WordPress Sitenize İletişim Formu Ekleme
Yayınlanan: 2022-09-29WordPress sitenize bir iletişim formu eklemek, kişisel iletişim bilgilerinizi vermek zorunda kalmadan ziyaretçilerinizle etkileşim kurmanın harika bir yoludur. Sitenize bir iletişim formu eklemenize izin verecek birçok eklenti var, ancak WPForms eklentisini kullanmanızı öneririz. WPForms, WordPress için en kullanıcı dostu iletişim formu eklentisidir. Sadece birkaç tıklamayla basit veya karmaşık iletişim formları oluşturmanıza olanak tanır. Eklenti hem ücretsiz hem de premium sürümde mevcuttur. WPForms eklentisini kurup etkinleştirdikten sonra, WordPress yönetici alanınızda WPForms » Yeni Ekle'ye giderek yeni bir iletişim formu oluşturabilirsiniz. Bir sonraki ekranda, önceden oluşturulmuş çeşitli form şablonları arasından seçim yapabilecek veya boş bir formla başlayabileceksiniz. Bu eğitim için Boş Form şablonunu seçeceğiz. Bu bize çalışmamız için boş bir tuval verecek ve iletişim formumuz için ihtiyaç duyduğumuz alanları ekleyebiliriz. Bir şablon seçtikten sonra WPForms oluşturucuya yönlendirileceksiniz. İletişim formunuza alanlar eklemeye buradan başlayabilirsiniz. Bir alan eklemek için, sol kenar çubuğundan sağdaki form önizlemesine sürükleyip bırakmanız yeterlidir. Kullanılabilir birçok farklı alan türü vardır, ancak temel bir iletişim formu için aşağıdaki alanları eklemenizi öneririz: Ad E-posta Mesaj İstediğiniz tüm alanları ekledikten sonra, iletişim formunuzu kaydetmek için Kaydet düğmesine tıklayabilirsiniz. Artık iletişim formunuz kaydedildiğine göre, onu WordPress sitenize eklemeniz gerekiyor. Bunu yapmak için formunuz için oluşturulan kısa kodu kullanabilirsiniz. Kısa kodu kopyalayın ve iletişim formunuzun görünmesini istediğiniz gönderiye veya sayfaya yapıştırın. Dilerseniz iletişim formunuzu bir kenar çubuğu widget'ına da ekleyebilirsiniz. Bunu yapmak için Görünüm » Pencere Öğeleri'ne gidin ve WPForms pencere öğesini görünmesini istediğiniz kenar çubuğuna sürükleyin. Widget'ı ekledikten sonra, açılır listeden iletişim formunuzu seçmeniz gerekecektir. Bundan sonra, değişikliklerinizi kaydetmek için Kaydet düğmesine tıklayın. İletişim formunuz artık kullanıma hazır!
İletişim formlarını kullanarak ziyaretçilerinizle doğrudan iletişim kurabilirsiniz. Bir açılır pencereye yerleştirirseniz müşterilerinizle kolayca iletişim kurabileceksiniz. Ziyaretçiler, bir açılır pencerede bir düğmeyi tıklayarak iletişim formunu görüntüleyebilir. Rehberimizi kullanarak bir iletişim formu oluşturabilir ve bunu bir WordPress açılır penceresine ekleyebilirsiniz. Araç, çeşitli form şablonları, özelleştirme seçenekleri ve çevrimiçi ödeme toplama olanağı içerir. Diğer şeylerin yanı sıra, formu yeniden adlandırabilir, gönder düğmesi metnini değiştirebilir ve istenmeyen posta önleme korumasını etkinleştirebilirsiniz. Sürükle ve bırak oluşturucu, bir forma alan eklemek için de kullanılabilir.
Bir iletişim formu açılır penceresi oluşturmak için bir WordPress eklentisi gereklidir. OptinMonster, WordPress'te olası satış yaratma ve dönüşüm optimizasyonu için en iyi eklentidir, bu yüzden kullanılmalıdır. Bu eğitim için OptinMonster Pro'yu kullanacağız çünkü dağınıklık yok, gelişmiş görüntüleme kuralları içeriyor ve pop-up'lar için iyi çalışan bir tasarıma sahip. OptinMonster'ı kullandığınızda, web siteniz için bir açılır pencere şablonu oluşturabilirsiniz. Bunu, bir HTML bloğunu şablonunuza sürükleyip bırakarak yapabilirsiniz. Bundan sonra, HTML bloğunuza iletişim formu kısa kodunu eklemeniz gerekecek. 'MonsterLink Kodunu Kopyala' düğmesi, herhangi bir metne, resme veya düğmeye eklemek için kullanılabilir.
MonsterLink'i hedefiniz olarak seçtikten ve herhangi bir sayfada görüntüledikten sonra, sayfanın altındaki 'İleri' düğmesine tıklayın. Açılır pencere göründüğünde, MonsterEffect'e bir animasyon ekleyebilir ve bir ses çalabilirsiniz. Kampanyanın görünümünden memnunsanız, 'Yayınlama Durumu'nu 'Şimdi Yayınla' olarak değiştirebilirsiniz.
WordPress'te Bir İletişim Formu Nasıl Açılır?
 Kredi bilgileri: Fiverr
Kredi bilgileri: FiverrWordPress'te bir iletişim formu açmanın birkaç farklı yolu vardır. Bir yol, Gravity Forms veya Contact Form 7 gibi bir eklenti kullanmaktır. Bu eklentiler, bir iletişim formu oluşturmanıza ve ardından bunu WordPress sitenize yerleştirmenize olanak tanır. Başka bir yol da Wufoo.com gibi bir hizmet kullanmaktır. Wufoo ile bir iletişim formu oluşturabilir ve ardından sağlanan kodu kullanarak bunu WordPress sitenize yerleştirebilirsiniz.
WordPress web sitesinde bir açılır pencere ile iletişim formunu doldurun, açılır pencere görüntülenecektir. Kullanımı ne kadar uygun olursa, ihtiyaç duyduğunuz bilgileri o kadar hızlı toplayabilirsiniz ve toplamanıza yardımcı olduğu veritabanı o kadar ayrıntılı olur. İletişim formunu görüntüleyen tüm sayfalar bir resim düğmesi bağlantısı veya bir metin bağlantısı içerebilir. İletişim formu mükemmel. Web sitenizdeki herhangi bir içeriği beğendiyseniz veya beğenmediyseniz, bu kişilere doğrudan yanıt verebilirsiniz. Pop-up'lar modern tasarımın önemli bir bileşenidir ve bugün bir sitenin onlarsız nasıl görüneceğini hayal edemeyiz. Artık WordPress sayfalarına, gönderilerine ve oluşturduğunuz widget'lara İletişim Formu PopUp'ı ekleyebilirsiniz.
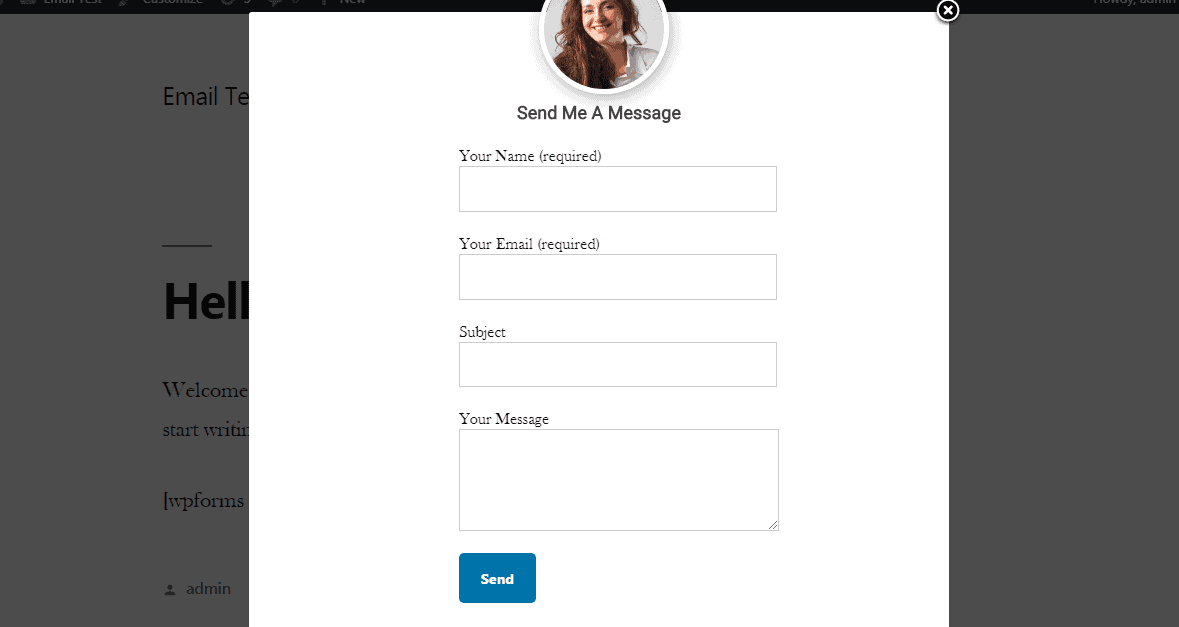
WordPress'te Açılır Pencerede İletişim Formu 7'yi Nasıl Gösterebilirim?
 Kredi bilgileri: mailoptin.io
Kredi bilgileri: mailoptin.ioWordPress'te bir açılır pencerede bir iletişim formu göstermenin birkaç yolu vardır. Bunun bir yolu, Popup Maker gibi bir eklenti kullanmaktır. Bu eklenti ile bir açılır pencere oluşturabilir ve ardından iletişim formunuzu açılır pencere içeriğine ekleyebilirsiniz. Başka bir yol, yerleşik açılır pencere işlevine sahip bir tema kullanmaktır. Bazı temalarda, özellik olarak bir açılır pencere iletişim formu bulunur. Bunlardan herhangi birini nasıl yapacağınızdan emin değilseniz, WordPress destek forumlarından her zaman yardım isteyebilirsiniz.

Uygun düğmeye tıkladığınızda açılır form görünecektir. Popup for Contact Form 7'yi kullanarak İletişim Formu 7'yi web sitenize kolayca ekleyebilirsiniz. Özel Kısa Kod kullanıyorsanız, web sitenizin herhangi bir sayfasında bir açılır düğme oluşturmak mümkündür. Eklenti ayarları, düğme metnini, rengini, boyutunu vb. değiştirmenize olanak tanır. Bu, İletişim Formu 7 için WPB Açılır Penceresi adlı ücretsiz bir açık kaynaklı araçtır - Düğme Tıklandığında Kişi Çağrısı Açılır Penceresini Gösterir. Temanızla ilgili herhangi bir sorun yaşıyorsanız lütfen forumumuzdaki formu kullanarak ekibimizle iletişime geçin. Ayrıca, sorunun nedenini bulur bulmaz eklenti için yeni bir güncelleme yayınlayacağız.
WordPress'te Nasıl İletişim Formu Açılır Penceresi Oluşturabilirim?
WPForms – Yeni Ekle'ye giderek WordPress panonuza yeni bir form ekleyebilirsiniz. Bir şablon seçtiğinizde, WPForms sizden formunuz için bir ad girmenizi isteyecektir. Basit bir iletişim formu oluşturmak için Basit İletişim Formu şablonunu kullanabilirsiniz. Form oluşturucuyu kullanarak alanları forma sürükleyip bırakarak ekleyebilirsiniz.
WordPress'te Pop-up'ı Nasıl Eklerim?
 Kredi bilgileri: matin-indul.com
Kredi bilgileri: matin-indul.comWordPress kontrol panelinize gidip Popup Maker'ı tıklayarak bir açılır pencere oluşturun. Popup eklediğinizde, açılır bir düzenleme ekranı olarak görünecektir. Açılır pencerenizi başlatmak için bu ekrandaki açılır menüden bir ad seçin. Ayrıca bu örnekte, bir sonraki adımda girebileceğimiz isteğe bağlı bir görüntüleme başlığı ekledik. Ziyaretçiler bunu isteğe bağlı bir görüntüleme başlığı olarak seçebilecekler.
Bu makalede, Popup Maker eklentisini kullanarak WordPress'e nasıl açılır pencere ekleyeceğinizi göstereceğiz. PopUp maker-Popüler Formlar, Seçenekler ve Daha Fazlası eklentinin adıdır. Eklenti seçeneklerinden 'Yeni açılır pencere ekle'yi seçerek ve ardından açılır pencere kabının ön ucuna Açılır Pencere Adı yazarak yeni bir açılır pencere ekleyin. Açılır menü, tetikleyiciler, hedefleme, görüntüleme, kapatma ve gelişmiş ayarları içerebilir. Kendi benzersiz açılır pencerenizi oluşturmak için açılır ekrandaki arka plan rengini, yazı tipi rengini, kenarlık rengini ve diğer birçok değişkeni değiştirin. 'Hedefleme' seçenekleri sekmesi, eklenti kullanıcılarının açılır pencerelerin koşullarını kabul etmesine veya değiştirmesine olanak tanır. Açılır pencereyi özelleştirdikten sonra deneyebilir ve nasıl çalıştığını görebilirsiniz. Açılır pencere, bir abone ol düğmesine sahip olacak şekilde yapılandırılabilir.
WordPress'te Popup Formu Nasıl Oluşturulur
WordPress'te bir açılır pencere formu oluşturmanıza izin verecek birçok eklenti var. Bu eklentilerin bazıları ücretsiz, bazıları ise ücretlidir. Bir eklenti seçerken göz önünde bulundurmanız gereken bazı şeyler:
– Kullanım kolaylığı: Kullanımı ve yapılandırılması kolay bir eklenti seçin.
– Özellikler: Eklentinin, açılır pencerenin görünümünü özelleştirme ve potansiyel müşteri toplama gibi ihtiyacınız olan özelliklere sahip olduğundan emin olun.
– Destek: Kullanmak için yardıma ihtiyacınız olması durumunda, iyi desteklenen bir eklenti seçin.
Bu talimatları izleyerek, WordPress'teki iletişim formunuz için açılır pencereler oluşturabilirsiniz. OptinMonster, bir milyondan fazla kullanıcısı olan ilk beş açılır pencere eklentisidir . Özellikle Mailchimp veya MailerLite kullanıyorsanız, kayıt formlarıyla bağlantılı olarak ilgi çekici bir açılır pencere formu oluşturabilirsiniz. Bir açılır pencere formu, doğru şekilde tasarlarsanız dönüşüm oranlarını ve e-posta adreslerini artırabilir. OptinMonster ve Formidable Forms, sırasıyla iletişim formları oluşturmak ve WordPress açılır pencereleri oluşturmak için kullanılır. Bu eklentileri WordPress yöneticinize yükleyeceğiz ve bunları boş bir tuval üzerinde adım adım ilerleteceğiz. Aşağıdaki adımlarda, yüklenip etkinleştirildikten sonra nasıl ilerleneceğimizi öğreneceğiz.
Formunuzu önizlediğinizde veya yayınladığınızda, son üründe görüntülenecektir. Sayfanın üst kısmındaki Görüntüleme Kuralları sekmesine tıklayarak ihtiyaçlarımıza en uygun tetikleme seçeneklerini seçebiliriz. 1'den 4'e kadar olan seçenekler, açılır pencerenizin bir ziyaretçiye ne zaman görüneceğine karar vermenizi sağlar. Tetikleme (Ne Zaman) sekmesi altında seçerseniz, Sitede Geçirilen Süre sekmesi, belirli bir sayfanın ötesinde görüntülemek için kullanılabilir. Açılır bir form oluşturarak web sitenizin daha çekici görünmesini sağlayabilirsiniz. WordPress'in hemen dışında açılır pencere formları oluşturabiliyorken neden kenar çubuğunuz bir iletişim formuyla karışmaya devam ediyor? Formidable'ın görsel form şekillendiricisi, formlarınızın görünümünü web sitenizle eşleştirmenize olanak tanır.
