Cum să adăugați un anunț de subsol lipicios în Wordpress?
Publicat: 2022-01-06În acest articol, vă voi arăta cum puteți adăuga un anunț de subsol lipicios pe site-ul dvs. Wordpress.
Anunțurile adezive din Adsense au rezultate mai bune pentru proprietarii de site-uri, deoarece șansele de clicuri pe anunțuri pe acest tip de anunțuri cresc. prin urmare, rata de clic, afișarea și câștigurile generale se îmbunătățesc.
De fapt, multe site-uri mari web și edituri de știri folosesc aceste anunțuri de subsol pentru a-și crește veniturile Adsense.
Așadar, să înțelegem ce sunt reclame sticky, exemple de reclame sticky și cum poți implementa acest lucru pe site-ul tău Wordpress.
Ce este un anunț lipicios?
După cum sugerează și numele, reclamele adezive sunt anunțuri care rămân într-o anumită poziție pe site, în ciuda faptului că utilizatorii parcurg pagină . În acest fel, reclamele lipicioase obțin o mai bună expunere și atrag atenția vizitatorilor.
De asemenea, puteți obține cea mai mare impresie publicitară în acest anunț lipicios. Există deja o funcționalitate de anunțuri lipicioasă în setările de anunțuri automate ale Adsense numită „ Ancora Ads ”.
Dar nu îl putem personaliza și afișa reclamele după alegerea noastră. De aceea, în acest articol vă voi arăta cel mai simplu mod de a adăuga reclame de subsol lipicioase în Wordpress .
Unii oameni le-au numit și reclame lipicioase de jos sau anunțuri flotante .
Utilizatorii pot respinge cu ușurință anunțul afișat făcând clic pe butonul transversal de deasupra anunțului. În acest fel, veți obține mai multe câștiguri fără a împiedica atât de mult experiența utilizatorului.
Aici, un lucru de reținut este că nu utilizați niciun element pe care se poate face clic deasupra acestor anunțuri și trebuie să fie separate de restul conținutului. Puteți verifica Ghidul Adsense privind reclamele sticky aici.
Recomandări AdSense pentru reclame adezive
- Nu supraîncărcați pagina cu anunțuri. Trebuie să vă asigurați că toate reclamele, inclusiv reclamele adezive, ar trebui să ocupe mai puțin decât cantitatea de conținut de pe ecranul sau fereastra care poate fi vizualizată.
- Anunțurile lipicioase verticale nu trebuie să se suprapună sau să se suprapună niciodată cu orice alt conținut al paginii.
- Anunțul nu trebuie să se apropie niciodată prea mult de conținut, de funcțiile de navigare ale site-ului (inclusiv de bare de defilare) sau de un alt anunț.
- Orice implementare a anunțurilor trebuie să ofere o diferențiere clară între anunț și conținut.
- Unitățile de anunțuri lipicioase orizontale nu au voie să se îndepărteze de marginile ferestrelor sau să urmeze cursorul.
- Unitățile de anunțuri lipicioase orizontale nu au voie să se îndepărteze de marginile ferestrelor sau să urmeze cursorul.
- reclamele de subsol lipicioase nu trebuie să acopere mai mult de 30% din ecranul computerului, tabletei sau mobilului dvs.
Pași pentru a adăuga un anunț de subsol lipicios în Wordpress
Pentru a adăuga anunțul lipicios de jos în Wordpress, urmați pașii de mai jos
Pasul 1 : conectați-vă la tabloul de bord Adsense și creați o unitate de anunțuri grafică adaptabilă.
Pasul 2 : Acum copiați ID-ul editorului și cod pentru spațiu publicitar de date și înlocuiți-l în codul de mai jos.
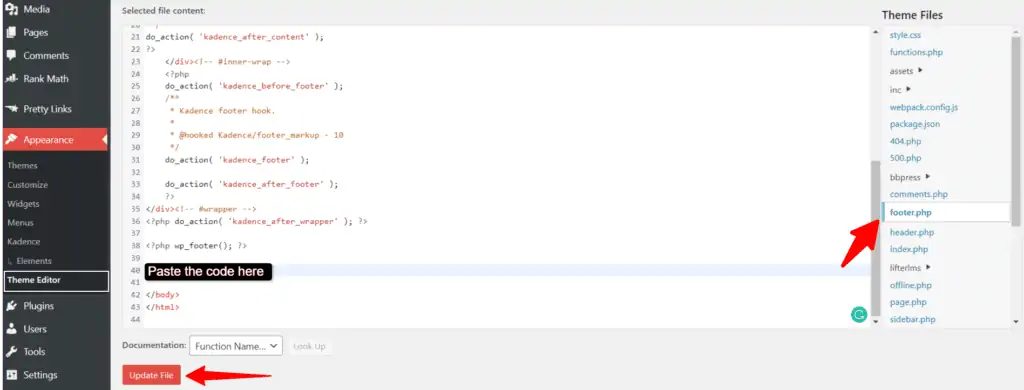
<div class='sticky-ads'> <div class='sticky-ads-close'><svg viewbox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div> <div class='sticky-ads-content'> <ins class="adsbygoogle" data-ad-client="ca-pub-xxxxxxxxxxxxx" data-ad-slot="xxxxxxxxx"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div></div> <style> .sticky-ads{ position: fixed; bottom: 0; left: 0; width: 100%; min-height: 70px; max-height: 200px; padding: 5px 0; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }.sticky-ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); } .sticky-ads .sticky-ads-close svg { width: 22px; height: 22px; fill: #000; } .sticky-ads .sticky-ads-content { overflow: hidden; display: block; position: relative; height: 70px; width: 100%; margin-right: 10px; margin-left: 10px;</style>Pasul 3 : Acum mergeți la Aspect > editor de teme > Footer.php fișier și căutați eticheta </body>.

Pasul 4 : Lipiți codul chiar deasupra acestuia și actualizați fișierul.
Acum, reclamele de subsol lipicios vor fi afișate pe site-ul dvs. Wordpress. Puteți încerca să deschideți pagina web în modul incognito dacă funcționează sau nu.
Depanați anunțul lipicios
Dacă codul nu funcționează corect, atunci trebuie să verificați dacă pluginurile dvs. de stocare în cache, cum ar fi cache WP-Rocket sau LiteSpeed etc, cauzează această problemă. În unele cazuri, setările Eliminare CSS sau javascript neutilizate cauzează acest tip de problemă, împiedicând încărcarea codului în front-end.

Puteți încerca să dezactivați temporar pluginul, să goliți memoria cache și să verificați în modul incognito. De asemenea, vă recomand să adăugați codul în secțiunea antet a site-ului dvs. De asemenea, în unele cazuri, este posibil să vedeți un anunț gol. Uneori apare dacă rata de completare a anunțurilor este scăzută. Aceasta înseamnă că, dacă nu există suficient anunț de afișat din partea AdSense, spațiul publicitar va fi necompletat. Încercați să deschideți o veche pagină populară unde obțineți cel mai mult trafic și verificați dacă anunțul este afișat sau nu.
Sau puteți utiliza acest cod alternativ de anunț lipicios pe site-ul dvs. web. (anunțați-mă dacă funcționează sau nu)
Ghid video
Dacă nu doriți să editați codul temei, puteți utiliza un plugin de gestionare a codului care vă permite să adăugați coduri în secțiunea antet și subsol.

Pentru aceasta, prefer să folosesc pluginul „Heer Footer Code Manager ” de la „99robots”. Este un plugin gratuit de gestionare a codului în Wordpress.
De asemenea, puteți seta reguli de afișare pentru acest cod, cum ar fi afișarea numai pe desktop sau mobil, încărcarea numai pe pagina de pornire sau pe pagina de postare etc.
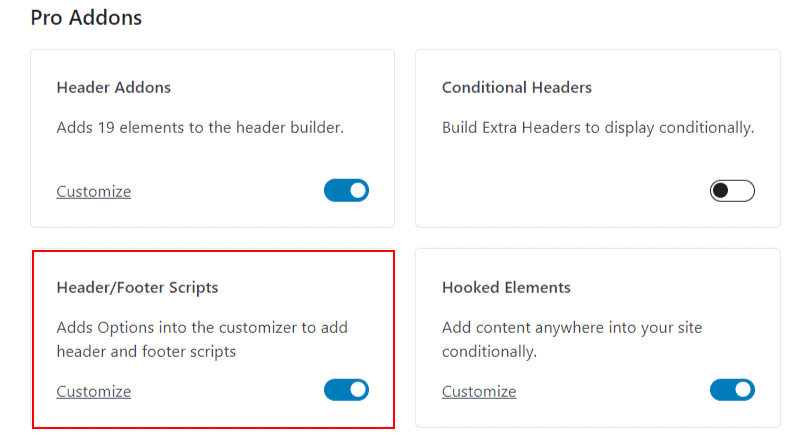
Dacă utilizați versiunea Pro a temei Kadence, atunci puteți lipi codul în secțiunea „Scripturi pentru antet/subsol” din personalizare.
Puteți activa această funcție mergând la Aspect > kadence .

Apropo, tema Kadence vine cu o mulțime de caracteristici unice și vă puteți personaliza cu ușurință site-ul dvs. Wordpress.
Iată câteva dintre tutorialele cu tema Kadence [ Video ], care v-ar putea interesa:
Cum să ascund acest anunț lipicios de subsol pe pagina de pornire?
Puteți ascunde anunțul de subsol de pe pagina de pornire a site-ului dvs. Wordpress blocând încărcarea codului de anunț.
Deci, pentru aceasta, puteți utiliza un plugin de manager de cod menționat mai sus sau un plugin de manager Adsense, cum ar fi Adinserter , pe site-ul dvs.

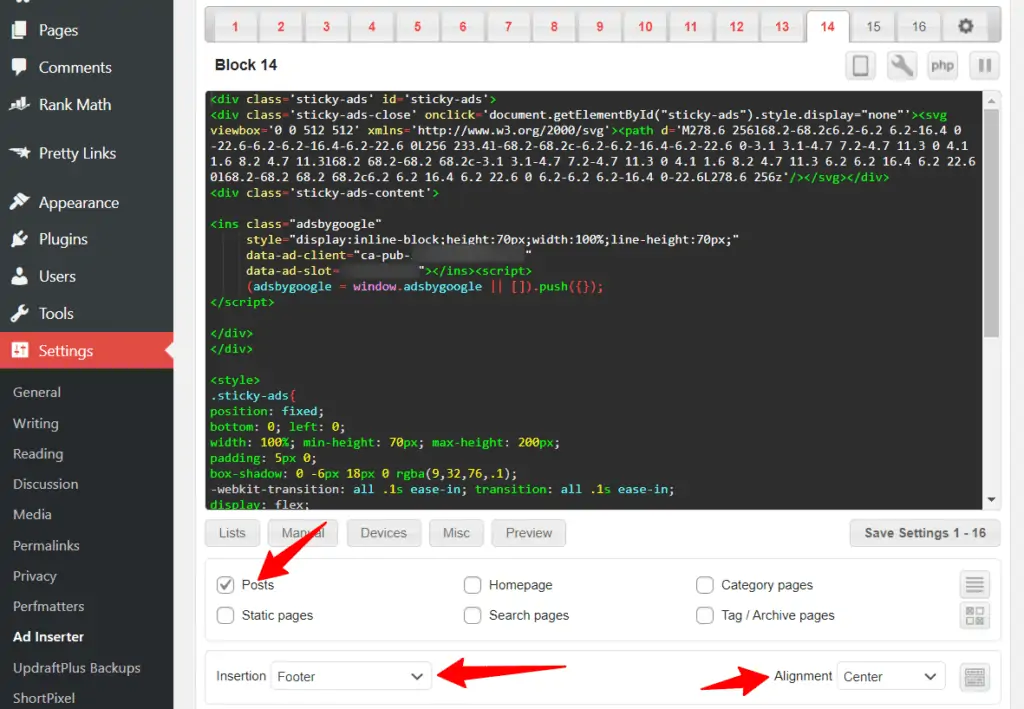
Aici, lipiți codul în oricare dintre blocuri și setați-l doar pe pagina Postare sau puteți verifica mai multe opțiuni aici.
Acum setați locația la subsol și păstrați alinierea la centru așa cum se arată în imaginea de mai sus.
Acum salvați codul și anunțul lipicios de subsol se va afișa numai pe pagina Postare și nu se va încărca pe alte pagini. Deci, în acest fel puteți personaliza în continuare încărcarea codului de anunț.
Notă: Dacă anunțurile dvs. nu sunt afișate corect sau sunt afișate pe pagini foarte limitate, vă recomand să utilizați codul din secțiunea antet în loc de subsol. De asemenea, nu folosiți prea multe anunțuri într-o singură pagină web.
Concluzie
Sper că ați adăugat cu succes reclamele de subsol lipicioase pe site-ul dvs. Wordpress. Dacă aveți probleme în timpul acestui proces sau orice îndoială, nu ezitați să mă întrebați în secțiunea de comentarii.
De asemenea, spuneți-mi dacă anunțul sticky vă îmbunătățește rata de clic (CTR) sau nu.
Nu uitați să vă abonați la canalul nostru YouTube pentru mai multe tutoriale ca acesta.

