如何在 Blogger 中添加 Mailchimp 註冊表單?
已發表: 2021-10-07在本文中,我將向您展示如何將電子郵件註冊表單添加到您的 Blogger 網站。
在這裡,我將向您展示在 Blogger 網站的側邊欄中添加 Mailchimp 註冊表單的分步過程。 此訂閱者表格將使用 HTML、CSS 和 Javascript 設計。
那麼,讓我們開始這篇文章。
什麼是電子郵件營銷?
電子郵件營銷是發送有關產品和服務的電子郵件更新並與客戶或客戶建立穩固關係的過程。
您可以使用它來發送有關您的博客的更新或發送免費電子書,邀請用戶加入網絡研討會,或發送折扣券並增加聯盟銷售。
由於 Feedburner 已被 Google 關閉,因此在 Blogger 平台中沒有內置的方式來收集電子郵件。 這就是為什麼您需要像 Mailchimp 這樣的電子郵件營銷工具,它允許我們建立電子郵件列表並免費發送電子郵件。
在 Mailchimp 中,您最多可以免費添加2000名訂閱者,每月發送 10,000 封電子郵件。 如果您想添加更多訂閱者,則可以升級到高級計劃。
Mailchimp 附帶的註冊表單非常基本,看起來不太好。 這就是為什麼我們需要使用 CSS 代碼重新設計這個表單。
因此,讓我們看看如何使用 Blogger 中的 Mailchimp 註冊表單收集訪問者的電子郵件。
在 Blogger 中添加 Mailchimp 註冊表單的步驟
第 1 步:要在 Blogger 中添加電子郵件註冊表單,您需要按照以下步驟操作。
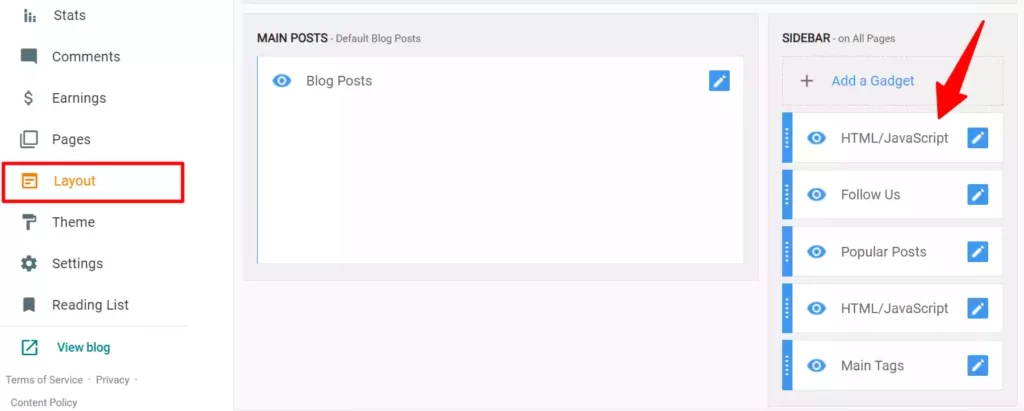
第 2 步:轉到 Blogger 儀表板並單擊佈局部分。 現在在側邊欄中添加一個HTML/Javascript小部件。

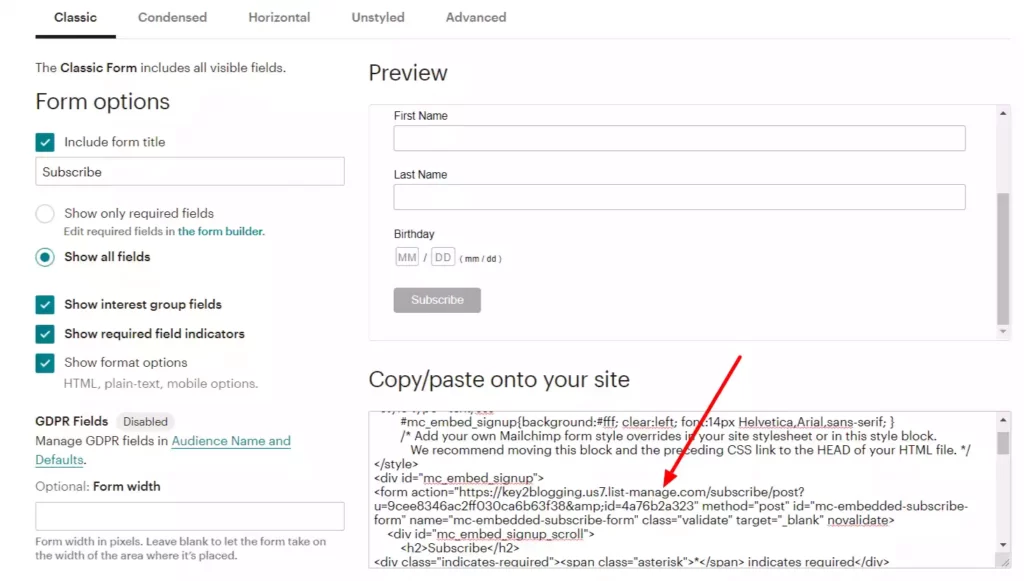
第 3 步:現在復制下面的 HTML 代碼並將其粘貼到小部件部分。
<div class="container"> <!-- Begin Mailchimp Signup Form --> <div> <form action="ADD-YOUR-MAILCHIMP-URL-HERE" method="post" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> <div> <div class="mc-field-group"> <label for="mce-EMAIL">Email Address <span class="asterisk">*</span> </label> <input type="email" value="" name="EMAIL" class="required email" /> </div> <div class="mc-field-group"> <label for="mce-NAME">Name <span class="asterisk">*</span> </label> <input type="text" value="" name="NAME" class="required" /> </div> <div class="clear"> <div class="response"></div> <div class="response"></div> </div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> <div aria-hidden="true"><input type="text" name="b_ac52e8b1ce2a06907e0091d7c_63bf572981" tabindex="-1" value="" /></div> <div class="indicates-required"><span class="asterisk">*</span> indicates required</div> <div class="clear"><input type="submit" value="Subscribe" name="subscribe" class="subscribe" /></div> </div> </form> </div> <script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script><script type='text/javascript'>(function($) {window.fnames = new Array(); window.ftypes = new Array();fnames[0]='EMAIL';ftypes[0]='email';fnames[1]='NAME';ftypes[1]='text';}(jQuery));var $mcj = jQuery.noConflict(true);</script> <!--End mc_embed_signup--> </div>第 4 步:現在登錄到您的 Mailchimp 儀表板並複制並替換上述代碼中的 MailChimp URL。

第 5 步:現在轉到博客主題編輯器並將以下 CSS 代碼粘貼到]]></b:皮膚> 標記或</style> 標籤。
form { background: #004369; border-radius: 30px; padding: 50px 20px 50px 20px; margin: 10px 0 10px; font-size: 22px; position: relative; box-shadow: 0 40px 50px -50px #89fcf3; } form input { display: block; width: 100%; border-radius: 12px; border: none; height: 50px; padding: 15px; background: FFFFFF; color: black; transition: 0.5s; } form input:focus { outline: none; box-shadow: 0px 10px 30px -20px #89fcf3; filter: contrast(85%) } form label { color: #CCCDCF; font-weight: bold; display: inline-block; margin-bottom: 15px; font-size: 22px; } form .subscribe { max-width: 300px; height: auto; background: #DB1F48; border: #E5DDC8 2px solid; border-radius: 45px; font-weight: bold; line-height: normal; margin: 0 auto -80px; } form .subscribe:hover { background: #01949A; color: #151515; cursor: pointer; } /* Mailchimp CSS */ form .mc-field-group { margin-bottom: 20px; } form .indicates-required { color: #CCCDCF; font-size: 0.5em; margin: 35px 0; text-align: center; } form input + .mce_inline_error { display: inline-block; font-size: 0.5em; position: relative; } form input + .mce_inline_error:before { content: ''; width: 0; height: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-bottom: 10px solid #6B0505; position: absolute; top: -10px; }第 6 步:現在保存代碼並將 Mailchimp 電子郵件註冊表單添加到您的博客網站。

如果您在此過程中遇到任何問題,可以參考以下視頻指南。
注意:如果您可以在側邊欄和頁腳區域添加註冊表單,以適合您的為準。
您可以通過修改 CSS 代碼在 Blogger 中進一步自定義此電子郵件訂閱者。 在上面的視頻中,我已經解釋瞭如何做到這一點。
另請閱讀:聯盟營銷的最佳自動回复
我希望在完成本教程之後,您已成功將 Mailchimp 註冊表單添加到您的 Blogger 網站。 如果您仍有任何疑問,請隨時在評論部分問我。
您可以在 Mailchimp 中進一步設置自動化,因此每當新用戶訂閱者加入您的電子郵件列表時,歡迎消息將自動發送到他們的電子郵件地址。 您還可以自動發送電子郵件,這些電子郵件將在幾天或幾周等特定時間間隔後自動發送。
如果您希望我對此進行教程,請在評論部分告訴我。
如需更多此類有趣的更新,請加入我們下面的每週通訊。 謝謝你。

成為第一個獲得更新的人
加入我們的每週時事通訊,將最新的 SEO 新聞、營銷趨勢、獨家博客提示和技巧直接發送到您的郵箱。

