Ajouter un formulaire de contact à votre site WordPress
Publié: 2022-09-29L'ajout d'un formulaire de contact à votre site WordPress est un excellent moyen d'interagir avec vos visiteurs sans avoir à donner vos coordonnées personnelles. Il existe de nombreux plugins disponibles qui vous permettront d'ajouter un formulaire de contact à votre site, mais nous vous recommandons d'utiliser le plugin WPForms. WPForms est le plugin de formulaire de contact le plus convivial pour WordPress. Il vous permet de créer des formulaires de contact simples ou complexes en quelques clics. Le plugin est disponible en version gratuite et premium. Une fois que vous avez installé et activé le plugin WPForms, vous pouvez créer un nouveau formulaire de contact en allant sur WPForms » Ajouter nouveau dans votre espace d'administration WordPress. Sur l'écran suivant, vous pourrez choisir parmi une variété de modèles de formulaires prédéfinis ou commencer avec un formulaire vierge. Pour ce tutoriel, nous choisirons le modèle Formulaire vierge. Cela nous donnera une toile vierge avec laquelle travailler et nous pourrons ajouter les champs dont nous avons besoin pour notre formulaire de contact. Une fois que vous avez choisi un modèle, vous serez redirigé vers le constructeur WPForms. C'est ici que vous pouvez commencer à ajouter des champs à votre formulaire de contact. Pour ajouter un champ, faites-le simplement glisser et déposez-le de la barre latérale gauche dans l'aperçu du formulaire à droite. Il existe de nombreux types de champs différents disponibles, mais pour un formulaire de contact de base, nous vous recommandons d'ajouter les champs suivants : Nom E-mail Message Une fois que vous avez ajouté tous les champs souhaités, vous pouvez cliquer sur le bouton Enregistrer pour enregistrer votre formulaire de contact. Maintenant que votre formulaire de contact est enregistré, vous devez l'ajouter à votre site WordPress. Pour ce faire, vous pouvez utiliser le shortcode qui est généré pour votre formulaire. Copiez simplement le shortcode et collez-le dans la publication ou la page où vous souhaitez que votre formulaire de contact apparaisse. Vous pouvez également ajouter votre formulaire de contact à un widget de barre latérale si vous le souhaitez. Pour ce faire, allez dans Apparence » Widgets et faites glisser le widget WPForms vers la barre latérale où vous souhaitez qu'il apparaisse. Une fois que vous avez ajouté le widget, vous devrez sélectionner votre formulaire de contact dans la liste déroulante. Après cela, cliquez sur le bouton Enregistrer pour enregistrer vos modifications. Votre formulaire de contact est maintenant prêt à être utilisé !
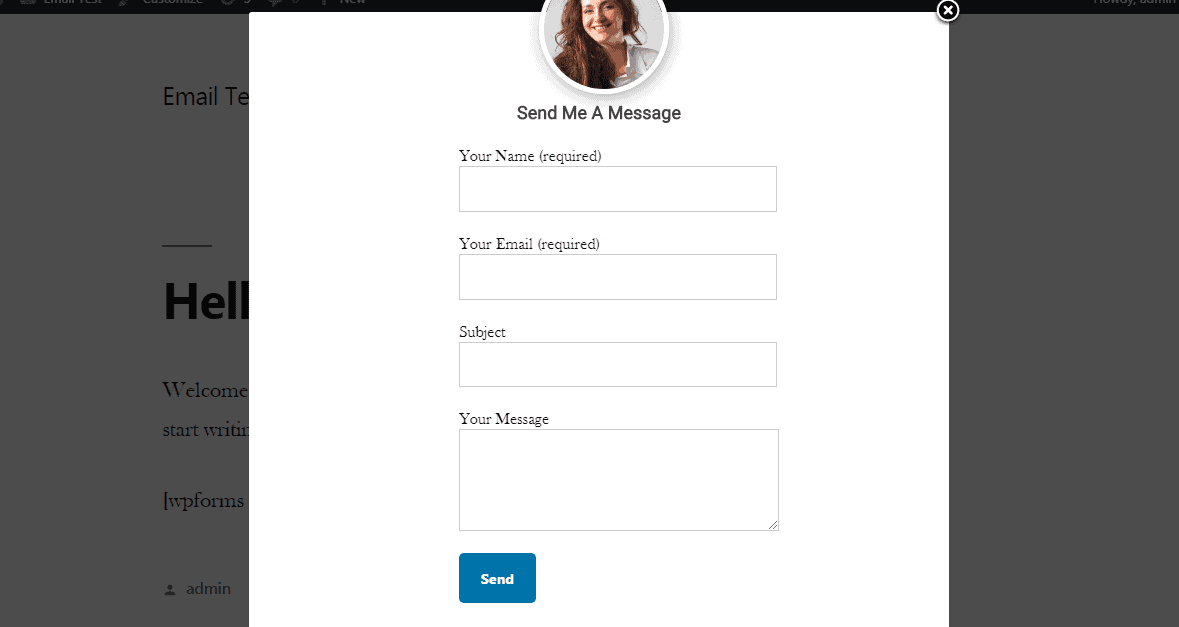
Vous pouvez communiquer directement avec vos visiteurs en utilisant des formulaires de contact. Vous pourrez facilement contacter vos clients si vous les placez dans une popup. Les visiteurs peuvent afficher le formulaire de contact en cliquant sur un bouton dans une fenêtre contextuelle. Grâce à notre guide, vous pourrez créer un formulaire de contact ainsi que l'ajouter à une popup WordPress . L'outil comprend une variété de modèles de formulaires, des options de personnalisation et la possibilité de collecter des paiements en ligne. Entre autres choses, vous pouvez renommer le formulaire, modifier le texte du bouton d'envoi et activer la protection anti-spam. Le générateur glisser-déposer peut également être utilisé pour ajouter des champs à un formulaire.
Un plugin WordPress est requis pour créer une fenêtre contextuelle de formulaire de contact. OptinMonster est le meilleur plugin pour la génération de leads et l'optimisation de la conversion sur WordPress, il doit donc être utilisé. Nous utiliserons optinMonster Pro pour ce didacticiel car il est sans encombrement, inclut des règles d'affichage avancées et a une conception qui fonctionne bien pour les popups. Lorsque vous utilisez OptinMonster, vous pouvez créer un modèle de popup pour votre site Web. Vous pouvez le faire en faisant glisser et en déposant un bloc HTML sur votre modèle. Après cela, vous devrez insérer le shortcode du formulaire de contact dans votre bloc HTML. Le bouton "Copier le code MonsterLink" peut être utilisé pour l'ajouter à n'importe quel texte, image ou bouton.
Après avoir sélectionné MonsterLink comme cible et l'avoir affiché sur n'importe quelle page, cliquez sur le bouton "Suivant" en bas de la page. Lorsque la fenêtre contextuelle apparaît, vous pouvez ajouter une animation à MonsterEffect et jouer un son. Si vous êtes satisfait de l'apparence de la campagne, vous pouvez remplacer le "Statut de publication" par "Publier maintenant".
Comment faire apparaître un formulaire de contact dans WordPress ?
 1 crédit
1 créditIl existe plusieurs façons de faire apparaître un formulaire de contact dans WordPress. Une façon consiste à utiliser un plugin comme Gravity Forms ou Contact Form 7. Ces plugins vous permettront de créer un formulaire de contact, puis de l'intégrer à votre site WordPress. Une autre façon consiste à utiliser un service comme Wufoo.com. Avec Wufoo, vous pouvez créer un formulaire de contact, puis l'intégrer à votre site WordPress à l'aide du code fourni.
Remplissez le formulaire de contact avec une fenêtre contextuelle sur le site Web WordPress, et la fenêtre contextuelle s'affichera. Plus il est pratique à utiliser, plus vous pouvez collecter rapidement les informations dont vous avez besoin et plus la base de données qu'il vous aide à collecter est détaillée. Toutes les pages qui affichent le formulaire de contact peuvent inclure un lien de bouton image ou un lien texte. Le formulaire de contact est excellent. Si vous aimez ou n'aimez pas le contenu de votre site Web, vous pouvez répondre directement à ces personnes. Les popups sont un élément important du design moderne, et nous ne pouvons pas imaginer à quoi ressemblerait un site aujourd'hui sans eux. Vous pouvez désormais inclure Contact Form PopUp dans les pages, publications et widgets WordPress que vous créez.
Comment afficher le formulaire de contact 7 dans une fenêtre contextuelle dans WordPress ?
 Crédit : mailoptin.io
Crédit : mailoptin.ioIl existe plusieurs façons d'afficher un formulaire de contact dans une fenêtre contextuelle dans WordPress. Une façon consiste à utiliser un plugin comme Popup Maker. Avec ce plugin, vous pouvez créer une popup puis insérer votre formulaire de contact dans le contenu de la popup. Une autre façon consiste à utiliser un thème qui a une fonctionnalité contextuelle intégrée. Certains thèmes auront un formulaire de contact contextuel inclus en tant que fonctionnalité. Si vous ne savez pas comment faire l'une ou l'autre de ces choses, vous pouvez toujours demander de l'aide sur les forums d'assistance WordPress.

Le formulaire contextuel apparaîtra lorsque vous cliquerez sur le bouton approprié. Vous pouvez facilement ajouter le formulaire de contact 7 à votre site Web à l'aide de Popup pour le formulaire de contact 7. Si vous utilisez un code court personnalisé, il est possible de créer un bouton contextuel sur n'importe quelle page de votre site Web. Les paramètres du plug-in vous permettent de modifier le texte, la couleur, la taille du bouton, etc. Il s'agit d'un outil open source gratuit appelé WPB Popup for Contact Form 7 - Affichage de la fenêtre contextuelle d'appel de contact lors d'un clic sur un bouton. Veuillez contacter notre équipe en utilisant le formulaire sur notre forum si vous rencontrez des problèmes avec votre thème. Nous publierons également une nouvelle mise à jour pour le plugin dès que nous découvrirons la cause du problème.
Comment créer une fenêtre contextuelle de formulaire de contact dans WordPress ?
Vous pouvez ajouter un nouveau formulaire à votre tableau de bord WordPress en accédant à WPForms - Ajouter un nouveau. Lorsque vous avez choisi un modèle, WPForms vous demandera d'entrer un nom pour votre formulaire. Vous pouvez utiliser le modèle de formulaire de contact simple pour créer un formulaire de contact simple. Vous pouvez ajouter des champs en les faisant glisser et en les déposant dans le formulaire à l'aide du générateur de formulaire .
Comment ajouter un pop-up dans WordPress ?
 Crédit : matin-indul.com
Crédit : matin-indul.comCréez une fenêtre contextuelle en accédant à votre tableau de bord WordPress et en cliquant sur Popup Maker. Lorsque vous ajoutez Popup, il apparaîtra comme un écran d'édition de popup. Pour lancer votre popup, sélectionnez un nom dans le menu déroulant de cet écran. De plus, dans cet exemple, nous avons inclus un titre d'affichage facultatif que nous pourrions saisir à l'étape suivante. Les visiteurs pourront le sélectionner comme titre d'affichage facultatif.
Dans cet article, nous allons vous montrer comment ajouter des popups à WordPress en utilisant le plugin Popup Maker. PopUp maker-Popular Forms, Options, and More est le nom du plugin. Ajoutez une nouvelle fenêtre contextuelle en sélectionnant "Ajouter une nouvelle fenêtre contextuelle" dans les options du plug-in, puis en saisissant le nom de la fenêtre contextuelle dans le frontal du conteneur de fenêtres contextuelles. Le menu contextuel peut inclure les déclencheurs, le ciblage, l'affichage, la fermeture et les paramètres avancés. Modifiez la couleur d'arrière-plan, la couleur de la police, la couleur de la bordure et de nombreuses autres variables dans l'affichage de la fenêtre contextuelle pour créer votre propre fenêtre contextuelle unique. L'onglet d'options 'Ciblage' permet aux utilisateurs du plugin d'accepter ou de modifier les conditions des popups. Après avoir personnalisé la fenêtre contextuelle, vous pouvez l'essayer et voir comment cela fonctionne. La fenêtre contextuelle peut être configurée pour avoir un bouton d'abonnement.
Comment créer un formulaire contextuel dans WordPress
Il existe de nombreux plugins disponibles qui vous permettront de créer un formulaire contextuel dans WordPress. Certains de ces plugins sont gratuits, tandis que d'autres sont payants. Voici quelques éléments à prendre en compte lors du choix d'un plugin :
– Facilité d'utilisation : choisissez un plugin facile à utiliser et à configurer.
– Fonctionnalités : assurez-vous que le plug-in dispose des fonctionnalités dont vous avez besoin, telles que la possibilité de personnaliser l'apparence de la fenêtre contextuelle et de collecter des prospects.
– Assistance : choisissez un plugin bien pris en charge, au cas où vous auriez besoin d'aide pour l'utiliser.
En suivant ces instructions, vous pouvez créer des popups pour votre formulaire de contact dans WordPress. OptinMonster est l'un des cinq meilleurs plugins contextuels avec plus d'un million d'utilisateurs. Vous pouvez créer un formulaire contextuel attrayant en conjonction avec les formulaires d'inscription, en particulier si vous utilisez Mailchimp ou MailerLite. Un formulaire contextuel peut augmenter les taux de conversion et les adresses e-mail si vous le concevez correctement. OptinMonster et Formidable Forms sont utilisés pour créer des formulaires de contact et construire des popups WordPress, respectivement. Nous installerons ces plugins dans votre administrateur WordPress et les mettrons à l'épreuve sur une toile vierge. Dans les étapes suivantes, nous apprendrons comment procéder après leur installation et leur activation.
Lorsque vous prévisualisez ou publiez votre formulaire, il sera affiché dans le produit final. En cliquant sur l'onglet Règles d'affichage en haut de la page, nous pouvons sélectionner les options de déclenchement qui correspondent le mieux à nos besoins. Les options 1 à 4 vous permettent de décider quand votre popup apparaîtra à un visiteur. L'onglet Temps passé sur le site peut être utilisé pour l'afficher au-delà d'une page spécifique si vous le choisissez sous l'onglet Déclencheur (quand). En créant un formulaire contextuel, vous pouvez rendre votre site Web plus attrayant. Pourquoi votre barre latérale continue-t-elle d'être encombrée d'un formulaire de contact alors que vous pouvez créer des formulaires contextuels directement à partir de WordPress ? Le styler de formulaire visuel de Formidable vous permet d'adapter l'apparence de vos formulaires à votre site Web.
