Wordpress'te Yapışkan Altbilgi Reklamı Nasıl Eklenir?
Yayınlanan: 2022-01-06Bu yazıda, Wordpress web sitenize nasıl alt yapışkan altbilgi reklamı ekleyebileceğinizi göstereceğim.
Adsense'deki yapışkan reklamlar, bu tür reklamlara reklam tıklama şansı arttıkça site sahipleri için daha iyi performans gösterir. bu nedenle, genel Tıklama oranı, gösterim ve kazanç iyileşir.
Aslında, birçok büyük web sitesi ve haber yayınevi, Adsense gelirlerini artırmak için bu altbilgi yapışkan reklamlarını kullanır.
Öyleyse, yapışkan reklamların ne olduğunu, yapışkan reklamların örneklerini ve bunu Wordpress web sitenize nasıl uygulayabileceğinizi anlayalım.
Yapışkan Reklam nedir?
Adından da anlaşılacağı gibi Yapışkan reklamlar, kullanıcıların sayfayı kaydırmasına rağmen web sitesinde belirli bir konuma yapışan reklamlardır . Bu şekilde, yapışkan Reklamlar daha iyi görünürlük elde eder ve ziyaretçilerin dikkatini çeker.
Bu yapışkan reklamda en fazla Reklam gösterimini de alabilirsiniz. Adsense'in otomatik reklam ayarlarında " sabit Reklamlar " adı verilen bir yapışkan reklam işlevi zaten var.
Ancak bunu özelleştiremiyoruz ve reklamları kendi seçimimize göre görüntüleyemiyoruz. Bu yüzden bu yazıda size Wordpress'te yapışkan altbilgi reklamları eklemenin en kolay yolunu göstereceğim.
Bazı kişiler bunlara alttan yapışkan reklamlar veya kayan reklamlar da demiştir.
Kullanıcılar, reklamın üzerindeki çapraz düğmeyi tıklayarak gösterilen reklamı kolayca kapatabilir. Bu sayede kullanıcı deneyimini çok fazla engellemeden daha fazla kazanç elde edeceksiniz.
Burada dikkat edilmesi gereken bir nokta, bu reklamların üzerinde herhangi bir tıklanabilir öğe kullanmamanız ve bunların içeriğin geri kalanından ayrı olmaları gerektiğidir. Yapışkan reklamlarla ilgili Adsense Yönergelerini buradan kontrol edebilirsiniz.
Yapışkan Reklamlar için Adsense Yönergeleri
- Sayfanızı reklamlarla aşırı yüklemeyin. Yapışkan reklamlar da dahil olmak üzere tüm reklamların, görüntülenebilir ekrandaki veya görünüm alanındaki içerik miktarından daha azını almasını sağlamanız gerekir.
- Dikey yapışkan reklamlar, hiçbir zaman diğer sayfa içeriğiyle örtüşmemeli veya altla örtüşmemelidir.
- Reklam asla içeriğe, sitede gezinme işlevlerine (kaydırma çubukları dahil) veya başka bir reklama çok yaklaşmamalıdır.
- Herhangi bir reklam uygulaması, reklam ve içerik arasında net bir ayrım sağlamalıdır.
- Yatay yapışkan reklam birimlerinin pencere kenarlarından uzağa kaymasına veya imleci takip etmesine izin verilmez.
- Yatay yapışkan reklam birimlerinin pencere kenarlarından uzağa kaymasına veya imleci takip etmesine izin verilmez.
- yapışkan altbilgi reklamları, bilgisayarınızın, tabletinizin veya mobil ekranınızın %30'undan fazlasını kapsamamalıdır.
Wordpress'te Yapışkan Altbilgi Reklam Ekleme Adımları
Wordpress'te alt yapışkan reklamı eklemek için aşağıdaki adımları izleyin
Adım-1 : Adsense kontrol panelinize giriş yapın ve duyarlı bir Görüntülü reklam birimi oluşturun.
Adım-2 : Şimdi kopyalayın yayıncı kimliği ve veri reklam alanı kodu ve aşağıdaki kodda değiştirin.
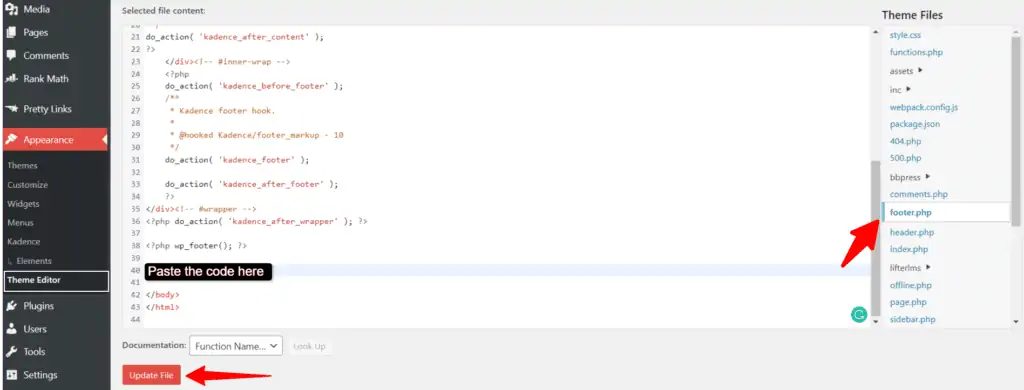
<div class='sticky-ads'> <div class='sticky-ads-close'><svg viewbox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div> <div class='sticky-ads-content'> <ins class="adsbygoogle" data-ad-client="ca-pub-xxxxxxxxxxxxx" data-ad-slot="xxxxxxxxx"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div></div> <style> .sticky-ads{ position: fixed; bottom: 0; left: 0; width: 100%; min-height: 70px; max-height: 200px; padding: 5px 0; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }.sticky-ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); } .sticky-ads .sticky-ads-close svg { width: 22px; height: 22px; fill: #000; } .sticky-ads .sticky-ads-content { overflow: hidden; display: block; position: relative; height: 70px; width: 100%; margin-right: 10px; margin-left: 10px;</style>Adım-3 : Şimdi Git Görünüm > tema düzenleyici > Footer.php dosyasını açın ve </body> etiketini arayın.

Adım-4 : Kodu hemen üstüne yapıştırın ve dosyayı güncelleyin.
Artık yapışkan altbilgi Reklamları Wordpress web sitenizde gösterilecektir. Çalışıyorsa veya çalışmıyorsa, web sayfasını gizli modda açmayı deneyebilirsiniz.
Yapışkan Reklam Sorunlarını Giderin
Kod düzgün çalışmıyorsa, WP-Rocket veya LiteSpeed önbellek gibi önbelleğe alma eklentilerinizin bu Soruna neden olup olmadığını kontrol etmeniz gerekir. Bazı durumlarda, kullanılmayan CSS'yi veya javascript'i kaldır ayarları bu tür sorunlara neden olarak kodun ön uçta yüklenmesini engeller.

Eklentiyi geçici olarak devre dışı bırakmayı deneyebilir, önbelleği temizleyebilir ve gizli modda kontrol edebilirsiniz. Ayrıca kodu web sitenizin başlık bölümüne eklemenizi de tavsiye ederim. Ayrıca, bazı durumlarda boş bir Reklam görebilirsiniz. Bazen reklam doluluk oranı düşükse ortaya çıkar. Bu, AdSense tarafından görüntülenecek yeterli reklam yoksa, reklam alanının boş gösterileceği anlamına gelir. En çok trafiği aldığınız eski bir popüler sayfayı açmayı deneyin ve reklamın gösterilip gösterilmediğini kontrol edin.
Veya bu Alternatif Yapışkan Reklam kodunu Web Sitenizde kullanabilirsiniz. (bunun işe yarayıp yaramadığını bana bildirin)
Video Rehberi
Tema kodunu düzenlemek istemiyorsanız, üstbilgi ve altbilgi bölümüne kod eklemenize izin veren bir kod yönetimi eklentisi kullanabilirsiniz.

Bunun için “99robots” un “ Header Footer Code Manager ” eklentisini kullanmayı tercih ediyorum. Wordpress'te ücretsiz bir kod yönetimi eklentisidir.
Ayrıca bu koda yalnızca masaüstünde veya mobilde göster , yalnızca ana sayfada veya gönderi sayfasında yükle vb. görüntüleme kuralları da ayarlayabilirsiniz.
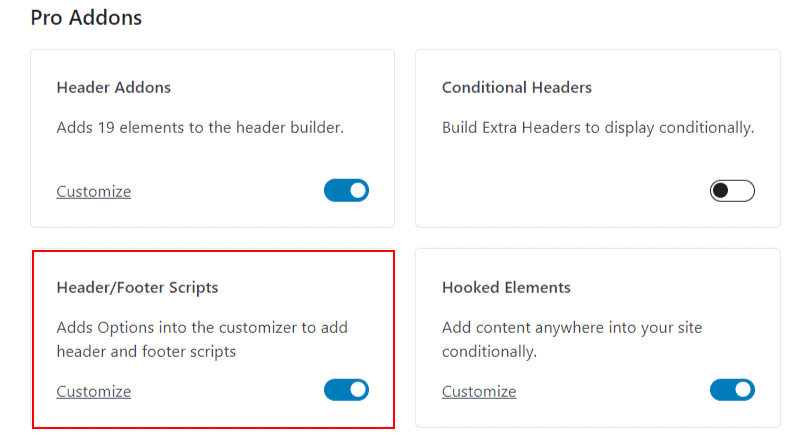
Kadence temasının Pro sürümünü kullanıyorsanız, kodu özelleştiricideki "Üstbilgi/Altbilgi Komut Dosyaları" bölümüne yapıştırabilirsiniz.
Appearance > kadence seçeneğine giderek bu işlevi etkinleştirebilirsiniz.

Bu arada, Kadence teması birçok benzersiz özellikle birlikte gelir ve Wordpress web sitenizi kolayca özelleştirebilirsiniz.
İşte ilginizi çekebilecek bazı Kadence tema öğreticilerinden bazıları [ Video ]:
Bu yapışkan altbilgi reklamı Ana Sayfada Nasıl Gizlenir?
Reklam kodunun yüklenmesini engelleyerek, Wordpress web sitenizin ana sayfasından yapışkan altbilgi reklamını gizleyebilirsiniz.
Yani bunun için web sitenizde yukarıda bahsedilen bir kod yöneticisi eklentisi veya Adinserter gibi bir Adsense yönetici eklentisi kullanabilirsiniz.

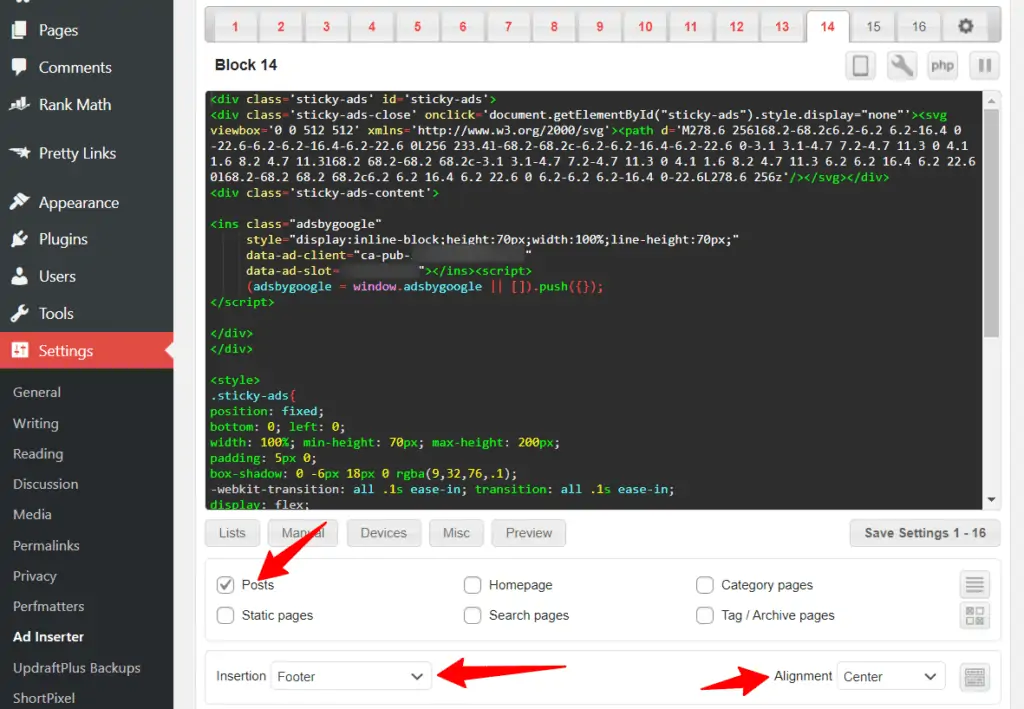
Burada, kodu bloklardan herhangi birine yapıştırın ve yalnızca Gönderi sayfasına ayarlayın veya burada birden fazla seçeneği kontrol edebilirsiniz.
Şimdi konumu altbilgiye ayarlayın ve yukarıdaki resimde gösterildiği gibi hizalamayı merkeze doğru tutun.
Şimdi kodu kaydedin ve yapışkan altbilgi reklamı yalnızca Gönderi sayfasında görünecek ve diğer sayfalara yüklenmeyecektir. Böylece, bu şekilde reklam kodunun yüklenmesini daha da özelleştirebilirsiniz.
Not: Reklamlarınız düzgün gösterilmiyorsa veya çok sınırlı sayfalarda gösteriliyorsa, alt bilgi yerine başlık bölümündeki kodu kullanmanızı öneririm. Ayrıca, tek bir web sayfasında çok fazla reklam kullanmayın.
Çözüm
Umarım yapışkan altbilgi reklamlarını Wordpress web sitenize başarıyla eklemişsinizdir. Bu süreçte herhangi bir sorun yaşarsanız veya herhangi bir şüpheniz varsa, yorum bölümünde bana sormaktan çekinmeyin.
Ayrıca, yapışkan reklamın tıklama oranınızı (TO) artırıp artırmadığını da söyleyin.
Bunun gibi daha fazla Eğitim için YouTube kanalımıza abone olmayı unutmayın.

