Добавление контактной формы на ваш сайт WordPress
Опубликовано: 2022-09-29Добавление контактной формы на ваш сайт WordPress — отличный способ взаимодействовать с вашими посетителями без необходимости предоставления вашей личной контактной информации. Существует множество доступных плагинов, которые позволят вам добавить контактную форму на ваш сайт, но мы рекомендуем использовать плагин WPForms. WPForms — самый удобный плагин контактной формы для WordPress. Он позволяет создавать простые или сложные контактные формы всего за несколько кликов. Плагин доступен как в бесплатной, так и в премиальной версии. После того, как вы установили и активировали плагин WPForms, вы можете создать новую контактную форму, перейдя в WPForms »Add New в области администрирования WordPress. На следующем экране вы сможете выбрать один из множества готовых шаблонов форм или начать с пустой формы. Для этого урока мы выберем шаблон пустой формы. Это даст нам чистый холст для работы, и мы сможем добавить поля, необходимые для нашей контактной формы. После того, как вы выбрали шаблон, вы попадете в конструктор WPForms. Здесь вы можете начать добавлять поля в контактную форму. Чтобы добавить поле, просто перетащите его из левой боковой панели в область предварительного просмотра формы справа. Доступно множество различных типов полей, но для базовой контактной формы мы рекомендуем добавить следующие поля: Имя Электронная почта Сообщение После добавления всех необходимых полей вы можете нажать кнопку Сохранить, чтобы сохранить контактную форму. Теперь, когда ваша контактная форма сохранена, вам нужно добавить ее на свой сайт WordPress. Для этого вы можете использовать шорткод, сгенерированный для вашей формы. Просто скопируйте шорткод и вставьте его в запись или на страницу, где вы хотите разместить контактную форму. Вы также можете добавить свою контактную форму в виджет боковой панели, если хотите. Для этого перейдите в «Внешний вид» «Виджеты» и перетащите виджет WPForms на боковую панель, где вы хотите, чтобы он отображался. После того, как вы добавили виджет, вам нужно будет выбрать контактную форму из выпадающего списка. После этого нажмите на кнопку Сохранить, чтобы сохранить изменения. Ваша контактная форма готова к использованию!
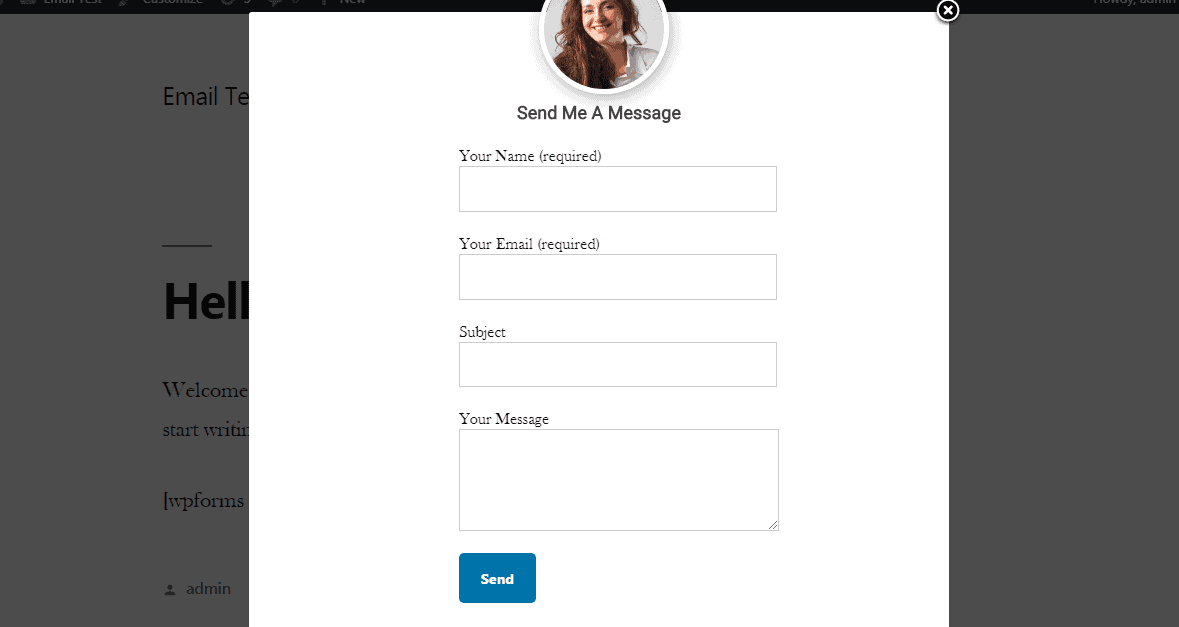
Вы можете напрямую общаться со своими посетителями, используя контактные формы. Вы сможете легко связаться со своими клиентами, если разместите их во всплывающем окне. Посетители могут просмотреть контактную форму, нажав кнопку во всплывающем окне. Используя наше руководство, вы сможете создать контактную форму, а также добавить ее во всплывающее окно WordPress . Инструмент включает в себя различные шаблоны форм, параметры настройки и возможность сбора онлайн-платежей. Среди прочего, вы можете переименовать форму, изменить текст кнопки отправки и включить защиту от спама. Конструктор перетаскивания также можно использовать для добавления полей в форму.
Плагин WordPress требуется для создания всплывающего окна контактной формы. OptinMonster — лучший плагин для лидогенерации и оптимизации конверсии в WordPress, поэтому его следует использовать. Мы будем использовать optinMonster Pro для этого руководства, потому что он не перегружен, включает расширенные правила отображения и имеет дизайн, который хорошо подходит для всплывающих окон. Когда вы используете OptinMonster, вы можете создать шаблон всплывающего окна для своего веб-сайта. Вы можете сделать это, перетащив блок HTML в свой шаблон. После этого вам нужно будет вставить шорткод контактной формы в свой HTML-блок. Кнопку «Копировать код MonsterLink» можно использовать для добавления его к любому тексту, изображению или кнопке.
Выбрав MonsterLink в качестве цели и отобразив его на любой странице, нажмите кнопку «Далее» внизу страницы. Когда появится всплывающее окно, вы можете добавить анимацию в MonsterEffect и воспроизвести звук. Если вас устраивает внешний вид кампании, вы можете изменить «Статус публикации» на «Опубликовать сейчас».
Как открыть контактную форму в WordPress?
 1 кредит
1 кредитЕсть несколько способов открыть контактную форму в WordPress. Один из способов — использовать плагин, такой как Gravity Forms или Contact Form 7. Эти плагины позволят вам создать контактную форму, а затем встроить ее в свой сайт WordPress. Другой способ — использовать такой сервис, как Wufoo.com. С помощью Wufoo вы можете создать контактную форму, а затем встроить ее в свой сайт WordPress, используя предоставленный код.
Заполните контактную форму с помощью всплывающего окна на веб-сайте WordPress, и всплывающее окно будет отображаться. Чем удобнее его использовать, тем быстрее вы сможете собрать необходимую информацию и тем более подробную базу данных он поможет вам собрать. Все страницы, на которых отображается контактная форма, могут содержать ссылку на кнопку с изображением или текстовую ссылку. Форма обратной связи отличная. Если вам нравится или не нравится какой-либо контент на вашем веб-сайте, вы можете напрямую ответить этим людям. Всплывающие окна — важная составляющая современного дизайна, и мы не представляем, как сегодня выглядел бы сайт без них. Теперь вы можете включать всплывающие окна контактной формы на страницы, записи и виджеты WordPress, которые вы создаете.
Как показать контактную форму 7 во всплывающем окне в WordPress?
 Кредит: mailoptin.io
Кредит: mailoptin.ioЕсть несколько способов показать контактную форму во всплывающем окне в WordPress. Один из способов — использовать плагин, такой как Popup Maker. С помощью этого плагина вы можете создать всплывающее окно, а затем вставить контактную форму в содержимое всплывающего окна. Другой способ — использовать тему со встроенной функцией всплывающих окон. Некоторые темы будут иметь всплывающую контактную форму , включенную в качестве функции. Если вы не знаете, как сделать одно из этих действий, вы всегда можете обратиться за помощью на форумы поддержки WordPress.

Всплывающая форма появится при нажатии соответствующей кнопки. Вы можете легко добавить контактную форму 7 на свой веб-сайт с помощью всплывающего окна для контактной формы 7. Если вы используете пользовательский шорткод, можно создать всплывающую кнопку на любой странице вашего веб-сайта. Настройки плагина позволяют изменить текст кнопки, цвет, размер и так далее. Это бесплатный инструмент с открытым исходным кодом под названием WPB Popup for Contact Form 7 — отображение всплывающего окна контактного вызова при нажатии кнопки. Пожалуйста, свяжитесь с нашей командой, используя форму на нашем форуме, если у вас возникли проблемы с вашей темой. Мы также выпустим новое обновление для плагина, как только обнаружим причину проблемы.
Как создать всплывающее окно контактной формы в WordPress?
Вы можете добавить новую форму на панель инструментов WordPress, перейдя в WPForms — Добавить новую. Когда вы выбрали шаблон, WPForms попросит вас ввести имя для вашей формы. Вы можете использовать шаблон простой контактной формы для создания простой контактной формы. Вы можете добавлять поля, перетаскивая их в форму с помощью конструктора форм .
Как добавить всплывающее окно в WordPress?
 1 кредит
1 кредитСоздайте всплывающее окно, зайдя на панель инструментов WordPress и нажав «Мастер всплывающих окон». Когда вы добавите всплывающее окно, оно будет отображаться как экран редактирования всплывающего окна. Чтобы запустить всплывающее окно, выберите имя из раскрывающегося меню на этом экране. Кроме того, в этом примере мы включили необязательный отображаемый заголовок, который можно ввести на следующем шаге. Посетители смогут выбрать его в качестве дополнительного отображаемого заголовка.
В этой статье мы покажем вам, как добавлять всплывающие окна в WordPress с помощью плагина Popup Maker. PopUp maker-Popular Forms, Options, and More — это название плагина. Добавьте новое всплывающее окно, выбрав «Добавить новое всплывающее окно» в параметрах плагина, затем введите имя всплывающего окна в интерфейсе контейнера всплывающего окна. Всплывающее меню может включать триггеры, таргетинг, отображение, закрытие и дополнительные настройки. Измените цвет фона, цвет шрифта, цвет границы и многие другие переменные во всплывающем окне, чтобы создать собственное уникальное всплывающее окно. Вкладка параметров «Таргетинг» позволяет пользователям плагина принимать или изменять условия всплывающих окон. После настройки всплывающего окна вы можете попробовать его и посмотреть, как оно работает. Всплывающее окно можно настроить так, чтобы оно имело кнопку подписки.
Как создать всплывающую форму в WordPress
Существует множество доступных плагинов, которые позволят вам создать всплывающую форму в WordPress. Некоторые из этих плагинов бесплатны, а другие платные. Вот некоторые моменты, которые следует учитывать при выборе плагина:
– Простота использования: выберите плагин, который прост в использовании и настройке.
– Особенности: убедитесь, что у плагина есть необходимые вам функции, такие как возможность настраивать внешний вид всплывающего окна и собирать потенциальных клиентов.
– Поддержка: выберите плагин с хорошей поддержкой на случай, если вам понадобится помощь в его использовании.
Следуя этим инструкциям, вы можете создавать всплывающие окна для своей контактной формы в WordPress. OptinMonster входит в пятерку лучших плагинов для всплывающих окон с более чем миллионом пользователей. Вы можете создать привлекательную всплывающую форму в сочетании с регистрационными формами, особенно если вы используете Mailchimp или MailerLite. Всплывающая форма может увеличить конверсию и адреса электронной почты, если вы правильно ее спроектируете. OptinMonster и Formidable Forms используются для создания контактных форм и создания всплывающих окон WordPress соответственно. Мы установим эти плагины в вашей панели администратора WordPress и протестируем их на чистом холсте. На следующих шагах мы узнаем, как действовать после их установки и активации.
Когда вы просматриваете или публикуете свою форму, она будет отображаться в конечном продукте. Нажав на вкладку «Правила отображения» в верхней части страницы, мы можем выбрать параметры триггера, которые лучше всего соответствуют нашим потребностям. Варианты с 1 по 4 позволяют вам решить, когда ваше всплывающее окно будет отображаться для посетителя. Вкладку «Время на сайте» можно использовать для отображения за пределами определенной страницы, если вы выберете ее на вкладке «Триггер (когда)». Создав всплывающую форму, вы можете сделать свой сайт более привлекательным. Почему ваша боковая панель постоянно загромождается контактной формой, когда вы можете создавать всплывающие формы прямо из WordPress? Визуальный стилизатор форм Formidable позволяет вам сопоставить внешний вид ваших форм с вашим веб-сайтом.
