كيفية إضافة نموذج الاشتراك في Mailchimp في Blogger؟
نشرت: 2021-10-07في هذه المقالة ، سأوضح لك كيف يمكنك إضافة نموذج تسجيل بريد إلكتروني إلى موقع Blogger الخاص بك.
هنا ، سأوضح لك العملية خطوة بخطوة لإضافة نموذج الاشتراك في Mailchimp في الشريط الجانبي لموقع Blogger على الويب. سيتم تصميم نموذج الاشتراك هذا باستخدام HTML و CSS و Javascript.
لذا ، لنبدأ المقال.
ما هو التسويق عبر البريد الإلكتروني؟
التسويق عبر البريد الإلكتروني هو عملية إرسال تحديثات البريد الإلكتروني حول المنتجات والخدمات وبناء علاقة قوية مع العميل أو العميل.
يمكنك استخدامه لإرسال تحديثات حول مدونتك أو إرسال كتاب إلكتروني مجاني ، أو دعوة المستخدمين للانضمام إلى ندوات عبر الإنترنت ، أو إرسال كوبونات خصم وزيادة مبيعات الشركات التابعة.
نظرًا لإغلاق Feedburner بواسطة Google ، لا توجد طريقة مضمنة لجمع رسائل البريد الإلكتروني في منصة Blogger. لهذا السبب تحتاج إلى أداة تسويق عبر البريد الإلكتروني مثل Mailchimp والتي تتيح لنا إنشاء قائمة بريد إلكتروني وإرسال رسائل بريد إلكتروني مجانًا.
في Mailchimp ، يمكنك إضافة ما يصل إلى 2000 مشترك مجانًا وإرسال 10000 بريد إلكتروني شهريًا. وإذا كنت ترغب في إضافة المزيد من المشتركين ، فيمكنك الترقية إلى الخطة المميزة.
نموذج الاشتراك الذي يأتي مع Mailchimp أساسي جدًا ولا يبدو جيدًا. لهذا السبب نحتاج إلى إعادة تصميم هذا النموذج باستخدام أكواد CSS.
لذلك ، دعنا نتحقق من كيفية جمع رسائل البريد الإلكتروني للزائرين باستخدام نموذج الاشتراك في Mailchimp في Blogger.
خطوات إضافة نموذج الاشتراك في Mailchimp في Blogger
الخطوة 1 : لإضافة نموذج اشتراك بالبريد الإلكتروني في Blogger ، يلزمك اتباع الخطوات التالية.
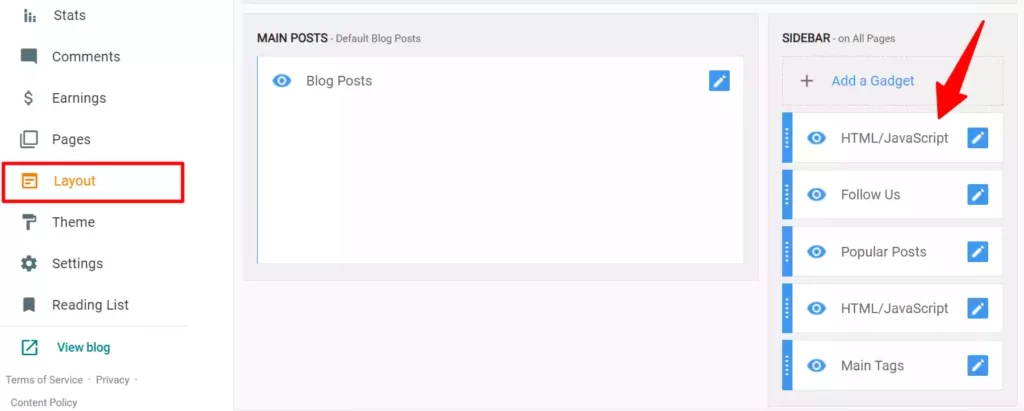
الخطوة 2 : اذهب إلى لوحة تحكم Blogger وانقر على قسم Layout. أضف الآن عنصر واجهة مستخدم HTML / Javascript في الشريط الجانبي.

الخطوة 3 : الآن انسخ كود HTML أدناه والصقه في قسم الأدوات.
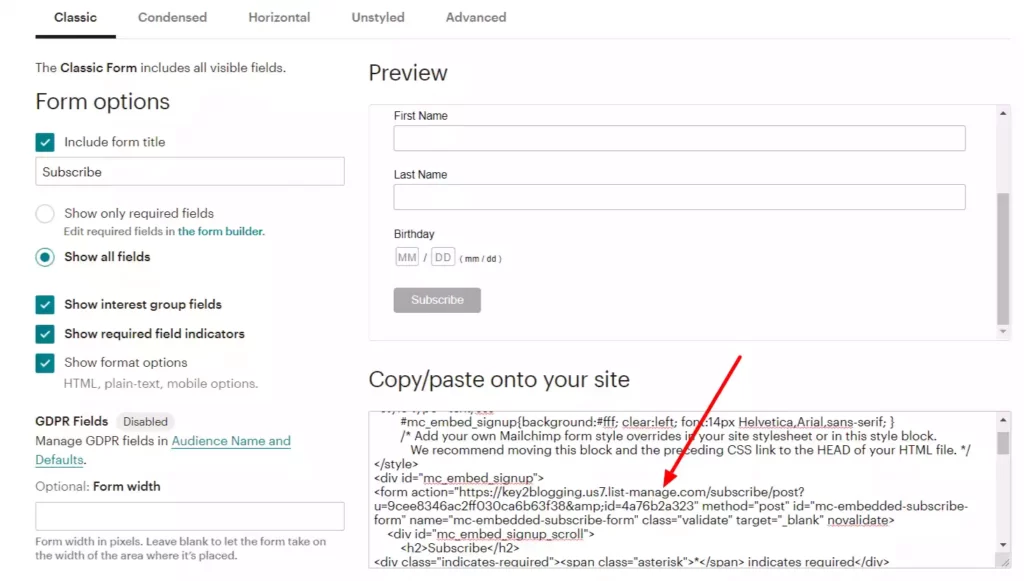
<div class="container"> <!-- Begin Mailchimp Signup Form --> <div> <form action="ADD-YOUR-MAILCHIMP-URL-HERE" method="post" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> <div> <div class="mc-field-group"> <label for="mce-EMAIL">Email Address <span class="asterisk">*</span> </label> <input type="email" value="" name="EMAIL" class="required email" /> </div> <div class="mc-field-group"> <label for="mce-NAME">Name <span class="asterisk">*</span> </label> <input type="text" value="" name="NAME" class="required" /> </div> <div class="clear"> <div class="response"></div> <div class="response"></div> </div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> <div aria-hidden="true"><input type="text" name="b_ac52e8b1ce2a06907e0091d7c_63bf572981" tabindex="-1" value="" /></div> <div class="indicates-required"><span class="asterisk">*</span> indicates required</div> <div class="clear"><input type="submit" value="Subscribe" name="subscribe" class="subscribe" /></div> </div> </form> </div> <script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script><script type='text/javascript'>(function($) {window.fnames = new Array(); window.ftypes = new Array();fnames[0]='EMAIL';ftypes[0]='email';fnames[1]='NAME';ftypes[1]='text';}(jQuery));var $mcj = jQuery.noConflict(true);</script> <!--End mc_embed_signup--> </div>الخطوة 4 : الآن قم بتسجيل الدخول إلى لوحة معلومات Mailchimp الخاصة بك وانسخ واستبدل عنوان URL الخاص بـ MailChimp في الكود أعلاه.

الخطوة 5 : انتقل الآن إلى محرر سمة blogger والصق رمز CSS أدناه أعلى ملف ]]> </ ب: الجلد> علامة أو </style> بطاقة شعار.
form { background: #004369; border-radius: 30px; padding: 50px 20px 50px 20px; margin: 10px 0 10px; font-size: 22px; position: relative; box-shadow: 0 40px 50px -50px #89fcf3; } form input { display: block; width: 100%; border-radius: 12px; border: none; height: 50px; padding: 15px; background: FFFFFF; color: black; transition: 0.5s; } form input:focus { outline: none; box-shadow: 0px 10px 30px -20px #89fcf3; filter: contrast(85%) } form label { color: #CCCDCF; font-weight: bold; display: inline-block; margin-bottom: 15px; font-size: 22px; } form .subscribe { max-width: 300px; height: auto; background: #DB1F48; border: #E5DDC8 2px solid; border-radius: 45px; font-weight: bold; line-height: normal; margin: 0 auto -80px; } form .subscribe:hover { background: #01949A; color: #151515; cursor: pointer; } /* Mailchimp CSS */ form .mc-field-group { margin-bottom: 20px; } form .indicates-required { color: #CCCDCF; font-size: 0.5em; margin: 35px 0; text-align: center; } form input + .mce_inline_error { display: inline-block; font-size: 0.5em; position: relative; } form input + .mce_inline_error:before { content: ''; width: 0; height: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-bottom: 10px solid #6B0505; position: absolute; top: -10px; }الخطوة 6 : الآن احفظ الرمز وسيُضاف نموذج الاشتراك في البريد الإلكتروني Mailchimp إلى موقع blogger على الويب.

إذا واجهت أي مشكلة أثناء هذه العملية ، يمكنك الحصول على المساعدة من دليل الفيديو أدناه.
ملاحظة: إذا كان بإمكانك إضافة نموذج التسجيل في كل من الشريط الجانبي ومنطقة التذييل ، أيهما يناسبك.
يمكنك أيضًا تخصيص مشترك البريد الإلكتروني هذا في Blogger عن طريق تعديل كود CSS. في الفيديو أعلاه ، شرحت كيف يمكنك القيام بذلك.
اقرأ أيضًا : أفضل أجهزة الرد الآلي للتسويق بالعمولة
آمل بعد اتباع هذا البرنامج التعليمي ، أن تكون قد نجحت في إضافة نموذج الاشتراك في Mailchimp إلى موقع Blogger على الويب. إذا كنت لا تزال لديك أي شكوك ، فلا تتردد في سؤالي في قسم التعليقات.
يمكنك أيضًا ضبط الأتمتة في Mailchimp ، لذلك عندما ينضم مشترك مستخدم جديد إلى قائمة البريد الإلكتروني الخاصة بك ، سيتم إرسال رسالة ترحيب تلقائيًا إلى عنوان بريده الإلكتروني. يمكنك أيضًا أتمتة رسائل البريد الإلكتروني التي ستُرسل تلقائيًا بعد فترات زمنية معينة مثل الأيام أو الأسابيع.
إذا كنت تريد مني تقديم برنامج تعليمي حول هذا ، فأخبرني بذلك في قسم التعليقات.
لمزيد من هذه التحديثات الشيقة ، انضم إلى النشرة الإخبارية الأسبوعية أدناه. شكرًا لك.

كن أول من يحصل على التحديث
انضم إلى نشرتنا الإخبارية الأسبوعية للحصول على أحدث أخبار تحسين محركات البحث واتجاهات التسويق ونصائح وحيل التدوين الحصرية في صندوق بريدك مباشرة.

