Blogger に Mailchimp サインアップ フォームを追加する方法
公開: 2021-10-07この記事では、Blogger Web サイトにメール サインアップ フォームを追加する方法を紹介します。
ここでは、Blogger Web サイトのサイドバーに Mailchimp サインアップ フォームを追加するための段階的なプロセスを紹介します。 この購読者フォームは、HTML、CSS、Javascript を使用して設計されます。
それでは、記事を始めましょう。
メールマーケティングとは?
電子メール マーケティングは、製品やサービスに関する最新情報を電子メールで送信し、顧客またはクライアントとの強固な関係を構築するプロセスです。
これを使用して、ブログに関する最新情報を送信したり、無料の電子ブックを送信したり、ユーザーをウェビナーに招待したり、割引クーポンを送信してアフィリエイトの売上を増やしたりできます.
Feedburner は Google によって閉鎖されているため、Blogger プラットフォームにメールを収集する組み込みの方法はありません。 そのため、メーリング リストを作成して無料でメールを送信できる Mailchimp のようなメール マーケティング ツールが必要です。
Mailchimp では、最大2000人のサブスクライバーを無料で追加でき、1 か月あたり 10,000 通のメールを送信できます。 さらにサブスクライバーを追加したい場合は、プレミアム プランにアップグレードできます。
Mailchimp に付属のサインアップ フォームは非常に基本的で、見栄えがよくありません。 そのため、CSS コードを使用してこのフォームを再設計する必要があります。
それでは、Blogger の Mailchimp サインアップ フォームを使用して、訪問者のメールを収集する方法を確認しましょう。
Blogger に Mailchimp サインアップ フォームを追加する手順
ステップ 1 : Blogger にメール サインアップ フォームを追加するには、次の手順に従う必要があります。
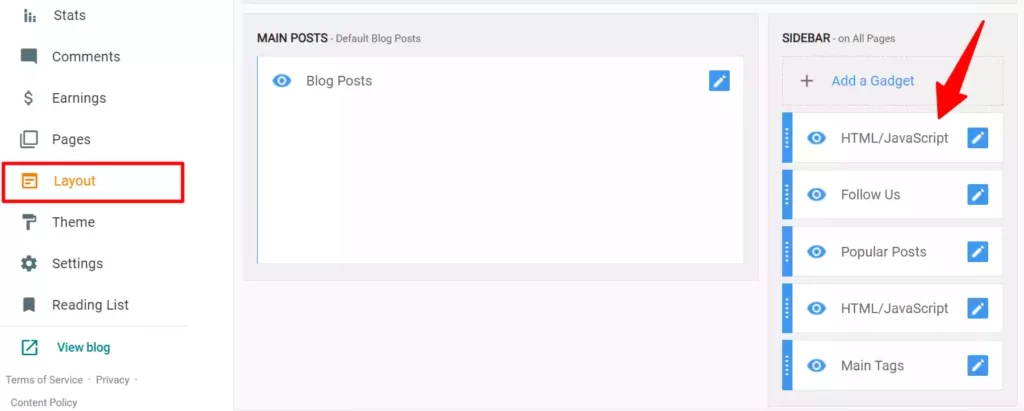
ステップ 2 : Blogger ダッシュボードに移動し、[レイアウト] セクションをクリックします。 サイドバーにHTML/Javascriptウィジェットを追加します。

ステップ-3 : 以下の HTML コードをコピーして、ウィジェット セクションに貼り付けます。
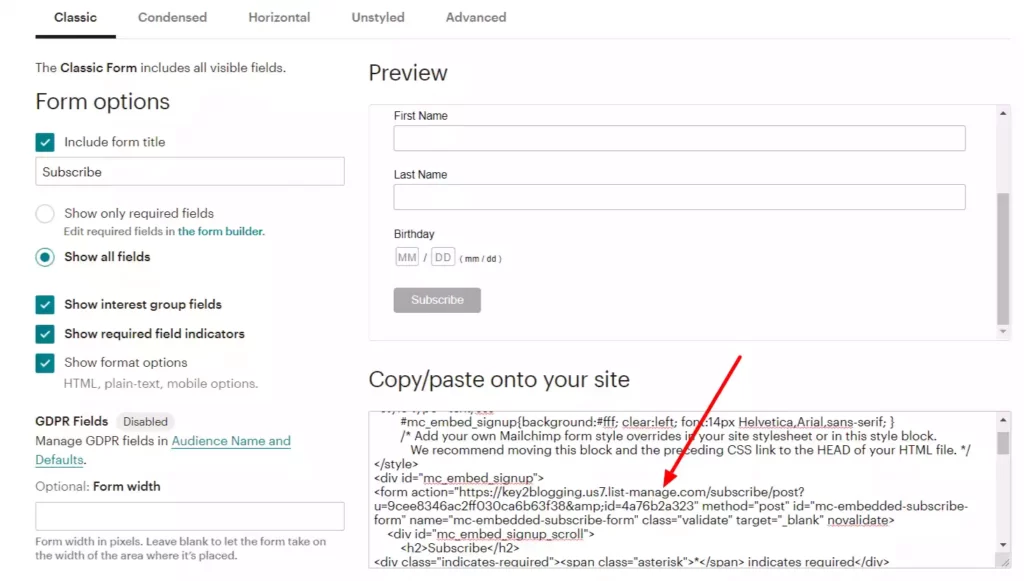
<div class="container"> <!-- Begin Mailchimp Signup Form --> <div> <form action="ADD-YOUR-MAILCHIMP-URL-HERE" method="post" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> <div> <div class="mc-field-group"> <label for="mce-EMAIL">Email Address <span class="asterisk">*</span> </label> <input type="email" value="" name="EMAIL" class="required email" /> </div> <div class="mc-field-group"> <label for="mce-NAME">Name <span class="asterisk">*</span> </label> <input type="text" value="" name="NAME" class="required" /> </div> <div class="clear"> <div class="response"></div> <div class="response"></div> </div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> <div aria-hidden="true"><input type="text" name="b_ac52e8b1ce2a06907e0091d7c_63bf572981" tabindex="-1" value="" /></div> <div class="indicates-required"><span class="asterisk">*</span> indicates required</div> <div class="clear"><input type="submit" value="Subscribe" name="subscribe" class="subscribe" /></div> </div> </form> </div> <script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script><script type='text/javascript'>(function($) {window.fnames = new Array(); window.ftypes = new Array();fnames[0]='EMAIL';ftypes[0]='email';fnames[1]='NAME';ftypes[1]='text';}(jQuery));var $mcj = jQuery.noConflict(true);</script> <!--End mc_embed_signup--> </div>ステップ-4 : Mailchimp ダッシュボードにログインし、上記のコードの MailChimp URL をコピーして置き換えます。

ステップ 5 : ブロガーのテーマ エディタに移動し、以下の CSS コードを]]></b:スキン> タグまたは</style> 鬼ごっこ。
form { background: #004369; border-radius: 30px; padding: 50px 20px 50px 20px; margin: 10px 0 10px; font-size: 22px; position: relative; box-shadow: 0 40px 50px -50px #89fcf3; } form input { display: block; width: 100%; border-radius: 12px; border: none; height: 50px; padding: 15px; background: FFFFFF; color: black; transition: 0.5s; } form input:focus { outline: none; box-shadow: 0px 10px 30px -20px #89fcf3; filter: contrast(85%) } form label { color: #CCCDCF; font-weight: bold; display: inline-block; margin-bottom: 15px; font-size: 22px; } form .subscribe { max-width: 300px; height: auto; background: #DB1F48; border: #E5DDC8 2px solid; border-radius: 45px; font-weight: bold; line-height: normal; margin: 0 auto -80px; } form .subscribe:hover { background: #01949A; color: #151515; cursor: pointer; } /* Mailchimp CSS */ form .mc-field-group { margin-bottom: 20px; } form .indicates-required { color: #CCCDCF; font-size: 0.5em; margin: 35px 0; text-align: center; } form input + .mce_inline_error { display: inline-block; font-size: 0.5em; position: relative; } form input + .mce_inline_error:before { content: ''; width: 0; height: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-bottom: 10px solid #6B0505; position: absolute; top: -10px; }Step-6 : コードを保存すると、Mailchimp の電子メール サインアップ フォームがブロガーの Web サイトに追加されます。

このプロセス中に問題が発生した場合は、以下のビデオ ガイドを参考にしてください。
注: サイドバーとフッター領域の両方にサインアップ フォームを追加できる場合は、どちらか適切な方を選択してください。
CSS コードを変更することで、Blogger でこのメール サブスクライバーをさらにカスタマイズできます。 上記のビデオでは、その方法を説明しました。
関連項目:アフィリエイト マーケティングに最適なオートレスポンダー
このチュートリアルに従って、Mailchimp サインアップ フォームを Blogger Web サイトに正常に追加できたことを願っています。 それでも不明な点がありましたら、コメント欄でお気軽にお尋ねください。
Mailchimp でさらに自動化を設定できるため、新しいユーザー サブスクライバーがメーリング リストに参加するたびに、ウェルカム メッセージが自動的にそのメール アドレスに送信されます。 また、数日または数週間などの特定の間隔で自動的に送信される電子メールを自動化することもできます。
これに関するチュートリアルを作成してほしい場合は、コメント セクションでお知らせください。
このような興味深い最新情報については、以下のウィークリー ニュースレターに参加してください。 ありがとうございました。

アップデートをいち早く入手
毎週のニュースレターに参加して、最新の SEO ニュース、マーケティング トレンド、ブログ専用のヒント、コツをメールボックスに直接お届けします。

