Wordpress にスティッキー フッター広告を追加する方法
公開: 2022-01-06この記事では、Wordpress Web サイトに一番下のスティッキー フッター広告を追加する方法を紹介します。
Adsense のスティッキー広告は、このタイプの広告がクリックされる可能性が高くなるため、サイト所有者にとってパフォーマンスが向上します。 そのため、全体的なクリック率、インプレッション、収益が向上します。
実際、多くの大規模な Web サイトやニュース発行会社は、これらのフッター スティッキー広告を使用して Adsense の収益を上げています。
それでは、スティッキー広告とは何か、スティッキー広告の例、Wordpress Web サイトにこれを実装する方法を理解しましょう。
スティッキー広告とは?
名前が示すように、スティッキー広告は、ユーザーがページをスクロールしても Web サイトの特定の位置に固定される広告です。 このようにして、粘着性のある広告がよりよく露出し、訪問者の注意を引きます.
また、このスティッキー広告で最も多くの広告インプレッションを獲得できます。 アドセンスの自動広告設定には、「アンカー広告」と呼ばれるスティッキー広告機能がすでにあります。
しかし、それをカスタマイズして、自分の選択に従って広告を表示することはできません。 そのため、この記事では、Wordpress でスティッキー フッター広告を追加する最も簡単な方法を紹介します。
ボトム スティッキー アドまたはフローティングアドと呼ぶ人もいます。
ユーザーは、広告の上にある十字ボタンをクリックして、表示されている広告を簡単に閉じることができます。 このようにして、ユーザーエクスペリエンスをそれほど妨げることなく、より多くの収益を得ることができます.
ここで注意すべき点は、これらの広告の上にクリック可能なアイテムを使用しないことと、残りのコンテンツから分離する必要があることです。 スティッキー広告に関するアドセンスのガイドラインはこちらで確認できます。
Adsense スティッキー広告のガイドライン
- ページを広告で過負荷にしないでください。 スティッキー広告を含むすべての広告が、表示可能な画面またはビューポートのコンテンツの量より少なくなるようにする必要があります。
- 縦のスティッキー広告は、他のページ コンテンツと重なったり、下に重なったりしてはなりません。
- 広告は、コンテンツ、ナビゲーション サイト機能 (スクロールバーを含む)、または別の広告に近づきすぎないようにしてください。
- 広告の実装では、広告とコンテンツを明確に区別する必要があります。
- 横向きの追尾広告ユニットは、ウィンドウの端から浮かせたり、カーソルを追ったりすることはできません。
- 横向きの追尾広告ユニットは、ウィンドウの端から浮かせたり、カーソルを追ったりすることはできません。
- スティッキー フッター広告は、コンピューター、タブレット、またはモバイル画面の 30% 以上をカバーしないでください。
Wordpress でスティッキー フッター広告を追加する手順
Wordpress で一番下の付箋広告を追加するには、次の手順に従います。
ステップ-1 : Adsense ダッシュボードにログインし、レスポンシブ ディスプレイ広告ユニットを作成します。
ステップ-2 : 今コピーパブリッシャー ID とデータ広告スロット コード以下のコードに置き換えます。
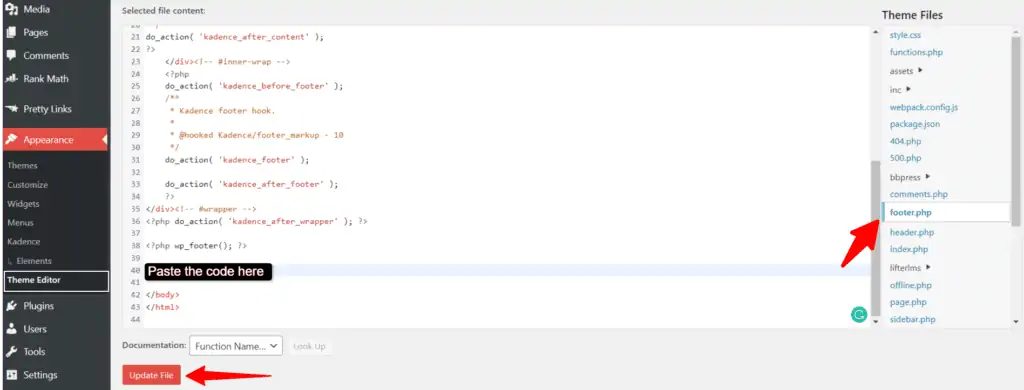
<div class='sticky-ads'> <div class='sticky-ads-close'><svg viewbox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div> <div class='sticky-ads-content'> <ins class="adsbygoogle" data-ad-client="ca-pub-xxxxxxxxxxxxx" data-ad-slot="xxxxxxxxx"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div></div> <style> .sticky-ads{ position: fixed; bottom: 0; left: 0; width: 100%; min-height: 70px; max-height: 200px; padding: 5px 0; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }.sticky-ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); } .sticky-ads .sticky-ads-close svg { width: 22px; height: 22px; fill: #000; } .sticky-ads .sticky-ads-content { overflow: hidden; display: block; position: relative; height: 70px; width: 100%; margin-right: 10px; margin-left: 10px;</style>Step-3 : 今行く外観 > テーマ エディター > Footer.php ファイルを開き、</body> タグを検索します。

ステップ 4 : コードをそのすぐ上に貼り付けて、ファイルを更新します。
これで、Wordpress Web サイトにスティッキー フッター広告が表示されます。 機能しているかどうかにかかわらず、シークレット モードで Web ページを開いてみることができます。
スティッキー広告のトラブルシューティング
コードが正しく機能しない場合は、WP-Rocket や LiteSpeed などのキャッシュ プラグインがこの問題を引き起こしているかどうかを確認する必要があります。 場合によっては、使用されていない CSS または JavaScript の設定を削除すると、この種の問題が発生し、コードがフロント エンドに読み込まれなくなります。
プラグインを一時的に無効にして、キャッシュをクリアし、シークレット モードで確認してください。 また、ウェブサイトのヘッダー セクションにコードを追加することをお勧めします。 また、空白の広告が表示される場合もあります。 広告のフィル率が低い場合に発生することがあります。 これは、AdSense 側から表示するのに十分な広告がない場合、広告スロットが空白で表示されることを意味します。 トラフィックが最も多い古い人気のあるページを開いて、広告が表示されているかどうかを確認してください。

または、この代替スティッキー広告コードを Web サイトで使用することもできます。 (これが機能しているかどうかを教えてください)
ビデオガイド
テーマ コードを編集したくない場合は、ヘッダーとフッター セクションにコードを追加できるコード管理プラグインを使用できます。

これには、「99robots」の「 Header Footer Code Manager 」プラグインを使用することを好みます。 これは、Wordpress の無料のコード管理プラグインです。
デスクトップまたはモバイルでのみ表示、ホームページまたは投稿ページでのみロードなど、このコードに表示ルールを設定することもできます。
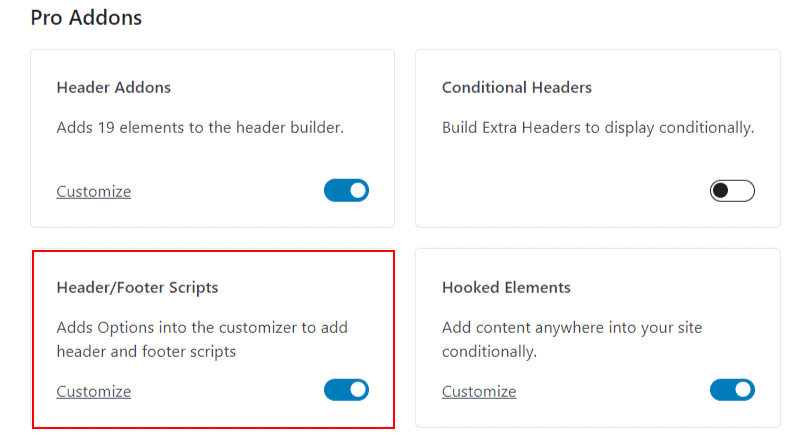
Kadence テーマの Pro バージョンを使用している場合は、カスタマイザーの「ヘッダー/フッター スクリプト」セクションにコードを貼り付けることができます。
この機能を有効にするには、 [外観] > [kadence]に移動します。

ところで、Kadence テーマには多くのユニークな機能が付属しており、Wordpress Web サイトを簡単にカスタマイズできます。
Kadence テーマのチュートリアル [ビデオ] の一部を次に示します。興味があるかもしれません。
ホームページでこのスティッキー フッター広告を非表示にする方法は?
広告コードの読み込みをブロックすることで、Wordpress Web サイトのホームページからスティッキー フッター広告を非表示にすることができます。
したがって、このために、上記のコード マネージャー プラグイン、または Web サイトでAdinserterのような Adsense マネージャー プラグインを使用できます。

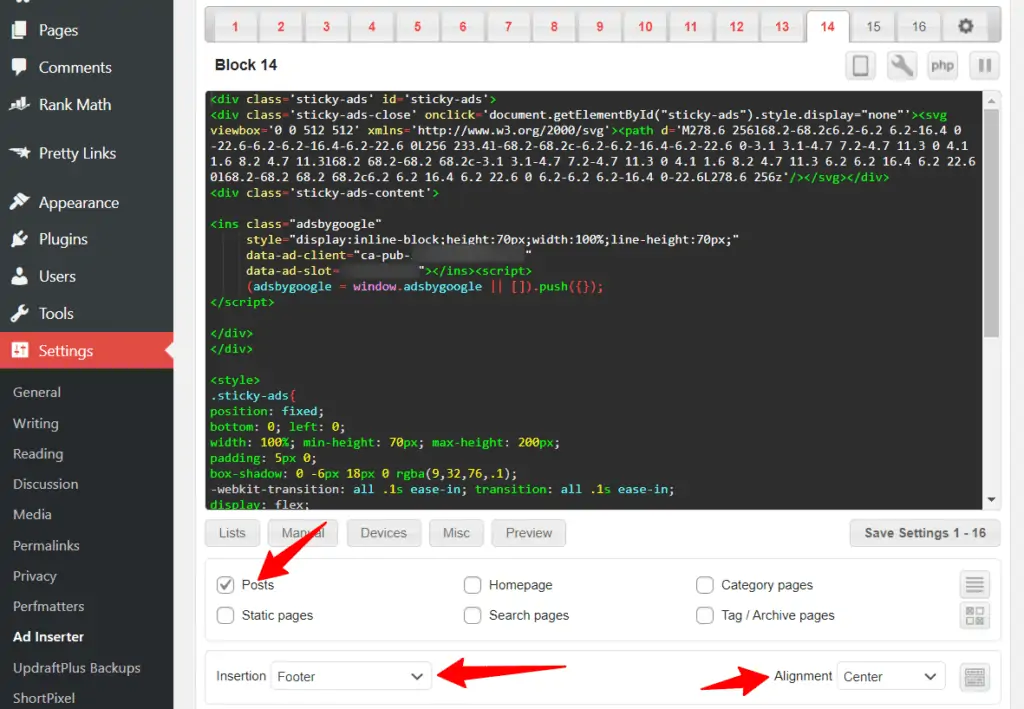
ここで、任意のブロックにコードを貼り付けて投稿ページのみに設定するか、ここで複数のオプションをチェックできます。
上の画像に示すように、位置をフッターに設定し、配置を中央に保ちます。
コードを保存すると、スティッキー フッター広告は投稿ページにのみ表示され、他のページには読み込まれません。 このようにして、広告コードの読み込みをさらにカスタマイズできます。
注: 広告が適切に表示されない場合、または非常に限られたページに表示される場合は、フッターではなくヘッダー セクションのコードを使用することをお勧めします。 また、1 つの Web ページにあまりにも多くの広告を使用しないでください。
結論
スティッキー フッター広告を Wordpress Web サイトに正常に追加できたことを願っています。 このプロセス中に問題が発生したり、不明な点がある場合は、コメント セクションでお気軽にお問い合わせください。
また、スティッキー広告によってクリック率 (CTR) が向上するかどうか教えてください。
このようなその他のチュートリアルについては、YouTube チャンネルを購読することを忘れないでください。

