如何在 Wordpress 中添加粘性頁腳廣告?
已發表: 2022-01-06在本文中,我將向您展示如何將底部粘性頁腳廣告添加到您的 Wordpress 網站。
隨著廣告點擊此類廣告的機會增加,Adsense 中的粘性廣告對網站所有者而言效果更好。 因此,整體點擊率、展示次數和收入都有所提高。
事實上,許多大型網站和新聞出版社都使用這些頁腳粘性廣告來增加他們的 Adsense 收入。
因此,讓我們了解什麼是粘性廣告、粘性廣告的示例,以及如何在您的 Wordpress 網站上實現這一點。
什麼是粘性廣告?
顧名思義,粘性廣告是指儘管用戶滾動瀏覽頁面,但仍會停留在網站上某個位置的廣告。 通過這種方式,粘性廣告可以獲得更好的曝光率並吸引訪問者的注意力。
您還可以在此粘性廣告中獲得最多的廣告印象。 Adsense 的自動廣告設置中已經有一個粘性廣告功能,稱為“錨點廣告”。
但是我們不能自定義它並根據我們自己的選擇展示廣告。 這就是為什麼在本文中我將向您展示在 Wordpress 中添加粘性頁腳廣告的最簡單方法。
也有人稱其為底部粘性廣告或浮動廣告。
用戶可以通過單擊廣告上方的十字按鈕輕鬆關閉顯示的廣告。 這樣,您將獲得更多收益,而不會過多地影響用戶體驗。
在這裡,需要注意的一點是,不要在這些廣告上方使用任何可點擊的項目,它們必須與其他內容分開。 您可以在此處查看有關粘性廣告的 Adsense 指南。
粘性廣告的 Adsense 指南
- 不要讓您的網頁超載廣告。 您需要確保所有廣告(包括粘性廣告)佔用的內容量應少於可視屏幕或視口上的內容量。
- 垂直粘性廣告不得與任何其他頁面內容重疊或重疊。
- 廣告不應過於靠近內容、導航網站功能(包括滾動條)或其他廣告。
- 任何廣告實施都必須明確區分廣告和內容。
- 水平粘性廣告單元不允許從窗口邊緣浮動或跟隨光標。
- 水平粘性廣告單元不允許從窗口邊緣浮動或跟隨光標。
- 粘性頁腳廣告不應覆蓋超過 30% 的計算機、平板電腦或移動設備屏幕。
在 Wordpress 中添加粘滯頁腳廣告的步驟
要在 Wordpress 中添加底部粘性廣告,請按照以下步驟操作
第 1 步:登錄到您的 Adsense 儀表板並創建一個響應式展示廣告單元。
第 2 步:現在復制發布者 ID 和數據廣告位代碼並在下面的代碼中替換它。
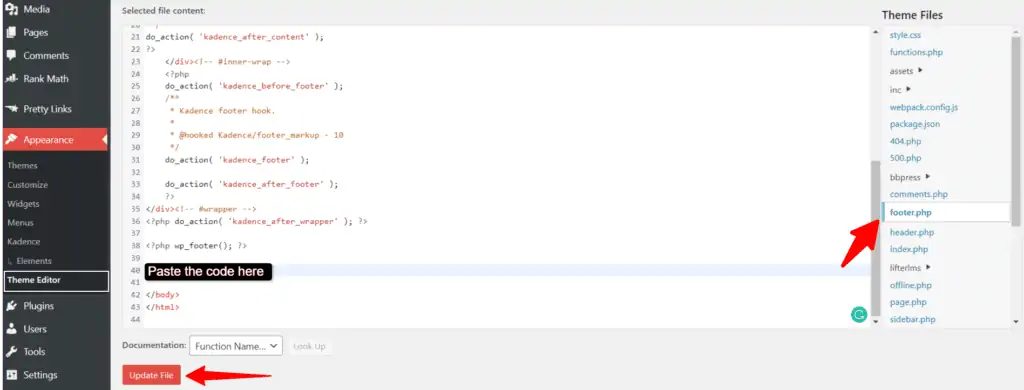
<div class='sticky-ads'> <div class='sticky-ads-close'><svg viewbox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div> <div class='sticky-ads-content'> <ins class="adsbygoogle" data-ad-client="ca-pub-xxxxxxxxxxxxx" data-ad-slot="xxxxxxxxx"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div></div> <style> .sticky-ads{ position: fixed; bottom: 0; left: 0; width: 100%; min-height: 70px; max-height: 200px; padding: 5px 0; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }.sticky-ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); } .sticky-ads .sticky-ads-close svg { width: 22px; height: 22px; fill: #000; } .sticky-ads .sticky-ads-content { overflow: hidden; display: block; position: relative; height: 70px; width: 100%; margin-right: 10px; margin-left: 10px;</style>第 3 步:現在轉到外觀 > 主題編輯器 > Footer.php 文件並蒐索 </body> 標籤。

第 4 步:將代碼粘貼到其上方並更新文件。
現在粘性頁腳廣告將顯示在您的 Wordpress 網站上。 您可以嘗試以隱身模式打開網頁,無論它是否正常工作。
粘性廣告疑難解答
如果代碼無法正常工作,那麼您需要檢查您的緩存插件(如 WP-Rocket 或 LiteSpeed 緩存等)是否會導致此問題。 在某些情況下,刪除未使用的 CSS 或 javascript 設置會導致此類問題,從而阻止代碼在前端加載。
您可以嘗試暫時停用插件,清除緩存並在隱身模式下檢查。 我還建議您在網站的標題部分添加代碼。 此外,在某些情況下,您可能會看到空白廣告。 如果廣告填充率低,有時會發生這種情況。 這意味著如果沒有足夠的廣告從 AdSense 端顯示,那麼廣告位將顯示為空白。 嘗試打開您獲得最多流量的舊熱門頁面,並檢查廣告是否正在展示。
或者您可以在您的網站上使用此替代粘性廣告代碼。 (讓我知道這是否有效)
視頻指南
如果您不想編輯主題代碼,則可以使用代碼管理插件,該插件可讓您在頁眉和頁腳部分添加代碼。


為此,我更喜歡使用“99robots”的“ Header Footer Code Manager ”插件。 它是 Wordpress 中的免費代碼管理插件。
您還可以為此代碼設置顯示規則,例如僅在桌面或移動設備上顯示,僅在主頁或帖子頁面上加載等。
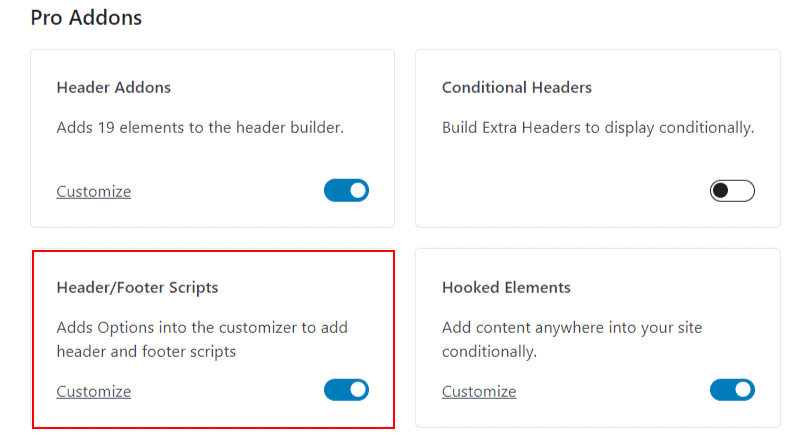
如果您使用的是專業版 Kadence 主題,則可以將代碼粘貼到定制器的“頁眉/頁腳腳本”部分。
您可以通過轉到Appearance > kadence來啟用此功能。

順便說一句,Kadence 主題具有許多獨特的功能,您可以輕鬆自定義您的 Wordpress 網站。
以下是一些Kadence主題教程[視頻],您可能感興趣:
如何在主頁上隱藏此粘性頁腳廣告?
您可以通過阻止加載廣告代碼來隱藏 Wordpress 網站主頁上的粘性頁腳廣告。
因此,為此,您可以在您的網站上使用上述代碼管理器插件或 Adsense 管理器插件,如Adinserter 。

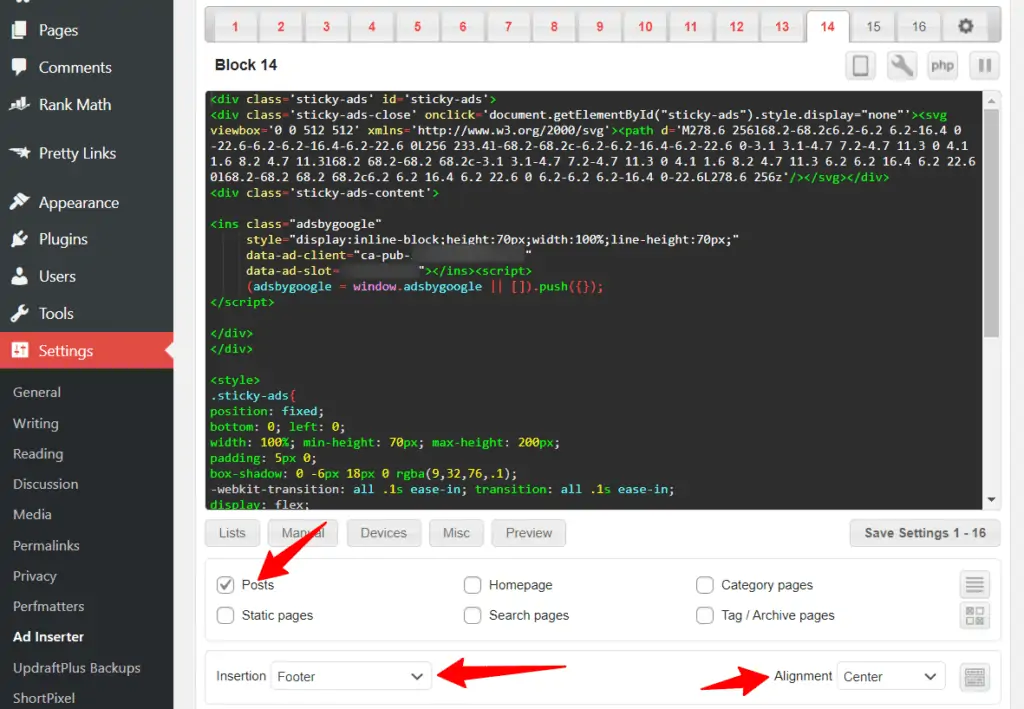
在這裡,將代碼粘貼到任何塊中並將其設置為僅發布頁面,或者您可以在此處檢查多個選項。
現在將位置設置為頁腳並保持對齊到中心,如上圖所示。
現在保存代碼,粘性頁腳廣告只會顯示在帖子頁面上,不會加載到任何其他頁面上。 因此,通過這種方式,您可以進一步自定義廣告代碼的加載。
注意:如果您的廣告無法正常展示或在非常有限的頁面上展示,那麼我建議您使用頁眉部分中的代碼而不是頁腳。 另外,不要在一個網頁中使用過多的廣告。
結論
我希望您已成功地將粘性頁腳廣告添加到您的 Wordpress 網站。 如果您在此過程中遇到任何問題或有任何疑問,請隨時在評論部分詢問我。
另外,請告訴我粘性廣告是否會提高您的點擊率 (CTR)。
不要忘記訂閱我們的 YouTube 頻道以獲取更多類似的教程。

