إضافة نموذج اتصال إلى موقع WordPress الخاص بك
نشرت: 2022-09-29تعد إضافة نموذج اتصال إلى موقع WordPress الخاص بك طريقة رائعة للتفاعل مع زوارك دون الحاجة إلى إعطاء معلومات الاتصال الشخصية الخاصة بك. هناك العديد من المكونات الإضافية المتاحة التي تسمح لك بإضافة نموذج اتصال إلى موقعك ، لكننا نوصي باستخدام المكون الإضافي WPForms. WPForms هو البرنامج المساعد لنماذج الاتصال الأكثر سهولة في الاستخدام لـ WordPress. يسمح لك بإنشاء نماذج اتصال بسيطة أو معقدة ببضع نقرات فقط. البرنامج المساعد متاح في كلا الإصدارين المجاني والمتميز. بمجرد تثبيت وتفعيل المكون الإضافي WPForms ، يمكنك إنشاء نموذج اتصال جديد بالانتقال إلى WPForms »إضافة جديد في منطقة إدارة WordPress الخاصة بك. في الشاشة التالية ، ستتمكن من الاختيار من بين مجموعة متنوعة من قوالب النماذج المعدة مسبقًا أو البدء بنموذج فارغ. في هذا البرنامج التعليمي ، سنختار قالب النموذج الفارغ. سيعطينا هذا مساحة فارغة للعمل بها ويمكننا إضافة الحقول التي نحتاجها لنموذج الاتصال الخاص بنا. بمجرد اختيارك للقالب ، سيتم نقلك إلى WPForms builder. هذا هو المكان الذي يمكنك فيه البدء في إضافة الحقول إلى نموذج الاتصال الخاص بك. لإضافة حقل ، ما عليك سوى سحبه وإفلاته من الشريط الجانبي الأيسر في معاينة النموذج على اليمين. هناك العديد من أنواع الحقول المختلفة المتاحة ، ولكن بالنسبة لنموذج الاتصال الأساسي ، نوصي بإضافة الحقول التالية: اسم البريد الإلكتروني الرسالة بمجرد إضافة جميع الحقول التي تريدها ، يمكنك النقر فوق الزر حفظ لحفظ نموذج الاتصال الخاص بك. الآن بعد أن تم حفظ نموذج الاتصال الخاص بك ، تحتاج إلى إضافته إلى موقع WordPress الخاص بك. للقيام بذلك ، يمكنك استخدام الرمز القصير الذي تم إنشاؤه للنموذج الخاص بك. ما عليك سوى نسخ الرمز المختصر ولصقه في المنشور أو الصفحة التي تريد أن يظهر نموذج الاتصال الخاص بك فيها. يمكنك أيضًا إضافة نموذج الاتصال الخاص بك إلى عنصر واجهة مستخدم الشريط الجانبي إذا كنت تريد ذلك. للقيام بذلك ، انتقل إلى Appearance »Widgets واسحب أداة WPForms إلى الشريط الجانبي حيث تريد ظهورها. بمجرد إضافة الأداة ، ستحتاج إلى تحديد نموذج الاتصال الخاص بك من القائمة المنسدلة. بعد ذلك ، انقر فوق الزر "حفظ" لحفظ التغييرات. نموذج الاتصال الخاص بك جاهز الآن للاستخدام!
يمكنك التواصل مباشرة مع زوار موقعك من خلال استخدام نماذج الاتصال. ستتمكن من الاتصال بعملائك بسهولة إذا قمت بوضعهم في نافذة منبثقة. يمكن للزوار عرض نموذج الاتصال عن طريق النقر فوق زر في نافذة منبثقة. باستخدام دليلنا ، ستتمكن من إنشاء نموذج اتصال بالإضافة إلى إضافته إلى نافذة WordPress المنبثقة . تتضمن الأداة مجموعة متنوعة من قوالب النماذج وخيارات التخصيص والقدرة على تحصيل المدفوعات عبر الإنترنت. من بين أشياء أخرى ، يمكنك إعادة تسمية النموذج وتغيير نص زر الإرسال وتمكين الحماية من البريد العشوائي. يمكن أيضًا استخدام أداة إنشاء السحب والإفلات لإضافة حقول إلى نموذج.
مطلوب مكون WordPress الإضافي لإنشاء نافذة منبثقة لنموذج الاتصال. OptinMonster هو أفضل مكون إضافي لتوليد العملاء المحتملين وتحسين التحويل على WordPress ، لذا يجب استخدامه. سنستخدم OptinMonster Pro في هذا البرنامج التعليمي لأنه خالٍ من الفوضى ، ويتضمن قواعد عرض متقدمة ، وله تصميم يعمل جيدًا للنوافذ المنبثقة. عندما تستخدم OptinMonster ، يمكنك إنشاء قالب منبثق لموقعك على الويب. يمكنك القيام بذلك عن طريق سحب كتلة HTML وإفلاتها في القالب الخاص بك. بعد ذلك ، ستحتاج إلى إدخال الرمز المختصر لنموذج الاتصال في كتلة HTML الخاصة بك. يمكن استخدام الزر "نسخ رمز MonsterLink" لإضافته إلى أي نص أو صورة أو زر.
بعد تحديد MonsterLink كهدف لك وعرضه على أي صفحة ، انقر فوق الزر "التالي" في أسفل الصفحة. عندما تظهر النافذة المنبثقة ، يمكنك إضافة رسم متحرك إلى MonsterEffect وتشغيل صوت. إذا كنت راضيًا عن مظهر الحملة ، يمكنك تغيير "حالة النشر" إلى "النشر الآن".
كيف يمكنني عرض نموذج الاتصال في WordPress؟
 الائتمان: Fiverr
الائتمان: Fiverrهناك عدة طرق مختلفة يمكنك من خلالها إظهار نموذج اتصال في WordPress. إحدى الطرق هي استخدام مكون إضافي مثل Gravity Forms أو Contact Form 7. ستتيح لك هذه المكونات الإضافية إنشاء نموذج اتصال ثم تضمينه في موقع WordPress الخاص بك. هناك طريقة أخرى وهي استخدام خدمة مثل Wufoo.com. باستخدام Wufoo ، يمكنك إنشاء نموذج اتصال ثم تضمينه في موقع WordPress الخاص بك باستخدام الكود المقدم.
املأ نموذج الاتصال بنافذة منبثقة على موقع WordPress ، وسيتم عرض النافذة المنبثقة. كلما كان استخدامها أكثر ملاءمة ، زادت سرعة جمع المعلومات التي تحتاجها ، وكلما زادت تفاصيل قاعدة البيانات التي تساعدك في جمعها. يمكن أن تتضمن جميع الصفحات التي تعرض نموذج جهة الاتصال ارتباط زر صورة أو ارتباط نصي. نموذج الاتصال ممتاز. إذا كان لديك أي إعجاب أو كره لأي محتوى على موقع الويب الخاص بك ، فيمكنك الرد على هؤلاء الأفراد مباشرة. تعد النوافذ المنبثقة عنصرًا مهمًا في التصميم الحديث ، ولا يمكننا تخيل كيف سيبدو الموقع اليوم بدونها. يمكنك الآن تضمين نافذة منبثقة لنموذج الاتصال في صفحات WordPress والمشاركات والأدوات التي تقوم بإنشائها.
كيف يمكنني إظهار نموذج الاتصال 7 في نافذة منبثقة في WordPress؟
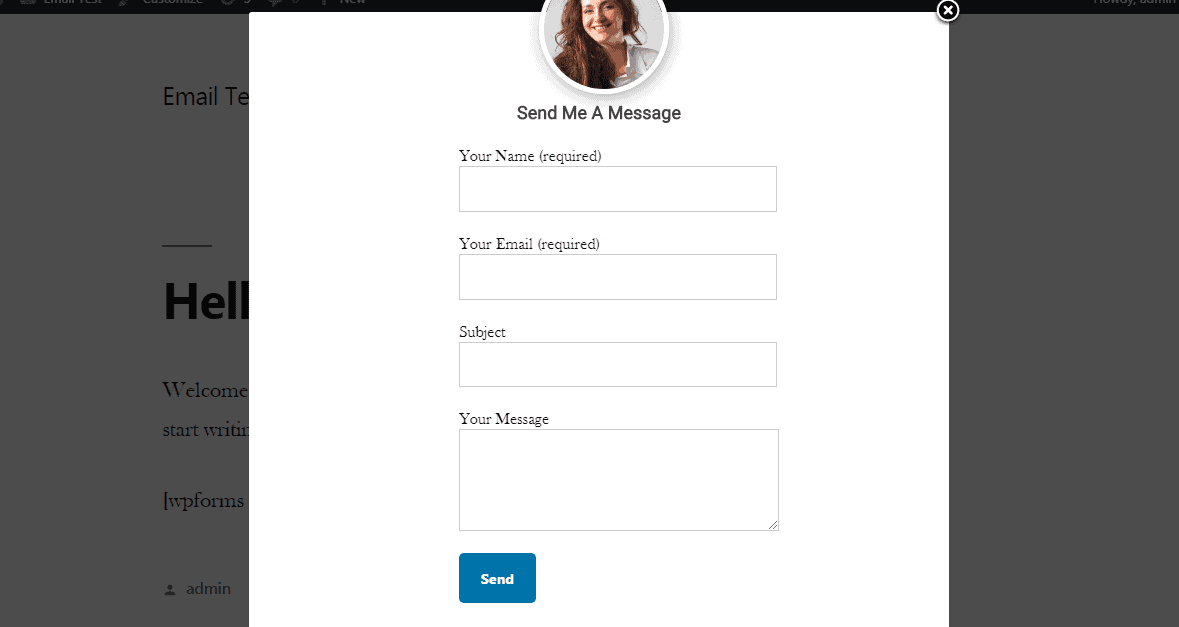
 الائتمان: mailoptin.io
الائتمان: mailoptin.ioهناك عدة طرق يمكنك اتباعها لعرض نموذج الاتصال في نافذة منبثقة في WordPress. إحدى الطرق هي استخدام مكون إضافي مثل Popup Maker. باستخدام هذا المكون الإضافي ، يمكنك إنشاء نافذة منبثقة ثم إدراج نموذج الاتصال الخاص بك في محتوى النافذة المنبثقة. هناك طريقة أخرى وهي استخدام سمة تحتوي على وظيفة منبثقة مضمنة. سيكون لبعض السمات نموذج اتصال منبثق مضمن كميزة. إذا لم تكن متأكدًا من كيفية القيام بأي من هذه الأشياء ، فيمكنك دائمًا طلب المساعدة في منتديات دعم WordPress.

سيظهر النموذج المنبثق عند النقر فوق الزر المناسب. يمكنك بسهولة إضافة نموذج الاتصال 7 إلى موقع الويب الخاص بك باستخدام Popup for Contact Form 7. إذا كنت تستخدم Custom ShortCode ، فمن الممكن إنشاء زر منبثق على أي صفحة من موقع الويب الخاص بك. تسمح لك إعدادات البرنامج المساعد بتغيير نص الزر ولونه وحجمه وما إلى ذلك. هذه أداة مجانية مفتوحة المصدر تسمى WPB Popup لنموذج الاتصال 7 - إظهار نافذة الاتصال المنبثقة عند النقر على الزر. يرجى الاتصال بفريقنا عن طريق استخدام النموذج الموجود على منتدانا إذا كنت تواجه أي مشاكل مع موضوعك. سنصدر أيضًا تحديثًا جديدًا للمكوِّن الإضافي بمجرد اكتشاف سبب المشكلة.
كيف يمكنني إنشاء نموذج اتصال منبثق في WordPress؟
يمكنك إضافة نموذج جديد إلى لوحة معلومات WordPress الخاصة بك بالانتقال إلى WPForms - Add New. عندما تختار قالبًا ، سيطلب منك WPForms إدخال اسم للنموذج الخاص بك. يمكنك استخدام قالب نموذج الاتصال البسيط لإنشاء نموذج اتصال بسيط. يمكنك إضافة الحقول عن طريق سحبها وإفلاتها في النموذج باستخدام منشئ النموذج .
كيف أقوم بإضافة نافذة منبثقة في WordPress؟
 الائتمان: matin-indul.com
الائتمان: matin-indul.comقم بإنشاء نافذة منبثقة بالانتقال إلى لوحة معلومات WordPress الخاصة بك والنقر فوق Popup Maker. عند إضافة نافذة منبثقة ، ستظهر كشاشة تحرير منبثقة. لبدء تشغيل النافذة المنبثقة ، حدد اسمًا من القائمة المنسدلة على هذه الشاشة. علاوة على ذلك ، في هذا المثال ، قمنا بتضمين عنوان عرض اختياري يمكننا إدخاله في الخطوة التالية. سيتمكن الزوار من تحديده كعنوان عرض اختياري.
في هذه المقالة ، سنوضح لك كيفية إضافة النوافذ المنبثقة إلى WordPress باستخدام المكون الإضافي Popup Maker. PopUp maker-Popular Forms والخيارات والمزيد هو اسم المكون الإضافي. أضف نافذة منبثقة جديدة عن طريق تحديد "إضافة نافذة منبثقة جديدة" من خيارات البرنامج المساعد ، ثم كتابة اسم منبثق في الواجهة الأمامية للحاوية المنبثقة. يمكن أن تتضمن القائمة المنبثقة المشغلات والاستهداف والعرض والإغلاق والإعدادات المتقدمة. قم بتغيير لون الخلفية ولون الخط ولون الحدود والعديد من المتغيرات الأخرى في الشاشة المنبثقة لإنشاء نافذة منبثقة فريدة خاصة بك. تتيح علامة التبويب خيارات "الاستهداف" لمستخدمي البرنامج المساعد قبول شروط النوافذ المنبثقة أو تغييرها. بعد تخصيص النافذة المنبثقة ، يمكنك تجربتها ومعرفة كيفية عملها. يمكن تكوين النافذة المنبثقة بحيث تحتوي على زر اشتراك.
كيفية إنشاء نموذج منبثق في WordPress
هناك العديد من المكونات الإضافية المتاحة التي تسمح لك بإنشاء نموذج منبثق في WordPress. بعض هذه المكونات الإضافية مجانية ، بينما يتم دفع البعض الآخر. فيما يلي بعض الأشياء التي يجب مراعاتها عند اختيار مكون إضافي:
- سهولة الاستخدام: اختر مكونًا إضافيًا سهل الاستخدام والتكوين.
- الميزات: تأكد من أن المكون الإضافي يحتوي على الميزات التي تحتاجها ، مثل القدرة على تخصيص مظهر النافذة المنبثقة وجمع العملاء المتوقعين.
- الدعم: اختر مكونًا إضافيًا مدعومًا جيدًا ، في حال احتجت إلى مساعدة في استخدامه.
باتباع هذه التعليمات ، يمكنك إنشاء نوافذ منبثقة لنموذج الاتصال الخاص بك في WordPress. OptinMonster هو أحد أفضل خمسة مكونات إضافية منبثقة مع أكثر من مليون مستخدم. يمكنك إنشاء نموذج منبثق جذاب بالتزامن مع نماذج التسجيل ، خاصة إذا كنت تستخدم Mailchimp أو MailerLite. يمكن للنموذج المنبثق زيادة معدلات التحويل وعناوين البريد الإلكتروني إذا قمت بتصميمه بشكل صحيح. تُستخدم نماذج OptinMonster و Formidable لإنشاء نماذج اتصال وإنشاء نوافذ منبثقة في WordPress ، على التوالي. سنقوم بتثبيت هذه المكونات الإضافية في مسؤول WordPress الخاص بك ووضعها في خطواتها على لوحة فارغة. في الخطوات التالية ، سنتعلم كيفية المتابعة بعد تثبيتها وتنشيطها.
عند معاينة النموذج أو نشره ، سيتم عرضه في المنتج النهائي. من خلال النقر فوق علامة التبويب قواعد العرض في الجزء العلوي من الصفحة ، يمكننا تحديد خيارات المشغل التي تناسب احتياجاتنا على أفضل وجه. تتيح لك الخيارات من 1 إلى 4 تحديد وقت ظهور النافذة المنبثقة للزائر. يمكن استخدام علامة التبويب "الوقت في الموقع" لعرضها خارج صفحة معينة إذا قمت باختيارها ضمن علامة التبويب "المشغل" (متى). من خلال إنشاء نموذج منبثق ، يمكنك جعل موقع الويب الخاص بك يبدو أكثر جاذبية. لماذا يستمر الشريط الجانبي في الازدحام بنموذج الاتصال عندما يمكنك إنشاء نماذج منبثقة مباشرة من WordPress؟ يسمح لك مصمم النماذج المرئية من Formidable بمطابقة مظهر النماذج الخاصة بك مع موقع الويب الخاص بك.
