Come aggiungere un modulo di iscrizione a Mailchimp in Blogger?
Pubblicato: 2021-10-07In questo articolo, ti mostrerò come aggiungere un modulo di iscrizione e-mail al tuo sito Web Blogger.
Qui, ti mostrerò la procedura passo passo per aggiungere il modulo di iscrizione a Mailchimp nella barra laterale del sito web di Blogger. Questo modulo di iscrizione sarà progettato utilizzando HTML, CSS e Javascript.
Quindi, iniziamo l'articolo.
Cos'è l'email marketing?
L'email marketing è il processo di invio di aggiornamenti via e-mail su prodotti e servizi e di costruire una solida relazione con il cliente o il cliente.
Puoi usarlo per inviare aggiornamenti sul tuo blog o inviare un ebook gratuito, invitare utenti a partecipare a webinar o inviare buoni sconto e aumentare le vendite di affiliazione.
Poiché Feedburner viene spento da Google, non esiste un modo integrato per raccogliere e-mail nella piattaforma Blogger. Ecco perché hai bisogno di uno strumento di email marketing come Mailchimp che ci permetta di creare un elenco di email e inviare email gratuitamente.
In Mailchimp, puoi aggiungere fino a 2000 abbonati gratuitamente e inviare 10.000 e-mail al mese. E se desideri aggiungere più abbonati, puoi passare al piano premium.
Il modulo di registrazione fornito con Mailchimp è molto semplice e non ha un bell'aspetto. Ecco perché dobbiamo riprogettare questo modulo utilizzando i codici CSS.
Quindi, controlliamo come raccogliere le email dei tuoi visitatori utilizzando il modulo di registrazione Mailchimp in Blogger.
Passaggi per aggiungere il modulo di iscrizione a Mailchimp in Blogger
Passaggio 1 : per aggiungere un modulo di iscrizione e-mail in Blogger devi seguire i passaggi seguenti.
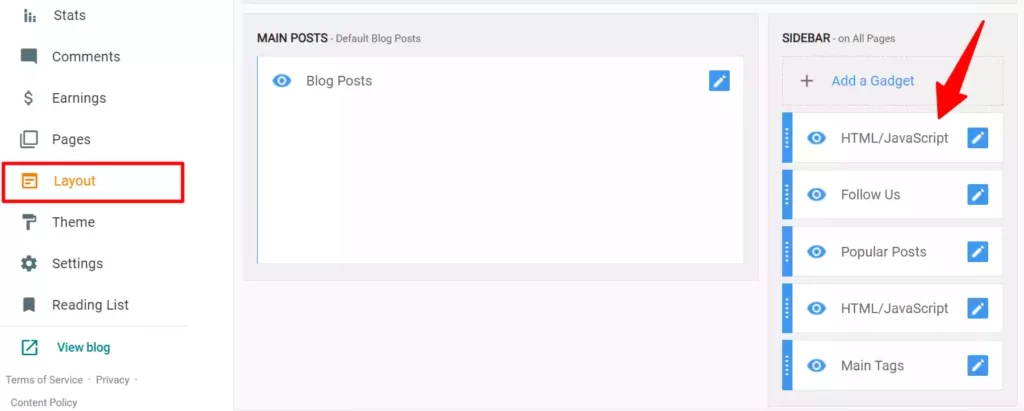
Passaggio 2 : vai alla dashboard di Blogger e fai clic sulla sezione Layout. Ora aggiungi un widget HTML/Javascript nella barra laterale.

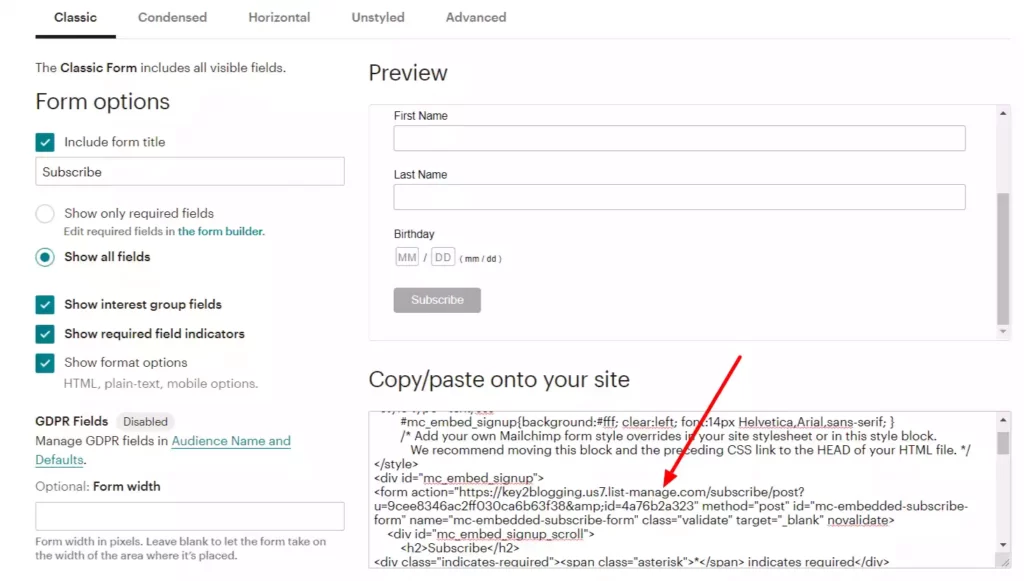
Passaggio 3 : ora copia il codice HTML sottostante e incollalo nella sezione del widget.
<div class="container"> <!-- Begin Mailchimp Signup Form --> <div> <form action="ADD-YOUR-MAILCHIMP-URL-HERE" method="post" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> <div> <div class="mc-field-group"> <label for="mce-EMAIL">Email Address <span class="asterisk">*</span> </label> <input type="email" value="" name="EMAIL" class="required email" /> </div> <div class="mc-field-group"> <label for="mce-NAME">Name <span class="asterisk">*</span> </label> <input type="text" value="" name="NAME" class="required" /> </div> <div class="clear"> <div class="response"></div> <div class="response"></div> </div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> <div aria-hidden="true"><input type="text" name="b_ac52e8b1ce2a06907e0091d7c_63bf572981" tabindex="-1" value="" /></div> <div class="indicates-required"><span class="asterisk">*</span> indicates required</div> <div class="clear"><input type="submit" value="Subscribe" name="subscribe" class="subscribe" /></div> </div> </form> </div> <script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script><script type='text/javascript'>(function($) {window.fnames = new Array(); window.ftypes = new Array();fnames[0]='EMAIL';ftypes[0]='email';fnames[1]='NAME';ftypes[1]='text';}(jQuery));var $mcj = jQuery.noConflict(true);</script> <!--End mc_embed_signup--> </div>Passaggio 4 : ora accedi alla dashboard di Mailchimp e copia e sostituisci l'URL di MailChimp nel codice sopra.

Passaggio 5 : ora vai all'editor del tema del blogger e incolla il codice CSS sottostante appena sopra il ]]></b:pelle> tag o </stile> etichetta.
form { background: #004369; border-radius: 30px; padding: 50px 20px 50px 20px; margin: 10px 0 10px; font-size: 22px; position: relative; box-shadow: 0 40px 50px -50px #89fcf3; } form input { display: block; width: 100%; border-radius: 12px; border: none; height: 50px; padding: 15px; background: FFFFFF; color: black; transition: 0.5s; } form input:focus { outline: none; box-shadow: 0px 10px 30px -20px #89fcf3; filter: contrast(85%) } form label { color: #CCCDCF; font-weight: bold; display: inline-block; margin-bottom: 15px; font-size: 22px; } form .subscribe { max-width: 300px; height: auto; background: #DB1F48; border: #E5DDC8 2px solid; border-radius: 45px; font-weight: bold; line-height: normal; margin: 0 auto -80px; } form .subscribe:hover { background: #01949A; color: #151515; cursor: pointer; } /* Mailchimp CSS */ form .mc-field-group { margin-bottom: 20px; } form .indicates-required { color: #CCCDCF; font-size: 0.5em; margin: 35px 0; text-align: center; } form input + .mce_inline_error { display: inline-block; font-size: 0.5em; position: relative; } form input + .mce_inline_error:before { content: ''; width: 0; height: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-bottom: 10px solid #6B0505; position: absolute; top: -10px; }Passaggio 6 : ora salva il codice e il modulo di iscrizione e-mail di Mailchimp viene aggiunto al sito Web del tuo blogger.

In caso di problemi durante questo processo, puoi avvalerti dell'aiuto della guida video di seguito.
Nota: se puoi aggiungere il modulo di registrazione sia nella barra laterale che nell'area del piè di pagina, a seconda di ciò che è adatto a te.
Puoi personalizzare ulteriormente questo abbonato email in Blogger modificando il codice CSS. Nel video sopra, ho spiegato come puoi farlo.
Leggi anche : I migliori autorisponditori per il marketing di affiliazione
Spero che dopo aver seguito questo tutorial, tu abbia aggiunto con successo il modulo di iscrizione Mailchimp al tuo sito Web Blogger. Se hai ancora dei dubbi, non esitare a chiedermelo nella sezione commenti.
Puoi impostare ulteriormente l'automazione in Mailchimp, quindi ogni volta che un nuovo utente abbonato si unisce alla tua lista e-mail, un messaggio di benvenuto verrà inviato automaticamente al suo indirizzo e-mail. Puoi anche automatizzare le e-mail che verranno inviate automaticamente dopo determinati intervalli come giorni o settimane.
Se vuoi che faccia un tutorial su questo, fammi sapere nella sezione commenti.
Per altri aggiornamenti così interessanti, iscriviti alla nostra newsletter settimanale di seguito. Grazie.

Sii il primo a ricevere l'aggiornamento
Iscriviti alla nostra newsletter settimanale per ricevere le ultime notizie SEO, le tendenze di marketing, i suggerimenti e i trucchi esclusivi per il blog direttamente nella tua casella di posta.

