Jak dodać formularz rejestracji Mailchimp w Bloggerze?
Opublikowany: 2021-10-07W tym artykule pokażę, jak dodać formularz rejestracji e-mail do swojej witryny Bloggera.
Tutaj pokażę Ci krok po kroku proces dodawania formularza rejestracji Mailchimp na pasku bocznym witryny Bloggera. Ten formularz subskrybenta zostanie zaprojektowany przy użyciu HTML, CSS i JavaScript.
Zacznijmy więc artykuł.
Co to jest marketing e-mailowy?
E-mail marketing to proces wysyłania wiadomości e-mail o produktach i usługach oraz budowania trwałych relacji z klientem lub klientem.
Możesz go używać do wysyłania aktualizacji o swoim blogu lub darmowego ebooka, zapraszania użytkowników na webinary lub wysyłania kuponów rabatowych i zwiększania sprzedaży w programie Affiliate.
Ponieważ Feedburner jest zamknięty przez Google, nie ma wbudowanego sposobu zbierania e-maili na platformie Blogger. Dlatego potrzebujesz narzędzia do e-mail marketingu, takiego jak Mailchimp, które pozwala nam budować listę e-mailową i wysyłać e-maile za darmo.
W Mailchimp możesz dodać do 2000 subskrybentów za darmo i wysyłać 10 000 e-maili miesięcznie. A jeśli chcesz dodać więcej subskrybentów, możesz przejść na plan premium.
Formularz rejestracji dostarczany z Mailchimp jest bardzo prosty i nie wygląda dobrze. Dlatego musimy przeprojektować ten formularz za pomocą kodów CSS.
Sprawdźmy więc, jak możesz zbierać e-maile od odwiedzających za pomocą formularza rejestracji Mailchimp w Bloggerze.
Jak dodać formularz rejestracji Mailchimp w Bloggerze
Krok 1 : aby dodać formularz rejestracji e-mail w Bloggerze, wykonaj poniższe czynności.
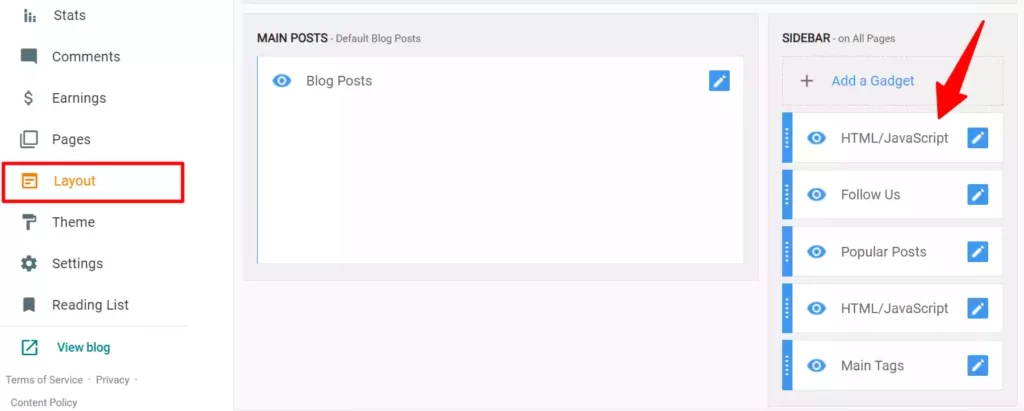
Krok 2 : Przejdź do pulpitu nawigacyjnego Bloggera i kliknij sekcję Układ. Teraz dodaj widżet HTML/Javascript na pasku bocznym.

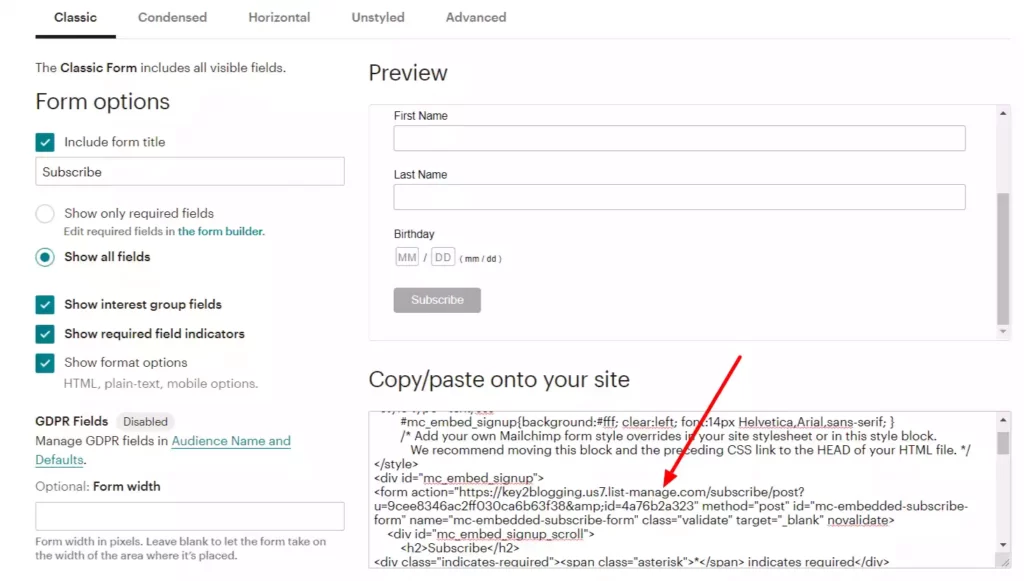
Step-3 : Teraz skopiuj poniższy kod HTML i wklej go do sekcji widżetów.
<div class="container"> <!-- Begin Mailchimp Signup Form --> <div> <form action="ADD-YOUR-MAILCHIMP-URL-HERE" method="post" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> <div> <div class="mc-field-group"> <label for="mce-EMAIL">Email Address <span class="asterisk">*</span> </label> <input type="email" value="" name="EMAIL" class="required email" /> </div> <div class="mc-field-group"> <label for="mce-NAME">Name <span class="asterisk">*</span> </label> <input type="text" value="" name="NAME" class="required" /> </div> <div class="clear"> <div class="response"></div> <div class="response"></div> </div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> <div aria-hidden="true"><input type="text" name="b_ac52e8b1ce2a06907e0091d7c_63bf572981" tabindex="-1" value="" /></div> <div class="indicates-required"><span class="asterisk">*</span> indicates required</div> <div class="clear"><input type="submit" value="Subscribe" name="subscribe" class="subscribe" /></div> </div> </form> </div> <script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script><script type='text/javascript'>(function($) {window.fnames = new Array(); window.ftypes = new Array();fnames[0]='EMAIL';ftypes[0]='email';fnames[1]='NAME';ftypes[1]='text';}(jQuery));var $mcj = jQuery.noConflict(true);</script> <!--End mc_embed_signup--> </div>Krok 4 : Teraz zaloguj się do pulpitu nawigacyjnego Mailchimp i skopiuj i zastąp adres URL MailChimp w powyższym kodzie.

Krok-5 : Teraz przejdź do edytora motywów blogera i wklej poniższy kod CSS tuż nad ]]></b:skóra> tag lub </style> etykietka.
form { background: #004369; border-radius: 30px; padding: 50px 20px 50px 20px; margin: 10px 0 10px; font-size: 22px; position: relative; box-shadow: 0 40px 50px -50px #89fcf3; } form input { display: block; width: 100%; border-radius: 12px; border: none; height: 50px; padding: 15px; background: FFFFFF; color: black; transition: 0.5s; } form input:focus { outline: none; box-shadow: 0px 10px 30px -20px #89fcf3; filter: contrast(85%) } form label { color: #CCCDCF; font-weight: bold; display: inline-block; margin-bottom: 15px; font-size: 22px; } form .subscribe { max-width: 300px; height: auto; background: #DB1F48; border: #E5DDC8 2px solid; border-radius: 45px; font-weight: bold; line-height: normal; margin: 0 auto -80px; } form .subscribe:hover { background: #01949A; color: #151515; cursor: pointer; } /* Mailchimp CSS */ form .mc-field-group { margin-bottom: 20px; } form .indicates-required { color: #CCCDCF; font-size: 0.5em; margin: 35px 0; text-align: center; } form input + .mce_inline_error { display: inline-block; font-size: 0.5em; position: relative; } form input + .mce_inline_error:before { content: ''; width: 0; height: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-bottom: 10px solid #6B0505; position: absolute; top: -10px; }Krok 6 : Teraz zapisz kod, a formularz rejestracji poczty e-mail Mailchimp zostanie dodany do Twojej witryny blogera.

Jeśli napotkasz jakikolwiek problem podczas tego procesu, możesz skorzystać z poniższego przewodnika wideo.
Uwaga: jeśli możesz dodać formularz rejestracyjny zarówno na pasku bocznym, jak i w stopce, w zależności od tego, co jest dla Ciebie odpowiednie.
Możesz dodatkowo dostosować tego subskrybenta wiadomości e-mail w Bloggerze, modyfikując kod CSS. W powyższym filmie wyjaśniłem, jak możesz to zrobić.
Przeczytaj także : Najlepsze autorespondery w marketingu afiliacyjnym
Mam nadzieję, że po wykonaniu tego samouczka pomyślnie dodałeś formularz rejestracyjny Mailchimp do swojej witryny Bloggera. Jeśli nadal masz jakiekolwiek wątpliwości, śmiało pytaj mnie w komentarzach.
Możesz dalej ustawić automatyzację w Mailchimp, więc za każdym razem, gdy nowy subskrybent dołączy do Twojej listy e-mail, wiadomość powitalna zostanie automatycznie wysłana na jego adres e-mail. Możesz także zautomatyzować e-maile, które będą wysyłane automatycznie po określonych odstępach czasu, takich jak dni lub tygodnie.
Jeśli chcesz, abym zrobił samouczek na ten temat, daj mi znać w sekcji komentarzy.
Aby uzyskać więcej takich interesujących aktualizacji, dołącz do naszego cotygodniowego biuletynu poniżej. Dziękuję Ci.

Bądź pierwszym, który otrzyma aktualizację
Dołącz do naszego cotygodniowego biuletynu, aby otrzymywać najnowsze wiadomości dotyczące SEO, trendy marketingowe, ekskluzywne porady i triki dotyczące blogowania prosto do swojej skrzynki pocztowej.

