كيفية إضافة ملصق تذييل إعلان في وورد؟
نشرت: 2022-01-06في هذه المقالة ، سأوضح لك كيف يمكنك إضافة إعلان تذييل سفلي مثبت إلى موقع Wordpress الخاص بك.
تعمل الإعلانات الثابتة في Adsense بشكل أفضل لأصحاب المواقع حيث تزداد فرص النقرات على هذا النوع من الإعلانات. لذلك ، يتحسن معدل النقر الإجمالي ومعدل الظهور والأرباح.
في الواقع ، تستخدم العديد من مواقع الويب الكبيرة ودار نشر الأخبار هذه الإعلانات الثابتة في التذييل لزيادة إيرادات Adsense.
لذلك ، دعنا نفهم ما هي الإعلانات الثابتة ، وأمثلة على الإعلانات الثابتة ، وكيف يمكنك تنفيذها على موقع Wordpress الخاص بك.
ما هو الإعلان اللاصق؟
كما يوحي الاسم ، فإن الإعلانات الثابتة هي إعلانات تلتزم بموضع معين على موقع الويب على الرغم من قيام المستخدمين بالتمرير خلال الصفحة . بهذه الطريقة ، تحصل الإعلانات الثابتة على عرض أفضل وتجذب انتباه الزوار.
يمكنك أيضًا الحصول على أكبر عدد من مرات ظهور الإعلان في هذا الإعلان الثابت. توجد بالفعل وظيفة للإعلانات الثابتة في إعدادات الإعلانات التلقائية في Adsense تسمى " الإعلانات الثابتة ".
لكن لا يمكننا تخصيصه وعرض الإعلانات وفقًا لاختيارنا. لهذا السبب سأوضح لك في هذا المقال أسهل طريقة لإضافة إعلانات تذييل ثابتة في Wordpress .
أطلق عليها بعض الأشخاص أيضًا اسم الإعلانات الثابتة السفلية أو الإعلانات العائمة .
يمكن للمستخدمين بسهولة رفض الإعلان المعروض بالنقر فوق الزر المتقاطع أعلى الإعلان. بهذه الطريقة ، ستحصل على المزيد من الأرباح دون إعاقة تجربة المستخدم كثيرًا.
هناك شيء واحد يجب ملاحظته وهو عدم استخدام أي عناصر قابلة للنقر فوق هذه الإعلانات ويجب أن تكون منفصلة عن باقي المحتوى. يمكنك التحقق من إرشادات Adsense الخاصة بالإعلانات الثابتة هنا.
إرشادات Adsense للإعلانات الثابتة
- لا تفرط في تحميل صفحتك بالإعلانات. تحتاج إلى التأكد من أن جميع الإعلانات ، بما في ذلك الإعلانات الثابتة ، يجب أن تأخذ أقل من كمية المحتوى على الشاشة القابلة للعرض أو إطار العرض.
- يجب ألا تتداخل الإعلانات الثابتة العمودية مع أي محتوى صفحة آخر أو تتداخل معه.
- يجب ألا يقترب الإعلان مطلقًا من المحتوى أو وظائف الموقع التنقلية (بما في ذلك أشرطة التمرير) أو أي إعلان آخر.
- يجب أن يوفر تنفيذ أي إعلان تمييزًا واضحًا بين الإعلان والمحتوى.
- لا يُسمح للوحدات الإعلانية الأفقية اللاصقة بالطفو بعيدًا عن حواف النوافذ أو اتباع المؤشر.
- لا يُسمح للوحدات الإعلانية الأفقية اللاصقة بالطفو بعيدًا عن حواف النوافذ أو اتباع المؤشر.
- يجب ألا تغطي إعلانات التذييل اللاصق أكثر من 30٪ من شاشة الكمبيوتر أو الجهاز اللوحي أو الهاتف المحمول.
خطوات إضافة إعلان تذييل مثبت في Wordpress
لإضافة الإعلان اللاصق السفلي في Wordpress ، اتبع الخطوات التالية
الخطوة 1 : سجّل الدخول إلى لوحة تحكم Adsense وأنشئ وحدة إعلانية مصوّرة سريعة الاستجابة.
الخطوة 2 : الآن انسخ ملف معرّف الناشر و رمز شريحة إعلان البيانات واستبدله في الكود أدناه.
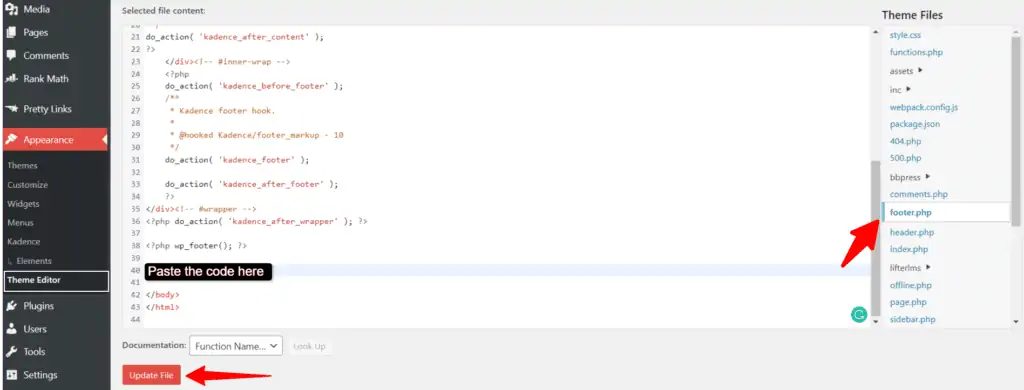
<div class='sticky-ads'> <div class='sticky-ads-close'><svg viewbox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div> <div class='sticky-ads-content'> <ins class="adsbygoogle" data-ad-client="ca-pub-xxxxxxxxxxxxx" data-ad-slot="xxxxxxxxx"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div></div> <style> .sticky-ads{ position: fixed; bottom: 0; left: 0; width: 100%; min-height: 70px; max-height: 200px; padding: 5px 0; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }.sticky-ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); } .sticky-ads .sticky-ads-close svg { width: 22px; height: 22px; fill: #000; } .sticky-ads .sticky-ads-content { overflow: hidden; display: block; position: relative; height: 70px; width: 100%; margin-right: 10px; margin-left: 10px;</style>الخطوة 3 : اذهب الآن إلى المظهر> محرر السمات> Footer.php ملف وابحث عن علامة </body>.

الخطوة 4 : الصق الكود فوقه مباشرة وقم بتحديث الملف.
الآن سيتم عرض إعلانات التذييل اللاصق على موقع Wordpress الخاص بك. يمكنك محاولة فتح صفحة الويب في وضع التصفح المتخفي إذا كانت تعمل أم لا.
استكشاف أخطاء الإعلانات الثابتة وإصلاحها
إذا كان الرمز لا يعمل بشكل صحيح ، فأنت بحاجة إلى التحقق مما إذا كانت مكونات التخزين المؤقت مثل WP-Rocket أو LiteSpeed cache وما إلى ذلك تسبب في حدوث هذه المشكلة. في بعض الحالات ، تتسبب إعدادات إزالة CSS أو javascript غير المستخدمة في حدوث هذا النوع من المشكلات ، مما يمنع الشفرة من التحميل في الواجهة الأمامية.

يمكنك محاولة إلغاء تنشيط المكون الإضافي مؤقتًا ومسح ذاكرة التخزين المؤقت والتحقق من وضع التصفح المتخفي. أوصي أيضًا بإضافة الرمز في قسم العنوان في موقع الويب الخاص بك. أيضًا ، في بعض الحالات ، قد ترى إعلانًا فارغًا. يحدث هذا أحيانًا إذا كان معدل تعبئة الإعلان منخفضًا. هذا يعني أنه إذا لم يكن هناك إعلان كافٍ لعرضه من جانب AdSense ، فستظهر الشريحة الإعلانية فارغة. حاول فتح صفحة شعبية قديمة حيث تحصل على أكبر عدد من الزيارات وتحقق مما إذا كان الإعلان يظهر أم لا.
أو يمكنك استخدام رمز الإعلان اللاصق البديل هذا على موقع الويب الخاص بك. (اسمحوا لي أن أعرف إذا كان هذا يعمل أم لا)
دليل الفيديو
إذا كنت لا ترغب في تعديل رمز السمة ، فيمكنك استخدام مكون إضافي لإدارة التعليمات البرمجية يتيح لك إضافة أكواد في قسم الرأس والتذييل.

لهذا ، أفضل استخدام البرنامج المساعد " Header Footer Code Manager " بواسطة "99robots". إنه مكون إضافي مجاني لإدارة التعليمات البرمجية في Wordpress.
يمكنك أيضًا تعيين قواعد العرض لهذا الرمز ، مثل العرض فقط على سطح المكتب أو الهاتف المحمول ، أو التحميل فقط على الصفحة الرئيسية أو صفحة النشر ، إلخ.
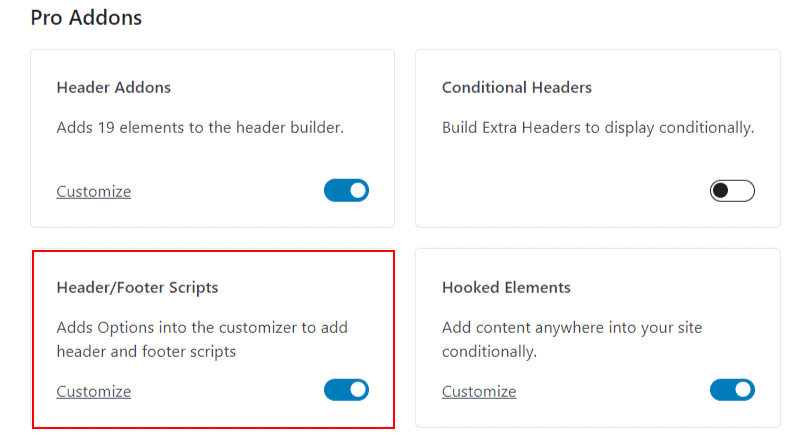
إذا كنت تستخدم الإصدار الاحترافي من سمة Kadence ، فيمكنك لصق الكود في قسم "نصوص رأس / تذييل الصفحة" في أداة التخصيص.
يمكنك تمكين هذه الوظيفة بالذهاب إلى المظهر> الكادنس .

بالمناسبة ، يأتي موضوع Kadence مع الكثير من الميزات الفريدة ويمكنك بسهولة تخصيص موقع Wordpress الخاص بك.
فيما يلي بعض البرامج التعليمية حول موضوع Kadence [ فيديو ] ، قد تكون مهتمًا بـ:
كيفية إخفاء إعلان التذييل اللاصق على الصفحة الرئيسية؟
يمكنك إخفاء إعلان التذييل اللاصق من الصفحة الرئيسية لموقع Wordpress الخاص بك عن طريق منع تحميل شفرة الإعلان.
لذلك ، لهذا ، يمكنك استخدام البرنامج المساعد مدير الكود المذكور أعلاه أو البرنامج المساعد مدير Adsense مثل Adinserter على موقع الويب الخاص بك.

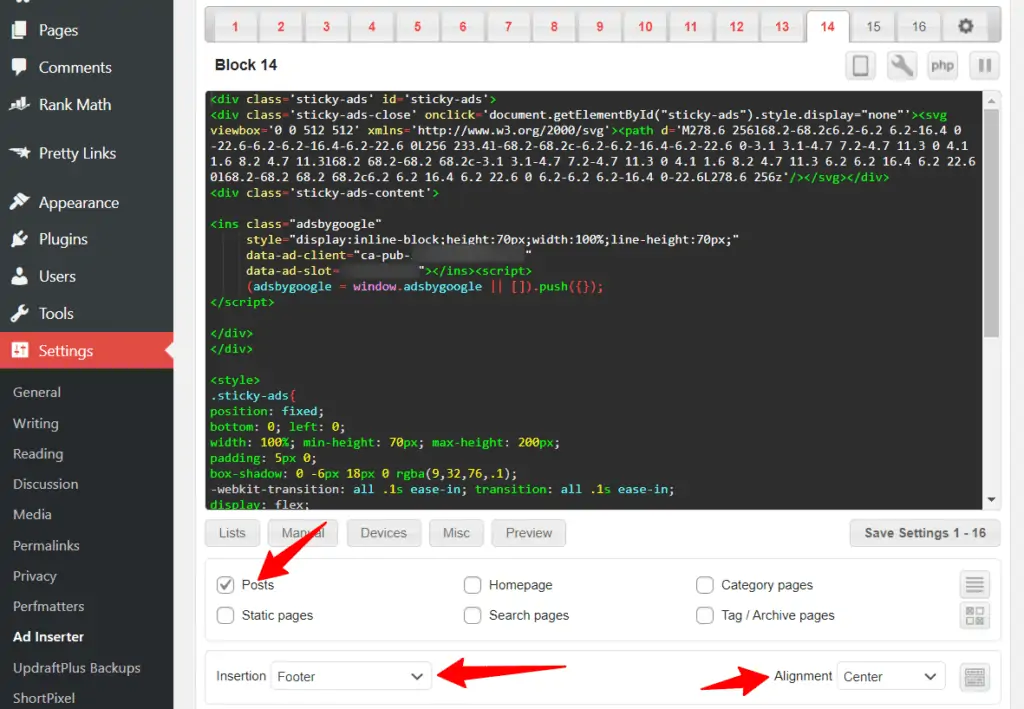
هنا ، قم بلصق الرمز في أي من الكتل وقم بتعيينه على صفحة النشر فقط أو يمكنك التحقق من خيارات متعددة هنا.
الآن قم بتعيين الموقع على التذييل واحتفظ بالمحاذاة للمركز كما هو موضح في الصورة أعلاه.
الآن احفظ الشفرة وسيظهر إعلان التذييل اللاصق فقط على صفحة المنشور فقط ولن يتم تحميله على أي صفحات أخرى. لذلك ، بهذه الطريقة يمكنك تخصيص تحميل شفرة الإعلان بشكل أكبر.
ملاحظة: إذا كانت إعلاناتك لا تظهر بشكل صحيح أو تظهر على صفحات محدودة جدًا ، فإنني أوصيك باستخدام الشفرة في قسم الرأس بدلاً من التذييل. أيضًا ، لا تستخدم الكثير من الإعلانات في صفحة ويب واحدة.
استنتاج
آمل أن تكون قد نجحت في إضافة إعلانات التذييل اللاصق إلى موقع Wordpress الخاص بك. إذا واجهتك أي مشكلة أثناء هذه العملية أو أي شكوك ، فلا تتردد في سؤالي في قسم التعليقات.
أخبرني أيضًا ما إذا كان الإعلان الثابت يحسن نسبة النقر إلى الظهور (CTR) أم لا.
لا تنس الاشتراك في قناتنا على YouTube لمزيد من البرامج التعليمية مثل هذا.

