¿Cómo agregar un formulario de registro de Mailchimp en Blogger?
Publicado: 2021-10-07En este artículo, le mostraré cómo puede agregar un formulario de registro de correo electrónico a su sitio web de Blogger.
Aquí, le mostraré el proceso paso a paso para agregar el formulario de registro de Mailchimp en la barra lateral del sitio web de Blogger. Este formulario de suscripción se diseñará utilizando HTML, CSS y Javascript.
Entonces, comencemos el artículo.
¿Qué es el marketing por correo electrónico?
El marketing por correo electrónico es el proceso de enviar actualizaciones por correo electrónico sobre productos y servicios y construir una relación sólida con el cliente o el cliente.
Puede usarlo para enviar actualizaciones sobre su blog o enviar un libro electrónico gratuito, invitar a los usuarios a unirse a seminarios web o enviar cupones de descuento y aumentar las ventas de afiliados.
Como Google cierra Feedburner, no hay una forma integrada de recopilar correos electrónicos en la plataforma de Blogger. Es por eso que necesita una herramienta de marketing por correo electrónico como Mailchimp que nos permita crear una lista de correo electrónico y enviar correos electrónicos de forma gratuita.
En Mailchimp, puede agregar hasta 2000 suscriptores de forma gratuita y enviar 10,000 correos electrónicos por mes. Y si desea agregar más suscriptores, puede actualizar al plan premium.
El formulario de registro que viene con Mailchimp es muy básico y no se ve bien. Es por eso que necesitamos rediseñar este formulario usando códigos CSS.
Entonces, veamos cómo puede recopilar correos electrónicos de sus visitantes utilizando el formulario de registro de Mailchimp en Blogger.
Pasos para agregar el formulario de registro de Mailchimp en Blogger
Paso 1 : para agregar un formulario de registro de correo electrónico en Blogger, debe seguir los pasos a continuación.
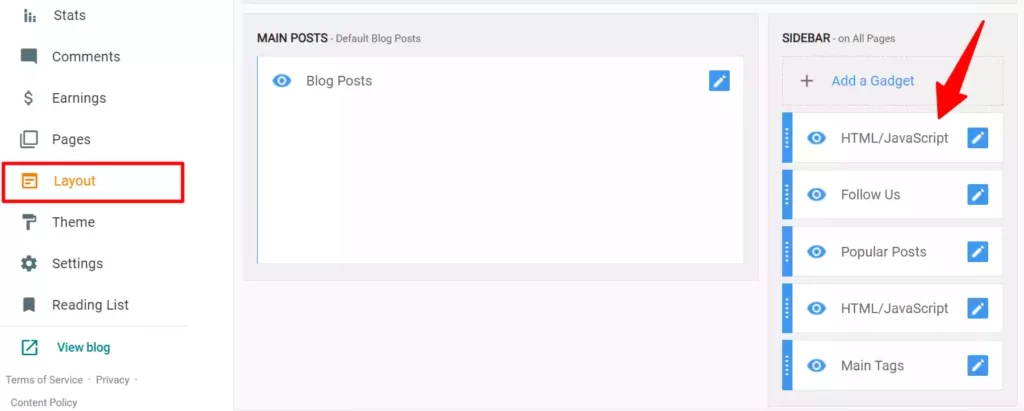
Paso 2 : Vaya al panel de control de Blogger y haga clic en la sección Diseño. Ahora agregue un widget de HTML/Javascript en la barra lateral.

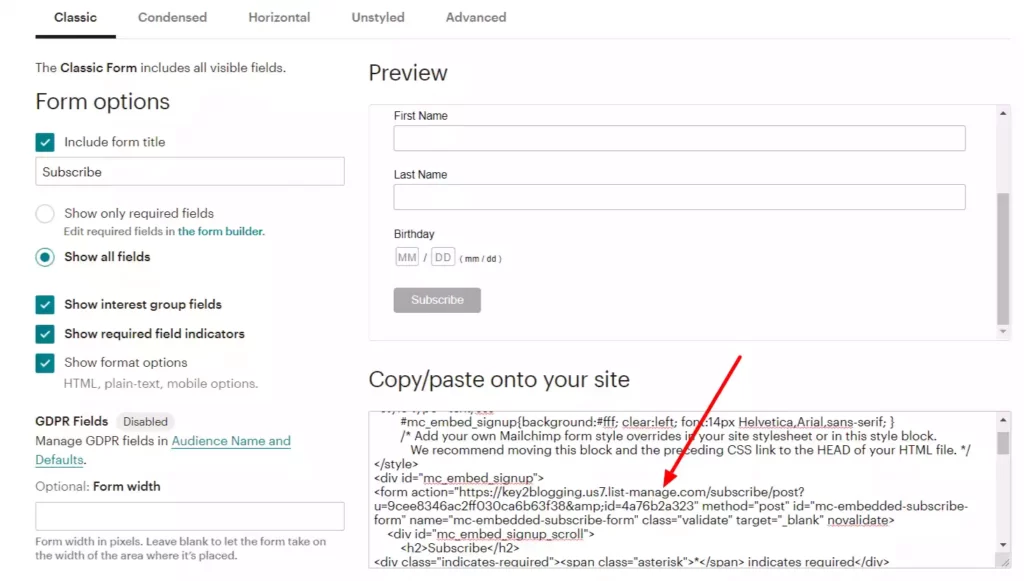
Paso 3 : ahora copie el código HTML a continuación y péguelo en la sección de widgets.
<div class="container"> <!-- Begin Mailchimp Signup Form --> <div> <form action="ADD-YOUR-MAILCHIMP-URL-HERE" method="post" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> <div> <div class="mc-field-group"> <label for="mce-EMAIL">Email Address <span class="asterisk">*</span> </label> <input type="email" value="" name="EMAIL" class="required email" /> </div> <div class="mc-field-group"> <label for="mce-NAME">Name <span class="asterisk">*</span> </label> <input type="text" value="" name="NAME" class="required" /> </div> <div class="clear"> <div class="response"></div> <div class="response"></div> </div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> <div aria-hidden="true"><input type="text" name="b_ac52e8b1ce2a06907e0091d7c_63bf572981" tabindex="-1" value="" /></div> <div class="indicates-required"><span class="asterisk">*</span> indicates required</div> <div class="clear"><input type="submit" value="Subscribe" name="subscribe" class="subscribe" /></div> </div> </form> </div> <script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script><script type='text/javascript'>(function($) {window.fnames = new Array(); window.ftypes = new Array();fnames[0]='EMAIL';ftypes[0]='email';fnames[1]='NAME';ftypes[1]='text';}(jQuery));var $mcj = jQuery.noConflict(true);</script> <!--End mc_embed_signup--> </div>Paso 4 : ahora inicie sesión en su panel de control de Mailchimp y copie y reemplace la URL de MailChimp en el código anterior.

Paso 5 : ahora ve al editor de temas de Blogger y pega el siguiente código CSS justo encima del ]]></b:piel> etiquetar o </estilo> etiqueta.
form { background: #004369; border-radius: 30px; padding: 50px 20px 50px 20px; margin: 10px 0 10px; font-size: 22px; position: relative; box-shadow: 0 40px 50px -50px #89fcf3; } form input { display: block; width: 100%; border-radius: 12px; border: none; height: 50px; padding: 15px; background: FFFFFF; color: black; transition: 0.5s; } form input:focus { outline: none; box-shadow: 0px 10px 30px -20px #89fcf3; filter: contrast(85%) } form label { color: #CCCDCF; font-weight: bold; display: inline-block; margin-bottom: 15px; font-size: 22px; } form .subscribe { max-width: 300px; height: auto; background: #DB1F48; border: #E5DDC8 2px solid; border-radius: 45px; font-weight: bold; line-height: normal; margin: 0 auto -80px; } form .subscribe:hover { background: #01949A; color: #151515; cursor: pointer; } /* Mailchimp CSS */ form .mc-field-group { margin-bottom: 20px; } form .indicates-required { color: #CCCDCF; font-size: 0.5em; margin: 35px 0; text-align: center; } form input + .mce_inline_error { display: inline-block; font-size: 0.5em; position: relative; } form input + .mce_inline_error:before { content: ''; width: 0; height: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-bottom: 10px solid #6B0505; position: absolute; top: -10px; }Paso 6 : ahora guarde el código y el formulario de registro de correo electrónico de Mailchimp se agregará a su sitio web de blogger.

Si tiene algún problema durante este proceso, puede tomar la ayuda de la guía de video a continuación.
Nota: si puede agregar el formulario de registro tanto en la barra lateral como en el área del pie de página, lo que sea adecuado para usted.
Puede personalizar aún más este suscriptor de correo electrónico en Blogger modificando el código CSS. En el video de arriba, he explicado cómo puedes hacer eso.
Lea también : Las mejores respuestas automáticas para marketing de afiliados
Espero que después de seguir este tutorial, haya agregado con éxito el formulario de registro de Mailchimp a su sitio web de Blogger. Si todavía tienes alguna duda, no dudes en preguntarme en la sección de comentarios.
Puede configurar aún más la automatización en Mailchimp, por lo que cada vez que un nuevo usuario suscriptor se una a su lista de correo electrónico, se enviará automáticamente un mensaje de bienvenida a su dirección de correo electrónico. También puede automatizar correos electrónicos que se enviarán automáticamente después de ciertos intervalos, como días o semanas.
Si quieres que haga un tutorial sobre esto, házmelo saber en la sección de comentarios.
Para obtener más actualizaciones interesantes, únase a nuestro boletín semanal a continuación. Gracias.

Sea el primero en obtener la actualización
Únase a nuestro boletín semanal para obtener las últimas noticias de SEO, tendencias de marketing, consejos y trucos exclusivos para blogs, directamente en su buzón de correo.

