Como adicionar anúncio de rodapé pegajoso no Wordpress?
Publicados: 2022-01-06Neste artigo, mostrarei como você pode adicionar um anúncio de rodapé fixo inferior ao seu site Wordpress.
Os anúncios fixos no Adsense têm melhor desempenho para os proprietários de sites, pois as chances de cliques nesse tipo de anúncio aumentam. assim, a taxa geral de cliques, a impressão e os ganhos melhoram.
Na verdade, muitos grandes sites e editoras de notícias usam esses anúncios de rodapé para aumentar sua receita do Adsense.
Então, vamos entender o que são anúncios fixos, exemplos de anúncios fixos e como você pode implementar isso em seu site Wordpress.
O que é um anúncio fixo?
Como o nome sugere, os anúncios fixos são anúncios que permanecem em uma determinada posição no site, apesar de os usuários percorrerem a página . Dessa forma, os anúncios pegajosos ganham melhor exposição e chamam a atenção dos visitantes.
Você também pode obter o máximo de impressões de anúncios neste anúncio fixo. Já existe uma funcionalidade de anúncio fixo nas configurações de anúncios automáticos do Adsense chamada “ Anúncios âncora ”.
Mas não podemos personalizá-lo e exibir os anúncios de acordo com nossa própria escolha. É por isso que neste artigo mostrarei a maneira mais fácil de adicionar anúncios de rodapé no Wordpress .
Algumas pessoas também os chamavam de anúncios fixos no fundo ou anúncios flutuantes .
Os usuários podem facilmente dispensar o anúncio exibido clicando no botão de cruz acima do anúncio. Dessa forma, você obterá mais ganhos sem prejudicar tanto a experiência do usuário.
Aqui, uma coisa a notar é que não use nenhum item clicável acima desses anúncios e eles devem ser separados do restante do conteúdo. Você pode verificar as Diretrizes do Adsense sobre anúncios fixos aqui.
Diretrizes do AdSense para anúncios fixos
- Não sobrecarregue sua página com anúncios. Você precisa garantir que todos os anúncios, incluindo anúncios fixos, tenham menos do que a quantidade de conteúdo na tela ou janela de visualização.
- Os anúncios fixos verticais nunca devem se sobrepor ou sobrepor qualquer outro conteúdo da página.
- O anúncio nunca deve chegar muito perto do conteúdo, das funções de navegação do site (incluindo barras de rolagem) ou de outro anúncio.
- Qualquer implementação de anúncio deve fornecer uma diferenciação clara entre anúncio e conteúdo.
- Os blocos de anúncios fixos horizontais não podem flutuar para longe das bordas da janela ou seguir o cursor.
- Os blocos de anúncios fixos horizontais não podem flutuar para longe das bordas da janela ou seguir o cursor.
- anúncios de rodapé fixo não devem cobrir mais de 30% da tela do seu computador, tablet ou celular.
Etapas para adicionar um anúncio de rodapé fixo no Wordpress
Para adicionar o anúncio fixo inferior no Wordpress, siga as etapas abaixo
Etapa 1 : faça login no painel do Adsense e crie um bloco de anúncios de display responsivo.
Passo-2 : Agora copie o ID do editor e código do local do anúncio de dados e substitua-o no código abaixo.
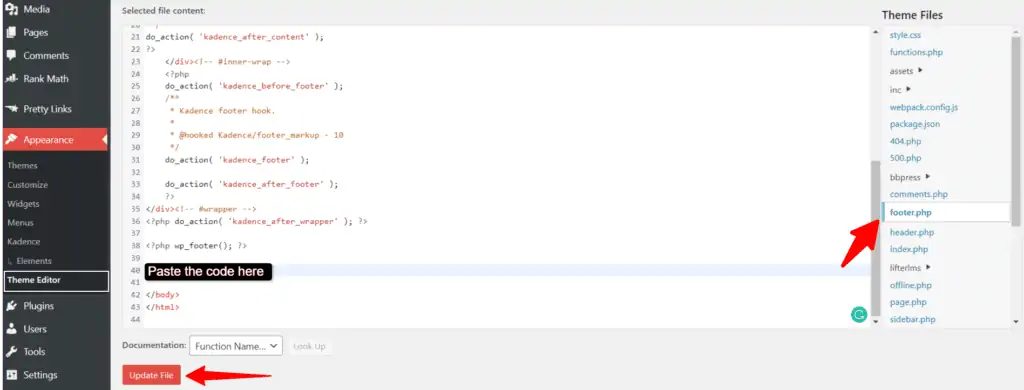
<div class='sticky-ads'> <div class='sticky-ads-close'><svg viewbox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div> <div class='sticky-ads-content'> <ins class="adsbygoogle" data-ad-client="ca-pub-xxxxxxxxxxxxx" data-ad-slot="xxxxxxxxx"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div></div> <style> .sticky-ads{ position: fixed; bottom: 0; left: 0; width: 100%; min-height: 70px; max-height: 200px; padding: 5px 0; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }.sticky-ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); } .sticky-ads .sticky-ads-close svg { width: 22px; height: 22px; fill: #000; } .sticky-ads .sticky-ads-content { overflow: hidden; display: block; position: relative; height: 70px; width: 100%; margin-right: 10px; margin-left: 10px;</style>Passo-3 : Agora vá para Aparência > editor de temas > Footer.php arquivo e procure pela tag </body>.

Passo-4 : Cole o código logo acima dele e atualize o arquivo.
Agora os anúncios de rodapé fixo serão exibidos em seu site Wordpress. Você pode tentar abrir a página da Web no modo de navegação anônima, se estiver funcionando ou não.
Solucionar problemas de anúncio fixo
Se o código não estiver funcionando corretamente, você precisa verificar se seus plugins de cache, como WP-Rocket ou LiteSpeed cache, etc., estão causando esse problema. Em alguns casos, as configurações Remover CSS ou javascript não utilizadas causam esse tipo de problema, impedindo que o código seja carregado no front-end.
Você pode tentar desativar o plug-in temporariamente, limpar o cache e verificar no modo de navegação anônima. Eu também recomendo que você adicione o código na seção de cabeçalho do seu site. Além disso, em alguns casos, você pode ver um anúncio em branco. Às vezes, ocorre se a taxa de preenchimento do anúncio for baixa. Isso significa que, se não houver anúncio suficiente para exibição do lado do AdSense, o local do anúncio será exibido em branco. Tente abrir uma antiga página popular onde você está recebendo mais tráfego e verifique se o anúncio está sendo exibido ou não.

Ou você pode usar este código de Ad Sticky Ad alternativo em seu site. (me avise se está funcionando ou não)
Guia de vídeo
Se você não quiser editar o código do tema, poderá usar um plug-in de gerenciamento de código que permite adicionar códigos na seção de cabeçalho e rodapé.

Para isso, prefiro usar o plugin “ Header Footer Code Manager ” da “99robots”. É um plugin de gerenciamento de código gratuito no Wordpress.
você também pode definir regras de exibição para este código, como mostrar apenas no desktop ou no celular, carregar apenas na página inicial ou na página de postagem, etc.
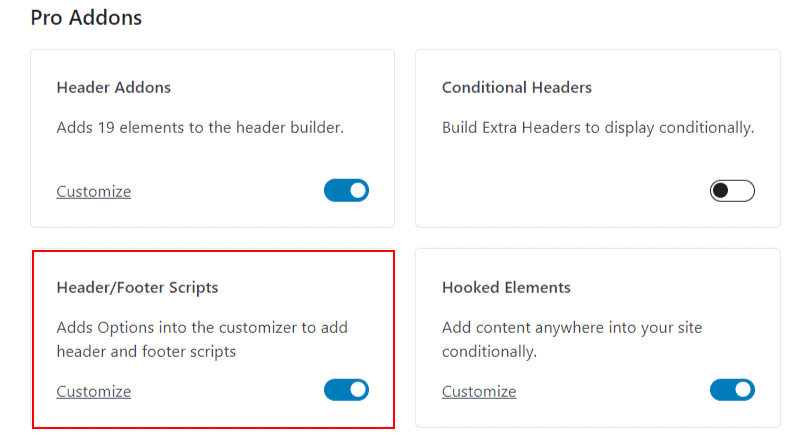
Se você estiver usando a versão Pro do tema Kadence, poderá colar o código na seção “Scripts de cabeçalho/rodapé” no personalizador.
Você pode habilitar esta função indo em Appearance > kadence .

A propósito, o tema Kadence vem com muitos recursos exclusivos e você pode personalizar facilmente seu site Wordpress.
Aqui estão alguns dos tutoriais do tema Kadence [ Vídeo ], você pode estar interessado em:
Como ocultar este anúncio de rodapé na página inicial?
Você pode ocultar o anúncio de rodapé adesivo da página inicial do seu site Wordpress bloqueando o carregamento do código do anúncio.
Então, para isso, você pode usar um plugin gerenciador de código mencionado acima ou um plugin gerenciador de Adsense como o Adinserter em seu site.

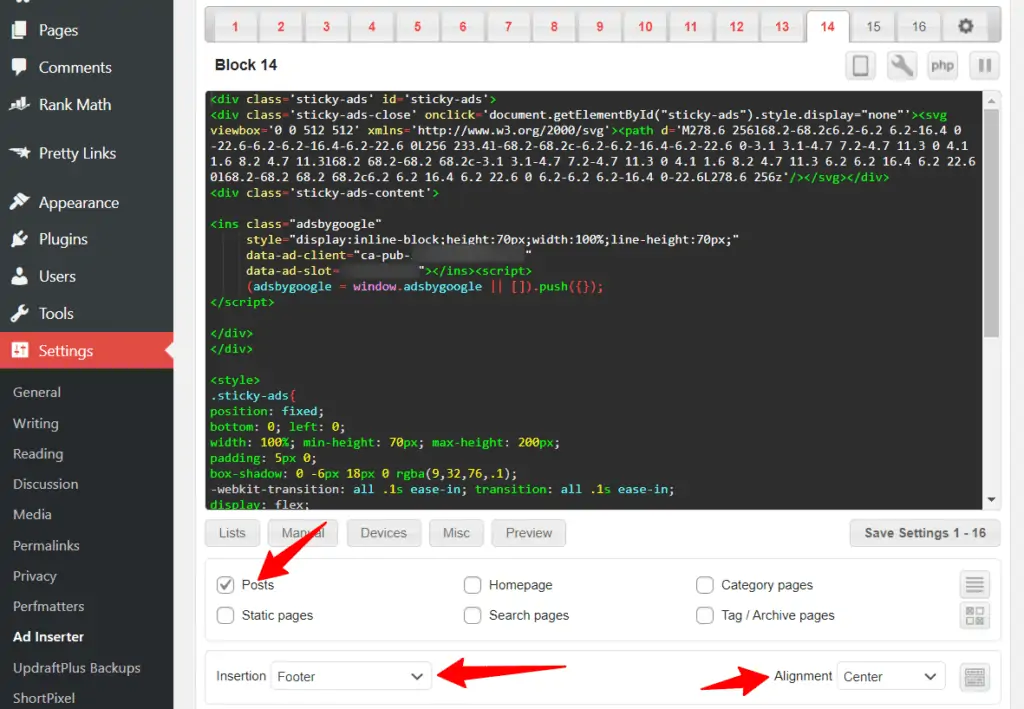
Aqui, cole o código em qualquer um dos blocos e defina-o apenas na página Post ou você pode verificar várias opções aqui.
Agora defina o local para o rodapé e mantenha o alinhamento ao centro , conforme mostrado na imagem acima.
Agora salve o código e o anúncio de rodapé será exibido apenas na página de postagem e não será carregado em nenhuma outra página. Dessa forma, você pode personalizar ainda mais o carregamento do código do anúncio.
Observação: se seus anúncios não estiverem sendo exibidos corretamente ou forem exibidos em páginas muito limitadas, recomendo que você use o código na seção de cabeçalho em vez do rodapé. Além disso, não use muitos anúncios em uma única página da web.
Conclusão
Espero que você tenha adicionado com sucesso os anúncios de rodapé ao seu site Wordpress. Se você tiver algum problema durante este processo ou qualquer dúvida, sinta-se à vontade para me perguntar na seção de comentários.
Além disso, diga-me se o anúncio fixo melhora sua taxa de cliques (CTR) ou não.
Não se esqueça de se inscrever no nosso canal do YouTube para mais tutoriais como este.

