Jak dodać przyklejoną reklamę w stopce w Wordpress?
Opublikowany: 2022-01-06W tym artykule pokażę Ci, w jaki sposób możesz dodać dolną przyklejoną reklamę w stopce do swojej witryny Wordpress.
Reklamy przyklejone w programie Adsense są skuteczniejsze dla właścicieli witryn, ponieważ wzrastają szanse na kliknięcia reklam tego typu. poprawia się więc ogólny współczynnik klikalności, wyświetlenia i zarobki.
W rzeczywistości wiele dużych witryn internetowych i wydawnictwa informacyjne wykorzystuje te przyklejone reklamy w stopce, aby zwiększyć swoje przychody z AdSense.
Rozumiemy więc, co to są reklamy przyklejane, przykłady reklam przyklejonych i jak można to zaimplementować w witrynie Wordpress.
Co to jest reklama przyklejona?
Jak sama nazwa wskazuje Reklamy przyklejane to reklamy, które przyklejają się do określonej pozycji w witrynie, mimo że użytkownicy przewijają stronę . W ten sposób przyklejone reklamy zyskują lepszą ekspozycję i przyciągają uwagę odwiedzających.
Możesz również uzyskać największą liczbę wyświetleń reklamy w tej reklamie przyklejonej. W ustawieniach reklam automatycznych programu Adsense istnieje już przyklejona funkcja reklam o nazwie „ Reklamy kotwiczne ”.
Nie możemy go jednak dostosowywać i wyświetlać reklam według własnego wyboru. Dlatego w tym artykule pokażę Ci najprostszy sposób na dodawanie przyklejonych reklam w stopce w Wordpress .
Niektórzy nazywali je również dolnymi reklamami przyklejonymi lub reklamami pływającymi .
Użytkownicy mogą łatwo odrzucić wyświetlaną reklamę, klikając przycisk z krzyżykiem nad reklamą. W ten sposób uzyskasz większe zarobki bez znacznego ograniczania komfortu użytkowania.
W tym miejscu należy zwrócić uwagę na to, że nie używaj żadnych elementów klikalnych nad tymi reklamami i muszą one być oddzielone od reszty treści. Tutaj możesz sprawdzić wytyczne AdSense dotyczące reklam przyklejonych.
Wskazówki AdSense dotyczące reklam przyklejonych
- Nie przeciążaj swojej strony reklamami. Musisz upewnić się, że wszystkie reklamy, w tym reklamy przyklejone, powinny zajmować mniej niż ilość treści na widocznym ekranie lub widocznym obszarze.
- Pionowe reklamy przyklejone nigdy nie mogą nachodzić na żadną inną zawartość strony ani zachodzić pod nią.
- Reklama nigdy nie powinna być zbyt blisko treści, funkcji nawigacyjnych witryny (w tym pasków przewijania) lub innej reklamy.
- Każda implementacja reklamy musi zapewniać wyraźne rozróżnienie między reklamą a treścią.
- Poziome przyklejone jednostki reklamowe nie mogą odsuwać się od krawędzi okien ani podążać za kursorem.
- Poziome przyklejone jednostki reklamowe nie mogą odsuwać się od krawędzi okien ani podążać za kursorem.
- przyklejone reklamy w stopce nie powinny zajmować więcej niż 30% ekranu komputera, tabletu lub telefonu komórkowego.
Kroki, aby dodać przyklejoną reklamę w stopce w Wordpress
Aby dodać dolną reklamę przyklejoną w Wordpress, wykonaj poniższe czynności
Krok 1 : zaloguj się do pulpitu AdSense i utwórz elastyczną displayową jednostkę reklamową.
Krok 2 : Teraz skopiuj identyfikator wydawcy oraz kod boksu reklamowego danych i zastąp go w poniższym kodzie.
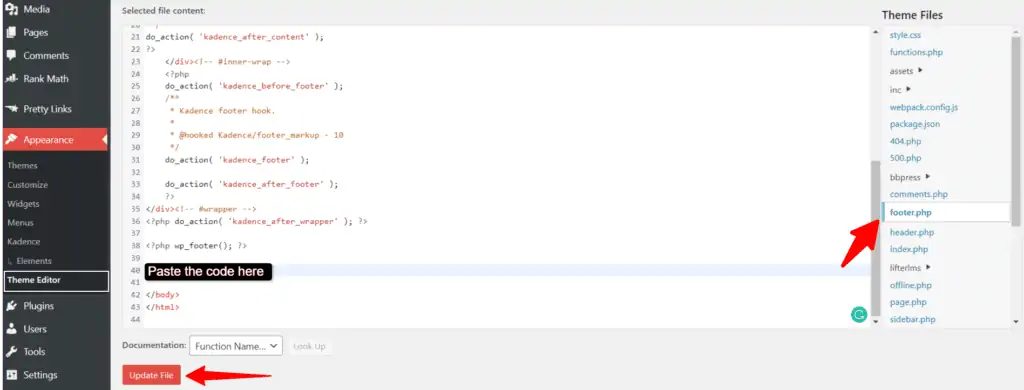
<div class='sticky-ads'> <div class='sticky-ads-close'><svg viewbox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div> <div class='sticky-ads-content'> <ins class="adsbygoogle" data-ad-client="ca-pub-xxxxxxxxxxxxx" data-ad-slot="xxxxxxxxx"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div></div> <style> .sticky-ads{ position: fixed; bottom: 0; left: 0; width: 100%; min-height: 70px; max-height: 200px; padding: 5px 0; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }.sticky-ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); } .sticky-ads .sticky-ads-close svg { width: 22px; height: 22px; fill: #000; } .sticky-ads .sticky-ads-content { overflow: hidden; display: block; position: relative; height: 70px; width: 100%; margin-right: 10px; margin-left: 10px;</style>Krok-3 : Teraz przejdź do Wygląd > edytor motywów > Footer.php pliku i wyszukaj tag </body>.

Step-4 : Wklej kod tuż nad nim i zaktualizuj plik.
Teraz przyklejona stopka Reklamy będą wyświetlane na Twojej stronie Wordpress. Możesz spróbować otworzyć stronę internetową w trybie incognito, jeśli działa, czy nie.
Rozwiązywanie problemów z przyklejoną reklamą
Jeśli kod nie działa poprawnie, musisz sprawdzić, czy wtyczki buforujące, takie jak pamięć podręczna WP-Rocket lub LiteSpeed itp., powodują ten problem. W niektórych przypadkach ustawienia Usuń nieużywany CSS lub JavaScript powodują tego typu problemy, uniemożliwiając wczytanie kodu w interfejsie użytkownika.

Możesz spróbować tymczasowo dezaktywować wtyczkę, wyczyścić pamięć podręczną i sprawdzić w trybie incognito. Polecam również dodanie kodu w sekcji nagłówka swojej witryny. Ponadto w niektórych przypadkach możesz zobaczyć pustą reklamę. Czasami występuje, gdy współczynnik wypełnienia reklamą jest niski. Oznacza to, że jeśli nie ma wystarczającej liczby reklam do wyświetlenia ze strony AdSense, boks reklamowy będzie pusty. Spróbuj otworzyć starą popularną stronę, na której uzyskujesz największy ruch, i sprawdź, czy reklama jest wyświetlana, czy nie.
Możesz też użyć tego kodu alternatywnej reklamy przyklejonej w swojej witrynie. (daj mi znać, czy to działa, czy nie)
Przewodnik wideo
Jeśli nie chcesz edytować kodu motywu, możesz użyć wtyczki do zarządzania kodem, która pozwala dodawać kody w sekcji nagłówka i stopki.

W tym celu wolę używać wtyczki „ Header Footer Code Manager ” firmy „99robots”. Jest to darmowa wtyczka do zarządzania kodem w Wordpress.
możesz również ustawić reguły wyświetlania dla tego kodu, takie jak pokazuj tylko na komputerze lub urządzeniu mobilnym, ładuj tylko na stronie głównej lub stronie posta itp.
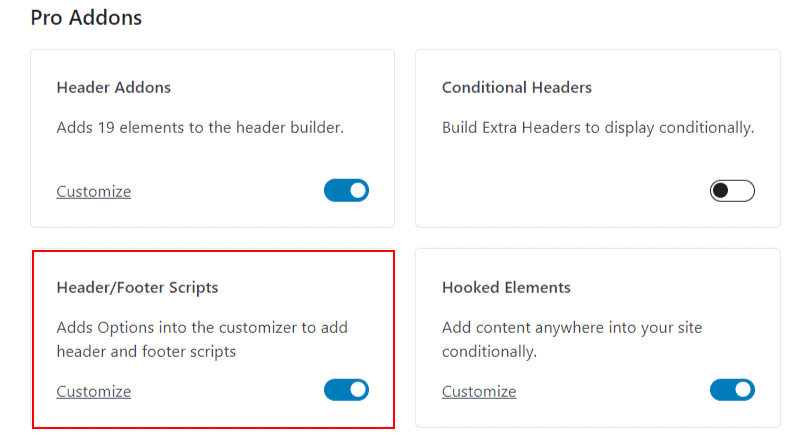
Jeśli używasz wersji Pro motywu Kadence, możesz wkleić kod w sekcji „Skrypty nagłówka/stopki” w konfiguratorze.
Możesz włączyć tę funkcję, przechodząc do Wygląd > kadence .

Nawiasem mówiąc, motyw Kadence ma wiele unikalnych funkcji i możesz łatwo dostosować swoją witrynę Wordpress.
Oto kilka samouczków tematycznych Kadence [ Wideo ], które mogą Cię zainteresować:
Jak ukryć tę przyklejoną reklamę w stopce na stronie głównej?
Możesz ukryć przyklejoną stopkę na stronie głównej swojej witryny Wordpress, blokując ładowanie kodu reklamy.
W tym celu możesz użyć wtyczki menedżera kodu wspomnianej powyżej lub wtyczki menedżera AdSense, takiej jak Adinserter w swojej witrynie.

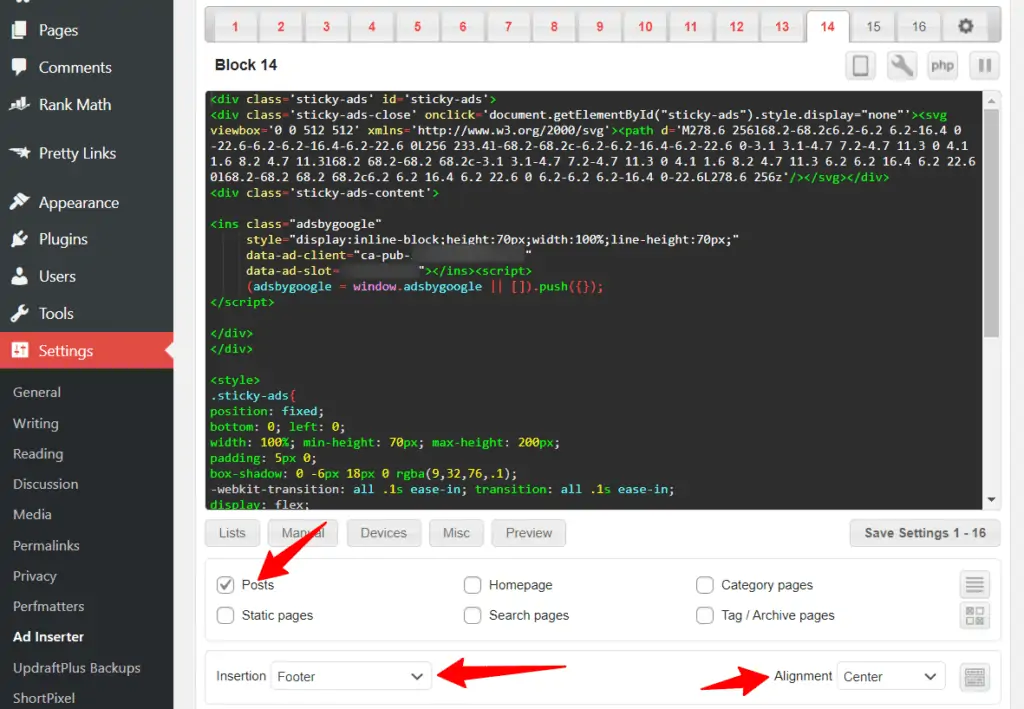
Tutaj wklej kod do dowolnego z bloków i ustaw go tylko na stronę Post lub możesz sprawdzić wiele opcji tutaj.
Teraz ustaw lokalizację na stopkę i zachowaj wyrównanie do środka, jak pokazano na powyższym obrazku.
Teraz zapisz kod, a reklama z przyklejoną stopką będzie wyświetlana tylko na stronie Post i nie będzie ładowana na żadnych innych stronach. W ten sposób możesz jeszcze bardziej dostosować ładowanie kodu reklamy.
Uwaga: jeśli Twoje reklamy nie wyświetlają się prawidłowo lub wyświetlają się na bardzo ograniczonej liczbie stron, zalecamy użycie kodu w sekcji nagłówka zamiast stopki. Nie używaj też zbyt wielu reklam na jednej stronie internetowej.
Wniosek
Mam nadzieję, że udało Ci się dodać przyklejone reklamy w stopce do swojej witryny Wordpress. Jeśli masz jakiekolwiek problemy podczas tego procesu lub jakiekolwiek wątpliwości, śmiało pytaj mnie w sekcji komentarzy.
Powiedz mi też, czy reklama przyklejona poprawia współczynnik klikalności (CTR), czy nie.
Nie zapomnij zasubskrybować naszego kanału YouTube, aby uzyskać więcej samouczków takich jak ten.

