使用 OptinMonster 時,您可以為您的網站創建一個彈出模板。 您可以通過將 HTML 塊拖放到模板上來完成此操作。 之後,您需要在 HTML 塊中插入聯繫表單短代碼。 “複製 MonsterLink 代碼”按鈕可用於將其添加到任何文本、圖像或按鈕。
選擇 MonsterLink 作為目標並將其顯示在任何頁面上後,單擊頁面底部的“下一步”按鈕。 當彈出窗口出現時,您可以向 MonsterEffect 添加動畫並播放聲音。 如果您對廣告系列的外觀感到滿意,您可以將“發布狀態”更改為“立即發布”。
如何在 WordPress 中彈出聯繫表格?
 學分:Fiverr
學分:Fiverr您可以通過幾種不同的方式在 WordPress 中彈出聯繫表單。 一種方法是使用 Gravity Forms 或 Contact Form 7 之類的插件。這些插件將允許您創建一個聯繫表單,然後將其嵌入到您的 WordPress 網站中。 另一種方法是使用 Wufoo.com 之類的服務。 使用 Wufoo,您可以創建一個聯繫表單,然後使用他們提供的代碼將其嵌入到您的 WordPress 網站中。
在 WordPress 網站上使用彈出窗口填寫聯繫表格,然後將顯示彈出窗口。 使用起來越方便,您收集所需信息的速度就越快,它幫助您收集的數據庫也就越詳細。 顯示聯繫表單的所有頁面都可以包含圖像按鈕鏈接或文本鏈接。 聯繫方式非常好。 如果您喜歡或不喜歡您網站上的任何內容,您可以直接回复這些人。 彈出窗口是現代設計的重要組成部分,我們無法想像如果沒有它們,今天的網站會是什麼樣子。 您現在可以在您創建的 WordPress 頁面、帖子和小部件中包含聯繫表單彈出窗口。
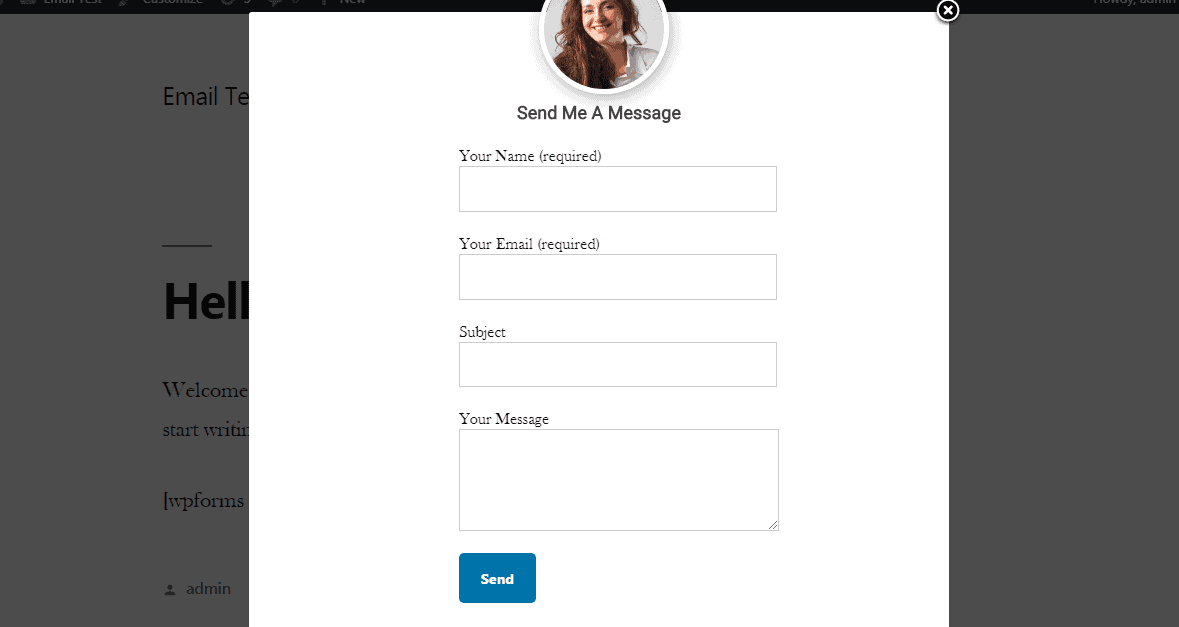
如何在 WordPress 的彈出窗口中顯示聯繫表格 7?
 信用:mailoptin.io
信用:mailoptin.io您可以通過幾種方法在 WordPress 的彈出窗口中顯示聯繫表單。 一種方法是使用像 Popup Maker 這樣的插件。 使用此插件,您可以創建一個彈出窗口,然後將您的聯繫表單插入到彈出內容中。 另一種方法是使用內置彈出功能的主題。某些主題將包含彈出聯繫表單作為功能。 如果您不確定如何做這些事情,您可以隨時在 WordPress 支持論壇上尋求幫助。

當您單擊相應的按鈕時,將出現彈出表單。 您可以使用 Popup for Contact Form 7 輕鬆地將 Contact Form 7 添加到您的網站。如果您使用自定義 ShortCode,則可以在您網站的任何頁面上創建一個彈出按鈕。 插件設置允許您更改按鈕文本、顏色、大小等。 這是一個免費的開源工具,名為 WPB Popup for Contact Form 7 – 在按鈕單擊時顯示聯繫人呼叫彈出窗口。 如果您對主題有任何問題,請使用我們論壇上的表格聯繫我們的團隊。 一旦我們發現問題的原因,我們還將發布插件的新更新。
如何在 WordPress 中創建聯繫表單彈出窗口?
您可以轉到 WPForms – 添加新表單,將新表單添加到 WordPress 儀表板。 選擇模板後,WPForms 會要求您輸入表單名稱。 您可以使用簡單聯繫表模板來創建一個簡單的聯繫表。 您可以通過使用表單構建器將字段拖放到表單中來添加字段。
如何在 WordPress 中添加彈出窗口?
 信用: matin-indul.com
信用: matin-indul.com通過轉到您的 WordPress 儀表板並單擊 Popup Maker 來製作一個彈出窗口。 當您添加 Popup 時,它將顯示為彈出編輯屏幕。 要啟動您的彈出窗口,請從此屏幕上的下拉菜單中選擇一個名稱。 此外,在此示例中,我們包含了一個可選的顯示標題,我們可以在以下步驟中輸入該標題。 訪問者將能夠選擇它作為可選的顯示標題。
在本文中,我們將向您展示如何使用 Popup Maker 插件將彈出窗口添加到 WordPress。 PopUp maker-Popular Forms, Options, and More 是插件的名稱。 通過從插件選項中選擇“添加新彈出窗口”來添加新彈出窗口,然後在彈出容器的前端輸入彈出名稱。 彈出菜單可以包括觸發器、定位、顯示、關閉和高級設置。 更改彈出顯示中的背景顏色、字體顏色、邊框顏色和許多其他變量,以創建您自己的獨特彈出。 “定位”選項選項卡允許插件用戶接受或更改彈出窗口的條件。 自定義彈出窗口後,您可以嘗試一下,看看它是如何工作的。 可以將彈出窗口配置為具有訂閱按鈕。
如何在 WordPress 中創建彈出表單
有許多可用的插件可讓您在 WordPress 中創建彈出表單。 其中一些插件是免費的,而另一些是付費的。 以下是選擇插件時需要考慮的一些事項:
– 易用性:選擇一個易於使用和配置的插件。
– 功能:確保插件具有您需要的功能,例如自定義彈出窗口外觀和收集潛在客戶的能力。
– 支持:選擇一個支持良好的插件,以防您在使用時需要幫助。
按照這些說明,您可以在 WordPress 中為您的聯繫表單創建彈出窗口。 OptinMonster 是排名前五的彈出插件,擁有超過一百萬用戶。 您可以結合註冊表創建一個引人入勝的彈出表單,特別是如果您使用 Mailchimp 或 MailerLite。 如果設計正確,彈出式表單可以提高轉化率和電子郵件地址。 OptinMonster 和 Formidable Forms 分別用於創建聯繫表單和構建 WordPress 彈出窗口。 我們將在您的 WordPress 管理員中安裝這些插件,並在空白畫布上逐步完成它們。 在以下步驟中,我們將學習在安裝和激活它們後如何繼續。
當您預覽或發布表單時,它將顯示在最終產品中。 通過單擊頁面頂部的顯示規則選項卡,我們可以選擇最適合我們需要的觸發選項。 選項 1 到 4 允許您決定您的彈出窗口何時顯示給訪問者。 如果您在觸發(時間)選項卡下選擇它,則可以使用“現場時間”選項卡將其顯示在特定頁面之外。 通過創建彈出表單,您可以使您的網站看起來更具吸引力。 當您可以直接從 WordPress 中創建彈出表單時,為什麼您的側邊欄會一直被聯繫表單弄得雜亂無章? Formidable 的視覺表單樣式器允許您將表單的外觀與您的網站相匹配。
