จะเพิ่มโฆษณา Sticky Footer ใน Wordpress ได้อย่างไร?
เผยแพร่แล้ว: 2022-01-06ในบทความนี้ ผมจะแสดงให้คุณเห็นถึงวิธีการเพิ่มโฆษณา Sticky Footer ด้านล่างลง ในเว็บไซต์ Wordpress ของคุณ
โฆษณาแบบติดหนึบใน Adsense ทำงานได้ดีกว่าสำหรับเจ้าของเว็บไซต์ เนื่องจากมีโอกาสที่โฆษณาประเภทนี้จะคลิกเพิ่มขึ้น ดังนั้น อัตราการคลิกผ่าน การแสดงผล และรายได้โดยรวมจึงดีขึ้น
อันที่จริง เว็บไซต์ขนาดใหญ่หลายแห่ง และสำนักพิมพ์ข่าวใช้โฆษณา Sticky ที่ส่วนท้ายเหล่านี้เพื่อเพิ่มรายได้ Adsense
ดังนั้น มาทำความเข้าใจว่าโฆษณาแบบติดหนึบคืออะไร ตัวอย่างโฆษณาแบบติดหนึบ และวิธีใช้งานบนเว็บไซต์ Wordpress ของคุณ
โฆษณาติดหนึบคืออะไร?
ตามชื่อที่แนะนำ โฆษณา Sticky คือโฆษณาที่ยึดตำแหน่งใดตำแหน่งหนึ่งบนเว็บไซต์แม้ว่าผู้ใช้จะเลื่อนดูหน้าเว็บ ก็ตาม ด้วยวิธีนี้ โฆษณาแบบติดหนึบจะได้รับการเปิดเผยที่ดีขึ้นและดึงดูดความสนใจของผู้เข้าชม
คุณยังสามารถได้รับการแสดงผลโฆษณาสูงสุดในโฆษณาแบบติดหนึบนี้ มีฟังก์ชันโฆษณาแบบติดหนึบในการตั้งค่าโฆษณาอัตโนมัติของ Adsense ที่เรียกว่า " โฆษณา Anchor "
แต่เราไม่สามารถปรับแต่งและแสดงโฆษณาตามที่เราเลือกได้ นั่นเป็นเหตุผลที่ในบทความนี้ ผมจะแสดงวิธีที่ง่ายที่สุดในการ เพิ่มโฆษณา Sticky Footer ใน Wordpress
บางคนเรียกพวกเขาว่า โฆษณา Sticky ด้านล่าง หรือ โฆษณาแบบลอย
ผู้ใช้สามารถปิดโฆษณาที่แสดงได้โดยคลิกปุ่มกากบาทด้านบนโฆษณา ด้วยวิธีนี้ คุณจะได้รับรายได้มากขึ้นโดยไม่ขัดขวางประสบการณ์ของผู้ใช้มากนัก
ที่นี้ สิ่งหนึ่งที่ควรทราบคือไม่ใช้รายการที่คลิกได้เหนือโฆษณาเหล่านี้ และต้องแยกจากเนื้อหาที่เหลือ คุณสามารถตรวจสอบหลักเกณฑ์ของ Adsense เกี่ยวกับโฆษณาแบบติดหนึบได้ที่นี่
หลักเกณฑ์ Adsense สำหรับโฆษณาติดหนึบ
- อย่าโหลดหน้าของคุณด้วยโฆษณามากเกินไป คุณต้องตรวจสอบให้แน่ใจว่าโฆษณาทั้งหมด รวมถึงโฆษณาแบบติดหนึบ ควรใช้น้อยกว่าปริมาณเนื้อหาบนหน้าจอที่มองเห็นหรือวิวพอร์ต
- โฆษณา Sticky ในแนวตั้งต้องไม่ทับซ้อนกันหรือทับหน้าเนื้อหาอื่นๆ ของหน้า
- โฆษณาไม่ควรเข้าใกล้เนื้อหา ฟังก์ชันการนำทางของไซต์ (รวมถึงแถบเลื่อน) หรือโฆษณาอื่นมากเกินไป
- การติดตั้งโฆษณาใดๆ จะต้องให้ความแตกต่างที่ชัดเจนระหว่างโฆษณาและเนื้อหา
- ไม่อนุญาตให้หน่วยโฆษณาแบบติดหนึบในแนวนอนลอยออกจากขอบหน้าต่างหรือตามเคอร์เซอร์
- ไม่อนุญาตให้หน่วยโฆษณาแบบติดหนึบในแนวนอนลอยออกจากขอบหน้าต่างหรือตามเคอร์เซอร์
- โฆษณาส่วนท้ายแบบติดหนึบ ไม่ควรครอบคลุมมากกว่า 30% ของคอมพิวเตอร์ แท็บเล็ต หรือหน้าจอมือถือของคุณ
ขั้นตอนในการเพิ่มโฆษณา Sticky Footer ใน Wordpress
ในการเพิ่มโฆษณา Sticky ด้านล่างใน Wordpress ให้ทำตามขั้นตอนด้านล่าง
ขั้นตอนที่ 1 : ลงชื่อเข้าใช้แดชบอร์ด Adsense และสร้างหน่วยโฆษณาแบบดิสเพลย์ที่ปรับเปลี่ยนตามอุปกรณ์
ขั้นตอนที่ 2 : ตอนนี้คัดลอก รหัสผู้จัดพิมพ์ และ รหัสช่องโฆษณาข้อมูล และแทนที่ด้วยรหัสด้านล่าง
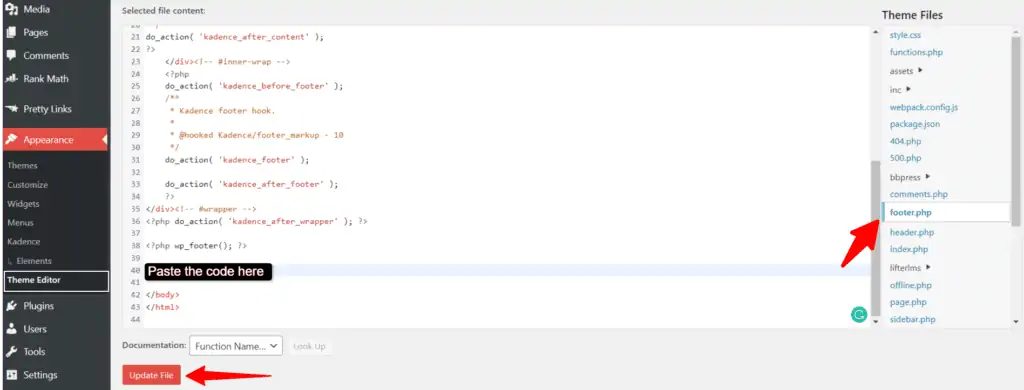
<div class='sticky-ads'> <div class='sticky-ads-close'><svg viewbox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div> <div class='sticky-ads-content'> <ins class="adsbygoogle" data-ad-client="ca-pub-xxxxxxxxxxxxx" data-ad-slot="xxxxxxxxx"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div></div> <style> .sticky-ads{ position: fixed; bottom: 0; left: 0; width: 100%; min-height: 70px; max-height: 200px; padding: 5px 0; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }.sticky-ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); } .sticky-ads .sticky-ads-close svg { width: 22px; height: 22px; fill: #000; } .sticky-ads .sticky-ads-content { overflow: hidden; display: block; position: relative; height: 70px; width: 100%; margin-right: 10px; margin-left: 10px;</style>ขั้นตอนที่ 3 : ตอนนี้ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไขธีม > Footer.php ไฟล์และค้นหาแท็ก </body>

ขั้นตอนที่ 4 : วางโค้ดด้านบนและอัปเดตไฟล์
ตอนนี้โฆษณาส่วนท้ายแบบติดหนึบจะแสดงบนเว็บไซต์ Wordpress ของคุณ คุณสามารถลองเปิดหน้าเว็บในโหมดไม่ระบุตัวตนได้หากใช้งานได้หรือไม่
แก้ปัญหา Sticky Ad
หากรหัสทำงานไม่ถูกต้อง คุณต้องตรวจสอบว่าปลั๊กอินแคชเช่น WP-Rocket หรือแคช LiteSpeed เป็นต้นที่ทำให้เกิดปัญหานี้หรือไม่ ในบางกรณี การตั้งค่าลบ CSS หรือจาวาสคริปต์ที่ไม่ได้ใช้ทำให้เกิดปัญหาประเภทนี้ ทำให้ไม่สามารถโหลดโค้ดในส่วนหน้าได้
คุณสามารถลองปิดใช้งานปลั๊กอินชั่วคราว ล้างแคช และตรวจสอบในโหมดไม่ระบุตัวตน ฉันยังแนะนำให้คุณเพิ่มรหัสในส่วนหัวของเว็บไซต์ของคุณ นอกจากนี้ ในบางกรณี คุณอาจเห็นโฆษณาว่าง บางครั้งอาจเกิดขึ้นหากอัตราการส่งโฆษณาต่ำ ซึ่งหมายความว่าหากไม่มีโฆษณาเพียงพอที่จะแสดงจากฝั่ง AdSense ช่องโฆษณาจะแสดงเป็นค่าว่าง ลองเปิดหน้าเก่าที่เป็นที่นิยมซึ่งคุณได้รับการเข้าชมมากที่สุดและตรวจสอบว่าโฆษณาแสดงหรือไม่

หรือคุณสามารถใช้โค้ด Sticky Ad ทางเลือกนี้บนเว็บไซต์ของคุณ (แจ้งให้เราทราบว่าสิ่งนี้ใช้งานได้หรือไม่)
คู่มือวิดีโอ
หากคุณไม่ต้องการแก้ไขโค้ดของธีม คุณสามารถใช้ปลั๊กอินการจัดการโค้ดที่ให้คุณเพิ่มโค้ดในส่วนหัวและส่วนท้ายได้

สำหรับสิ่งนี้ ฉันชอบใช้ปลั๊กอิน “ Header Footer Code Manager ” โดย “99robots” เป็นปลั๊กอินการจัดการโค้ดฟรีใน Wordpress
คุณยังสามารถตั้งกฎการแสดงผลเป็นโค้ดนี้ เช่น แสดงเฉพาะบน เดสก์ท็อปหรือมือถือ โหลดเฉพาะในหน้าแรกหรือหน้าโพสต์ เป็นต้น
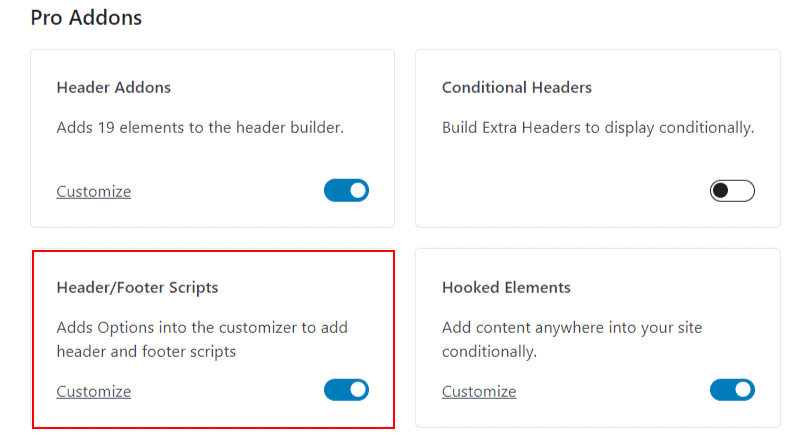
หากคุณกำลังใช้ธีม Kadence เวอร์ชัน Pro คุณสามารถวางโค้ดในส่วน "สคริปต์ส่วนหัว/ส่วนท้าย" ในตัวปรับแต่งได้
คุณสามารถเปิดใช้งานฟังก์ชันนี้ได้โดยไปที่ Appearance > kadence

อีกอย่าง ธีม Kadence มาพร้อมกับฟีเจอร์พิเศษมากมาย และคุณสามารถปรับแต่งเว็บไซต์ Wordpress ของคุณได้อย่างง่ายดาย
นี่คือบางส่วนของบทช่วยสอนเกี่ยวกับธีม Kadence [ วิดีโอ ] ที่คุณอาจสนใจ:
จะซ่อนโฆษณาส่วนท้ายแบบติดหนึบนี้ในหน้าแรกได้อย่างไร
คุณสามารถซ่อนโฆษณาส่วนท้ายแบบติดหนึบจากหน้าแรกของเว็บไซต์ Wordpress ได้โดยการบล็อกการโหลดโค้ดโฆษณา
ดังนั้น สำหรับสิ่งนี้ คุณสามารถใช้ปลั๊กอินตัวจัดการโค้ดที่กล่าวถึงข้างต้น หรือปลั๊กอินตัวจัดการ Adsense เช่น Adinserter บนเว็บไซต์ของคุณ

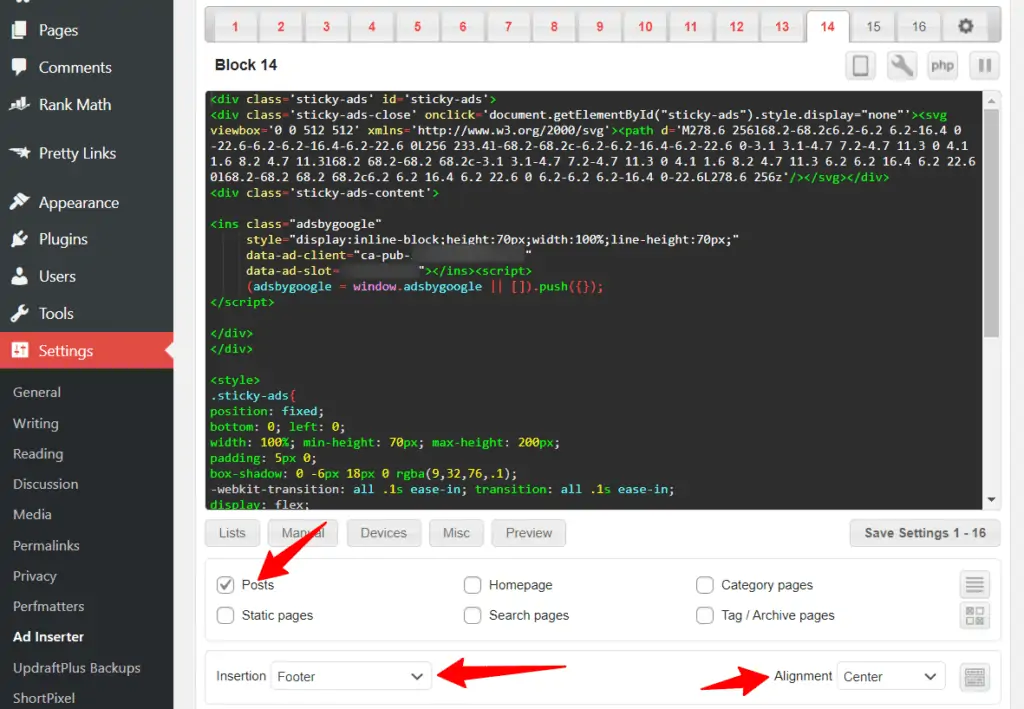
ที่นี่ วางโค้ดในบล็อคใดๆ และตั้งค่าเป็น หน้าโพสต์ เท่านั้น หรือคุณสามารถตรวจสอบหลายตัวเลือกได้ที่นี่
ตอนนี้ตั้งค่าตำแหน่งไว้ที่ ส่วนท้าย และจัดตำแหน่งให้อยู่ ตรงกลาง ดังแสดงในภาพด้านบน
ตอนนี้ให้บันทึกโค้ดและโฆษณาส่วนท้ายแบบติดหนึบจะแสดงเฉพาะใน หน้าโพสต์ เท่านั้นและจะไม่โหลดบนหน้าอื่นๆ ดังนั้น ด้วยวิธีนี้ คุณสามารถปรับแต่งการโหลดโค้ดโฆษณาเพิ่มเติมได้
หมายเหตุ: หากโฆษณาของคุณแสดงไม่ถูกต้องหรือแสดงในหน้าที่จำกัดมาก เราขอแนะนำให้คุณใช้โค้ดใน ส่วนหัว แทนส่วนท้าย นอกจากนี้ อย่าใช้โฆษณามากเกินไปในหน้าเว็บเดียว
บทสรุป
ฉันหวังว่าคุณจะเพิ่มโฆษณาส่วนท้ายที่ติดหนึบลงในเว็บไซต์ Wordpress ของคุณได้สำเร็จ หากคุณมีปัญหาใด ๆ ในระหว่างกระบวนการนี้หรือข้อสงสัยใด ๆ โปรดถามฉันในส่วนความคิดเห็น
นอกจากนี้ บอกฉันด้วยว่าโฆษณา Sticky ช่วยปรับปรุงอัตราการคลิกผ่าน (CTR) ของคุณหรือไม่
อย่าลืมสมัครรับข้อมูลจากช่อง YouTube ของเราเพื่อดูบทแนะนำเพิ่มเติมเช่นนี้

