如何在 Wordpress 中添加粘性页脚广告?
已发表: 2022-01-06在本文中,我将向您展示如何将底部粘性页脚广告添加到您的 Wordpress 网站。
随着广告点击此类广告的机会增加,Adsense 中的粘性广告对网站所有者而言效果更好。 因此,整体点击率、展示次数和收入都有所提高。
事实上,许多大型网站和新闻出版社都使用这些页脚粘性广告来增加他们的 Adsense 收入。
因此,让我们了解什么是粘性广告、粘性广告的示例,以及如何在您的 Wordpress 网站上实现这一点。
什么是粘性广告?
顾名思义,粘性广告是指尽管用户滚动浏览页面,但仍会停留在网站上某个位置的广告。 通过这种方式,粘性广告可以获得更好的曝光率并吸引访问者的注意力。
您还可以在此粘性广告中获得最多的广告印象。 Adsense 的自动广告设置中已经有一个粘性广告功能,称为“锚点广告”。
但是我们不能自定义它并根据我们自己的选择展示广告。 这就是为什么在本文中我将向您展示在 Wordpress 中添加粘性页脚广告的最简单方法。
也有人称其为底部粘性广告或浮动广告。
用户可以通过单击广告上方的十字按钮轻松关闭显示的广告。 这样,您将获得更多收益,而不会过多地影响用户体验。
在这里,需要注意的一点是,不要在这些广告上方使用任何可点击的项目,它们必须与其他内容分开。 您可以在此处查看有关粘性广告的 Adsense 指南。
粘性广告的 Adsense 指南
- 不要让您的网页超载广告。 您需要确保所有广告(包括粘性广告)占用的内容量应少于可视屏幕或视口上的内容量。
- 垂直粘性广告不得与任何其他页面内容重叠或重叠。
- 广告不应过于靠近内容、导航网站功能(包括滚动条)或其他广告。
- 任何广告实施都必须明确区分广告和内容。
- 水平粘性广告单元不允许从窗口边缘浮动或跟随光标。
- 水平粘性广告单元不允许从窗口边缘浮动或跟随光标。
- 粘性页脚广告不应覆盖超过 30% 的计算机、平板电脑或移动设备屏幕。
在 Wordpress 中添加粘滞页脚广告的步骤
要在 Wordpress 中添加底部粘性广告,请按照以下步骤操作
第 1 步:登录到您的 Adsense 仪表板并创建一个响应式展示广告单元。
第 2 步:现在复制发布者 ID 和数据广告位代码并在下面的代码中替换它。
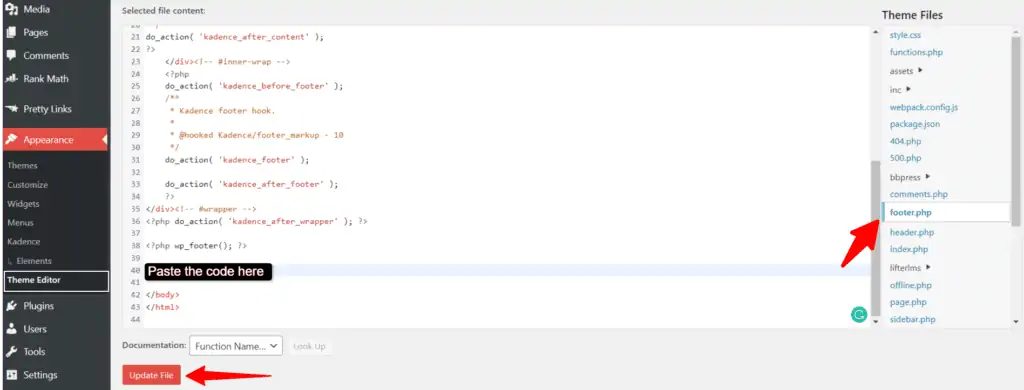
<div class='sticky-ads'> <div class='sticky-ads-close'><svg viewbox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div> <div class='sticky-ads-content'> <ins class="adsbygoogle" data-ad-client="ca-pub-xxxxxxxxxxxxx" data-ad-slot="xxxxxxxxx"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div></div> <style> .sticky-ads{ position: fixed; bottom: 0; left: 0; width: 100%; min-height: 70px; max-height: 200px; padding: 5px 0; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }.sticky-ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); } .sticky-ads .sticky-ads-close svg { width: 22px; height: 22px; fill: #000; } .sticky-ads .sticky-ads-content { overflow: hidden; display: block; position: relative; height: 70px; width: 100%; margin-right: 10px; margin-left: 10px;</style>第 3 步:现在转到外观 > 主题编辑器 > Footer.php 文件并搜索 </body> 标签。

第 4 步:将代码粘贴到其上方并更新文件。
现在粘性页脚广告将显示在您的 Wordpress 网站上。 您可以尝试以隐身模式打开网页,无论它是否正常工作。
粘性广告疑难解答
如果代码无法正常工作,那么您需要检查您的缓存插件(如 WP-Rocket 或 LiteSpeed 缓存等)是否会导致此问题。 在某些情况下,删除未使用的 CSS 或 javascript 设置会导致此类问题,从而阻止代码在前端加载。
您可以尝试暂时停用插件,清除缓存并在隐身模式下检查。 我还建议您在网站的标题部分添加代码。 此外,在某些情况下,您可能会看到空白广告。 如果广告填充率低,有时会发生这种情况。 这意味着如果没有足够的广告从 AdSense 端显示,那么广告位将显示为空白。 尝试打开您获得最多流量的旧热门页面,并检查广告是否正在展示。
或者您可以在您的网站上使用此替代粘性广告代码。 (让我知道这是否有效)
视频指南
如果您不想编辑主题代码,则可以使用代码管理插件,该插件可让您在页眉和页脚部分添加代码。


为此,我更喜欢使用“99robots”的“ Header Footer Code Manager ”插件。 它是 Wordpress 中的免费代码管理插件。
您还可以为此代码设置显示规则,例如仅在桌面或移动设备上显示,仅在主页或帖子页面上加载等。
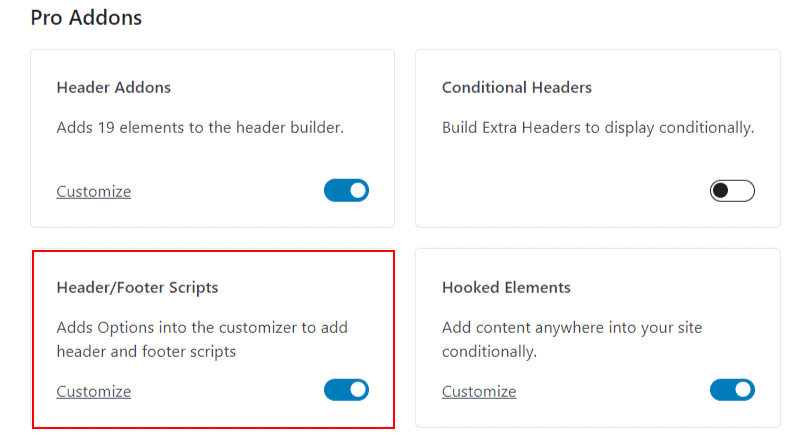
如果您使用的是专业版 Kadence 主题,则可以将代码粘贴到定制器的“页眉/页脚脚本”部分。
您可以通过转到Appearance > kadence来启用此功能。

顺便说一句,Kadence 主题具有许多独特的功能,您可以轻松自定义您的 Wordpress 网站。
以下是一些Kadence主题教程[视频],您可能感兴趣:
如何在主页上隐藏此粘性页脚广告?
您可以通过阻止加载广告代码来隐藏 Wordpress 网站主页上的粘性页脚广告。
因此,为此,您可以在您的网站上使用上述代码管理器插件或 Adsense 管理器插件,如Adinserter 。

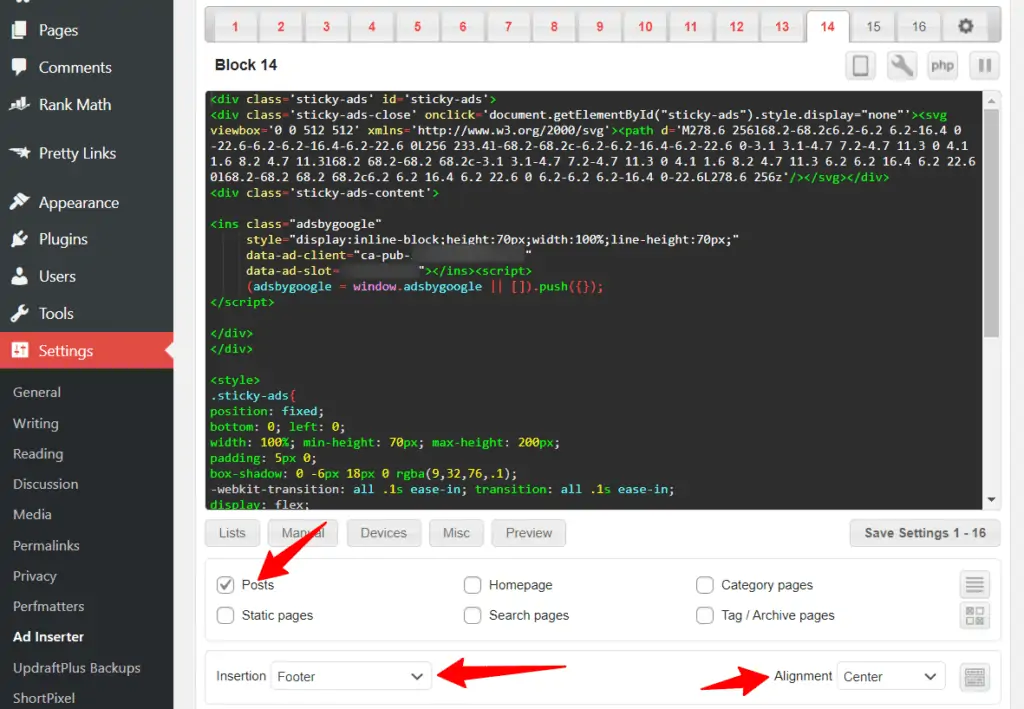
在这里,将代码粘贴到任何块中并将其设置为仅发布页面,或者您可以在此处检查多个选项。
现在将位置设置为页脚并保持对齐到中心,如上图所示。
现在保存代码,粘性页脚广告只会显示在帖子页面上,不会加载到任何其他页面上。 因此,通过这种方式,您可以进一步自定义广告代码的加载。
注意:如果您的广告无法正常展示或在非常有限的页面上展示,那么我建议您使用页眉部分中的代码而不是页脚。 另外,不要在一个网页中使用过多的广告。
结论
我希望您已成功地将粘性页脚广告添加到您的 Wordpress 网站。 如果您在此过程中遇到任何问题或有任何疑问,请随时在评论部分询问我。
另外,请告诉我粘性广告是否会提高您的点击率 (CTR)。
不要忘记订阅我们的 YouTube 频道以获取更多类似的教程。

