WordPress 사이트에 문의 양식 추가하기
게시 됨: 2022-09-29WordPress 사이트에 연락처 양식을 추가하면 개인 연락처 정보를 제공하지 않고도 방문자와 상호 작용할 수 있는 좋은 방법입니다. 사이트에 문의 양식을 추가할 수 있는 플러그인이 많이 있지만 WPForms 플러그인을 사용하는 것이 좋습니다. WPForms는 가장 사용자 친화적인 WordPress용 연락처 양식 플러그인입니다. 클릭 몇 번으로 간단하거나 복잡한 연락처 양식을 만들 수 있습니다. 플러그인은 무료 버전과 프리미엄 버전 모두에서 사용할 수 있습니다. WPForms 플러그인을 설치하고 활성화하면 WordPress 관리 영역에서 WPForms » Add New로 이동하여 새 연락처 양식을 만들 수 있습니다. 다음 화면에서 미리 작성된 다양한 양식 템플릿 중에서 선택하거나 빈 양식으로 시작할 수 있습니다. 이 자습서에서는 빈 양식 템플릿을 선택합니다. 이렇게 하면 작업할 빈 캔버스가 제공되고 연락처 양식에 필요한 필드를 추가할 수 있습니다. 템플릿을 선택하면 WPForms 빌더로 이동합니다. 여기에서 연락처 양식에 필드를 추가할 수 있습니다. 필드를 추가하려면 왼쪽 사이드바에서 오른쪽의 양식 미리보기로 끌어다 놓기만 하면 됩니다. 다양한 필드 유형을 사용할 수 있지만 기본 연락처 양식의 경우 다음 필드를 추가하는 것이 좋습니다. 이름 이메일 메시지 원하는 필드를 모두 추가했으면 저장 버튼을 클릭하여 연락처 양식을 저장할 수 있습니다. 이제 연락처 양식이 저장되었으므로 WordPress 사이트에 추가해야 합니다. 이렇게 하려면 양식에 대해 생성된 단축 코드를 사용할 수 있습니다. 단축 코드를 복사하여 연락처 양식을 표시할 게시물이나 페이지에 붙여넣기만 하면 됩니다. 원하는 경우 연락처 양식을 사이드바 위젯에 추가할 수도 있습니다. 이렇게 하려면 모양 » 위젯으로 이동하여 WPForms 위젯을 표시하려는 사이드바로 끌어다 놓습니다. 위젯을 추가했으면 드롭다운 목록에서 연락처 양식을 선택해야 합니다. 그런 다음 저장 버튼을 클릭하여 변경 사항을 저장합니다. 이제 연락처 양식을 사용할 준비가 되었습니다!
문의 양식을 활용하여 방문자와 직접 소통할 수 있습니다. 고객을 팝업으로 배치하면 쉽게 연락할 수 있습니다. 방문자는 팝업에서 버튼을 클릭하여 문의 양식을 볼 수 있습니다. 가이드를 사용하여 문의 양식을 만들고 WordPress 팝업 에 추가할 수 있습니다. 이 도구에는 다양한 양식 템플릿, 사용자 지정 옵션 및 온라인 지불을 수집하는 기능이 포함되어 있습니다. 무엇보다도 양식 이름을 바꾸고 제출 버튼 텍스트를 변경하고 스팸 방지 보호를 활성화할 수 있습니다. 끌어서 놓기 빌더를 사용하여 양식에 필드를 추가할 수도 있습니다.
문의 양식 팝업을 생성하려면 WordPress 플러그인이 필요합니다. OptinMonster는 WordPress에서 리드 생성 및 전환 최적화를 위한 최고의 플러그인이므로 사용해야 합니다. 이 튜토리얼에서는 optinMonster Pro를 사용합니다. 복잡하지 않고 고급 표시 규칙이 포함되어 있으며 팝업에 잘 작동하는 디자인을 가지고 있기 때문입니다. OptinMonster를 사용하면 웹 사이트에 대한 팝업 템플릿을 만들 수 있습니다. HTML 블록을 템플릿으로 끌어다 놓으면 이 작업을 수행할 수 있습니다. 그런 다음 HTML 블록에 연락처 양식 단축 코드를 삽입해야 합니다. 'MonsterLink 코드 복사' 버튼을 사용하여 텍스트, 이미지 또는 버튼에 추가할 수 있습니다.
MonsterLink를 대상으로 선택하고 아무 페이지에 표시한 후 페이지 하단의 '다음' 버튼을 클릭합니다. 팝업이 나타나면 MonsterEffect에 애니메이션을 추가하고 사운드를 재생할 수 있습니다. 캠페인의 모양이 마음에 들면 '게시 상태'를 '지금 게시'로 변경할 수 있습니다.
WordPress에서 연락처 양식을 어떻게 팝업합니까?
 크레딧: Fiverr
크레딧: FiverrWordPress에서 연락처 양식을 팝업할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 Gravity Forms 또는 Contact Form 7과 같은 플러그인을 사용하는 것입니다. 이러한 플러그인을 사용하면 연락처 양식을 만든 다음 WordPress 사이트에 포함할 수 있습니다. 다른 방법은 Wufoo.com과 같은 서비스를 사용하는 것입니다. Wufoo를 사용하면 연락처 양식을 만든 다음 제공된 코드를 사용하여 WordPress 사이트에 포함할 수 있습니다.
WordPress 웹 사이트에서 팝업으로 문의 양식을 작성하면 팝업이 표시됩니다. 사용이 편리할수록 필요한 정보를 더 빨리 수집할 수 있으며 수집에 도움이 되는 데이터베이스가 더 상세해집니다. 연락처 양식을 표시하는 모든 페이지에는 이미지 버튼 링크 또는 텍스트 링크가 포함될 수 있습니다. 연락 양식이 훌륭합니다. 웹사이트의 콘텐츠에 대해 좋아하거나 싫어하는 것이 있으면 해당 개인에게 직접 응답할 수 있습니다. 팝업은 현대적인 디자인의 중요한 구성 요소이며, 팝업이 없으면 오늘날 사이트가 어떻게 보일지 상상할 수 없습니다. 이제 생성하는 WordPress 페이지, 게시물 및 위젯에 연락처 양식 팝업을 포함할 수 있습니다.
WordPress의 팝업에 연락처 양식 7을 어떻게 표시합니까?
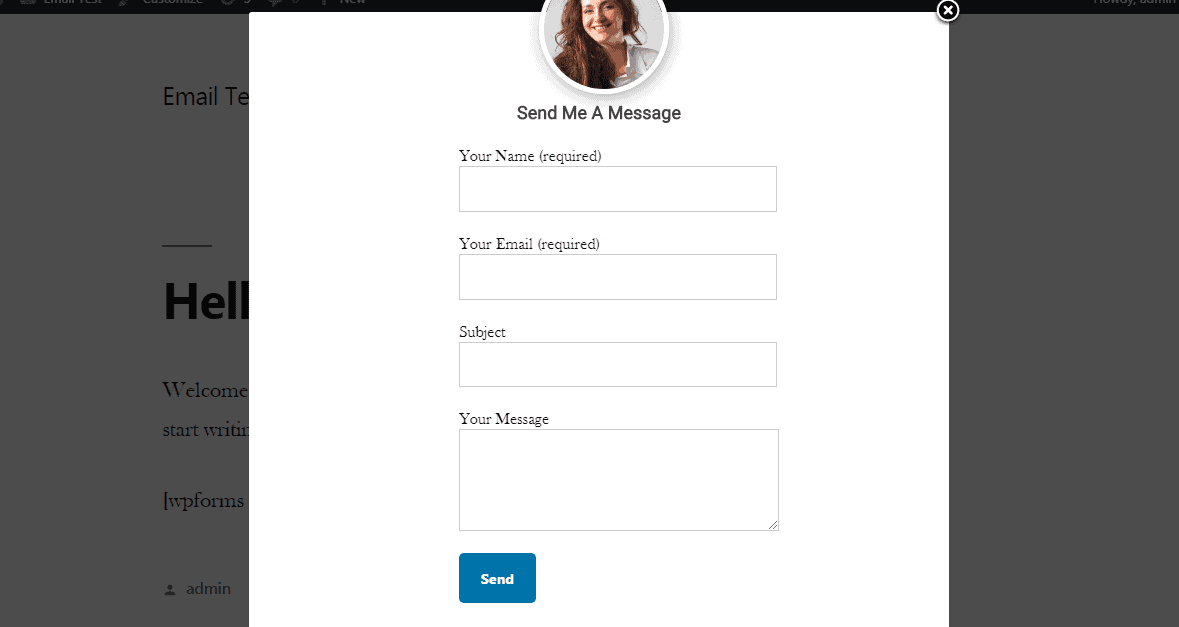
 크레딧: mailoptin.io
크레딧: mailoptin.ioWordPress의 팝업에 연락처 양식을 표시하는 방법에는 몇 가지가 있습니다. 한 가지 방법은 Popup Maker와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 팝업을 만든 다음 팝업 콘텐츠에 연락처 양식을 삽입할 수 있습니다. 또 다른 방법은 팝업 기능이 내장된 테마를 사용하는 것입니다. 일부 테마에는 기능으로 포함된 팝업 문의 양식 이 있습니다. 이러한 작업을 수행하는 방법을 잘 모르는 경우 언제든지 WordPress 지원 포럼에서 도움을 요청할 수 있습니다.

해당 버튼을 클릭하면 팝업 형식 이 나타납니다. Popup for Contact Form 7을 사용하여 Contact Form 7을 웹사이트에 쉽게 추가할 수 있습니다. Custom ShortCode를 사용하면 웹사이트의 모든 페이지에 팝업 버튼을 생성할 수 있습니다. 플러그인 설정을 통해 버튼 텍스트, 색상, 크기 등을 변경할 수 있습니다. 이것은 Contact Form 7을 위한 WPB Popup이라는 무료 오픈 소스 도구입니다 – 버튼 클릭 시 연락처 호출 팝업 표시. 테마에 문제가 있는 경우 포럼의 양식을 사용하여 팀에 문의하세요. 또한 문제의 원인을 발견하는 즉시 플러그인에 대한 새 업데이트를 릴리스할 것입니다.
WordPress에서 연락처 양식 팝업을 어떻게 만듭니 까?
WPForms – 새로 추가로 이동하여 WordPress 대시보드에 새 양식을 추가할 수 있습니다. 템플릿을 선택하면 WPForms에서 양식 이름을 입력하라는 메시지가 표시됩니다. 간단한 문의 양식 템플릿을 사용하여 간단한 문의 양식을 만들 수 있습니다. 양식 작성기 를 사용하여 양식에 필드를 끌어다 놓아 필드를 추가할 수 있습니다.
WordPress에 팝업을 어떻게 추가합니까?
 크레딧: matin-indul.com
크레딧: matin-indul.comWordPress 대시보드로 이동하고 Popup Maker를 클릭하여 팝업을 만듭니다. Popup을 추가하면 팝업 편집 화면으로 나타납니다. 팝업을 시작하려면 이 화면의 드롭다운 메뉴에서 이름을 선택합니다. 또한 이 예에서는 다음 단계에서 입력할 수 있는 선택적 표시 제목을 포함했습니다. 방문자는 선택적 표시 제목으로 선택할 수 있습니다.
이 기사에서는 Popup Maker 플러그인을 사용하여 WordPress에 팝업을 추가하는 방법을 보여줍니다. PopUp maker-Popular Forms, Options, and More는 플러그인의 이름입니다. 플러그인 옵션에서 '새 팝업 추가'를 선택한 다음 팝업 컨테이너의 프런트 엔드에 팝업 이름을 입력하여 새 팝업을 추가합니다. 팝업 메뉴에는 트리거, 타겟팅, 표시, 닫기 및 고급 설정이 포함될 수 있습니다. 팝업 표시에서 배경색, 글꼴 색상, 테두리 색상 및 기타 여러 변수를 변경하여 고유한 팝업을 만듭니다. '타겟팅' 옵션 탭에서는 플러그인 사용자가 팝업 조건을 수락하거나 변경할 수 있습니다. 팝업을 사용자 정의한 후 시도해 보고 어떻게 작동하는지 확인할 수 있습니다. 팝업은 구독 버튼을 갖도록 구성할 수 있습니다.
WordPress에서 팝업 양식을 만드는 방법
WordPress에서 팝업 양식을 만들 수 있는 많은 플러그인이 있습니다. 이 플러그인 중 일부는 무료이고 다른 플러그인은 유료입니다. 플러그인을 선택할 때 고려해야 할 사항은 다음과 같습니다.
– 사용 용이성: 사용 및 구성이 쉬운 플러그인을 선택하십시오.
– 기능: 플러그인에 팝업 모양을 사용자 정의하고 리드를 수집하는 기능과 같이 필요한 기능이 있는지 확인하십시오.
– 지원: 사용에 도움이 필요한 경우 잘 지원되는 플러그인을 선택하십시오.
이 지침에 따라 WordPress에서 연락처 양식에 대한 팝업을 만들 수 있습니다. OptinMonster는 백만 명이 넘는 사용자가 있는 상위 5개 팝업 플러그인 입니다. 특히 Mailchimp 또는 MailerLite를 사용하는 경우 등록 양식과 함께 매력적인 팝업 양식을 만들 수 있습니다. 팝업 양식은 올바르게 디자인하면 전환율과 이메일 주소를 높일 수 있습니다. OptinMonster 및 Formidable Forms는 각각 문의 양식을 만들고 WordPress 팝업을 만드는 데 사용됩니다. WordPress 관리자에 이러한 플러그인을 설치하고 빈 캔버스에 해당 플러그인을 배치합니다. 다음 단계에서는 설치 및 활성화 후 진행하는 방법을 배웁니다.
양식을 미리 보거나 게시하면 최종 제품에 표시됩니다. 페이지 상단의 표시 규칙 탭을 클릭하면 필요에 가장 적합한 트리거 옵션을 선택할 수 있습니다. 옵션 1~4를 사용하면 방문자에게 팝업이 표시될 시기를 결정할 수 있습니다. 사이트에 머문 시간 탭은 트리거(언제) 탭에서 선택하면 특정 페이지 너머로 표시하는 데 사용할 수 있습니다. 팝업 양식을 만들어 웹사이트를 더욱 매력적으로 만들 수 있습니다. WordPress에서 바로 팝업 양식 을 만들 수 있는데 왜 사이드바가 연락처 양식으로 복잡해집니까? Formidable의 시각적 양식 스타일러를 사용하면 양식의 모양을 웹사이트와 일치시킬 수 있습니다.
