Agregar un formulario de contacto a su sitio de WordPress
Publicado: 2022-09-29Agregar un formulario de contacto a su sitio de WordPress es una excelente manera de interactuar con sus visitantes sin tener que proporcionar su información de contacto personal. Hay muchos complementos disponibles que le permitirán agregar un formulario de contacto a su sitio, pero recomendamos usar el complemento WPForms. WPForms es el complemento de formulario de contacto más fácil de usar para WordPress. Le permite crear formularios de contacto simples o complejos con solo unos pocos clics. El complemento está disponible en una versión gratuita y premium. Una vez que haya instalado y activado el complemento WPForms, puede crear un nuevo formulario de contacto yendo a WPForms » Agregar nuevo en su área de administración de WordPress. En la siguiente pantalla, podrá elegir entre una variedad de plantillas de formulario preconstruidas o comenzar con un formulario en blanco. Para este tutorial, elegiremos la plantilla Formulario en blanco. Esto nos dará un lienzo en blanco para trabajar y podemos agregar los campos que necesitamos para nuestro formulario de contacto. Una vez que haya elegido una plantilla, se le llevará al generador de WPForms. Aquí es donde puede comenzar a agregar campos a su formulario de contacto. Para agregar un campo, simplemente arrástrelo y suéltelo desde la barra lateral izquierda en la vista previa del formulario a la derecha. Hay muchos tipos de campos diferentes disponibles, pero para un formulario de contacto básico, recomendamos agregar los siguientes campos: Nombre Correo electrónico Mensaje Una vez que haya agregado todos los campos que desea, puede hacer clic en el botón Guardar para guardar su formulario de contacto. Ahora que su formulario de contacto está guardado, debe agregarlo a su sitio de WordPress. Para hacer esto, puede usar el código abreviado que se genera para su formulario. Simplemente copie el código abreviado y péguelo en la publicación o página donde desea que aparezca su formulario de contacto. También puede agregar su formulario de contacto a un widget de la barra lateral si lo desea. Para hacer esto, vaya a Apariencia » Widgets y arrastre el widget de WPForms a la barra lateral donde desea que aparezca. Una vez que haya agregado el widget, deberá seleccionar su formulario de contacto de la lista desplegable. Después de eso, haga clic en el botón Guardar para guardar sus cambios. ¡Tu formulario de contacto ya está listo para usar!
Puede comunicarse directamente con sus visitantes utilizando formularios de contacto. Podrá contactar fácilmente a sus clientes si los coloca en una ventana emergente. Los visitantes pueden ver el formulario de contacto haciendo clic en un botón en una ventana emergente. Con nuestra guía, podrá crear un formulario de contacto y agregarlo a una ventana emergente de WordPress . La herramienta incluye una variedad de plantillas de formularios, opciones de personalización y la capacidad de cobrar pagos en línea. Entre otras cosas, puede cambiar el nombre del formulario, cambiar el texto del botón de envío y habilitar la protección antispam. El generador de arrastrar y soltar también se puede usar para agregar campos a un formulario.
Se requiere un complemento de WordPress para crear una ventana emergente de formulario de contacto. OptinMonster es el mejor complemento para la generación de leads y la optimización de conversiones en WordPress, por lo que debe usarse. Usaremos optinMonster Pro para este tutorial porque está ordenado, incluye reglas de visualización avanzadas y tiene un diseño que funciona bien para las ventanas emergentes. Cuando usa OptinMonster, puede crear una plantilla emergente para su sitio web. Puede hacerlo arrastrando y soltando un bloque HTML en su plantilla. Después de eso, deberá insertar el código abreviado del formulario de contacto en su bloque HTML. El botón 'Copiar código MonsterLink' se puede usar para agregarlo a cualquier texto, imagen o botón.
Después de seleccionar MonsterLink como su objetivo y mostrarlo en cualquier página, haga clic en el botón 'Siguiente' en la parte inferior de la página. Cuando aparece la ventana emergente, puede agregar una animación a MonsterEffect y reproducir un sonido. Si está satisfecho con la apariencia de la campaña, puede cambiar el 'Estado de publicación' a 'Publicar ahora'.
¿Cómo abro un formulario de contacto en WordPress?
 Crédito: Fiverr
Crédito: FiverrHay algunas formas diferentes de abrir un formulario de contacto en WordPress. Una forma es usar un complemento como Gravity Forms o Contact Form 7. Estos complementos le permitirán crear un formulario de contacto y luego incrustarlo en su sitio de WordPress. Otra forma es utilizar un servicio como Wufoo.com. Con Wufoo, puede crear un formulario de contacto y luego insertarlo en su sitio de WordPress utilizando el código proporcionado.
Complete el formulario de contacto con una ventana emergente en el sitio web de WordPress y se mostrará la ventana emergente. Cuanto más conveniente sea su uso, más rápido podrá recopilar la información que necesita y más detallada será la base de datos que le ayudará a recopilar. Todas las páginas que muestran el formulario de contacto pueden incluir un enlace de botón de imagen o un enlace de texto. El formulario de contacto es excelente. Si le gusta o no le gusta el contenido de su sitio web, puede responder a esas personas directamente. Las ventanas emergentes son un componente importante del diseño moderno, y no podemos imaginar cómo se vería un sitio hoy en día sin ellas. Ahora puede incluir el formulario de contacto emergente en las páginas, publicaciones y widgets de WordPress que cree.
¿Cómo muestro el formulario de contacto 7 en una ventana emergente en WordPress?
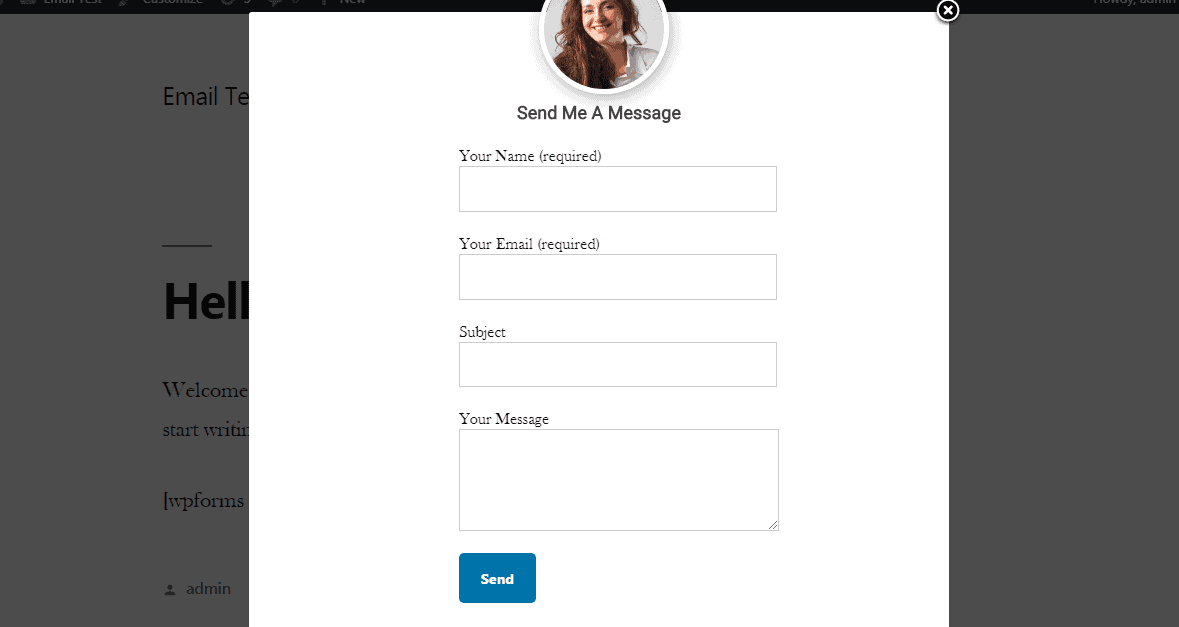
 Crédito: mailoptin.io
Crédito: mailoptin.ioHay algunas formas de mostrar un formulario de contacto en una ventana emergente en WordPress. Una forma es usar un complemento como Popup Maker. Con este complemento, puede crear una ventana emergente y luego insertar su formulario de contacto en el contenido de la ventana emergente. Otra forma es utilizar un tema que tenga incorporada la funcionalidad de ventanas emergentes. Algunos temas tendrán un formulario de contacto emergente incluido como característica. Si no está seguro de cómo hacer cualquiera de estas cosas, siempre puede pedir ayuda en los foros de soporte de WordPress.

El formulario emergente aparecerá cuando haga clic en el botón correspondiente. Puede agregar fácilmente el Formulario de contacto 7 a su sitio web usando la ventana emergente para el Formulario de contacto 7. Si usa un código abreviado personalizado, es posible crear un botón emergente en cualquier página de su sitio web. La configuración del complemento le permite cambiar el texto del botón, el color, el tamaño, etc. Esta es una herramienta gratuita de código abierto llamada WPB Popup for Contact Form 7: muestra la ventana emergente de llamada de contacto al hacer clic en el botón. Póngase en contacto con nuestro equipo mediante el formulario en nuestro foro si tiene algún problema con su tema. También lanzaremos una nueva actualización para el complemento tan pronto como descubramos la causa del problema.
¿Cómo creo una ventana emergente de formulario de contacto en WordPress?
Puede agregar un nuevo formulario a su tablero de WordPress yendo a WPForms – Agregar nuevo. Cuando haya elegido una plantilla, WPForms le pedirá que ingrese un nombre para su formulario. Puede usar la plantilla Formulario de contacto simple para crear un formulario de contacto simple. Puede agregar campos arrastrándolos y soltándolos en el formulario usando el generador de formularios.
¿Cómo agrego una ventana emergente en WordPress?
 Crédito: matin-indul.com
Crédito: matin-indul.comHaz una ventana emergente yendo a tu tablero de WordPress y haciendo clic en Popup Maker. Cuando agregue una ventana emergente, aparecerá como una pantalla de edición emergente. Para iniciar su ventana emergente, seleccione un nombre del menú desplegable en esta pantalla. Además, en este ejemplo, incluimos un título de visualización opcional que podríamos ingresar en el siguiente paso. Los visitantes podrán seleccionarlo como un título de visualización opcional.
En este artículo, le mostraremos cómo agregar ventanas emergentes a WordPress usando el complemento Popup Maker. PopUp maker-Popular Forms, Options, and More es el nombre del complemento. Agregue una nueva ventana emergente seleccionando 'Agregar nueva ventana emergente' de las opciones del complemento, luego escriba el Nombre de la ventana emergente en la parte frontal del contenedor emergente. El menú emergente puede incluir disparadores, orientación, visualización, cierre y configuraciones avanzadas. Cambie el color de fondo, el color de la fuente, el color del borde y muchas otras variables en la pantalla emergente para crear su propia ventana emergente única. La pestaña de opciones 'Objetivo' permite a los usuarios del complemento aceptar o cambiar las condiciones de las ventanas emergentes. Después de personalizar la ventana emergente, puede probarla y ver cómo funciona. La ventana emergente se puede configurar para tener un botón de suscripción.
Cómo crear un formulario emergente en WordPress
Hay muchos complementos disponibles que le permitirán crear un formulario emergente en WordPress. Algunos de estos complementos son gratuitos, mientras que otros son de pago. Aquí hay algunas cosas a considerar al elegir un complemento:
– Facilidad de uso: elija un complemento que sea fácil de usar y configurar.
– Funciones: asegúrese de que el complemento tenga las funciones que necesita, como la capacidad de personalizar el aspecto de la ventana emergente y recopilar clientes potenciales.
– Soporte: elija un complemento que sea bien compatible, en caso de que necesite ayuda para usarlo.
Siguiendo estas instrucciones, puede crear ventanas emergentes para su formulario de contacto en WordPress. OptinMonster es uno de los cinco principales complementos emergentes con más de un millón de usuarios. Puede crear un formulario emergente atractivo junto con los formularios de registro, especialmente si usa Mailchimp o MailerLite. Un formulario emergente puede aumentar las tasas de conversión y las direcciones de correo electrónico si lo diseña correctamente. OptinMonster y Formidable Forms se utilizan para crear formularios de contacto y crear ventanas emergentes de WordPress, respectivamente. Instalaremos estos complementos en su administrador de WordPress y los pondremos a prueba en un lienzo en blanco. En los siguientes pasos, aprenderemos cómo proceder después de instalarlos y activarlos.
Cuando obtenga una vista previa o publique su formulario, se mostrará en el producto final. Al hacer clic en la pestaña Reglas de visualización en la parte superior de la página, podemos seleccionar las opciones de activación que mejor se adapten a nuestras necesidades. Las opciones 1 a 4 le permiten decidir cuándo aparecerá su ventana emergente para un visitante. La pestaña Tiempo en el sitio se puede usar para mostrarlo más allá de una página específica si lo elige en la pestaña Activar (cuándo). Al crear un formulario emergente, puede hacer que su sitio web parezca más atractivo. ¿Por qué su barra lateral se llena de un formulario de contacto cuando puede crear formularios emergentes directamente desde WordPress? El modelador visual de formularios de Formidable le permite hacer coincidir el aspecto de sus formularios con su sitio web.
