Aggiunta di un modulo di contatto al tuo sito WordPress
Pubblicato: 2022-09-29L'aggiunta di un modulo di contatto al tuo sito WordPress è un ottimo modo per interagire con i tuoi visitatori senza dover fornire le tue informazioni di contatto personali. Sono disponibili molti plug-in che ti permetteranno di aggiungere un modulo di contatto al tuo sito, ma ti consigliamo di utilizzare il plug-in WPForms. WPForms è il plug-in per moduli di contatto più intuitivo per WordPress. Ti permette di creare moduli di contatto semplici o complessi con pochi clic. Il plugin è disponibile sia in versione gratuita che premium. Dopo aver installato e attivato il plug-in WPForms, puoi creare un nuovo modulo di contatto andando su WPForms »Aggiungi nuovo nell'area di amministrazione di WordPress. Nella schermata successiva, potrai scegliere tra una varietà di modelli di modulo predefiniti o iniziare con un modulo vuoto. Per questo tutorial, sceglieremo il modello di modulo vuoto. Questo ci darà una tela bianca con cui lavorare e possiamo aggiungere i campi di cui abbiamo bisogno per il nostro modulo di contatto. Dopo aver scelto un modello, verrai indirizzato al builder WPForms. È qui che puoi iniziare ad aggiungere campi al tuo modulo di contatto. Per aggiungere un campo, trascinalo e rilascialo dalla barra laterale di sinistra nell'anteprima del modulo a destra. Sono disponibili molti diversi tipi di campo, ma per un modulo di contatto di base, consigliamo di aggiungere i seguenti campi: Nome Email Messaggio Dopo aver aggiunto tutti i campi desiderati, puoi fare clic sul pulsante Salva per salvare il modulo di contatto. Ora che il tuo modulo di contatto è stato salvato, devi aggiungerlo al tuo sito WordPress. Per fare ciò, puoi utilizzare lo shortcode che viene generato per il tuo modulo. Copia semplicemente lo shortcode e incollalo nel post o nella pagina in cui desideri visualizzare il modulo di contatto. Puoi anche aggiungere il tuo modulo di contatto a un widget della barra laterale, se lo desideri. Per fare ciò, vai su Aspetto »Widget e trascina il widget WPForms nella barra laterale dove vuoi che appaia. Dopo aver aggiunto il widget, dovrai selezionare il modulo di contatto dall'elenco a discesa. Successivamente, fai clic sul pulsante Salva per salvare le modifiche. Il tuo modulo di contatto è ora pronto per l'uso!
Puoi comunicare direttamente con i tuoi visitatori utilizzando i moduli di contatto. Sarai in grado di contattare facilmente i tuoi clienti se li inserisci in un popup. I visitatori possono visualizzare il modulo di contatto facendo clic su un pulsante in un popup. Utilizzando la nostra guida, potrai creare un modulo di contatto e aggiungerlo a un popup di WordPress . Lo strumento include una varietà di modelli di moduli, opzioni di personalizzazione e la possibilità di riscuotere pagamenti online. Tra le altre cose, puoi rinominare il modulo, modificare il testo del pulsante di invio e abilitare la protezione antispam. Il builder drag-and-drop può essere utilizzato anche per aggiungere campi a un modulo.
È necessario un plug-in per WordPress per creare un popup del modulo di contatto. OptinMonster è il miglior plugin per la generazione di lead e l'ottimizzazione delle conversioni su WordPress, quindi dovrebbe essere utilizzato. Useremo optinMonster Pro per questo tutorial perché è privo di ingombri, include regole di visualizzazione avanzate e ha un design che funziona bene per i popup. Quando usi OptinMonster, puoi creare un modello popup per il tuo sito web. Puoi farlo trascinando e rilasciando un blocco HTML sul tuo modello. Successivamente, dovrai inserire lo shortcode del modulo di contatto nel tuo blocco HTML. Il pulsante "Copia codice MonsterLink" può essere utilizzato per aggiungerlo a qualsiasi testo, immagine o pulsante.
Dopo aver selezionato MonsterLink come target e averlo visualizzato su qualsiasi pagina, fai clic sul pulsante "Avanti" in fondo alla pagina. Quando viene visualizzato il popup, puoi aggiungere un'animazione a MonsterEffect e riprodurre un suono. Se sei soddisfatto dell'aspetto della campagna, puoi modificare lo "Stato pubblicazione" in "Pubblica ora".
Come faccio a visualizzare un modulo di contatto in WordPress?
 Credito: Fiverr
Credito: FiverrEsistono diversi modi per aprire un modulo di contatto in WordPress. Un modo è utilizzare un plug-in come Gravity Forms o Contact Form 7. Questi plug-in ti permetteranno di creare un modulo di contatto e quindi incorporarlo nel tuo sito WordPress. Un altro modo è utilizzare un servizio come Wufoo.com. Con Wufoo, puoi creare un modulo di contatto e quindi incorporarlo nel tuo sito WordPress utilizzando il codice fornito.
Compila il modulo di contatto con un popup sul sito Web di WordPress e il popup verrà visualizzato. Più è comodo da usare, più rapidamente puoi raccogliere le informazioni di cui hai bisogno e più dettagliato è il database che ti assiste nella raccolta. Tutte le pagine che visualizzano il modulo di contatto possono includere un collegamento a un pulsante immagine o un collegamento di testo. Il modulo di contatto è eccellente. Se ti piace o non ti piace uno qualsiasi dei contenuti del tuo sito web, puoi rispondere direttamente a queste persone. I popup sono una componente importante del design moderno e non possiamo immaginare come sarebbe un sito oggi senza di loro. Ora puoi includere Contact Form PopUp nelle pagine, nei post e nei widget di WordPress che crei.
Come faccio a mostrare il modulo di contatto 7 in un popup in WordPress?
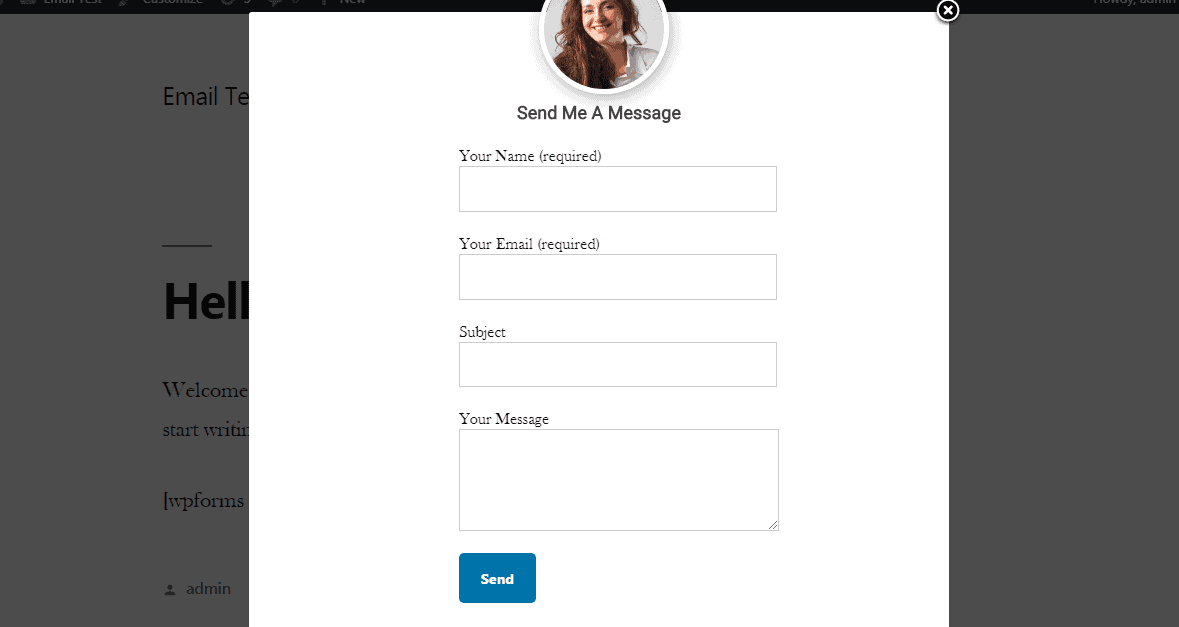
 Credito: mailoptin.io
Credito: mailoptin.ioCi sono alcuni modi in cui puoi mostrare un modulo di contatto in un popup in WordPress. Un modo è usare un plugin come Popup Maker. Con questo plugin, puoi creare un popup e quindi inserire il tuo modulo di contatto nel contenuto del popup. Un altro modo è utilizzare un tema con funzionalità popup integrate. Alcuni temi avranno un modulo di contatto popup incluso come funzionalità. Se non sei sicuro di come fare una di queste cose, puoi sempre chiedere aiuto sui forum di supporto di WordPress.

Il modulo popup apparirà quando si fa clic sul pulsante appropriato. Puoi facilmente aggiungere Contact Form 7 al tuo sito web utilizzando Popup for Contact Form 7. Se utilizzi Custom ShortCode, è possibile creare un pulsante popup su qualsiasi pagina del tuo sito web. Le impostazioni del plug-in consentono di modificare il testo del pulsante, il colore, la dimensione e così via. Questo è uno strumento open source gratuito chiamato WPB Popup per Contact Form 7 – Mostra il popup di chiamata di contatto al clic del pulsante. Se riscontri problemi con il tuo tema, contatta il nostro team utilizzando il modulo sul nostro forum. Rilasceremo anche un nuovo aggiornamento per il plugin non appena scopriremo la causa del problema.
Come posso creare un popup del modulo di contatto in WordPress?
Puoi aggiungere un nuovo modulo alla dashboard di WordPress andando su WPForms - Aggiungi nuovo. Quando hai scelto un modello, WPForms ti chiederà di inserire un nome per il tuo modulo. È possibile utilizzare il modello Modulo di contatto semplice per creare un modulo di contatto semplice. Puoi aggiungere campi trascinandoli nel modulo utilizzando il generatore di moduli.
Come aggiungo un pop-up in WordPress?
 Credito: matin-indul.com
Credito: matin-indul.comCrea un popup andando sulla dashboard di WordPress e facendo clic su Popup Maker. Quando aggiungi Popup, apparirà come una schermata di modifica popup. Per avviare il popup, seleziona un nome dal menu a discesa su questa schermata. Inoltre, in questo esempio, abbiamo incluso un titolo di visualizzazione opzionale che potremmo inserire nel passaggio successivo. I visitatori potranno selezionarlo come titolo di visualizzazione opzionale.
In questo articolo, ti mostreremo come aggiungere popup a WordPress utilizzando il plug-in Popup Maker. PopUp maker: moduli popolari, opzioni e altro è il nome del plug-in. Aggiungi un nuovo popup selezionando "Aggiungi nuovo popup" dalle opzioni del plug-in, quindi digitando il nome del popup nel front-end del contenitore del popup. Il menu a comparsa può includere trigger, targeting, visualizzazione, chiusura e impostazioni avanzate. Modifica il colore di sfondo, il colore del carattere, il colore del bordo e molte altre variabili nella visualizzazione popup per creare il tuo popup unico. La scheda delle opzioni "Targeting" consente agli utenti del plug-in di accettare o modificare le condizioni dei popup. Dopo aver personalizzato il popup, puoi provarlo e vedere come funziona. Il popup può essere configurato per avere un pulsante di iscrizione.
Come creare un modulo popup in WordPress
Sono disponibili molti plugin che ti permetteranno di creare un modulo popup in WordPress. Alcuni di questi plugin sono gratuiti, mentre altri sono a pagamento. Ecco alcune cose da considerare quando si sceglie un plugin:
– Facilità d'uso: scegli un plugin facile da usare e configurare.
– Funzionalità: assicurati che il plug-in abbia le funzionalità di cui hai bisogno, come la possibilità di personalizzare l'aspetto del popup e raccogliere lead.
– Supporto: scegli un plugin che sia ben supportato, nel caso avessi bisogno di aiuto per usarlo.
Seguendo queste istruzioni, puoi creare popup per il tuo modulo di contatto in WordPress. OptinMonster è uno dei primi cinque plugin popup con oltre un milione di utenti. Puoi creare un modulo popup accattivante insieme ai moduli di registrazione, soprattutto se utilizzi Mailchimp o MailerLite. Un modulo popup può aumentare i tassi di conversione e gli indirizzi e-mail se lo progetti correttamente. OptinMonster e Formidable Forms vengono utilizzati rispettivamente per creare moduli di contatto e creare popup di WordPress. Installeremo questi plugin nel tuo amministratore di WordPress e li metteremo alla prova su una tela bianca. Nei passaggi seguenti impareremo come procedere dopo l'installazione e l'attivazione.
Quando visualizzi l'anteprima o pubblichi il tuo modulo, verrà visualizzato nel prodotto finale. Facendo clic sulla scheda Regole di visualizzazione nella parte superiore della pagina, possiamo selezionare le opzioni di attivazione più adatte alle nostre esigenze. Le opzioni da 1 a 4 ti consentono di decidere quando il tuo popup apparirà a un visitatore. La scheda Tempo sul sito può essere utilizzata per visualizzarla oltre una pagina specifica se la scegli nella scheda Attivazione (Quando). Creando un modulo popup, puoi rendere il tuo sito Web più attraente. Perché la tua barra laterale continua a essere ingombra di un modulo di contatto quando puoi creare moduli popup direttamente da WordPress? Lo styler di moduli visivi di Formidable ti consente di abbinare l'aspetto dei tuoi moduli al tuo sito web.
