Dodawanie formularza kontaktowego do witryny WordPress
Opublikowany: 2022-09-29Dodanie formularza kontaktowego do witryny WordPress to świetny sposób na interakcję z odwiedzającymi bez konieczności podawania osobistych informacji kontaktowych. Dostępnych jest wiele wtyczek, które pozwolą Ci dodać formularz kontaktowy do Twojej witryny, ale zalecamy korzystanie z wtyczki WPForms. WPForms to najbardziej przyjazna dla użytkownika wtyczka formularza kontaktowego dla WordPressa. Pozwala tworzyć proste lub złożone formularze kontaktowe za pomocą zaledwie kilku kliknięć. Wtyczka jest dostępna zarówno w wersji bezpłatnej, jak i premium. Po zainstalowaniu i aktywacji wtyczki WPForms możesz utworzyć nowy formularz kontaktowy, przechodząc do WPForms »Dodaj nowy w obszarze administracyjnym WordPress. Na następnym ekranie będziesz mógł wybierać spośród wielu gotowych szablonów formularzy lub zacząć od pustego formularza. W tym samouczku wybierzemy szablon Blank Form. To da nam puste płótno do pracy i będziemy mogli dodać pola potrzebne do naszego formularza kontaktowego. Po wybraniu szablonu zostaniesz przeniesiony do konstruktora WPForms. Tutaj możesz zacząć dodawać pola do formularza kontaktowego. Aby dodać pole, po prostu przeciągnij je i upuść z lewego paska bocznego do podglądu formularza po prawej stronie. Dostępnych jest wiele różnych typów pól, ale w przypadku podstawowego formularza kontaktowego zalecamy dodanie następujących pól: Imię E-mail Wiadomość Po dodaniu wszystkich żądanych pól możesz kliknąć przycisk Zapisz, aby zapisać formularz kontaktowy. Teraz, gdy Twój formularz kontaktowy jest zapisany, musisz dodać go do swojej witryny WordPress. Aby to zrobić, możesz użyć krótkiego kodu wygenerowanego dla twojego formularza. Po prostu skopiuj krótki kod i wklej go w poście lub na stronie, na której ma się pojawić formularz kontaktowy. Możesz także dodać formularz kontaktowy do widżetu paska bocznego, jeśli chcesz. Aby to zrobić, przejdź do Wygląd » Widgety i przeciągnij widżet WPForms na pasek boczny, w którym ma się pojawić. Po dodaniu widżetu należy wybrać formularz kontaktowy z listy rozwijanej. Następnie kliknij przycisk Zapisz, aby zapisać zmiany. Twój formularz kontaktowy jest gotowy do użycia!
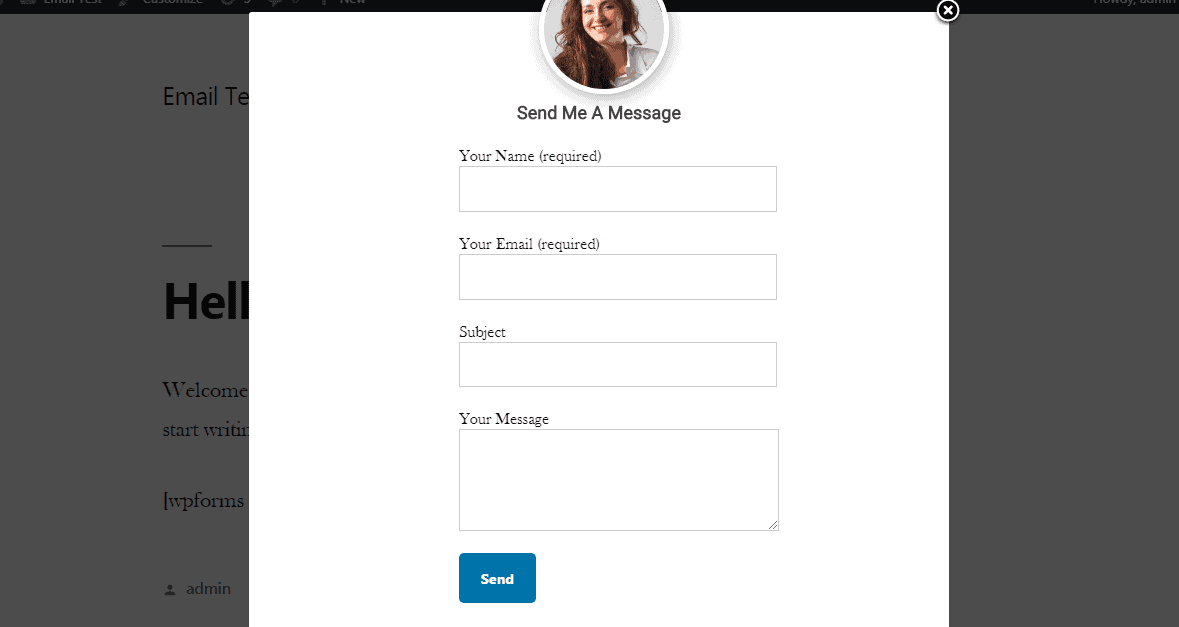
Możesz komunikować się bezpośrednio z odwiedzającymi, korzystając z formularzy kontaktowych. Będziesz mógł łatwo skontaktować się z klientami, jeśli umieścisz ich w wyskakującym okienku. Odwiedzający mogą wyświetlić formularz kontaktowy, klikając przycisk w wyskakującym okienku. Korzystając z naszego przewodnika, będziesz mógł stworzyć formularz kontaktowy, a także dodać go do wyskakującego okienka WordPress . Narzędzie zawiera różnorodne szablony formularzy, opcje dostosowywania oraz możliwość pobierania płatności online. Między innymi możesz zmienić nazwę formularza, zmienić tekst przycisku przesyłania i włączyć ochronę antyspamową. Konstruktor przeciągania i upuszczania może również służyć do dodawania pól do formularza.
Do utworzenia wyskakującego formularza kontaktowego wymagana jest wtyczka WordPress. OptinMonster to najlepsza wtyczka do generowania leadów i optymalizacji konwersji na WordPressie, więc powinna być używana. W tym samouczku użyjemy optinMonster Pro, ponieważ jest on uporządkowany, zawiera zaawansowane reguły wyświetlania i ma projekt, który działa dobrze w przypadku wyskakujących okienek. Korzystając z OptinMonster, możesz utworzyć szablon wyskakujący dla swojej witryny. Możesz to zrobić, przeciągając i upuszczając blok HTML do szablonu. Następnie musisz wstawić krótki kod formularza kontaktowego do swojego bloku HTML. Przycisku „Kopiuj kod MonsterLink” można użyć, aby dodać go do dowolnego tekstu, obrazu lub przycisku.
Po wybraniu MonsterLink jako celu i wyświetleniu go na dowolnej stronie, kliknij przycisk „Dalej” u dołu strony. Gdy pojawi się wyskakujące okienko, możesz dodać animację do MonsterEffect i odtworzyć dźwięk. Jeśli jesteś zadowolony z wyglądu kampanii, możesz zmienić „Stan publikacji” na „Opublikuj teraz”.
Jak wyświetlić formularz kontaktowy w WordPressie?
 Źródło:
Źródło:Istnieje kilka różnych sposobów wyświetlania formularza kontaktowego w WordPress. Jednym ze sposobów jest użycie wtyczki, takiej jak Gravity Forms lub Contact Form 7. Te wtyczki pozwolą Ci utworzyć formularz kontaktowy, a następnie osadzić go w witrynie WordPress. Innym sposobem jest skorzystanie z usługi takiej jak Wufoo.com. Dzięki Wufoo możesz utworzyć formularz kontaktowy, a następnie osadzić go w swojej witrynie WordPress za pomocą dostarczonego kodu.
Wypełnij formularz kontaktowy wyskakującym okienkiem na stronie WordPress, a wyskakujące okienko zostanie wyświetlone. Im wygodniej jest z niego korzystać, tym szybciej możesz zebrać potrzebne informacje i tym bardziej szczegółowa baza danych pomaga ci w gromadzeniu. Wszystkie strony, na których jest wyświetlany formularz kontaktowy, mogą zawierać łącze przycisku obrazu lub łącze tekstowe. Formularz kontaktowy jest doskonały. Jeśli podobają Ci się lub nie podobają Ci się jakiekolwiek treści w Twojej witrynie, możesz bezpośrednio odpowiadać tym osobom. Wyskakujące okienka są ważnym elementem współczesnego designu i nie wyobrażamy sobie, jak bez nich wyglądałaby dzisiejsza witryna. Możesz teraz dołączyć PopUp formularza kontaktowego do stron WordPress, postów i widżetów, które tworzysz.
Jak wyświetlić formularz kontaktowy 7 w wyskakującym okienku w WordPress?
 Źródło: e-mail.io
Źródło: e-mail.ioIstnieje kilka sposobów wyświetlania formularza kontaktowego w wyskakującym okienku w WordPress. Jednym ze sposobów jest użycie wtyczki takiej jak Popup Maker. Dzięki tej wtyczce możesz utworzyć wyskakujące okienko, a następnie wstawić formularz kontaktowy do treści wyskakującego okienka. Innym sposobem jest użycie motywu, który ma wbudowaną funkcję wyskakujących okienek. Niektóre motywy będą zawierać wyskakujący formularz kontaktowy jako funkcję. Jeśli nie masz pewności, jak to zrobić, zawsze możesz poprosić o pomoc na forach pomocy WordPressa.

Wyskakujący formularz pojawi się po kliknięciu odpowiedniego przycisku. Możesz łatwo dodać Contact Form 7 do swojej witryny za pomocą Popup for Contact Form 7. Jeśli używasz Custom ShortCode, możliwe jest utworzenie przycisku wyskakującego na dowolnej stronie Twojej witryny. Ustawienia wtyczki pozwalają zmienić tekst przycisku, kolor, rozmiar i tak dalej. Jest to bezpłatne narzędzie typu open source o nazwie WPB Popup dla formularza kontaktowego 7 – wyświetlające wyskakujące okienko z kontaktem po kliknięciu przycisku. Skontaktuj się z naszym zespołem, korzystając z formularza na naszym forum, jeśli masz jakiekolwiek problemy ze swoim motywem. Wydamy również nową aktualizację wtyczki, gdy tylko odkryjemy przyczynę problemu.
Jak utworzyć wyskakujące okienko formularza kontaktowego w WordPress?
Możesz dodać nowy formularz do pulpitu WordPress, przechodząc do WPForms – Dodaj nowy. Po wybraniu szablonu WPForms poprosi o podanie nazwy formularza. Możesz użyć szablonu Prosty formularz kontaktowy, aby utworzyć prosty formularz kontaktowy. Pola można dodawać, przeciągając je i upuszczając w formularzu za pomocą kreatora formularzy .
Jak dodać wyskakujące okienko w WordPressie?
 Źródło: matin-indul.com
Źródło: matin-indul.comUtwórz wyskakujące okienko, przechodząc do pulpitu WordPress i klikając Kreator wyskakujących okienek. Po dodaniu Popup pojawi się jako ekran edycji wyskakującego okienka. Aby uruchomić wyskakujące okienko, wybierz nazwę z menu rozwijanego na tym ekranie. Ponadto w tym przykładzie dołączyliśmy opcjonalny tytuł wyświetlania, który możemy wprowadzić w następnym kroku. Odwiedzający będą mogli wybrać go jako opcjonalny tytuł wyświetlania.
W tym artykule pokażemy, jak dodawać wyskakujące okienka do WordPress za pomocą wtyczki Popup Maker. PopUp maker-Popular Forms, Options i More to nazwa wtyczki. Dodaj nowe wyskakujące okienko, wybierając „Dodaj nowe wyskakujące okienko” z opcji wtyczki, a następnie wpisując nazwę wyskakującego okienka w interfejsie kontenera wyskakującego okienka. Menu podręczne może zawierać wyzwalacze, kierowanie, wyświetlanie, zamykanie i ustawienia zaawansowane. Zmień kolor tła, kolor czcionki, kolor obramowania i wiele innych zmiennych w wyskakującym okienku, aby stworzyć własne unikalne wyskakujące okienko. Zakładka opcji „Kierowanie” pozwala użytkownikom wtyczek akceptować lub zmieniać warunki wyskakujących okienek. Po dostosowaniu wyskakującego okienka możesz go wypróbować i zobaczyć, jak działa. Wyskakujące okienko można skonfigurować tak, aby zawierało przycisk subskrypcji.
Jak utworzyć formularz wyskakujący w WordPress
Dostępnych jest wiele wtyczek, które pozwolą Ci stworzyć formularz popup w WordPress. Niektóre z tych wtyczek są bezpłatne, podczas gdy inne są płatne. Oto kilka rzeczy, które należy wziąć pod uwagę przy wyborze wtyczki:
– Łatwość użycia: wybierz wtyczkę, która jest łatwa w użyciu i konfiguracji.
– Funkcje: upewnij się, że wtyczka ma potrzebne funkcje, takie jak możliwość dostosowania wyglądu wyskakującego okienka i zbierania potencjalnych klientów.
– Wsparcie: Wybierz wtyczkę, która jest dobrze obsługiwana, na wypadek, gdybyś potrzebował pomocy przy jej użyciu.
Postępując zgodnie z tymi instrukcjami, możesz tworzyć wyskakujące okienka dla swojego formularza kontaktowego w WordPress. OptinMonster to pięć najlepszych wtyczek popup z ponad milionem użytkowników. Możesz utworzyć angażujący formularz popup w połączeniu z formularzami rejestracyjnymi, zwłaszcza jeśli korzystasz z Mailchimp lub MailerLite. Wyskakujący formularz może zwiększyć współczynniki konwersji i adresy e-mail, jeśli zaprojektujesz go poprawnie. OptinMonster i Formidable Forms służą odpowiednio do tworzenia formularzy kontaktowych i budowania wyskakujących okienek WordPress. Zainstalujemy te wtyczki w panelu administracyjnym WordPressa i przetestujemy je na czystym płótnie. W kolejnych krokach dowiemy się, jak postępować po ich zainstalowaniu i aktywacji.
Kiedy przeglądasz lub publikujesz swój formularz, zostanie on wyświetlony w produkcie końcowym. Klikając zakładkę Display Rules u góry strony, możemy wybrać opcje wyzwalacza, które najlepiej odpowiadają naszym potrzebom. Opcje od 1 do 4 pozwalają zdecydować, kiedy wyskakujące okienko pojawi się odwiedzającemu. Karta Czas w witrynie może służyć do wyświetlania go poza określoną stroną, jeśli wybierzesz ją na karcie Wyzwalacz (kiedy). Tworząc formularz popup, możesz uatrakcyjnić swoją stronę internetową. Dlaczego Twój pasek boczny jest zaśmiecony formularzem kontaktowym, skoro możesz tworzyć wyskakujące formularze bezpośrednio z WordPressa? Wizualny styler formularzy firmy Formidable umożliwia dopasowanie wyglądu formularzy do witryny.
