Wordpress에서 고정 바닥글 광고를 추가하는 방법은 무엇입니까?
게시 됨: 2022-01-06이 기사에서는 Wordpress 웹사이트에 하단 고정 바닥글 광고 를 추가하는 방법을 보여 드리겠습니다.
Adsense의 고정 광고는 이러한 유형의 광고에 대한 광고 클릭 가능성이 증가함에 따라 사이트 소유자에게 더 나은 성능을 제공합니다. 따라서 전반적인 클릭률, 노출 및 수입이 향상됩니다.
실제로 많은 대형 웹사이트와 뉴스 출판사에서 이러한 바닥글 고정 광고를 사용하여 Adsense 수익을 높입니다.
따라서 고정 광고가 무엇인지, 고정 광고의 예 및 Wordpress 웹사이트에서 이를 구현하는 방법을 알아보겠습니다.
고정 광고란 무엇입니까?
이름에서 알 수 있듯이 고정 광고는 사용자가 페이지를 스크롤하더라도 웹사이트의 특정 위치에 고정되는 광고입니다 . 이러한 방식으로 고정 광고가 더 잘 노출되고 방문자의 관심을 끌 수 있습니다.
이 고정 광고에서도 가장 많은 광고 노출을 얻을 수 있습니다. Adsense의 자동 광고 설정에는 " 앵커 광고 "라는 고정 광고 기능이 이미 있습니다.
그러나 우리는 그것을 사용자 정의하고 우리 자신의 선택에 따라 광고를 표시 할 수 없습니다. 그렇기 때문에 이 기사에서는 Wordpress에서 고정 바닥글 광고를 추가 하는 가장 쉬운 방법을 보여 드리겠습니다.
어떤 사람들은 이를 하단 고정 광고 또는 플로팅 광고 라고도 합니다.
사용자는 광고 위의 십자 버튼을 클릭하여 표시된 광고를 쉽게 닫을 수 있습니다. 이런 식으로 사용자 경험을 많이 방해하지 않고 더 많은 수입을 얻을 수 있습니다.
여기서 주의할 점은 이러한 광고 위에 클릭 가능한 항목을 사용하지 않아야 하며 나머지 콘텐츠와 분리되어야 한다는 것입니다. 여기에서 고정 광고에 대한 애드센스 가이드라인을 확인할 수 있습니다.
고정 광고에 대한 애드센스 지침
- 광고로 페이지를 과부하시키지 마십시오. 고정 광고를 포함한 모든 광고는 볼 수 있는 화면이나 표시 영역에 표시되는 콘텐츠의 양보다 작아야 합니다.
- 세로 고정 광고는 다른 페이지 콘텐츠와 겹치거나 겹치지 않아야 합니다.
- 광고는 콘텐츠, 탐색 사이트 기능(스크롤바 포함) 또는 다른 광고에 너무 가까이 오면 안 됩니다.
- 모든 광고 구현은 광고와 콘텐츠를 명확하게 구분해야 합니다.
- 수평 고정 광고 단위는 창 가장자리에서 떠다니거나 커서를 따라갈 수 없습니다.
- 수평 고정 광고 단위는 창 가장자리에서 떠다니거나 커서를 따라갈 수 없습니다.
- 고정 바닥글 광고는 컴퓨터, 태블릿 또는 모바일 화면의 30% 이상을 가리지 않아야 합니다.
Wordpress에서 고정 바닥글 광고를 추가하는 단계
Wordpress에서 하단 고정 광고를 추가하려면 다음 단계를 따르세요.
1단계 : 애드센스 대시보드에 로그인하고 반응형 디스플레이 광고 단위를 만듭니다.
2단계 : 이제 복사 게시자 ID 그리고 데이터 광고 슬롯 코드 그리고 아래 코드로 바꾸세요.
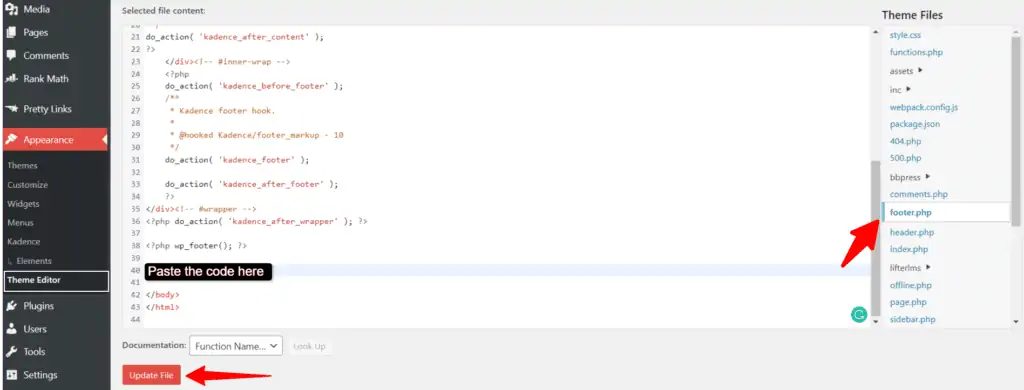
<div class='sticky-ads'> <div class='sticky-ads-close'><svg viewbox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div> <div class='sticky-ads-content'> <ins class="adsbygoogle" data-ad-client="ca-pub-xxxxxxxxxxxxx" data-ad-slot="xxxxxxxxx"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div></div> <style> .sticky-ads{ position: fixed; bottom: 0; left: 0; width: 100%; min-height: 70px; max-height: 200px; padding: 5px 0; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }.sticky-ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); } .sticky-ads .sticky-ads-close svg { width: 22px; height: 22px; fill: #000; } .sticky-ads .sticky-ads-content { overflow: hidden; display: block; position: relative; height: 70px; width: 100%; margin-right: 10px; margin-left: 10px;</style>3단계 : 이제 이동 모양 > 테마 편집기 > Footer.php 파일을 검색하고 </body> 태그를 검색합니다.

4단계 : 바로 위에 코드를 붙여넣고 파일을 업데이트합니다.
이제 고정 바닥글 광고가 Wordpress 웹사이트에 표시됩니다. 웹 페이지가 작동하는지 여부에 따라 시크릿 모드에서 열어볼 수 있습니다.
고정 광고 문제 해결
코드가 제대로 작동하지 않으면 WP-Rocket 또는 LiteSpeed 캐시와 같은 캐싱 플러그인이 이 문제를 일으키는지 확인해야 합니다. 경우에 따라 사용하지 않는 CSS 또는 자바스크립트 제거 설정으로 인해 이러한 유형의 문제가 발생하여 코드가 프런트 엔드에서 로드되지 않습니다.
플러그인을 일시적으로 비활성화하고 캐시를 지우고 시크릿 모드를 확인할 수 있습니다. 또한 웹사이트의 헤더 섹션에 코드를 추가하는 것이 좋습니다. 또한 경우에 따라 빈 광고가 표시될 수 있습니다. 광고 유효노출률이 낮은 경우에 가끔 발생합니다. 즉, 애드센스 측에서 표시할 광고가 충분하지 않으면 광고 슬롯이 공백으로 표시됩니다. 트래픽이 가장 많은 오래된 인기 페이지를 열어 광고가 게재되고 있는지 확인하십시오.

또는 웹사이트에서 이 대체 고정 광고 코드를 사용할 수 있습니다. (작동 여부를 알려주세요)
비디오 가이드
테마 코드를 편집하지 않으려면 머리글 및 바닥글 섹션에 코드를 추가할 수 있는 코드 관리 플러그인을 사용할 수 있습니다.

이를 위해 "99robots"의 " Header Footer Code Manager " 플러그인을 사용하는 것을 선호합니다. Wordpress의 무료 코드 관리 플러그인입니다.
데스크톱 또는 모바일 에만 표시 , 홈페이지 또는 게시물 페이지에만 로드 등과 같은 표시 규칙을 이 코드에 설정할 수도 있습니다.
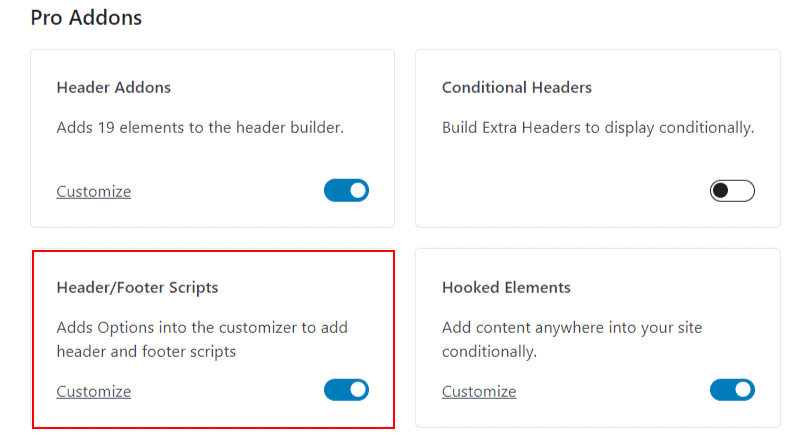
Kadence 테마의 Pro 버전을 사용하는 경우 커스터마이저의 "머리글/바닥글 스크립트" 섹션에 코드를 붙여넣을 수 있습니다.
Appearance > kadence 로 이동하여 이 기능을 활성화할 수 있습니다.

그건 그렇고, Kadence 테마에는 고유한 기능이 많이 포함되어 있으며 Wordpress 웹사이트를 쉽게 사용자 지정할 수 있습니다.
다음은 Kadence 테마 자습서 [ 비디오 ] 중 일부입니다. 관심이 있을 수 있습니다.
홈페이지에서 이 고정 바닥글 광고를 숨기는 방법은 무엇입니까?
광고 코드 로드를 차단하여 Wordpress 웹사이트의 홈페이지에서 고정 바닥글 광고를 숨길 수 있습니다.
따라서 이를 위해 위에서 언급한 코드 관리자 플러그인을 사용하거나 웹사이트에서 Adinserter 와 같은 Adsense 관리자 플러그인을 사용할 수 있습니다.

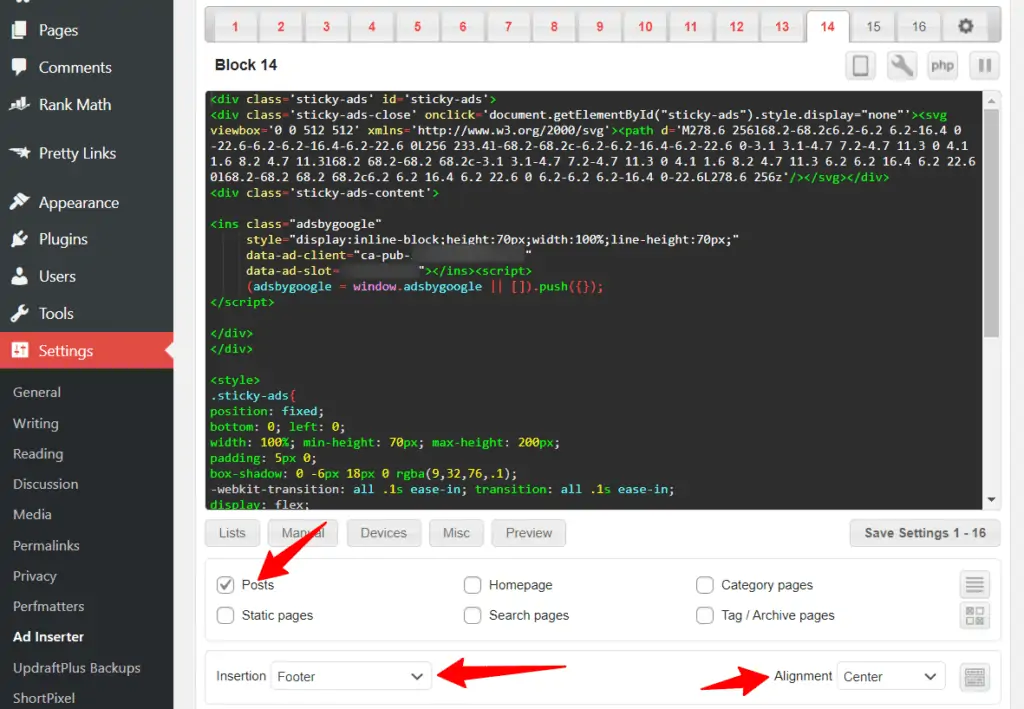
여기에서 블록 중 하나에 코드를 붙여넣고 게시 페이지 로만 설정하거나 여기에서 여러 옵션을 확인할 수 있습니다.
이제 위 이미지와 같이 위치를 바닥글 로 설정하고 정렬을 가운데 로 유지합니다.
이제 코드를 저장하면 고정 바닥글 광고가 게시물 페이지 에만 표시되고 다른 페이지에는 로드되지 않습니다. 따라서 이러한 방식으로 광고 코드 로드를 추가로 사용자 정의할 수 있습니다.
참고: 광고가 제대로 표시되지 않거나 매우 제한된 페이지에 게재되는 경우 바닥글 대신 머리글 섹션 의 코드를 사용하는 것이 좋습니다. 또한 단일 웹페이지에 너무 많은 광고를 사용하지 마십시오.
결론
귀하의 Wordpress 웹사이트에 고정 바닥글 광고를 성공적으로 추가하셨기를 바랍니다. 이 과정에서 문제가 발생하거나 의심스러운 점이 있으면 언제든지 댓글 섹션에서 저에게 질문하십시오.
또한 고정 광고가 클릭률(CTR)을 개선하는지 여부를 알려주세요.
이와 같은 튜토리얼을 더 보려면 YouTube 채널을 구독하는 것을 잊지 마십시오.

