将联系表添加到您的 WordPress 网站
已发表: 2022-09-29向您的 WordPress 网站添加联系表格是与访问者互动的好方法,而无需提供您的个人联系信息。 有许多可用的插件可让您向您的站点添加联系表单,但我们建议使用 WPForms 插件。 WPForms 是最用户友好的 WordPress 联系表单插件。 它使您只需单击几下即可创建简单或复杂的联系表格。 该插件提供免费和高级版本。 安装并激活 WPForms 插件后,您可以通过转到 WordPress 管理区域中的 WPForms » Add New 创建一个新的联系表单。 在下一个屏幕上,您将能够从各种预先构建的表单模板中进行选择,或者从空白表单开始。 对于本教程,我们将选择空白表单模板。 这将为我们提供一个可以使用的空白画布,我们可以添加我们的联系表单所需的字段。 选择模板后,您将被带到 WPForms 构建器。 您可以在此处开始向联系表单添加字段。 要添加字段,只需将其从左侧边栏中拖放到右侧的表单预览中。 有许多不同的字段类型可用,但对于基本的联系表格,我们建议添加以下字段: 姓名 电子邮件 添加完所有需要的字段后,您可以单击“保存”按钮保存您的联系表格。 现在您的联系表格已保存,您需要将其添加到您的 WordPress 网站。 为此,您可以使用为您的表单生成的简码。 只需复制短代码并将其粘贴到您希望显示联系表的帖子或页面中。 如果需要,您还可以将联系表单添加到侧边栏小部件。 为此,请转到外观»小部件并将 WPForms 小部件拖动到您希望它出现的侧边栏。 添加小部件后,您需要从下拉列表中选择您的联系表格。 之后,单击“保存”按钮以保存您的更改。 您的联系表格现在可以使用了!
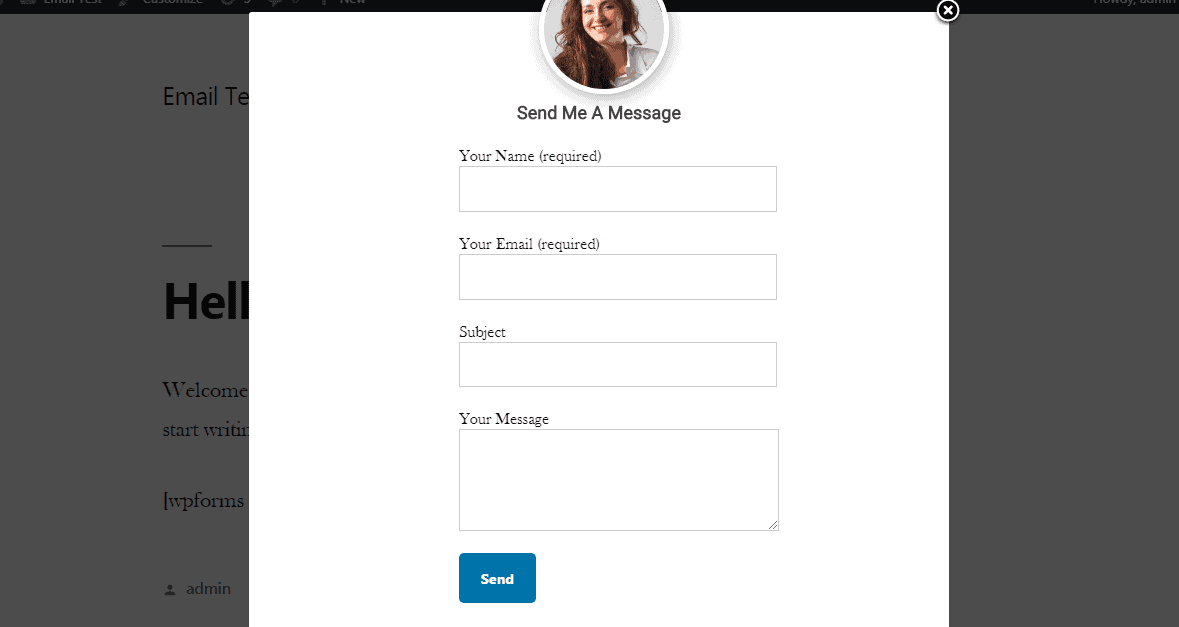
您可以使用联系表格直接与访问者交流。 如果您将客户放在弹出窗口中,您将能够轻松地联系他们。 访问者可以通过单击弹出窗口中的按钮来查看联系表。 使用我们的指南,您将能够创建联系表格并将其添加到WordPress 弹出窗口。 该工具包括各种表单模板、自定义选项以及收集在线付款的功能。 除此之外,您还可以重命名表单、更改提交按钮文本以及启用反垃圾邮件保护。 拖放构建器也可用于向表单添加字段。
创建联系表单弹出窗口需要 WordPress 插件。 OptinMonster 是 WordPress 上用于潜在客户生成和转换优化的最佳插件,因此应该使用它。 我们将在本教程中使用 optinMonster Pro,因为它整洁,包含高级显示规则,并且设计适合弹出窗口。 当您使用 OptinMonster 时,您可以为您的网站创建一个弹出模板。 您可以通过将 HTML 块拖放到模板上来完成此操作。 之后,您需要在 HTML 块中插入联系表单短代码。 “复制 MonsterLink 代码”按钮可用于将其添加到任何文本、图像或按钮。
选择 MonsterLink 作为目标并将其显示在任何页面上后,单击页面底部的“下一步”按钮。 当弹出窗口出现时,您可以向 MonsterEffect 添加动画并播放声音。 如果您对广告系列的外观感到满意,您可以将“发布状态”更改为“立即发布”。
如何在 WordPress 中弹出联系表格?
 学分:Fiverr
学分:Fiverr您可以通过几种不同的方式在 WordPress 中弹出联系表单。 一种方法是使用 Gravity Forms 或 Contact Form 7 之类的插件。这些插件将允许您创建一个联系表单,然后将其嵌入到您的 WordPress 网站中。 另一种方法是使用 Wufoo.com 之类的服务。 使用 Wufoo,您可以创建一个联系表单,然后使用他们提供的代码将其嵌入到您的 WordPress 网站中。
在 WordPress 网站上使用弹出窗口填写联系表格,然后将显示弹出窗口。 使用起来越方便,您收集所需信息的速度就越快,它帮助您收集的数据库也就越详细。 显示联系表单的所有页面都可以包含图像按钮链接或文本链接。 联系方式非常好。 如果您喜欢或不喜欢您网站上的任何内容,您可以直接回复这些人。 弹出窗口是现代设计的重要组成部分,我们无法想象如果没有它们,今天的网站会是什么样子。 您现在可以在您创建的 WordPress 页面、帖子和小部件中包含联系表单弹出窗口。
如何在 WordPress 的弹出窗口中显示联系表格 7?
 信用:mailoptin.io
信用:mailoptin.io您可以通过几种方法在 WordPress 的弹出窗口中显示联系表单。 一种方法是使用像 Popup Maker 这样的插件。 使用此插件,您可以创建一个弹出窗口,然后将您的联系表单插入到弹出内容中。 另一种方法是使用内置弹出功能的主题。某些主题将包含弹出联系表单作为功能。 如果您不确定如何做这些事情,您可以随时在 WordPress 支持论坛上寻求帮助。

当您单击相应的按钮时,将出现弹出表单。 您可以使用 Popup for Contact Form 7 轻松地将 Contact Form 7 添加到您的网站。如果您使用自定义 ShortCode,则可以在您网站的任何页面上创建一个弹出按钮。 插件设置允许您更改按钮文本、颜色、大小等。 这是一个免费的开源工具,名为 WPB Popup for Contact Form 7 – 在按钮单击时显示联系人呼叫弹出窗口。 如果您对主题有任何问题,请使用我们论坛上的表格联系我们的团队。 一旦我们发现问题的原因,我们还将发布插件的新更新。
如何在 WordPress 中创建联系表单弹出窗口?
您可以转到 WPForms – 添加新表单,将新表单添加到 WordPress 仪表板。 选择模板后,WPForms 会要求您输入表单名称。 您可以使用简单联系表模板来创建一个简单的联系表。 您可以通过使用表单构建器将字段拖放到表单中来添加字段。
如何在 WordPress 中添加弹出窗口?
 信用: matin-indul.com
信用: matin-indul.com通过转到您的 WordPress 仪表板并单击 Popup Maker 来制作一个弹出窗口。 当您添加 Popup 时,它将显示为弹出编辑屏幕。 要启动您的弹出窗口,请从此屏幕上的下拉菜单中选择一个名称。 此外,在此示例中,我们包含了一个可选的显示标题,我们可以在以下步骤中输入该标题。 访问者将能够选择它作为可选的显示标题。
在本文中,我们将向您展示如何使用 Popup Maker 插件将弹出窗口添加到 WordPress。 PopUp maker-Popular Forms, Options, and More 是插件的名称。 通过从插件选项中选择“添加新弹出窗口”来添加新弹出窗口,然后在弹出容器的前端输入弹出名称。 弹出菜单可以包括触发器、定位、显示、关闭和高级设置。 更改弹出显示中的背景颜色、字体颜色、边框颜色和许多其他变量,以创建您自己的独特弹出。 “定位”选项选项卡允许插件用户接受或更改弹出窗口的条件。 自定义弹出窗口后,您可以尝试一下,看看它是如何工作的。 可以将弹出窗口配置为具有订阅按钮。
如何在 WordPress 中创建弹出表单
有许多可用的插件可让您在 WordPress 中创建弹出表单。 其中一些插件是免费的,而另一些是付费的。 以下是选择插件时需要考虑的一些事项:
– 易用性:选择一个易于使用和配置的插件。
– 功能:确保插件具有您需要的功能,例如自定义弹出窗口外观和收集潜在客户的能力。
– 支持:选择一个支持良好的插件,以防您在使用时需要帮助。
按照这些说明,您可以在 WordPress 中为您的联系表单创建弹出窗口。 OptinMonster 是排名前五的弹出插件,拥有超过一百万用户。 您可以结合注册表创建一个引人入胜的弹出表单,特别是如果您使用 Mailchimp 或 MailerLite。 如果设计正确,弹出式表单可以提高转化率和电子邮件地址。 OptinMonster 和 Formidable Forms 分别用于创建联系表单和构建 WordPress 弹出窗口。 我们将在您的 WordPress 管理员中安装这些插件,并在空白画布上逐步完成它们。 在以下步骤中,我们将学习在安装和激活它们后如何继续。
当您预览或发布表单时,它将显示在最终产品中。 通过单击页面顶部的显示规则选项卡,我们可以选择最适合我们需要的触发选项。 选项 1 到 4 允许您决定您的弹出窗口何时显示给访问者。 如果您在触发(时间)选项卡下选择它,则可以使用“现场时间”选项卡将其显示在特定页面之外。 通过创建弹出表单,您可以使您的网站看起来更具吸引力。 当您可以直接从 WordPress 中创建弹出表单时,为什么您的侧边栏会一直被联系表单弄得杂乱无章? Formidable 的视觉表单样式器允许您将表单的外观与您的网站相匹配。
