¿Cómo agregar un anuncio de pie de página adhesivo en Wordpress?
Publicado: 2022-01-06En este artículo, le mostraré cómo puede agregar un anuncio de pie de página adhesivo en la parte inferior de su sitio web de Wordpress.
Los anuncios fijos en Adsense funcionan mejor para los propietarios de sitios a medida que aumentan las posibilidades de clics en anuncios en este tipo de anuncios. por lo tanto, la tasa general de clics, la impresión y las ganancias mejoran.
De hecho, muchos sitios web grandes y editoriales de noticias utilizan estos anuncios adhesivos de pie de página para aumentar sus ingresos de Adsense.
Entonces, comprendamos qué son los anuncios fijos, ejemplos de anuncios fijos y cómo puede implementar esto en su sitio web de Wordpress.
¿Qué es un anuncio fijo?
Como sugiere el nombre, los anuncios fijos son anuncios que se adhieren a una determinada posición en el sitio web a pesar de que los usuarios se desplazan por la página . De esta manera, los anuncios adhesivos obtienen una mejor exposición y llaman la atención de los visitantes.
También puede obtener la mayor impresión de anuncios en este anuncio fijo. Ya existe una funcionalidad de anuncios fijos en la configuración de anuncios automáticos de Adsense llamada " Anuncios ancla ".
Pero no podemos personalizarlo y mostrar los anuncios según nuestra propia elección. Es por eso que en este artículo te mostraré la forma más fácil de agregar anuncios de pie de página adhesivos en Wordpress .
Algunas personas también los llamaron anuncios fijos en la parte inferior o anuncios flotantes .
Los usuarios pueden descartar fácilmente el anuncio que se muestra haciendo clic en el botón de cruz que se encuentra sobre el anuncio. De esta manera, obtendrá más ganancias sin perjudicar tanto la experiencia del usuario.
Aquí, una cosa a tener en cuenta es que no use elementos en los que se pueda hacer clic encima de estos anuncios y deben estar separados del resto del contenido. Puede consultar las Directrices de Adsense sobre anuncios fijos aquí.
Directrices de Adsense para anuncios fijos
- No sobrecargue su página con anuncios. Debe asegurarse de que todos los anuncios, incluidos los anuncios fijos, ocupen menos de la cantidad de contenido que se muestra en la pantalla visible o en la ventana gráfica.
- Los anuncios fijos verticales nunca deben superponerse ni superponerse a ningún otro contenido de la página.
- El anuncio nunca debe acercarse demasiado al contenido, las funciones de navegación del sitio (incluidas las barras de desplazamiento) u otro anuncio.
- Cualquier implementación de anuncios debe proporcionar una diferenciación clara entre el anuncio y el contenido.
- Los bloques de anuncios fijos horizontales no pueden flotar lejos de los bordes de la ventana ni seguir al cursor.
- Los bloques de anuncios fijos horizontales no pueden flotar lejos de los bordes de la ventana ni seguir al cursor.
- Los anuncios de pie de página fijos no deben cubrir más del 30 % de la pantalla de su computadora, tableta o dispositivo móvil.
Pasos para agregar un anuncio de pie de página adhesivo en Wordpress
Para agregar el anuncio fijo inferior en Wordpress, siga los pasos a continuación
Paso 1 : Inicie sesión en su panel de Adsense y cree un bloque de anuncios de display responsivo.
Paso 2 : Ahora copie el identificación del editor y código de espacio publicitario de datos y reemplácelo en el siguiente código.
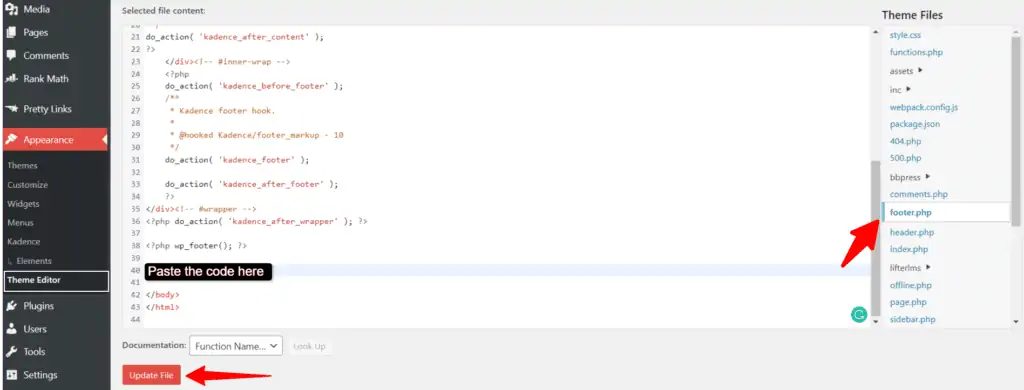
<div class='sticky-ads'> <div class='sticky-ads-close'><svg viewbox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div> <div class='sticky-ads-content'> <ins class="adsbygoogle" data-ad-client="ca-pub-xxxxxxxxxxxxx" data-ad-slot="xxxxxxxxx"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div></div> <style> .sticky-ads{ position: fixed; bottom: 0; left: 0; width: 100%; min-height: 70px; max-height: 200px; padding: 5px 0; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }.sticky-ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); } .sticky-ads .sticky-ads-close svg { width: 22px; height: 22px; fill: #000; } .sticky-ads .sticky-ads-content { overflow: hidden; display: block; position: relative; height: 70px; width: 100%; margin-right: 10px; margin-left: 10px;</style>Paso 3 : ahora ve a Apariencia > editor de temas > Footer.php archivo y busque la etiqueta </body>.

Paso 4 : pegue el código justo encima y actualice el archivo.
Ahora los anuncios de pie de página adhesivo se mostrarán en su sitio web de Wordpress. Puede intentar abrir la página web en modo de incógnito si funciona o no.
Solucionar problemas de anuncios fijos
Si el código no funciona correctamente, debe verificar si sus complementos de almacenamiento en caché, como WP-Rocket o LiteSpeed cache, etc., están causando este problema. En algunos casos, la configuración Eliminar CSS o javascript no utilizados provoca este tipo de problema, lo que impide que el código se cargue en la interfaz.

Puede intentar desactivar el complemento temporalmente, borrar el caché y verificar en el modo de incógnito. También te recomiendo que agregues el código en la sección de encabezado de tu sitio web. Además, en algunos casos, es posible que vea un anuncio en blanco. A veces ocurre si la tasa de relleno de anuncios es baja. Esto significa que si no hay suficientes anuncios para mostrar desde el lado de AdSense, el espacio publicitario se mostrará en blanco. Intente abrir una página popular antigua en la que obtenga la mayor cantidad de tráfico y verifique si el anuncio se muestra o no.
O puede usar este código de anuncio adhesivo alternativo en su sitio web. (Déjame saber si esto funciona o no)
Videoguía
Si no desea editar el código del tema, puede usar un complemento de administración de código que le permite agregar códigos en la sección de encabezado y pie de página.

Para esto, prefiero usar el complemento “ Header Footer Code Manager ” de “99robots”. Es un complemento de administración de código gratuito en Wordpress.
también puede establecer reglas de visualización para este código, como mostrar solo en computadoras de escritorio o dispositivos móviles, cargar solo en la página de inicio o en la página de publicación, etc.
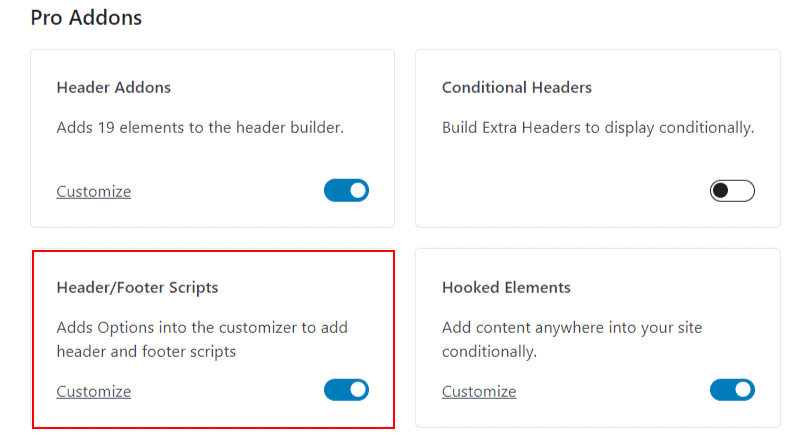
Si está utilizando la versión Pro del tema Kadence, puede pegar el código en la sección "Guiones de encabezado/pie de página" en el personalizador.
Puede habilitar esta función yendo a Apariencia > kadence .

Por cierto, el tema Kadence viene con muchas características únicas y puedes personalizar fácilmente tu sitio web de Wordpress.
Estos son algunos de los tutoriales de temas de Kadence [ Video ], que te pueden interesar:
¿Cómo ocultar este anuncio de pie de página fijo en la página de inicio?
Puede ocultar el anuncio de pie de página fijo de la página de inicio de su sitio web de Wordpress bloqueando la carga del código del anuncio.
Entonces, para esto, puede usar un complemento de administrador de código mencionado anteriormente o un complemento de administrador de Adsense como Adinserter en su sitio web.

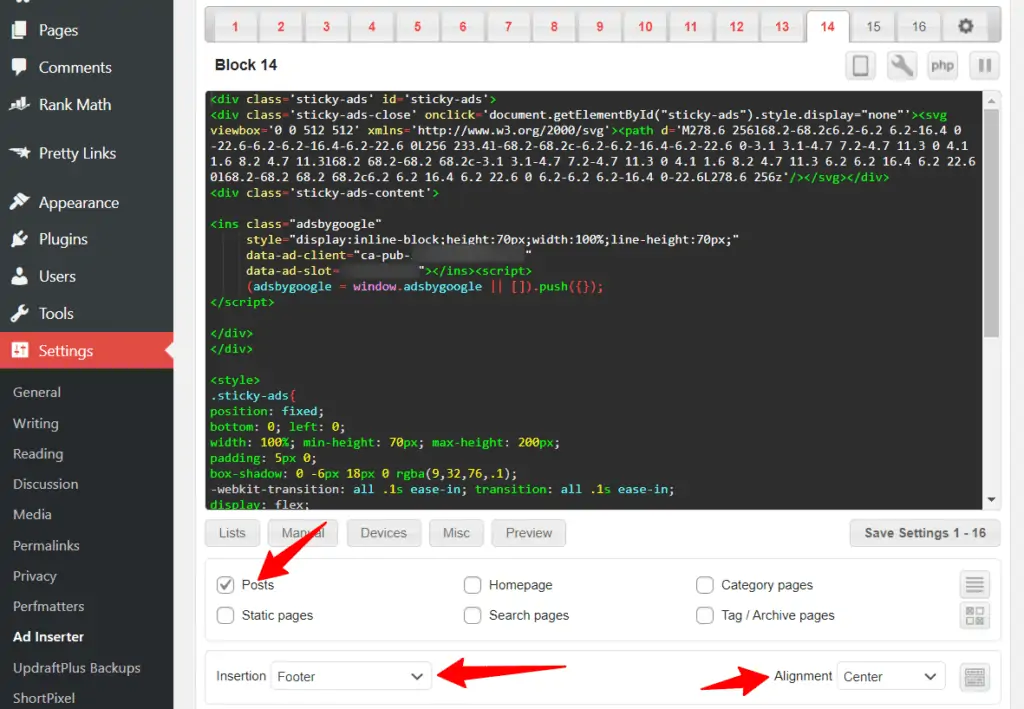
Aquí, pegue el código en cualquiera de los bloques y configúrelo solo en la página Publicar o puede verificar múltiples opciones aquí.
Ahora establezca la ubicación en el pie de página y mantenga la alineación en el centro como se muestra en la imagen de arriba.
Ahora guarde el código y el anuncio de pie de página fijo solo se mostrará en la página Publicar y no se cargará en ninguna otra página. Entonces, de esta manera, puede personalizar aún más la carga del código del anuncio.
Nota: si sus anuncios no se muestran correctamente o se muestran en páginas muy limitadas, le recomiendo que use el código en la sección del encabezado en lugar del pie de página. Además, no utilice demasiados anuncios en una sola página web.
Conclusión
Espero que haya agregado con éxito los anuncios de pie de página adhesivos a su sitio web de Wordpress. Si tiene algún problema durante este proceso o alguna duda, no dude en preguntarme en la sección de comentarios.
Además, dígame si el anuncio fijo mejora su tasa de clics (CTR) o no.
No olvides Suscribirte a nuestro canal de YouTube para más Tutoriales como este.

