Blogger에서 Mailchimp 가입 양식을 추가하는 방법은 무엇입니까?
게시 됨: 2021-10-07이 기사에서는 Blogger 웹사이트에 이메일 가입 양식을 추가하는 방법을 보여 드리겠습니다.
여기서는 Blogger 웹사이트의 사이드바에 Mailchimp 가입 양식을 추가하는 단계별 프로세스를 보여 드리겠습니다. 이 구독자 양식은 HTML, CSS 및 Javascript를 사용하여 디자인됩니다.
그럼 글을 시작하겠습니다.
이메일 마케팅이란 무엇입니까?
이메일 마케팅은 제품 및 서비스에 대한 업데이트를 이메일로 전송하고 고객 또는 클라이언트와 견고한 관계를 구축하는 프로세스입니다.
이를 사용하여 블로그에 대한 업데이트를 보내거나 무료 전자책을 보내거나 사용자를 웹 세미나에 초대하거나 할인 쿠폰을 보내 제휴 판매를 늘릴 수 있습니다.
Feedburner가 Google에 의해 종료됨에 따라 Blogger 플랫폼에서 이메일을 수집하는 내장된 방법이 없습니다. 그렇기 때문에 이메일 목록을 작성하고 무료로 이메일을 보낼 수 있는 Mailchimp와 같은 이메일 마케팅 도구가 필요합니다.
Mailchimp에서는 최대 2000 명의 구독자를 무료로 추가하고 한 달에 10,000개의 이메일을 보낼 수 있습니다. 더 많은 가입자를 추가하려면 프리미엄 요금제로 업그레이드할 수 있습니다.
Mailchimp와 함께 제공되는 가입 양식은 매우 기본적이며 보기에 좋지 않습니다. 이것이 CSS 코드를 사용하여 이 양식을 다시 디자인해야 하는 이유입니다.
그렇다면 Blogger의 Mailchimp 가입 양식을 사용하여 방문자의 이메일을 수집하는 방법을 확인해 보겠습니다.
Blogger에 Mailchimp 가입 양식을 추가하는 단계
1단계 : Blogger에 이메일 가입 양식을 추가하려면 아래 단계를 따라야 합니다.
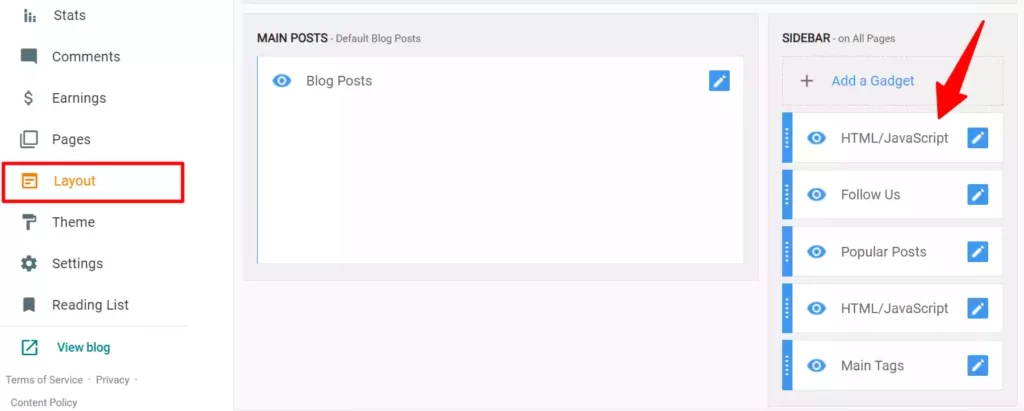
2단계 : Blogger 대시보드로 이동하여 레이아웃 섹션을 클릭합니다. 이제 사이드바에 HTML/Javascript 위젯을 추가합니다.

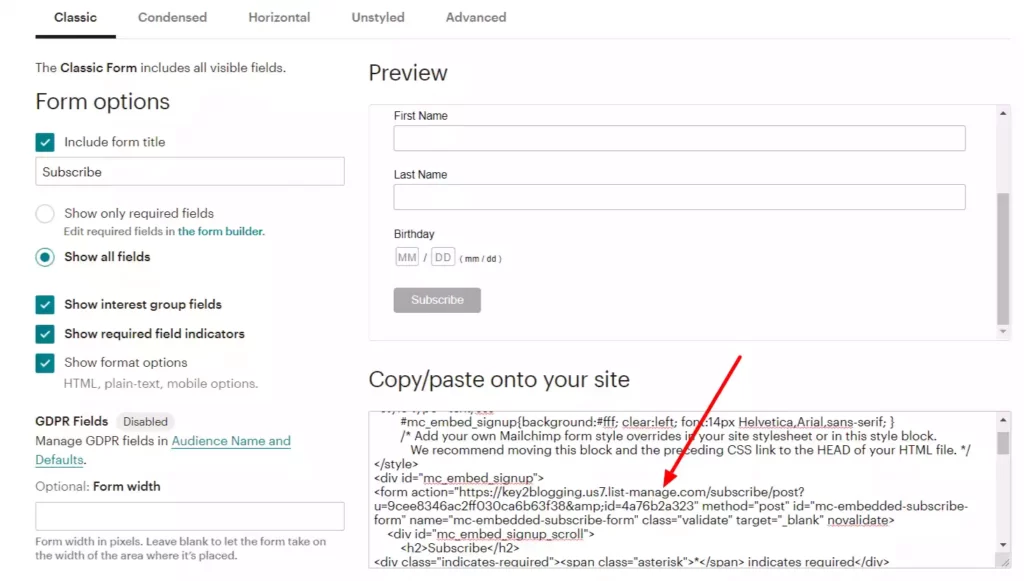
3단계 : 이제 아래 HTML 코드를 복사하여 위젯 섹션에 붙여넣습니다.
<div class="container"> <!-- Begin Mailchimp Signup Form --> <div> <form action="ADD-YOUR-MAILCHIMP-URL-HERE" method="post" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> <div> <div class="mc-field-group"> <label for="mce-EMAIL">Email Address <span class="asterisk">*</span> </label> <input type="email" value="" name="EMAIL" class="required email" /> </div> <div class="mc-field-group"> <label for="mce-NAME">Name <span class="asterisk">*</span> </label> <input type="text" value="" name="NAME" class="required" /> </div> <div class="clear"> <div class="response"></div> <div class="response"></div> </div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> <div aria-hidden="true"><input type="text" name="b_ac52e8b1ce2a06907e0091d7c_63bf572981" tabindex="-1" value="" /></div> <div class="indicates-required"><span class="asterisk">*</span> indicates required</div> <div class="clear"><input type="submit" value="Subscribe" name="subscribe" class="subscribe" /></div> </div> </form> </div> <script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script><script type='text/javascript'>(function($) {window.fnames = new Array(); window.ftypes = new Array();fnames[0]='EMAIL';ftypes[0]='email';fnames[1]='NAME';ftypes[1]='text';}(jQuery));var $mcj = jQuery.noConflict(true);</script> <!--End mc_embed_signup--> </div>4단계 : 이제 Mailchimp 대시보드에 로그인하고 위의 코드에서 MailChimp URL을 복사하여 바꿉니다.

5단계 : 이제 블로거 테마 편집기로 이동하여 아래 CSS 코드를 바로 위에 붙여넣습니다. ]]></b:스킨> 태그 또는 </스타일> 꼬리표.
form { background: #004369; border-radius: 30px; padding: 50px 20px 50px 20px; margin: 10px 0 10px; font-size: 22px; position: relative; box-shadow: 0 40px 50px -50px #89fcf3; } form input { display: block; width: 100%; border-radius: 12px; border: none; height: 50px; padding: 15px; background: FFFFFF; color: black; transition: 0.5s; } form input:focus { outline: none; box-shadow: 0px 10px 30px -20px #89fcf3; filter: contrast(85%) } form label { color: #CCCDCF; font-weight: bold; display: inline-block; margin-bottom: 15px; font-size: 22px; } form .subscribe { max-width: 300px; height: auto; background: #DB1F48; border: #E5DDC8 2px solid; border-radius: 45px; font-weight: bold; line-height: normal; margin: 0 auto -80px; } form .subscribe:hover { background: #01949A; color: #151515; cursor: pointer; } /* Mailchimp CSS */ form .mc-field-group { margin-bottom: 20px; } form .indicates-required { color: #CCCDCF; font-size: 0.5em; margin: 35px 0; text-align: center; } form input + .mce_inline_error { display: inline-block; font-size: 0.5em; position: relative; } form input + .mce_inline_error:before { content: ''; width: 0; height: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-bottom: 10px solid #6B0505; position: absolute; top: -10px; }6단계 : 이제 코드를 저장하면 Mailchimp 이메일 가입 양식이 블로거 웹사이트에 추가됩니다.

이 과정에서 문제가 발생하면 아래 비디오 가이드의 도움을 받을 수 있습니다.
참고: 사이드바와 바닥글 영역 중 자신에게 적합한 영역에 가입 양식을 추가할 수 있는 경우.
CSS 코드를 수정하여 Blogger에서 이 이메일 구독자를 추가로 사용자 정의할 수 있습니다. 위의 동영상에서 어떻게 하면 되는지 설명했습니다.
또한 읽기 : 제휴 마케팅을 위한 최고의 자동 응답기
이 튜토리얼을 따른 후 Blogger 웹사이트에 Mailchimp 가입 양식을 성공적으로 추가하셨기를 바랍니다. 여전히 의심스러운 점이 있으면 언제든지 댓글 섹션에서 저에게 질문하십시오.
Mailchimp에서 자동화를 추가로 설정할 수 있으므로 새 사용자 구독자가 이메일 목록에 가입할 때마다 환영 메시지가 자동으로 해당 이메일 주소로 전송됩니다. 또한 며칠 또는 몇 주와 같은 특정 간격 후에 자동으로 전송되는 이메일을 자동화할 수도 있습니다.
이것에 대한 튜토리얼을 만들고 싶다면 댓글 섹션에 알려주십시오.
이러한 흥미로운 업데이트를 더 보려면 아래의 주간 뉴스레터에 가입하십시오. 고맙습니다.

업데이트를 가장 먼저 받으십시오
주간 뉴스레터에 가입하여 최신 SEO 뉴스, 마케팅 동향, 독점적인 블로깅 팁 및 트릭을 사서함으로 바로 받아보세요.

