Bagaimana Cara Menambahkan Iklan Sticky Footer di Wordpress?
Diterbitkan: 2022-01-06Pada artikel ini, saya akan menunjukkan kepada Anda bagaimana Anda dapat menambahkan iklan footer lengket bawah ke situs web Wordpress Anda.
Iklan lengket di Adsense berkinerja lebih baik bagi pemilik situs karena peluang klik iklan pada jenis iklan ini meningkat. jadi, keseluruhan rasio Klik-tayang, tayangan, dan penghasilan meningkat.
Faktanya, banyak situs web besar, dan penerbit berita menggunakan iklan tempel footer ini untuk meningkatkan pendapatan Adsense mereka.
Jadi, mari kita pahami apa itu iklan tempel, contoh iklan tempel, dan bagaimana Anda bisa menerapkannya di situs web Wordpress Anda.
Apa itu Iklan Lengket?
Seperti namanya, iklan Sticky adalah iklan yang menempel pada posisi tertentu di situs web meskipun pengguna menggulir halaman . Dengan cara ini, Iklan yang lengket mendapatkan eksposur yang lebih baik dan menarik perhatian pengunjung.
Anda juga bisa mendapatkan tayangan Iklan paling banyak di iklan melekat ini. Sudah ada fungsi iklan tempel di pengaturan iklan otomatis Adsense yang disebut " Iklan jangkar ".
Tetapi kami tidak dapat menyesuaikannya dan menampilkan iklan sesuai dengan pilihan kami sendiri. Itu sebabnya dalam artikel ini saya akan menunjukkan cara termudah untuk menambahkan iklan footer lengket di Wordpress .
Beberapa orang juga menyebutnya sebagai bottom sticky ads atau floating ads .
Pengguna dapat dengan mudah menutup iklan yang ditampilkan dengan mengklik tombol silang di atas iklan. Dengan cara ini, Anda akan mendapatkan lebih banyak penghasilan tanpa terlalu mengganggu pengalaman pengguna.
Di sini, Satu hal yang perlu diperhatikan adalah jangan gunakan item yang dapat diklik di atas iklan ini dan item tersebut harus terpisah dari konten lainnya. Anda dapat memeriksa Pedoman Adsense tentang iklan lengket di sini.
Pedoman Adsense untuk Iklan Tempel
- Jangan membebani halaman Anda dengan iklan. Anda perlu memastikan bahwa semua iklan, termasuk iklan melekat, harus mengambil kurang dari jumlah konten di layar atau area pandang yang dapat dilihat.
- Iklan melekat vertikal tidak boleh tumpang tindih atau tumpang tindih dengan konten halaman lainnya.
- Iklan tidak boleh terlalu dekat dengan konten, fungsi situs navigasi (termasuk scrollbar), atau iklan lainnya.
- Setiap penerapan iklan harus memberikan perbedaan yang jelas antara iklan dan konten.
- Unit iklan melekat horizontal tidak boleh melayang jauh dari tepi jendela atau mengikuti kursor.
- Unit iklan melekat horizontal tidak boleh melayang jauh dari tepi jendela atau mengikuti kursor.
- iklan footer lengket, tidak boleh menutupi lebih dari 30% komputer, tablet, atau layar ponsel Anda.
Langkah-langkah Menambahkan Iklan Sticky Footer di Wordpress
Untuk menambahkan iklan tempel bawah di Wordpress, ikuti langkah-langkah di bawah ini
Langkah-1 : Masuk ke dasbor Adsense Anda dan buat unit iklan Display responsif.
Langkah-2 : Sekarang salin ID penerbit dan kode slot iklan data dan ganti dengan kode di bawah ini.
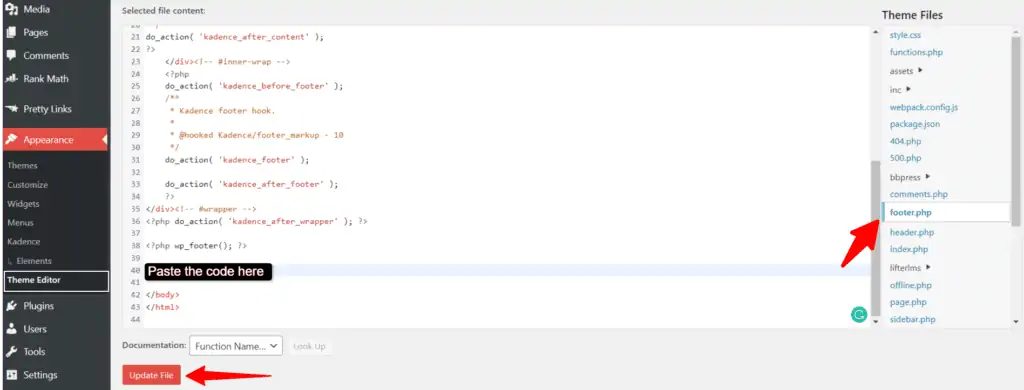
<div class='sticky-ads'> <div class='sticky-ads-close'><svg viewbox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div> <div class='sticky-ads-content'> <ins class="adsbygoogle" data-ad-client="ca-pub-xxxxxxxxxxxxx" data-ad-slot="xxxxxxxxx"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div></div> <style> .sticky-ads{ position: fixed; bottom: 0; left: 0; width: 100%; min-height: 70px; max-height: 200px; padding: 5px 0; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }.sticky-ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); } .sticky-ads .sticky-ads-close svg { width: 22px; height: 22px; fill: #000; } .sticky-ads .sticky-ads-content { overflow: hidden; display: block; position: relative; height: 70px; width: 100%; margin-right: 10px; margin-left: 10px;</style>Langkah-3 : Sekarang Pergi ke Tampilan > editor tema > Footer.php file dan cari tag </body>.

Langkah-4 : Tempel kode tepat di atasnya dan perbarui file.
Sekarang iklan footer lengket akan ditampilkan di situs web Wordpress Anda. Anda dapat mencoba membuka halaman web dalam mode penyamaran jika berfungsi atau tidak.
Memecahkan Masalah Iklan Melekat
Jika kode tidak berfungsi dengan benar maka Anda perlu memeriksa apakah plugin caching Anda Seperti WP-Rocket atau cache LiteSpeed dll yang menyebabkan Masalah ini. Dalam beberapa kasus, pengaturan Hapus CSS atau javascript yang tidak digunakan menyebabkan jenis masalah ini, mencegah kode dimuat di ujung depan.
Anda dapat mencoba menonaktifkan plugin untuk sementara, mengosongkan cache, dan memeriksa dalam mode penyamaran. Saya juga menyarankan Anda menambahkan kode di bagian header situs web Anda. Juga, dalam beberapa kasus, Anda mungkin melihat Iklan kosong. Terkadang terjadi jika rasio pengisian iklan rendah. Artinya jika tidak ada cukup iklan untuk ditampilkan dari sisi AdSense maka slot iklan akan kosong. Coba buka halaman lama yang populer di mana Anda mendapatkan lalu lintas terbanyak dan periksa apakah iklan ditampilkan atau tidak.

Atau Anda dapat menggunakan kode Iklan Lengket Alternatif ini di Situs Web Anda. (beri tahu saya apakah ini berfungsi atau tidak)
Panduan Video
Jika Anda tidak ingin mengedit kode tema, Anda dapat menggunakan plugin manajemen kode yang memungkinkan Anda menambahkan kode di bagian header dan footer.

Untuk ini, saya lebih suka menggunakan plugin “ Header Footer Code Manager ” oleh “99robots”. Ini adalah plugin manajemen kode gratis di Wordpress.
Anda juga dapat mengatur aturan tampilan ke kode ini, seperti hanya tampilkan di desktop atau seluler, hanya memuat di beranda atau halaman posting, dll.
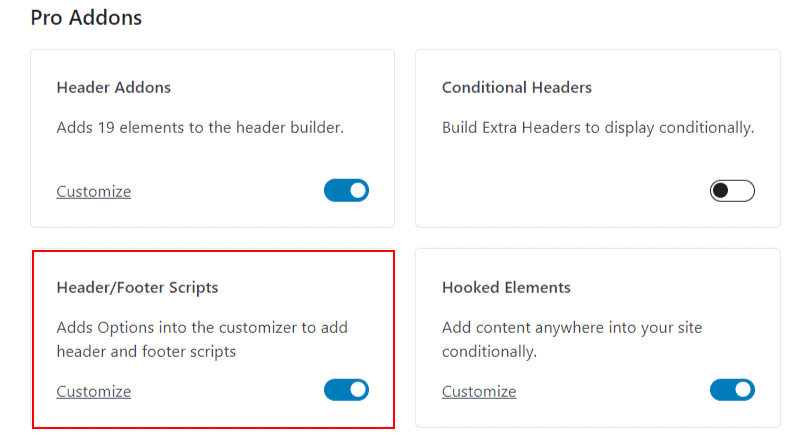
Jika Anda menggunakan tema Kadence versi Pro maka Anda dapat menempelkan kode di bagian "Skrip Header/Footer" di penyesuai.
Anda dapat mengaktifkan fungsi ini dengan Pergi ke Appearance > kadence .

Omong-omong, tema Kadence hadir dengan banyak fitur unik dan Anda dapat dengan mudah menyesuaikan situs web Wordpress Anda.
Berikut adalah beberapa tutorial tema Kadence [ Video ], yang mungkin menarik bagi Anda:
Bagaimana Cara Menyembunyikan iklan sticky footer ini di Beranda?
Anda dapat menyembunyikan iklan footer lengket dari beranda situs web Wordpress Anda dengan memblokir pemuatan kode iklan.
Jadi, untuk ini, Anda dapat menggunakan plugin pengelola kode yang disebutkan di atas atau plugin pengelola Adsense seperti Adinserter di situs web Anda.

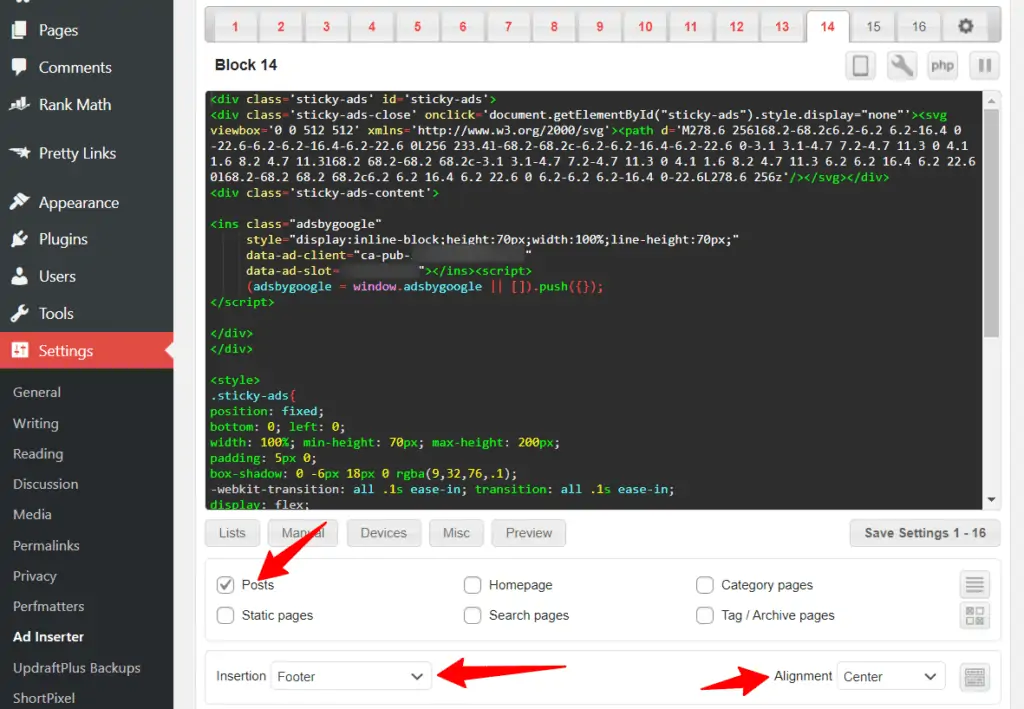
Di sini, tempel kode di salah satu blok dan setel ke halaman Post saja atau Anda dapat memeriksa beberapa opsi di sini.
Sekarang atur lokasi ke footer dan pertahankan perataan ke tengah seperti yang ditunjukkan pada gambar di atas.
Sekarang simpan kode dan iklan footer lengket hanya akan ditampilkan di halaman Posting saja dan tidak akan dimuat di halaman lain mana pun. Jadi, dengan cara ini Anda dapat lebih menyesuaikan pemuatan kode iklan.
Catatan: Jika iklan Anda tidak tampil dengan benar atau tampil di halaman yang sangat terbatas, saya sarankan Anda menggunakan kode di bagian header daripada footer. Juga, jangan gunakan terlalu banyak iklan dalam satu halaman web.
Kesimpulan
Saya harap Anda telah berhasil menambahkan iklan footer lengket ke situs web Wordpress Anda. Jika Anda memiliki masalah selama proses ini atau ada keraguan, jangan ragu untuk bertanya kepada saya di bagian komentar.
Juga, beri tahu saya apakah iklan melekat meningkatkan rasio klik-tayang (RKT) Anda atau tidak.
Jangan lupa untuk Berlangganan saluran YouTube kami untuk lebih banyak Tutorial seperti ini.

