การเพิ่มแบบฟอร์มการติดต่อไปยังไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-29การเพิ่มแบบฟอร์มการติดต่อลงในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการโต้ตอบกับผู้เยี่ยมชมโดยไม่ต้องให้ข้อมูลติดต่อส่วนบุคคลของคุณ มีปลั๊กอินมากมายที่จะช่วยให้คุณเพิ่มแบบฟอร์มการติดต่อในไซต์ของคุณ แต่เราขอแนะนำให้ใช้ปลั๊กอิน WPForms WPForms เป็นปลั๊กอินแบบฟอร์มติดต่อที่ใช้งานง่ายที่สุดสำหรับ WordPress ช่วยให้คุณสร้างแบบฟอร์มการติดต่อที่เรียบง่ายหรือซับซ้อนได้ด้วยการคลิกเพียงไม่กี่ครั้ง ปลั๊กอินนี้มีให้เลือกทั้งแบบฟรีและแบบพรีเมียม เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอิน WPForms แล้ว คุณสามารถสร้างแบบฟอร์มการติดต่อใหม่ได้โดยไปที่ WPForms » เพิ่มใหม่ ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ ในหน้าจอถัดไป คุณจะสามารถเลือกเทมเพลตฟอร์มที่สร้างไว้ล่วงหน้าได้หลากหลาย หรือเริ่มต้นด้วยฟอร์มเปล่า สำหรับบทช่วยสอนนี้ เราจะเลือกเทมเพลตแบบฟอร์มเปล่า ซึ่งจะทำให้เรามีพื้นที่ว่างในการทำงาน และเราสามารถเพิ่มฟิลด์ที่เราต้องการสำหรับแบบฟอร์มการติดต่อของเรา เมื่อคุณเลือกเทมเพลตแล้ว คุณจะเข้าสู่ตัวสร้าง WPForms นี่คือที่ที่คุณสามารถเริ่มเพิ่มฟิลด์ลงในแบบฟอร์มการติดต่อของคุณได้ หากต้องการเพิ่มฟิลด์ เพียงลากและวางจากแถบด้านข้างทางซ้ายลงในตัวอย่างแบบฟอร์มทางด้านขวา มีฟิลด์หลายประเภทที่สามารถใช้ได้ แต่สำหรับแบบฟอร์มการติดต่อพื้นฐาน เราแนะนำให้เพิ่มฟิลด์ต่อไปนี้: ชื่อ ข้อความอีเมล เมื่อคุณเพิ่มฟิลด์ทั้งหมดที่คุณต้องการแล้ว คุณสามารถคลิกที่ปุ่ม บันทึก เพื่อบันทึกแบบฟอร์มการติดต่อของคุณ เมื่อแบบฟอร์มติดต่อของคุณได้รับการบันทึกแล้ว คุณต้องเพิ่มลงในไซต์ WordPress ของคุณ เมื่อต้องการทำเช่นนี้ คุณสามารถใช้รหัสย่อที่สร้างขึ้นสำหรับแบบฟอร์มของคุณ เพียงคัดลอกรหัสย่อแล้ววางลงในโพสต์หรือหน้าที่คุณต้องการให้แบบฟอร์มติดต่อของคุณปรากฏ คุณยังสามารถเพิ่มแบบฟอร์มการติดต่อของคุณไปยังวิดเจ็ตแถบด้านข้างได้หากต้องการ ในการดำเนินการนี้ ให้ไปที่ ลักษณะที่ปรากฏ » วิดเจ็ต แล้วลากวิดเจ็ต WPForms ไปยังแถบด้านข้างที่คุณต้องการให้ปรากฏ เมื่อคุณเพิ่มวิดเจ็ตแล้ว คุณจะต้องเลือกแบบฟอร์มการติดต่อจากรายการดรอปดาวน์ หลังจากนั้น คลิกที่ปุ่ม บันทึก เพื่อบันทึกการเปลี่ยนแปลงของคุณ แบบฟอร์มติดต่อของคุณพร้อมใช้งานแล้ว!
คุณสามารถสื่อสารโดยตรงกับผู้เยี่ยมชมของคุณโดยใช้แบบฟอร์มการติดต่อ คุณจะสามารถติดต่อลูกค้าของคุณได้อย่างง่ายดายหากคุณวางพวกเขาไว้ในป๊อปอัป ผู้เข้าชมสามารถดูแบบฟอร์มการติดต่อได้โดยคลิกที่ปุ่มในป๊อปอัป ด้วยคำแนะนำของเรา คุณจะสามารถสร้างแบบฟอร์มการติดต่อและเพิ่มลงใน ป๊อปอัปของ WordPress ได้ เครื่องมือนี้มีเทมเพลตฟอร์มที่หลากหลาย ตัวเลือกการปรับแต่ง และความสามารถในการรวบรวมการชำระเงินออนไลน์ คุณสามารถเปลี่ยนชื่อแบบฟอร์ม เปลี่ยนข้อความปุ่มส่ง และเปิดใช้งานการป้องกันสแปม ตัวสร้างแบบลากและวางสามารถใช้เพื่อเพิ่มฟิลด์ลงในฟอร์มได้
ปลั๊กอิน WordPress จำเป็นสำหรับการสร้างป๊อปอัปแบบฟอร์มการติดต่อ OptinMonster เป็นปลั๊กอินที่ดีที่สุดสำหรับการสร้างลูกค้าเป้าหมายและการเพิ่มประสิทธิภาพการแปลงบน WordPress ดังนั้นจึงควรใช้ เราจะใช้ optinMonster Pro สำหรับบทช่วยสอนนี้เนื่องจากไม่เกะกะ มีกฎการแสดงผลขั้นสูง และมีการออกแบบที่ใช้งานได้ดีกับป๊อปอัป เมื่อคุณใช้ Jared Ritchey คุณสามารถสร้างเทมเพลตป๊อปอัปสำหรับเว็บไซต์ของคุณได้ คุณสามารถทำได้โดยลากและวางบล็อก HTML ลงบนเทมเพลตของคุณ หลังจากนั้น คุณจะต้องแทรกรหัสย่อของแบบฟอร์มการติดต่อในบล็อก HTML ของคุณ ปุ่ม 'คัดลอกรหัส MonsterLink' สามารถใช้เพื่อเพิ่มลงในข้อความ รูปภาพ หรือปุ่มใดก็ได้
หลังจากเลือก MonsterLink เป็นเป้าหมายของคุณและแสดงบนหน้าใดก็ได้ ให้คลิกปุ่ม 'ถัดไป' ที่ด้านล่างของหน้า เมื่อป๊อปอัปปรากฏขึ้น คุณสามารถเพิ่มแอนิเมชั่นใน MonsterEffect และเล่นเสียงได้ หากคุณพอใจกับรูปลักษณ์ของแคมเปญ คุณสามารถเปลี่ยน 'สถานะการเผยแพร่' เป็น 'เผยแพร่ทันที'
ฉันจะป๊อปอัปแบบฟอร์มติดต่อใน WordPress ได้อย่างไร
 เครดิต: Fiverr
เครดิต: Fiverrมีหลายวิธีที่คุณสามารถป๊อปอัปแบบฟอร์มการติดต่อใน WordPress วิธีหนึ่งคือการใช้ปลั๊กอินเช่น Gravity Forms หรือ Contact Form 7 ปลั๊กอินเหล่านี้จะช่วยให้คุณสร้างแบบฟอร์มการติดต่อแล้วฝังลงในไซต์ WordPress ของคุณ อีกวิธีหนึ่งคือการใช้บริการเช่น Wufoo.com ด้วย Wufoo คุณสามารถสร้างแบบฟอร์มการติดต่อแล้วฝังลงในไซต์ WordPress ของคุณโดยใช้รหัสที่ให้มา
กรอกแบบฟอร์มการติดต่อด้วยป๊อปอัปบนเว็บไซต์ WordPress และป๊อปอัปจะปรากฏขึ้น ยิ่งสะดวกต่อการใช้งานมากเท่าใด คุณก็จะสามารถรวบรวมข้อมูลที่ต้องการได้เร็วยิ่งขึ้น และฐานข้อมูลที่จะช่วยให้คุณรวบรวมรายละเอียดได้ละเอียดยิ่งขึ้น หน้าทั้งหมดที่แสดงแบบฟอร์มการติดต่อสามารถรวมลิงก์ปุ่มรูปภาพหรือลิงก์ข้อความ แบบฟอร์มการติดต่อเป็นเลิศ หากคุณมีความชอบหรือไม่ชอบเนื้อหาใด ๆ ในเว็บไซต์ของคุณ คุณสามารถตอบกลับบุคคลเหล่านั้นได้โดยตรง ป๊อปอัปเป็นองค์ประกอบสำคัญของการออกแบบที่ทันสมัย และเราไม่สามารถจินตนาการได้ว่าเว็บไซต์ในปัจจุบันจะมีลักษณะอย่างไรหากไม่มีป๊อปอัป ขณะนี้คุณสามารถรวมแบบฟอร์มติดต่อป๊อปอัปในหน้า โพสต์ และวิดเจ็ต WordPress ที่คุณสร้างขึ้นได้
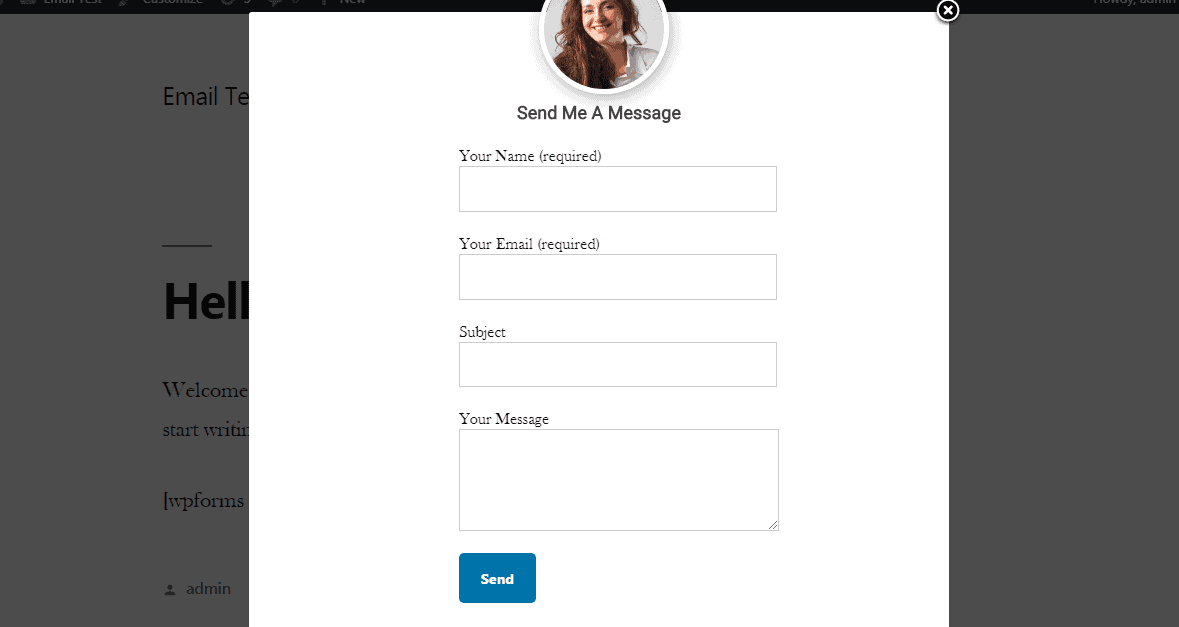
ฉันจะแสดงแบบฟอร์มการติดต่อ 7 ในป๊อปอัปใน WordPress ได้อย่างไร
 เครดิต: mailoptin.io
เครดิต: mailoptin.ioมีสองสามวิธีที่คุณสามารถทำได้เกี่ยวกับการแสดงแบบฟอร์มการติดต่อในป๊อปอัปใน WordPress วิธีหนึ่งคือการใช้ปลั๊กอินเช่น Popup Maker ด้วยปลั๊กอินนี้ คุณสามารถสร้างป๊อปอัปแล้วแทรกแบบฟอร์มการติดต่อของคุณลงในเนื้อหาป๊อปอัป อีกวิธีหนึ่งคือการใช้ธีมที่มีฟังก์ชันป๊อปอัปในตัว บางธีมจะมี แบบฟอร์มติดต่อแบบป๊อปอัป รวมอยู่ในคุณลักษณะ หากคุณไม่แน่ใจว่าต้องทำอย่างไร คุณสามารถขอความช่วยเหลือได้จากฟอรัมสนับสนุนของ WordPress

แบบฟอร์มป๊อปอัป จะปรากฏขึ้นเมื่อคุณคลิกปุ่มที่เหมาะสม คุณสามารถเพิ่ม Contact Form 7 ลงในเว็บไซต์ของคุณได้อย่างง่ายดายโดยใช้ Popup for Contact Form 7 หากคุณใช้ Custom ShortCode คุณสามารถสร้างปุ่มป๊อปอัปบนหน้าใดก็ได้ในเว็บไซต์ของคุณ การตั้งค่าปลั๊กอินทำให้คุณสามารถเปลี่ยนข้อความของปุ่ม สี ขนาด และอื่นๆ ได้ นี่เป็นเครื่องมือโอเพนซอร์ซฟรีที่เรียกว่า WPB Popup สำหรับแบบฟอร์มการติดต่อ 7 – แสดงป๊อปอัปการโทรติดต่อเมื่อคลิกปุ่ม โปรดติดต่อทีมงานของเราโดยใช้แบบฟอร์มในฟอรัมของเรา หากคุณมีปัญหาใดๆ กับธีมของคุณ นอกจากนี้ เราจะเผยแพร่การอัปเดตใหม่สำหรับปลั๊กอินทันทีที่เราพบสาเหตุของปัญหา
ฉันจะสร้างป๊อปอัปแบบฟอร์มการติดต่อใน WordPress ได้อย่างไร
คุณสามารถเพิ่มแบบฟอร์มใหม่ให้กับแดชบอร์ด WordPress ของคุณโดยไปที่ WPForms – เพิ่มใหม่ เมื่อคุณเลือกเทมเพลตแล้ว WPForms จะขอให้คุณป้อนชื่อสำหรับแบบฟอร์มของคุณ คุณสามารถใช้เทมเพลต Simple Contact Form เพื่อสร้างแบบฟอร์มการติดต่ออย่างง่าย คุณสามารถเพิ่มฟิลด์ได้โดยการลากและวางลงในแบบฟอร์มโดยใช้ตัว สร้างแบบฟอร์ม
ฉันจะเพิ่มป๊อปอัปใน WordPress ได้อย่างไร
 เครดิต: matin-indul.com
เครดิต: matin-indul.comสร้างป๊อปอัปโดยไปที่แดชบอร์ด WordPress แล้วคลิก Popup Maker เมื่อคุณเพิ่มป๊อปอัป จะปรากฏเป็นหน้าจอแก้ไขป๊อปอัป หากต้องการเปิดป๊อปอัป ให้เลือกชื่อจากเมนูแบบเลื่อนลงบนหน้าจอนี้ นอกจากนี้ ในตัวอย่างนี้ เราได้รวมชื่อที่แสดงซึ่งเป็นทางเลือกที่เราสามารถป้อนได้ในขั้นตอนต่อไปนี้ ผู้เข้าชมจะสามารถเลือกเป็นชื่อที่แสดงเพิ่มเติมได้
ในบทความนี้ เราจะแสดงวิธีเพิ่มป๊อปอัปใน WordPress โดยใช้ปลั๊กอิน Popup Maker ผู้ผลิตป๊อปอัป - แบบฟอร์มยอดนิยม ตัวเลือก และอื่นๆ เป็นชื่อของปลั๊กอิน เพิ่มป๊อปอัปใหม่โดยเลือก 'เพิ่มป๊อปอัปใหม่' จากตัวเลือกปลั๊กอิน จากนั้นพิมพ์ชื่อป๊อปอัปลงในส่วนหน้าของคอนเทนเนอร์ป๊อปอัป เมนูป๊อปอัปสามารถรวมทริกเกอร์ การกำหนดเป้าหมาย การแสดงผล ปิด และการตั้งค่าขั้นสูง เปลี่ยนสีพื้นหลัง สีแบบอักษร สีเส้นขอบ และตัวแปรอื่นๆ ในการแสดงป๊อปอัปเพื่อสร้างป๊อปอัปเฉพาะของคุณเอง แท็บตัวเลือก 'การกำหนดเป้าหมาย' อนุญาตให้ผู้ใช้ปลั๊กอินยอมรับหรือเปลี่ยนแปลงเงื่อนไขของป๊อปอัป หลังจากปรับแต่งป๊อปอัปแล้ว คุณสามารถลองใช้และดูว่ามันทำงานอย่างไร ป๊อปอัปสามารถกำหนดค่าให้มีปุ่มสมัครสมาชิก
วิธีสร้างป๊อปอัปใน WordPress
มีปลั๊กอินมากมายที่จะช่วยให้คุณสร้างฟอร์มป๊อปอัปใน WordPress ปลั๊กอินเหล่านี้บางตัวฟรี ในขณะที่ตัวอื่นๆ จะได้รับเงิน ต่อไปนี้คือสิ่งที่ควรพิจารณาเมื่อเลือกปลั๊กอิน:
– ใช้งานง่าย: เลือกปลั๊กอินที่ใช้งานง่ายและกำหนดค่า
– คุณสมบัติ: ตรวจสอบให้แน่ใจว่าปลั๊กอินมีคุณสมบัติที่คุณต้องการ เช่น ความสามารถในการปรับแต่งรูปลักษณ์ของป๊อปอัปและรวบรวมโอกาสในการขาย
– การสนับสนุน: เลือกปลั๊กอินที่ได้รับการสนับสนุนอย่างดี ในกรณีที่คุณต้องการความช่วยเหลือในการใช้งาน
โดยทำตามคำแนะนำเหล่านี้ คุณสามารถสร้างป๊อปอัปสำหรับแบบฟอร์มติดต่อของคุณใน WordPress OptinMonster เป็น ปลั๊กอินป๊อปอัป ห้าอันดับแรกที่มีผู้ใช้มากกว่าหนึ่งล้านคน คุณสามารถสร้างฟอร์มป๊อปอัปที่น่าสนใจร่วมกับแบบฟอร์มลงทะเบียน โดยเฉพาะถ้าคุณใช้ Mailchimp หรือ MailerLite แบบฟอร์มป๊อปอัปสามารถเพิ่มอัตราการแปลงและที่อยู่อีเมลได้หากคุณออกแบบอย่างถูกต้อง OptinMonster และ Formidable Forms ใช้เพื่อสร้างแบบฟอร์มการติดต่อและสร้างป๊อปอัป WordPress ตามลำดับ เราจะติดตั้งปลั๊กอินเหล่านี้ในผู้ดูแลระบบ WordPress ของคุณและนำปลั๊กอินเหล่านี้ไปใช้งานบนพื้นที่ว่าง ในขั้นตอนต่อไปนี้ เราจะเรียนรู้วิธีดำเนินการหลังจากติดตั้งและเปิดใช้งาน
เมื่อคุณแสดงตัวอย่างหรือเผยแพร่แบบฟอร์มของคุณ แบบฟอร์มจะแสดงในผลิตภัณฑ์ขั้นสุดท้าย โดยคลิกที่แท็บกฎการแสดงผลที่ด้านบนของหน้า เราสามารถเลือกตัวเลือกทริกเกอร์ที่เหมาะสมกับความต้องการของเรามากที่สุด ตัวเลือก 1 ถึง 4 ช่วยให้คุณตัดสินใจได้ว่าเมื่อใดที่ป๊อปอัปของคุณจะปรากฏต่อผู้เยี่ยมชม แท็บเวลาบนไซต์สามารถใช้เพื่อแสดงนอกเหนือจากหน้าเฉพาะหากคุณเลือกภายใต้แท็บทริกเกอร์ (เมื่อ) การสร้างแบบฟอร์มป๊อปอัปจะทำให้เว็บไซต์ของคุณดูน่าสนใจยิ่งขึ้น เหตุใดแถบด้านข้างของคุณจึงเต็มไปด้วยแบบฟอร์มติดต่อเมื่อคุณสามารถสร้าง แบบฟอร์มป๊อปอัป ได้จาก WordPress? เครื่องมือจัดรูปแบบแบบฟอร์มที่มองเห็นได้ของ Formidable ช่วยให้คุณสามารถจับคู่รูปลักษณ์ของแบบฟอร์มกับเว็บไซต์ของคุณได้
