如何在 Blogger 中添加 Mailchimp 注册表单?
已发表: 2021-10-07在本文中,我将向您展示如何将电子邮件注册表单添加到您的 Blogger 网站。
在这里,我将向您展示在 Blogger 网站的侧边栏中添加 Mailchimp 注册表单的分步过程。 此订阅者表格将使用 HTML、CSS 和 Javascript 设计。
那么,让我们开始这篇文章。
什么是电子邮件营销?
电子邮件营销是发送有关产品和服务的电子邮件更新并与客户或客户建立稳固关系的过程。
您可以使用它来发送有关您的博客的更新或发送免费电子书、邀请用户加入网络研讨会或发送折扣券并增加会员销售。
由于 Feedburner 已被 Google 关闭,因此在 Blogger 平台中没有内置的方式来收集电子邮件。 这就是为什么您需要像 Mailchimp 这样的电子邮件营销工具,它允许我们建立电子邮件列表并免费发送电子邮件。
在 Mailchimp 中,您最多可以免费添加2000名订阅者,每月发送 10,000 封电子邮件。 如果您想添加更多订阅者,则可以升级到高级计划。
Mailchimp 附带的注册表单非常基本,看起来不太好。 这就是为什么我们需要使用 CSS 代码重新设计这个表单。
因此,让我们看看如何使用 Blogger 中的 Mailchimp 注册表单收集访问者的电子邮件。
在 Blogger 中添加 Mailchimp 注册表单的步骤
第 1 步:要在 Blogger 中添加电子邮件注册表单,您需要按照以下步骤操作。
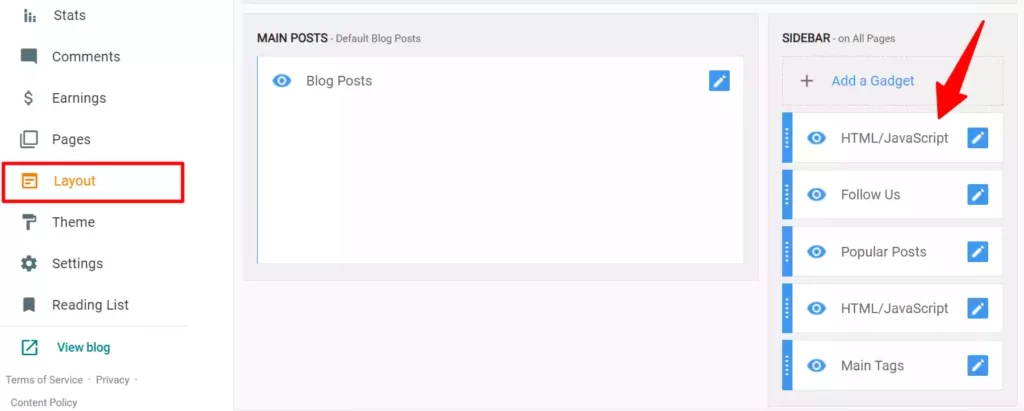
第 2 步:转到 Blogger 仪表板并单击布局部分。 现在在侧边栏中添加一个HTML/Javascript小部件。

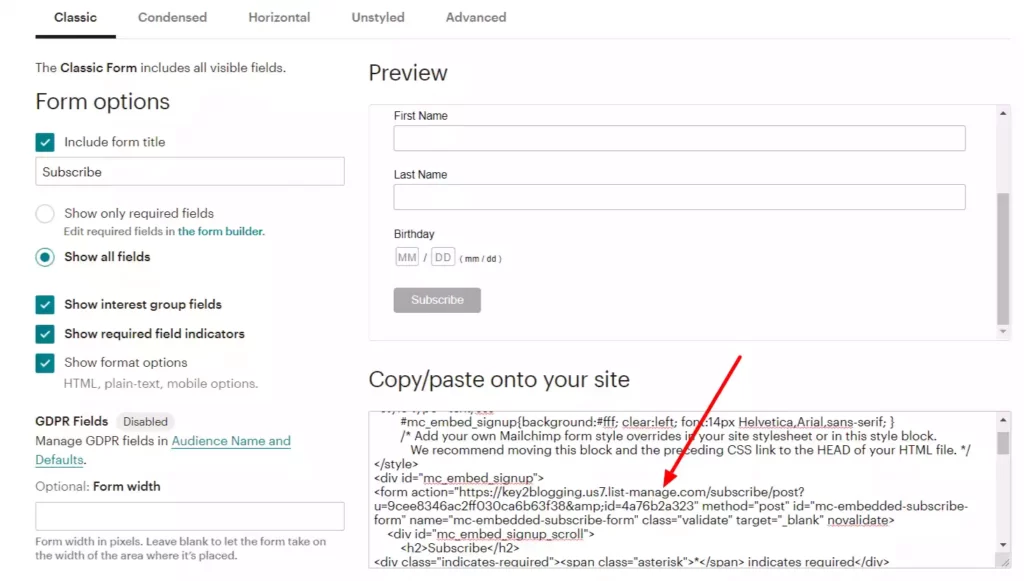
第 3 步:现在复制下面的 HTML 代码并将其粘贴到小部件部分。
<div class="container"> <!-- Begin Mailchimp Signup Form --> <div> <form action="ADD-YOUR-MAILCHIMP-URL-HERE" method="post" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> <div> <div class="mc-field-group"> <label for="mce-EMAIL">Email Address <span class="asterisk">*</span> </label> <input type="email" value="" name="EMAIL" class="required email" /> </div> <div class="mc-field-group"> <label for="mce-NAME">Name <span class="asterisk">*</span> </label> <input type="text" value="" name="NAME" class="required" /> </div> <div class="clear"> <div class="response"></div> <div class="response"></div> </div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> <div aria-hidden="true"><input type="text" name="b_ac52e8b1ce2a06907e0091d7c_63bf572981" tabindex="-1" value="" /></div> <div class="indicates-required"><span class="asterisk">*</span> indicates required</div> <div class="clear"><input type="submit" value="Subscribe" name="subscribe" class="subscribe" /></div> </div> </form> </div> <script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script><script type='text/javascript'>(function($) {window.fnames = new Array(); window.ftypes = new Array();fnames[0]='EMAIL';ftypes[0]='email';fnames[1]='NAME';ftypes[1]='text';}(jQuery));var $mcj = jQuery.noConflict(true);</script> <!--End mc_embed_signup--> </div>第 4 步:现在登录到您的 Mailchimp 仪表板并复制并替换上述代码中的 MailChimp URL。

第 5 步:现在转到博客主题编辑器并将以下 CSS 代码粘贴到]]></b:皮肤> 标记或</style> 标签。
form { background: #004369; border-radius: 30px; padding: 50px 20px 50px 20px; margin: 10px 0 10px; font-size: 22px; position: relative; box-shadow: 0 40px 50px -50px #89fcf3; } form input { display: block; width: 100%; border-radius: 12px; border: none; height: 50px; padding: 15px; background: FFFFFF; color: black; transition: 0.5s; } form input:focus { outline: none; box-shadow: 0px 10px 30px -20px #89fcf3; filter: contrast(85%) } form label { color: #CCCDCF; font-weight: bold; display: inline-block; margin-bottom: 15px; font-size: 22px; } form .subscribe { max-width: 300px; height: auto; background: #DB1F48; border: #E5DDC8 2px solid; border-radius: 45px; font-weight: bold; line-height: normal; margin: 0 auto -80px; } form .subscribe:hover { background: #01949A; color: #151515; cursor: pointer; } /* Mailchimp CSS */ form .mc-field-group { margin-bottom: 20px; } form .indicates-required { color: #CCCDCF; font-size: 0.5em; margin: 35px 0; text-align: center; } form input + .mce_inline_error { display: inline-block; font-size: 0.5em; position: relative; } form input + .mce_inline_error:before { content: ''; width: 0; height: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-bottom: 10px solid #6B0505; position: absolute; top: -10px; }第 6 步:现在保存代码并将 Mailchimp 电子邮件注册表单添加到您的博客网站。

如果您在此过程中遇到任何问题,可以参考以下视频指南。
注意:如果您可以在侧边栏和页脚区域添加注册表单,以适合您的为准。
您可以通过修改 CSS 代码在 Blogger 中进一步自定义此电子邮件订阅者。 在上面的视频中,我已经解释了如何做到这一点。
另请阅读:联盟营销的最佳自动回复
我希望在完成本教程之后,您已成功将 Mailchimp 注册表单添加到您的 Blogger 网站。 如果您仍有任何疑问,请随时在评论部分问我。
您可以在 Mailchimp 中进一步设置自动化,因此每当新用户订阅者加入您的电子邮件列表时,欢迎消息将自动发送到他们的电子邮件地址。 您还可以自动发送电子邮件,这些电子邮件将在几天或几周等特定时间间隔后自动发送。
如果您希望我对此进行教程,请在评论部分告诉我。
如需更多此类有趣的更新,请加入我们下面的每周通讯。 谢谢你。

成为第一个获得更新的人
加入我们的每周时事通讯,将最新的 SEO 新闻、营销趋势、独家博客提示和技巧直接发送到您的邮箱。

