Blogger'da Mailchimp Kayıt Formu Nasıl Eklenir?
Yayınlanan: 2021-10-07Bu yazıda, Blogger web sitenize nasıl e-posta kayıt formu ekleyebileceğinizi göstereceğim.
Burada, Blogger web sitesinin kenar çubuğuna Mailchimp kayıt formunu ekleme işlemini adım adım göstereceğim. Bu abone formu HTML, CSS ve Javascript kullanılarak tasarlanacaktır.
Öyleyse makaleye başlayalım.
E-posta Pazarlama Nedir?
E-posta pazarlama, ürünler ve hizmetler hakkında e-posta güncellemeleri gönderme ve müşteri veya müşteri ile sağlam bir ilişki kurma sürecidir.
Blogunuzla ilgili güncellemeler göndermek veya ücretsiz bir e-kitap göndermek, kullanıcıları web seminerlerine katılmaya davet etmek veya indirim kuponları göndermek ve Satış Ortağı satışlarını artırmak için kullanabilirsiniz.
Feedburner Google tarafından kapatıldığından, Blogger platformunda e-posta toplamanın yerleşik bir yolu yoktur. Bu nedenle Mailchimp gibi bir e-posta listesi oluşturmamıza ve ücretsiz olarak e-posta göndermemize olanak tanıyan bir e-posta pazarlama aracına ihtiyacınız var.
Mailchimp'te 2000'e kadar ücretsiz abone ekleyebilir ve ayda 10.000 e-posta gönderebilirsiniz. Daha fazla abone eklemek istiyorsanız premium plana yükseltebilirsiniz.
Mailchimp ile birlikte gelen kayıt formu çok basit ve iyi görünmüyor. Bu yüzden bu formu CSS kodlarını kullanarak yeniden tasarlamamız gerekiyor.
Öyleyse, Blogger'daki Mailchimp kayıt formunu kullanarak ziyaretçilerinizin e-postalarını nasıl toplayabileceğinizi kontrol edelim.
Blogger'da Mailchimp kayıt formu ekleme adımları
Adım-1 : Blogger'da bir e-posta kayıt formu eklemek için aşağıdaki adımları izlemeniz gerekir.
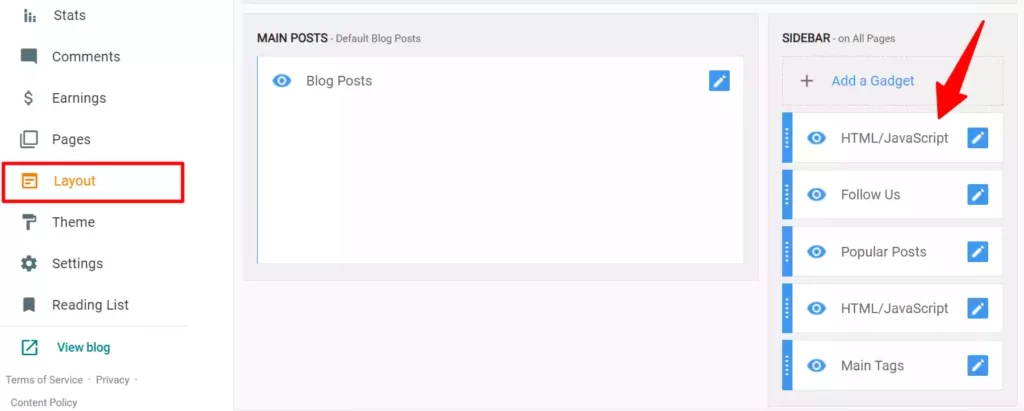
Adım-2 : Blogger panosuna gidin ve Düzen bölümüne tıklayın. Şimdi kenar çubuğuna bir HTML/Javascript widget'ı ekleyin.

Adım-3 : Şimdi aşağıdaki HTML kodunu kopyalayın ve widget bölümüne yapıştırın.
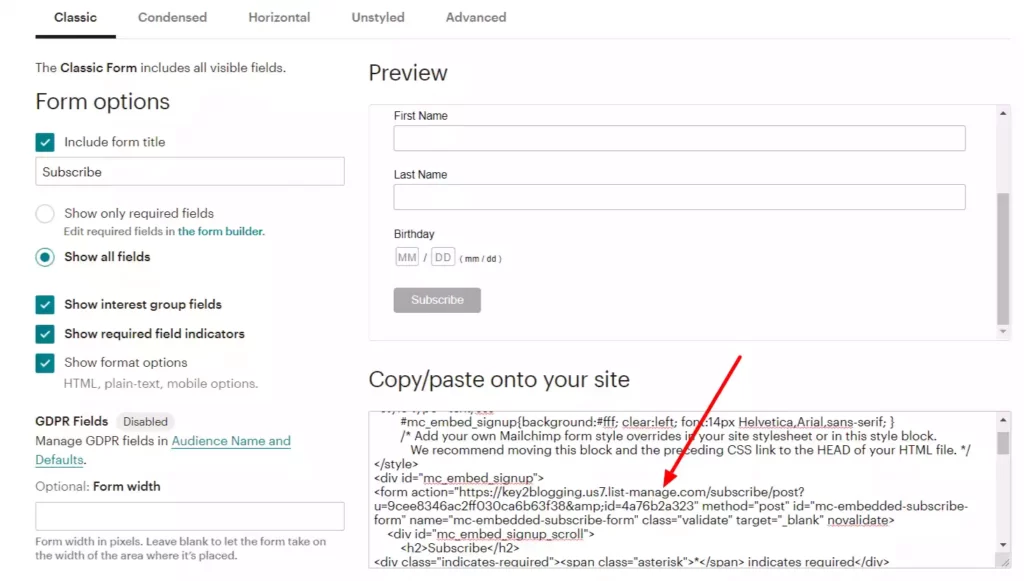
<div class="container"> <!-- Begin Mailchimp Signup Form --> <div> <form action="ADD-YOUR-MAILCHIMP-URL-HERE" method="post" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> <div> <div class="mc-field-group"> <label for="mce-EMAIL">Email Address <span class="asterisk">*</span> </label> <input type="email" value="" name="EMAIL" class="required email" /> </div> <div class="mc-field-group"> <label for="mce-NAME">Name <span class="asterisk">*</span> </label> <input type="text" value="" name="NAME" class="required" /> </div> <div class="clear"> <div class="response"></div> <div class="response"></div> </div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> <div aria-hidden="true"><input type="text" name="b_ac52e8b1ce2a06907e0091d7c_63bf572981" tabindex="-1" value="" /></div> <div class="indicates-required"><span class="asterisk">*</span> indicates required</div> <div class="clear"><input type="submit" value="Subscribe" name="subscribe" class="subscribe" /></div> </div> </form> </div> <script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script><script type='text/javascript'>(function($) {window.fnames = new Array(); window.ftypes = new Array();fnames[0]='EMAIL';ftypes[0]='email';fnames[1]='NAME';ftypes[1]='text';}(jQuery));var $mcj = jQuery.noConflict(true);</script> <!--End mc_embed_signup--> </div>Adım-4 : Şimdi Mailchimp kontrol panelinize giriş yapın ve yukarıdaki koddaki MailChimp URL'sini kopyalayıp değiştirin.

Adım 5 : Şimdi blogger tema düzenleyicisine gidin ve aşağıdaki CSS kodunu hemen üstüne yapıştırın. ]]></b:cilt> etiket veya </style> etiket.
form { background: #004369; border-radius: 30px; padding: 50px 20px 50px 20px; margin: 10px 0 10px; font-size: 22px; position: relative; box-shadow: 0 40px 50px -50px #89fcf3; } form input { display: block; width: 100%; border-radius: 12px; border: none; height: 50px; padding: 15px; background: FFFFFF; color: black; transition: 0.5s; } form input:focus { outline: none; box-shadow: 0px 10px 30px -20px #89fcf3; filter: contrast(85%) } form label { color: #CCCDCF; font-weight: bold; display: inline-block; margin-bottom: 15px; font-size: 22px; } form .subscribe { max-width: 300px; height: auto; background: #DB1F48; border: #E5DDC8 2px solid; border-radius: 45px; font-weight: bold; line-height: normal; margin: 0 auto -80px; } form .subscribe:hover { background: #01949A; color: #151515; cursor: pointer; } /* Mailchimp CSS */ form .mc-field-group { margin-bottom: 20px; } form .indicates-required { color: #CCCDCF; font-size: 0.5em; margin: 35px 0; text-align: center; } form input + .mce_inline_error { display: inline-block; font-size: 0.5em; position: relative; } form input + .mce_inline_error:before { content: ''; width: 0; height: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-bottom: 10px solid #6B0505; position: absolute; top: -10px; }Adım 6 : Şimdi kodu kaydedin ve Mailchimp e-posta kayıt formu blogger web sitenize eklenir.

Bu süreçte herhangi bir sorunla karşılaşırsanız aşağıdaki videolu rehberden yardım alabilirsiniz.
Not: Kayıt formunu hem kenar çubuğuna hem de altbilgi alanına ekleyebilirsiniz, hangisi sizin için uygunsa.
CSS kodunu değiştirerek bu e-posta abonesini Blogger'da daha fazla özelleştirebilirsiniz. Yukarıdaki videoda bunu nasıl yapabileceğinizi anlattım.
Ayrıca Okuyun : Satış Ortağı pazarlaması için En İyi Otomatik Yanıtlayıcılar
Umarım bu öğreticiyi izledikten sonra Mailchimp kayıt formunu Blogger web sitenize başarıyla eklemişsinizdir. Hala herhangi bir şüpheniz varsa, yorum bölümünde bana sormaktan çekinmeyin.
Mailchimp'te otomasyonu daha fazla ayarlayabilirsiniz, böylece yeni bir kullanıcı abonesi e-posta listenize katıldığında, e-posta adresine otomatik olarak bir hoş geldiniz mesajı gönderilir. Günler veya haftalar gibi belirli aralıklarla otomatik olarak gönderilecek e-postaları da otomatikleştirebilirsiniz.
Bununla ilgili bir eğitim yapmamı istiyorsanız, yorum bölümünde bana bildirin.
Bu tür daha ilginç güncellemeler için aşağıdaki Haftalık bültenimize katılın. Teşekkürler.

Güncellemeyi İlk Alan Siz Olun
En son SEO Haberlerini, pazarlama trendlerini, özel Bloglama ipuçlarını ve püf noktalarını doğrudan posta kutunuza almak için haftalık Bültenimize katılın.

