Adicionando um formulário de contato ao seu site WordPress
Publicados: 2022-09-29Adicionar um formulário de contato ao seu site WordPress é uma ótima maneira de interagir com seus visitantes sem precisar fornecer suas informações pessoais de contato. Existem muitos plugins disponíveis que permitem adicionar um formulário de contato ao seu site, mas recomendamos o uso do plugin WPForms. WPForms é o plugin de formulário de contato mais fácil de usar para WordPress. Ele permite que você crie formulários de contato simples ou complexos com apenas alguns cliques. O plugin está disponível em uma versão gratuita e premium. Depois de instalar e ativar o plugin WPForms, você pode criar um novo formulário de contato acessando WPForms » Adicionar novo na sua área de administração do WordPress. Na próxima tela, você poderá escolher entre uma variedade de modelos de formulário pré-criados ou começar com um formulário em branco. Para este tutorial, escolheremos o modelo de formulário em branco. Isso nos dará uma tela em branco para trabalhar e podemos adicionar os campos necessários para o nosso formulário de contato. Depois de escolher um modelo, você será levado ao construtor WPForms. É aqui que você pode começar a adicionar campos ao seu formulário de contato. Para adicionar um campo, basta arrastá-lo e soltá-lo da barra lateral esquerda na visualização do formulário à direita. Existem muitos tipos de campos diferentes disponíveis, mas para um formulário de contato básico, recomendamos adicionar os seguintes campos: Nome Email Mensagem Depois de adicionar todos os campos desejados, você pode clicar no botão Salvar para salvar seu formulário de contato. Agora que seu formulário de contato está salvo, você precisa adicioná-lo ao seu site WordPress. Para fazer isso, você pode usar o código de acesso gerado para seu formulário. Basta copiar o código de acesso e colá-lo na postagem ou página em que deseja que seu formulário de contato apareça. Você também pode adicionar seu formulário de contato a um widget da barra lateral, se desejar. Para fazer isso, vá para Aparência » Widgets e arraste o widget WPForms para a barra lateral onde você deseja que ele apareça. Depois de adicionar o widget, você precisará selecionar seu formulário de contato na lista suspensa. Depois disso, clique no botão Salvar para salvar suas alterações. Seu formulário de contato está pronto para ser usado!
Você pode se comunicar diretamente com seus visitantes utilizando formulários de contato. Você poderá entrar em contato facilmente com seus clientes se os colocar em um pop-up. Os visitantes podem visualizar o formulário de contato clicando em um botão em um pop-up. Usando nosso guia, você poderá criar um formulário de contato e adicioná-lo a um pop- up do WordPress . A ferramenta inclui uma variedade de modelos de formulários, opções de personalização e a capacidade de coletar pagamentos online. Entre outras coisas, você pode renomear o formulário, alterar o texto do botão de envio e ativar a proteção antispam. O construtor de arrastar e soltar também pode ser usado para adicionar campos a um formulário.
Um plugin do WordPress é necessário para criar um pop-up de formulário de contato. OptinMonster é o melhor plugin para geração de leads e otimização de conversão no WordPress, por isso deve ser usado. Usaremos o optinMonster Pro para este tutorial porque é organizado, inclui regras de exibição avançadas e tem um design que funciona bem para pop-ups. Ao usar o OptinMonster, você pode criar um modelo pop-up para o seu site. Você pode fazer isso arrastando e soltando um bloco HTML em seu modelo. Depois disso, você precisará inserir o shortcode do formulário de contato no seu bloco HTML. O botão 'Copiar Código MonsterLink' pode ser usado para adicioná-lo a qualquer texto, imagem ou botão.
Depois de selecionar MonsterLink como seu alvo e exibi-lo em qualquer página, clique no botão 'Próximo' na parte inferior da página. Quando o pop-up aparecer, você poderá adicionar uma animação ao MonsterEffect e reproduzir um som. Se estiver satisfeito com a aparência da campanha, você pode alterar o 'Status de publicação' para 'Publicar agora'.
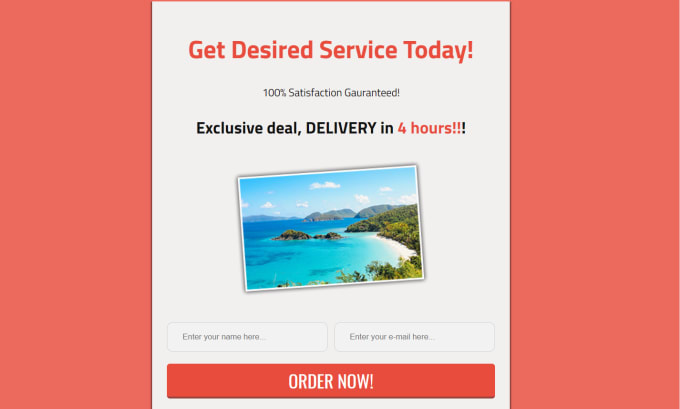
Como faço para abrir um formulário de contato no WordPress?
 Crédito: Fiverr
Crédito: FiverrExistem algumas maneiras diferentes de abrir um formulário de contato no WordPress. Uma maneira é usar um plugin como Gravity Forms ou Contact Form 7. Esses plugins permitem que você crie um formulário de contato e depois incorpore-o em seu site WordPress. Outra maneira é usar um serviço como o Wufoo.com. Com o Wufoo, você pode criar um formulário de contato e incorporá-lo ao seu site WordPress usando o código fornecido.
Preencha o formulário de contato com um pop-up no site do WordPress e o pop-up será exibido. Quanto mais conveniente for usar, mais rapidamente você poderá coletar as informações de que precisa e mais detalhado será o banco de dados que ele o ajudará a coletar. Todas as páginas que exibem o formulário de contato podem incluir um link de botão de imagem ou um link de texto. O formulário de contato é excelente. Se você gosta ou não gosta de qualquer conteúdo do seu site, pode responder diretamente a essas pessoas. Os pop-ups são um componente importante do design moderno e não podemos imaginar como seria um site hoje sem eles. Agora você pode incluir PopUp de formulário de contato em páginas, postagens e widgets do WordPress que você cria.
Como faço para mostrar o formulário de contato 7 em um pop-up no WordPress?
 Crédito: mailoptin.io
Crédito: mailoptin.ioExistem algumas maneiras de mostrar um formulário de contato em um pop-up no WordPress. Uma maneira é usar um plugin como o Popup Maker. Com este plugin, você pode criar um pop-up e inserir seu formulário de contato no conteúdo do pop-up. Outra maneira é usar um tema que tenha a funcionalidade pop-up incorporada. Alguns temas terão um formulário de contato pop -up incluído como recurso. Se você não tem certeza de como fazer qualquer uma dessas coisas, você sempre pode pedir ajuda nos fóruns de suporte do WordPress.

O formulário pop -up aparecerá quando você clicar no botão apropriado. Você pode facilmente adicionar o Contact Form 7 ao seu site usando o Popup for Contact Form 7. Se você usar o Custom ShortCode, é possível criar um botão popup em qualquer página do seu site. As configurações do plug-in permitem que você altere o texto, a cor, o tamanho do botão e assim por diante. Esta é uma ferramenta de código aberto gratuita chamada WPB Popup for Contact Form 7 – Mostrando o pop-up de chamada de contato ao clicar no botão. Entre em contato com nossa equipe usando o formulário em nosso fórum se você tiver algum problema com seu tema. Também lançaremos uma nova atualização para o plugin assim que descobrirmos a causa do problema.
Como criar um pop-up de formulário de contato no WordPress?
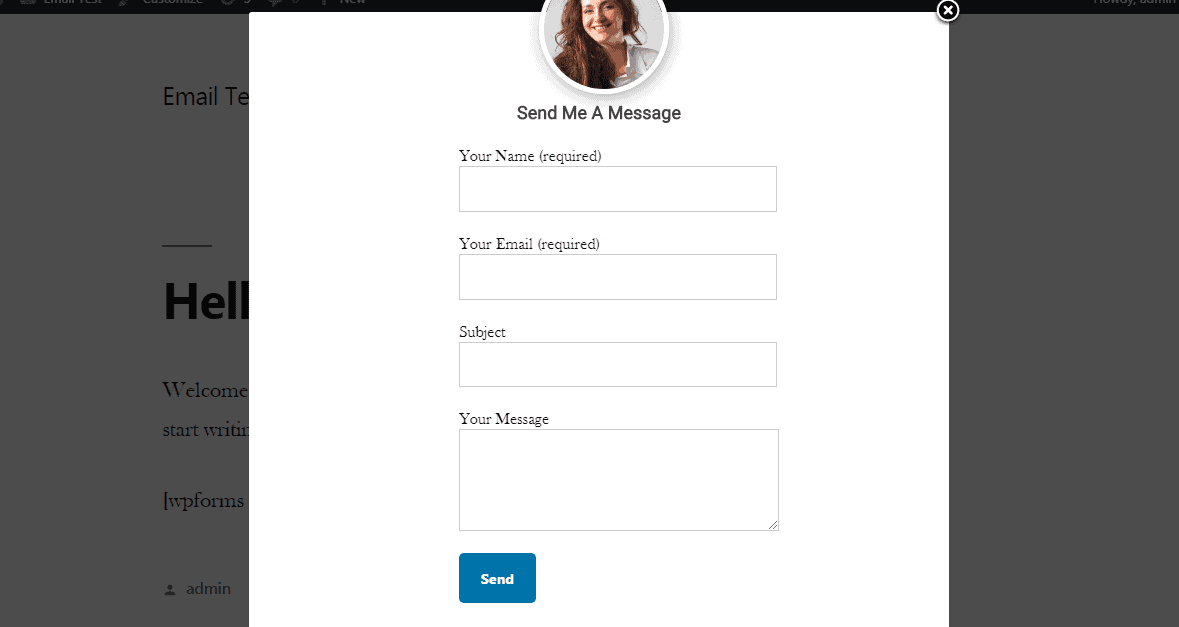
Você pode adicionar um novo formulário ao seu painel do WordPress acessando WPForms – Adicionar novo. Quando você escolher um modelo, o WPForms solicitará que você insira um nome para o seu formulário. Você pode usar o modelo de formulário de contato simples para criar um formulário de contato simples. Você pode adicionar campos arrastando-os e soltando-os no formulário usando o construtor de formulários.
Como adiciono um pop-up no WordPress?
 Crédito: matin-indul.com
Crédito: matin-indul.comFaça um pop-up acessando o painel do WordPress e clicando em Popup Maker. Quando você adiciona o Popup, ele aparecerá como uma tela de edição de pop-up. Para iniciar seu pop-up, selecione um nome no menu suspenso nesta tela. Além disso, neste exemplo, incluímos um título de exibição opcional que poderíamos inserir na etapa seguinte. Os visitantes poderão selecioná-lo como um título de exibição opcional.
Neste artigo, mostraremos como adicionar pop-ups ao WordPress usando o plug-in Popup Maker. PopUp maker-Popular Forms, Options, and More é o nome do plugin. Adicione um novo pop-up selecionando 'Adicionar novo pop-up' nas opções do plug-in e digitando Nome do pop-up no front-end do contêiner de pop-up. O menu pop-up pode incluir acionadores, direcionamento, exibição, fechamento e configurações avançadas. Altere a cor de fundo, a cor da fonte, a cor da borda e muitas outras variáveis na exibição pop-up para criar seu próprio pop-up exclusivo. A guia de opções 'Targeting' permite que os usuários do plug-in aceitem ou alterem as condições dos pop-ups. Depois de personalizar o pop-up, você pode experimentá-lo e ver como ele funciona. O pop-up pode ser configurado para ter um botão de inscrição.
Como criar um formulário pop-up no WordPress
Existem muitos plugins disponíveis que permitem criar um formulário pop-up no WordPress. Alguns desses plugins são gratuitos, enquanto outros são pagos. Aqui estão algumas coisas a considerar ao escolher um plugin:
– Facilidade de uso: Escolha um plugin que seja fácil de usar e configurar.
– Recursos: Certifique-se de que o plug-in tenha os recursos que você precisa, como a capacidade de personalizar a aparência do pop-up e coletar leads.
– Suporte: Escolha um plugin que seja bem suportado, caso precise de ajuda para usá-lo.
Seguindo estas instruções, você pode criar pop-ups para seu formulário de contato no WordPress. OptinMonster é um dos cinco principais plugins pop -up com mais de um milhão de usuários. Você pode criar um formulário pop-up atraente em conjunto com os formulários de registro, especialmente se usar o Mailchimp ou o MailerLite. Um formulário pop-up pode aumentar as taxas de conversão e os endereços de e-mail se você o projetar corretamente. OptinMonster e Formidable Forms são usados para criar formulários de contato e construir pop-ups do WordPress, respectivamente. Vamos instalar esses plugins no seu administrador do WordPress e colocá-los em prática em uma tela em branco. Nas etapas a seguir, aprenderemos como proceder após a instalação e ativação.
Quando você visualiza ou publica seu formulário, ele será exibido no produto final. Ao clicar na guia Regras de exibição na parte superior da página, podemos selecionar as opções de gatilho que melhor atendem às nossas necessidades. As opções de 1 a 4 permitem que você decida quando seu pop-up aparecerá para um visitante. A guia Tempo no Site pode ser usada para exibi-la além de uma página específica, se você a escolher na guia Acionar (Quando). Ao criar um formulário pop-up, você pode tornar seu site mais atraente. Por que sua barra lateral fica cheia de formulários de contato quando você pode criar formulários pop -up direto do WordPress? O modelador de formulários visual do Formidable permite que você combine a aparência de seus formulários com o seu site.
