WordPress サイトにお問い合わせフォームを追加する
公開: 2022-09-29WordPress サイトに連絡先フォームを追加することは、個人的な連絡先情報を提供することなく、訪問者とやり取りするための優れた方法です。 お問い合わせフォームをサイトに追加できるプラグインは多数ありますが、WPForms プラグインの使用をお勧めします。 WPForms は、WordPress 用の最もユーザー フレンドリーなコンタクト フォーム プラグインです。 数回クリックするだけで、シンプルまたは複雑な連絡先フォームを作成できます。 プラグインは、無料版とプレミアム版の両方で利用できます。 WPForms プラグインをインストールして有効化したら、WordPress 管理エリアの WPForms » Add New に移動して、新しいお問い合わせフォームを作成できます。 次の画面では、事前に作成されたさまざまなフォーム テンプレートから選択するか、空白のフォームから始めることができます。 このチュートリアルでは、空のフォーム テンプレートを選択します。 これにより、作業用の空白のキャンバスが作成され、連絡先フォームに必要なフィールドを追加できます。 テンプレートを選択すると、WPForms ビルダーが表示されます。 ここで、お問い合わせフォームにフィールドを追加できます。 フィールドを追加するには、左側のサイドバーから右側のフォーム プレビューにドラッグ アンド ドロップするだけです。 さまざまなフィールド タイプを使用できますが、基本的なコンタクト フォームの場合は、次のフィールドを追加することをお勧めします。 名前 電子メール メッセージ 必要なフィールドをすべて追加したら、[保存] ボタンをクリックしてコンタクト フォームを保存します。 お問い合わせフォームが保存されたので、WordPress サイトに追加する必要があります。 これを行うには、フォーム用に生成されたショートコードを使用できます。 ショートコードをコピーして、連絡先フォームを表示する投稿またはページに貼り付けるだけです。 必要に応じて、お問い合わせフォームをサイドバー ウィジェットに追加することもできます。 これを行うには、外観 » ウィジェットに移動し、WPForms ウィジェットを表示したいサイドバーにドラッグします。 ウィジェットを追加したら、ドロップダウン リストからコンタクト フォームを選択する必要があります。 その後、[保存] ボタンをクリックして変更を保存します。 お問い合わせフォームが使えるようになりました!
お問い合わせフォームを利用して、訪問者と直接コミュニケーションを取ることができます。 顧客をポップアップに配置すると、顧客に簡単に連絡できるようになります。 訪問者は、ポップアップのボタンをクリックして、連絡先フォームを表示できます。 このガイドを使用すると、お問い合わせフォームを作成したり、 WordPress ポップアップに追加したりできます。 このツールには、さまざまなフォーム テンプレート、カスタマイズ オプション、およびオンライン支払いを収集する機能が含まれています。 特に、フォームの名前を変更したり、送信ボタンのテキストを変更したり、スパム対策保護を有効にしたりできます。 ドラッグ アンド ドロップ ビルダーを使用して、フィールドをフォームに追加することもできます。
お問い合わせフォームのポップアップを作成するには、WordPress プラグインが必要です。 OptinMonster は、WordPress でのリードジェネレーションとコンバージョンの最適化に最適なプラグインであるため、使用する必要があります。 このチュートリアルでは、optinMonster Pro を使用します。これは、すっきりしていて、高度な表示ルールが含まれており、ポップアップに適したデザインになっているためです。 OptinMonster を使用すると、Web サイト用のポップアップ テンプレートを作成できます。 これを行うには、HTML ブロックをテンプレートにドラッグ アンド ドロップします。 その後、お問い合わせフォームのショートコードを HTML ブロックに挿入する必要があります。 「MonsterLink コードをコピー」ボタンを使用して、任意のテキスト、画像、またはボタンに追加できます。
MonsterLink をターゲットとして選択し、任意のページに表示したら、ページの下部にある [次へ] ボタンをクリックします。 ポップアップが表示されたら、MonsterEffect にアニメーションを追加してサウンドを再生できます。 キャンペーンの表示に問題がなければ、[公開ステータス] を [公開中] に変更できます。
WordPressでお問い合わせフォームをポップアップするにはどうすればよいですか?
 クレジット: Fiverr
クレジット: FiverrWordPress でコンタクトフォームをポップアップするには、いくつかの方法があります。 1 つの方法は、Gravity Forms や Contact Form 7 などのプラグインを使用することです。これらのプラグインを使用すると、連絡先フォームを作成して、WordPress サイトに埋め込むことができます。 もう 1 つの方法は、Wufoo.com などのサービスを使用することです。 Wufoo を使用すると、連絡フォームを作成し、提供されたコードを使用して WordPress サイトに埋め込むことができます。
WordPress Web サイトのポップアップでお問い合わせフォームに入力すると、ポップアップが表示されます。 使いやすくなればなるほど、必要な情報をより迅速に収集でき、より詳細なデータベースが収集を支援します。 お問い合わせフォームを表示するすべてのページには、画像ボタン リンクまたはテキスト リンクを含めることができます。 お問い合わせフォームが充実しています。 Web サイトのコンテンツに好き嫌いがある場合は、それらの個人に直接返信できます。 ポップアップは現代のデザインの重要な要素であり、今日のサイトがポップアップなしでどのように見えるか想像できません. 作成した WordPress ページ、投稿、およびウィジェットに Contact Form PopUp を含めることができるようになりました。
WordPress のポップアップに Contact Form 7 を表示するにはどうすればよいですか?
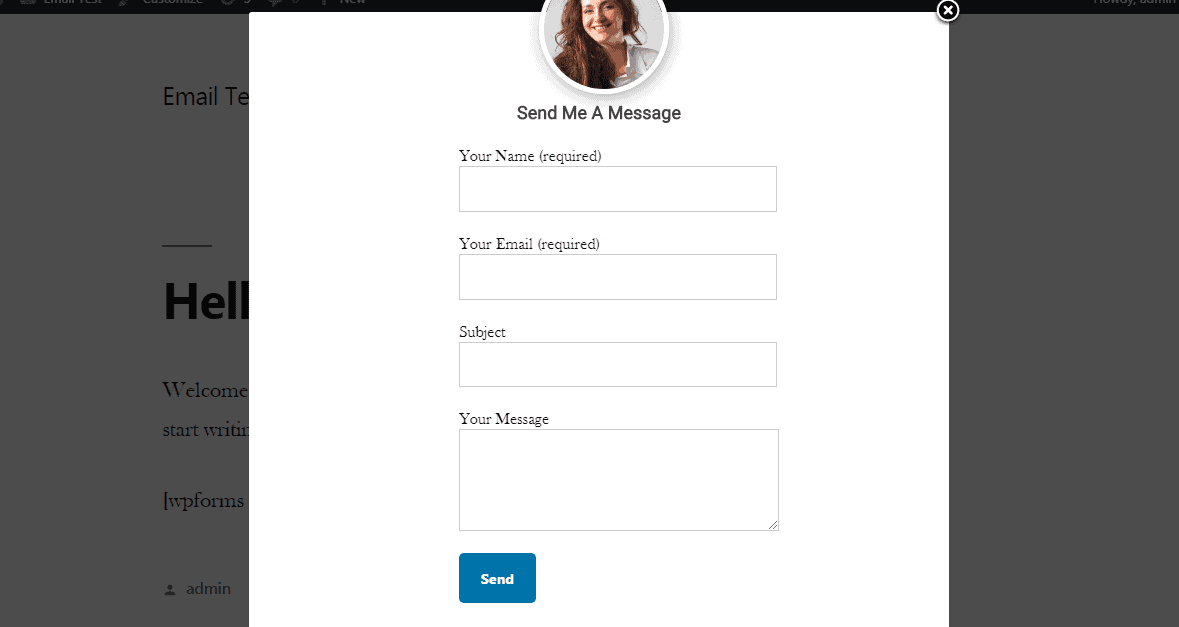
 クレジット: mailoptin.io
クレジット: mailoptin.ioWordPress のポップアップにコンタクトフォームを表示するには、いくつかの方法があります。 1 つの方法は、Popup Maker のようなプラグインを使用することです。 このプラグインを使用すると、ポップアップを作成してから、ポップアップ コンテンツにコンタクト フォームを挿入できます。 もう 1 つの方法は、ポップアップ機能が組み込まれたテーマを使用することです。一部のテーマには、ポップアップ連絡フォームが機能として含まれています。 これらのいずれかを行う方法がわからない場合は、WordPress サポート フォーラムでいつでもヘルプを求めることができます。

該当するボタンをクリックすると、ポップアップ フォームが表示されます。 Popup for Contact Form 7 を使用して、Contact Form 7 を Web サイトに簡単に追加できます。カスタム ShortCode を使用すると、Web サイトの任意のページにポップアップ ボタンを作成できます。 プラグイン設定では、ボタンのテキスト、色、サイズなどを変更できます。 これは、Contact Form 7 の WPB Popup と呼ばれる無料のオープンソース ツールで、ボタン クリックで連絡先呼び出しポップアップを表示します。 テーマに問題がある場合は、フォーラムのフォームを使用してチームにお問い合わせください。 また、問題の原因が判明次第、プラグインの新しいアップデートをリリースします。
WordPress でお問い合わせフォームのポップアップを作成するにはどうすればよいですか?
WPForms – Add New に移動して、WordPress ダッシュボードに新しいフォームを追加できます。 テンプレートを選択すると、WPForms はフォームの名前を入力するように求めます。 シンプルなコンタクト フォーム テンプレートを使用して、シンプルなコンタクト フォームを作成できます。 フォーム ビルダーを使用してフィールドをフォームにドラッグ アンド ドロップすることで、フィールドを追加できます。
WordPressでポップアップを追加するにはどうすればよいですか?
 クレジット: matin-indul.com
クレジット: matin-indul.comWordPress ダッシュボードに移動し、[ポップアップ メーカー] をクリックしてポップアップを作成します。 Popupを追加すると、ポップアップ編集画面として表示されます。 ポップアップを起動するには、この画面のドロップダウン メニューから名前を選択します。 さらに、この例では、次の手順で入力できるオプションの表示タイトルを含めました。 訪問者はオプションの表示タイトルとして選択できます。
この記事では、Popup Maker プラグインを使用して WordPress にポップアップを追加する方法を紹介します。 PopUp maker-Popular Forms, Options, and More はプラグインの名前です。 プラグイン オプションから [新しいポップアップを追加] を選択して新しいポップアップを追加し、ポップアップ コンテナのフロント エンドにポップアップ名を入力します。 ポップアップ メニューには、トリガー、ターゲティング、表示、クローズ、および詳細設定を含めることができます。 ポップアップ表示の背景色、フォント色、境界線の色、その他多くの変数を変更して、独自のポップアップを作成します。 「ターゲティング」オプション タブでは、プラグイン ユーザーがポップアップの条件を受け入れたり、変更したりできます。 ポップアップをカスタマイズしたら、試してみて、その動作を確認できます。 ポップアップは、購読ボタンを持つように構成できます。
WordPressでポップアップフォームを作成する方法
WordPress でポップアップ フォームを作成できるプラグインは数多くあります。 これらのプラグインには無料のものもあれば、有料のものもあります。 プラグインを選択する際の考慮事項は次のとおりです。
– 使いやすさ: 使いやすく設定しやすいプラグインを選択します。
– 機能: プラグインに、ポップアップの外観をカスタマイズしてリードを収集する機能など、必要な機能があることを確認してください。
– サポート: サポートが充実しているプラグインを選択してください。
これらの手順に従うことで、WordPress でお問い合わせフォームのポップアップを作成できます。 OptinMonster は、100 万人以上のユーザーを持つトップ 5 のポップアップ プラグインです。 特にMailchimpまたはMailerLiteを使用している場合は、登録フォームと組み合わせて魅力的なポップアップフォームを作成できます. ポップアップ フォームを正しく設計すれば、コンバージョン率と電子メール アドレスを増やすことができます。 OptinMonster と Formidable Forms は、それぞれ連絡先フォームの作成と WordPress ポップアップの作成に使用されます。 これらのプラグインを WordPress 管理者にインストールし、空白のキャンバスでペースを試してみましょう。 次の手順では、インストールしてアクティブ化した後に続行する方法を学習します。
フォームをプレビューまたは公開すると、最終製品に表示されます。 ページの上部にある [表示ルール] タブをクリックすると、ニーズに最適なトリガー オプションを選択できます。 オプション 1 から 4 を使用すると、訪問者にポップアップを表示するタイミングを決定できます。 [Trigger (When)] タブで選択すると、[Time on Site] タブを使用して特定のページを超えて表示できます。 ポップアップ フォームを作成することで、Web サイトをより魅力的に見せることができます。 WordPress からすぐにポップアップフォームを作成できるのに、サイドバーがコンタクトフォームで散らかってしまうのはなぜですか? Formidable のビジュアル フォーム スタイラーを使用すると、フォームの外観を Web サイトに合わせることができます。
