Wie füge ich eine Sticky Footer Ad in Wordpress hinzu?
Veröffentlicht: 2022-01-06In diesem Artikel zeige ich Ihnen, wie Sie Ihrer Wordpress-Website eine Bottom-Sticky-Footer-Anzeige hinzufügen können.
Sticky-Anzeigen in Adsense erzielen eine bessere Leistung für Websitebesitzer, da die Wahrscheinlichkeit von Anzeigenklicks auf diese Art von Anzeigen steigt. Daher verbessern sich die Gesamtklickrate, die Impression und die Einnahmen.
Tatsächlich verwenden viele große Websites und Nachrichtenverlage diese Fußzeilen-Sticky-Anzeigen, um ihre Adsense-Einnahmen zu steigern.
Lassen Sie uns also verstehen, was Sticky Ads sind, Beispiele für Sticky Ads und wie Sie diese auf Ihrer Wordpress-Website implementieren können.
Was ist eine Sticky-Anzeige?
Wie der Name schon sagt, handelt es sich bei Sticky Ads um Anzeigen, die an einer bestimmten Position auf der Website haften bleiben, obwohl Benutzer durch die Seite scrollen . Auf diese Weise erhalten die Sticky Ads eine bessere Sichtbarkeit und ziehen die Aufmerksamkeit der Besucher auf sich.
In dieser Sticky-Werbung können Sie auch die meisten Anzeigenimpressionen erzielen. In den Einstellungen für automatische Anzeigen von Adsense gibt es bereits eine Sticky-Ad-Funktion namens „ Anchor Ads “.
Wir können es jedoch nicht anpassen und die Anzeigen nach unserer eigenen Wahl anzeigen. Aus diesem Grund zeige ich Ihnen in diesem Artikel die einfachste Möglichkeit, Sticky Footer-Anzeigen in Wordpress hinzuzufügen .
Einige Leute nannten sie auch Bottom Sticky Ads oder Floating Ads .
Benutzer können die angezeigte Anzeige einfach schließen, indem sie auf die Kreuzschaltfläche über der Anzeige klicken. Auf diese Weise erhalten Sie mehr Einnahmen, ohne die Benutzererfahrung so sehr zu beeinträchtigen.
Hierbei ist zu beachten, dass über diesen Anzeigen keine anklickbaren Elemente verwendet werden und diese vom Rest des Inhalts getrennt sein müssen. Sie können die Adsense-Richtlinien zu Sticky Ads hier einsehen.
Adsense-Richtlinien für Sticky Ads
- Überladen Sie Ihre Seite nicht mit Anzeigen. Sie müssen sicherstellen, dass alle Anzeigen, einschließlich Sticky-Anzeigen, weniger als die Menge an Inhalten auf dem sichtbaren Bildschirm oder Darstellungsbereich einnehmen.
- Vertikale Sticky Ads dürfen niemals andere Seiteninhalte überlappen oder unterdecken.
- Die Anzeige sollte dem Inhalt, den Navigationsfunktionen der Website (einschließlich Bildlaufleisten) oder einer anderen Anzeige niemals zu nahe kommen.
- Jede Anzeigenimplementierung muss eine klare Unterscheidung zwischen Anzeige und Inhalt bieten.
- Horizontale Sticky-Anzeigenblöcke dürfen nicht von Fensterkanten wegschweben oder dem Cursor folgen.
- Horizontale Sticky-Anzeigenblöcke dürfen nicht von Fensterkanten wegschweben oder dem Cursor folgen.
- Sticky-Footer-Anzeigen sollten nicht mehr als 30 % des Bildschirms Ihres Computers, Tablets oder Mobilgeräts bedecken.
Schritte zum Hinzufügen von Sticky Footer Ads in Wordpress
Führen Sie die folgenden Schritte aus, um die unterste Sticky Ad in Wordpress hinzuzufügen
Schritt 1: Melden Sie sich bei Ihrem Adsense- Dashboard an und erstellen Sie einen responsiven Display-Anzeigenblock.
Schritt-2 : Kopieren Sie nun die Herausgeber-ID und Data-Anzeigen-Slot-Code und ersetzen Sie es im folgenden Code.
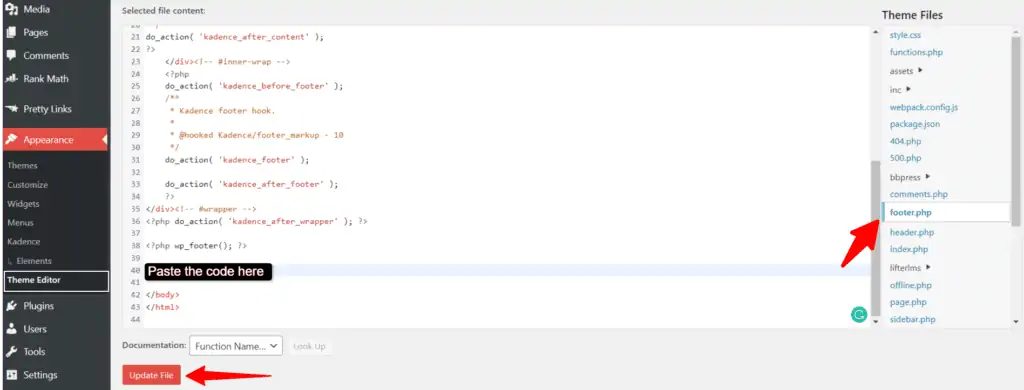
<div class='sticky-ads'> <div class='sticky-ads-close'><svg viewbox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div> <div class='sticky-ads-content'> <ins class="adsbygoogle" data-ad-client="ca-pub-xxxxxxxxxxxxx" data-ad-slot="xxxxxxxxx"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div></div> <style> .sticky-ads{ position: fixed; bottom: 0; left: 0; width: 100%; min-height: 70px; max-height: 200px; padding: 5px 0; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }.sticky-ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); } .sticky-ads .sticky-ads-close svg { width: 22px; height: 22px; fill: #000; } .sticky-ads .sticky-ads-content { overflow: hidden; display: block; position: relative; height: 70px; width: 100%; margin-right: 10px; margin-left: 10px;</style>Schritt-3 : Gehen Sie jetzt zu Aussehen > Theme-Editor > Footer.php Datei und suchen Sie nach dem Tag </body>.

Schritt-4 : Fügen Sie den Code direkt darüber ein und aktualisieren Sie die Datei.
Jetzt werden die Sticky Footer Ads auf Ihrer Wordpress-Website angezeigt. Sie können versuchen, die Webseite im Inkognito-Modus zu öffnen, wenn sie funktioniert oder nicht.
Fehlerbehebung bei klebriger Anzeige
Wenn der Code nicht richtig funktioniert, müssen Sie überprüfen, ob Ihre Caching-Plugins wie WP-Rocket oder LiteSpeed-Cache usw. dieses Problem verursachen. In einigen Fällen verursachen die Einstellungen zum Entfernen von nicht verwendetem CSS oder Javascript diese Art von Problemen und verhindern, dass der Code im Frontend geladen wird.

Sie können versuchen, das Plugin vorübergehend zu deaktivieren, den Cache zu leeren und den Inkognito-Modus einzuschalten. Ich empfehle Ihnen auch, den Code in den Header-Bereich Ihrer Website einzufügen. In einigen Fällen sehen Sie möglicherweise auch eine leere Anzeige. Es tritt manchmal auf, wenn die Ausführungsrate der Anzeige niedrig ist. Das heißt, wenn auf der AdSense-Seite keine ausreichende Anzeige zum Anzeigen vorhanden ist, wird die Anzeigenfläche leer angezeigt. Versuchen Sie, eine alte beliebte Seite zu öffnen, auf der Sie die meisten Zugriffe erhalten, und prüfen Sie, ob die Anzeige geschaltet wird oder nicht.
Oder Sie können diesen alternativen Sticky Ad-Code auf Ihrer Website verwenden. (lass mich wissen, ob das funktioniert oder nicht)
Videoanleitung
Wenn Sie den Themencode nicht bearbeiten möchten, können Sie ein Codeverwaltungs-Plugin verwenden, mit dem Sie Codes im Kopf- und Fußzeilenbereich hinzufügen können.

Dafür verwende ich am liebsten das Plugin „ Header Footer Code Manager “ von „99robots“. Es ist ein kostenloses Codeverwaltungs-Plugin in Wordpress.
Sie können auch Anzeigeregeln für diesen Code festlegen, z. B. nur auf dem Desktop oder Mobilgerät anzeigen, nur auf der Startseite oder der Beitragsseite laden usw.
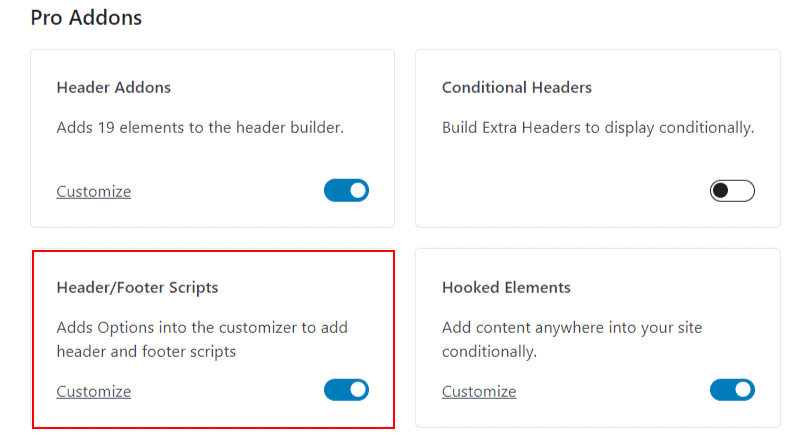
Wenn Sie die Pro-Version des Kadence-Designs verwenden, können Sie den Code in den Abschnitt „Header/Footer Scripts“ im Customizer einfügen.
Sie können diese Funktion aktivieren, indem Sie zu Appearance > kadence gehen .

Übrigens bietet das Kadence-Theme viele einzigartige Funktionen und Sie können Ihre Wordpress-Website ganz einfach anpassen.
Hier sind einige Kadence-Theme-Tutorials [ Video ], die Sie interessieren könnten:
Wie verstecke ich diese klebrige Fußzeilenanzeige auf der Homepage?
Sie können die Sticky-Footer-Werbung auf der Startseite Ihrer Wordpress-Website ausblenden, indem Sie das Laden des Anzeigencodes blockieren.
Dazu können Sie also ein oben erwähntes Code-Manager-Plugin oder ein Adsense-Manager-Plugin wie Adinserter auf Ihrer Website verwenden.

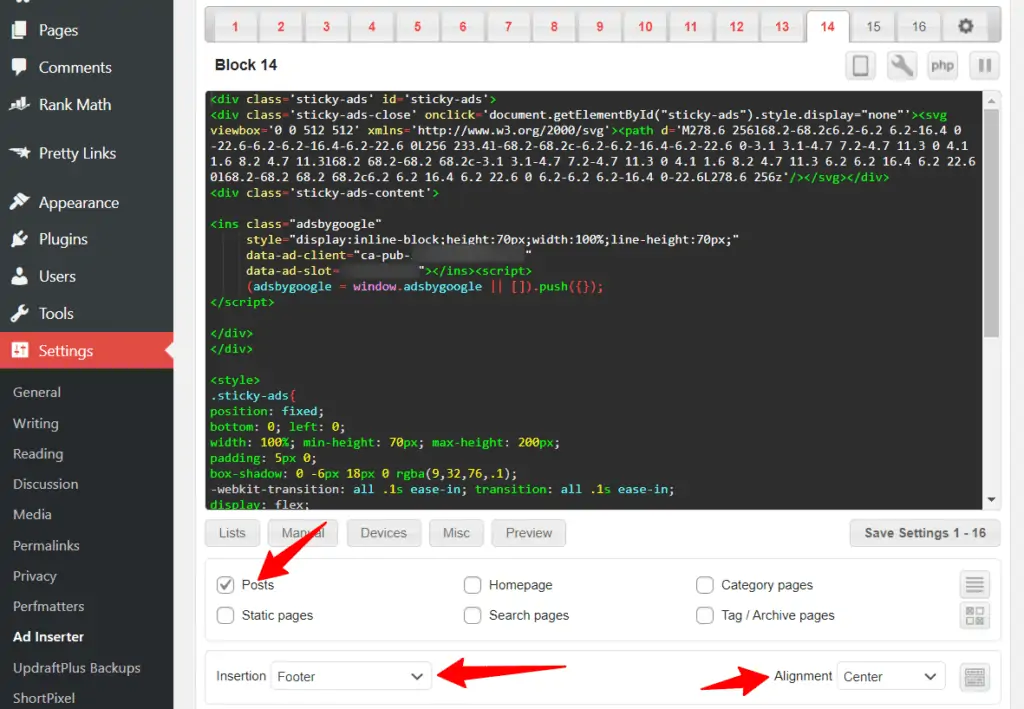
Fügen Sie hier den Code in einen der Blöcke ein und legen Sie ihn nur auf der Post-Seite fest, oder Sie können hier mehrere Optionen aktivieren.
Stellen Sie nun die Position auf die Fußzeile ein und behalten Sie die Ausrichtung in der Mitte bei, wie im obigen Bild gezeigt.
Speichern Sie jetzt den Code und die Sticky-Footer-Werbung wird nur auf der Post-Seite angezeigt und nicht auf anderen Seiten geladen. Auf diese Weise können Sie also das Laden des Anzeigencodes weiter anpassen.
Hinweis: Wenn Ihre Anzeigen nicht richtig oder nur auf sehr begrenzten Seiten angezeigt werden, empfehle ich Ihnen, den Code im Kopfbereich anstelle der Fußzeile zu verwenden. Verwenden Sie außerdem nicht zu viele Anzeigen auf einer einzigen Webseite.
Fazit
Ich hoffe, Sie haben die Sticky-Footer-Anzeigen erfolgreich zu Ihrer Wordpress-Website hinzugefügt. Wenn Sie während dieses Vorgangs Probleme haben oder Zweifel haben, können Sie mich gerne im Kommentarbereich fragen.
Teilen Sie mir auch mit, ob die Sticky-Anzeige Ihre Klickrate (CTR) verbessert oder nicht.
Vergessen Sie nicht, unseren YouTube-Kanal für weitere Tutorials wie dieses zu abonnieren.

