Comment ajouter un formulaire d'inscription Mailchimp dans Blogger ?
Publié: 2021-10-07Dans cet article, je vais vous montrer comment vous pouvez ajouter un formulaire d'inscription par e-mail à votre site Web Blogger.
Ici, je vais vous montrer le processus étape par étape pour ajouter le formulaire d'inscription Mailchimp dans la barre latérale du site Web de Blogger. Ce formulaire d'abonnement sera conçu en HTML, CSS et Javascript.
Alors, commençons l'article.
Qu'est-ce que le marketing par e-mail ?
Le marketing par e-mail consiste à envoyer des mises à jour par e-mail sur les produits et services et à établir une relation solide avec le client ou le client.
Vous pouvez l'utiliser pour envoyer des mises à jour sur votre blog ou envoyer un ebook gratuit, inviter des utilisateurs à rejoindre des webinaires ou envoyer des coupons de réduction et augmenter les ventes des affiliés.
Étant donné que Feedburner est fermé par Google, il n'existe aucun moyen intégré de collecter des e-mails sur la plate-forme Blogger. C'est pourquoi vous avez besoin d'un outil de marketing par e-mail comme Mailchimp qui nous permet de créer une liste de diffusion et d'envoyer des e-mails gratuitement.
Dans Mailchimp, vous pouvez ajouter gratuitement jusqu'à 2 000 abonnés et envoyer 10 000 e-mails par mois. Et si vous souhaitez ajouter plus d'abonnés, vous pouvez passer au plan premium.
Le formulaire d'inscription fourni avec Mailchimp est très basique et n'a pas l'air bien. C'est pourquoi nous devons repenser ce formulaire en utilisant des codes CSS.
Voyons donc comment vous pouvez collecter les e-mails de vos visiteurs à l'aide du formulaire d'inscription Mailchimp dans Blogger.
Étapes pour ajouter un formulaire d'inscription Mailchimp dans Blogger
Étape-1 : Pour ajouter un formulaire d'inscription par e-mail dans Blogger, vous devez suivre les étapes ci-dessous.
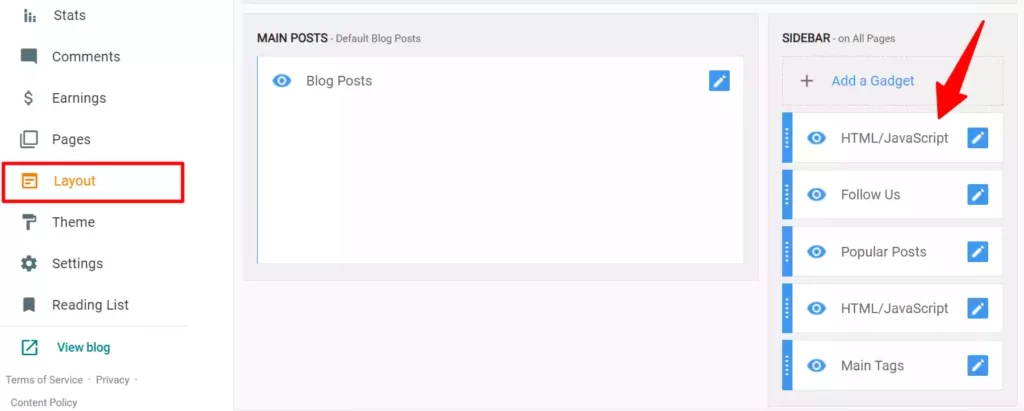
Étape 2 : Accédez au tableau de bord Blogger et cliquez sur la section Mise en page. Ajoutez maintenant un widget HTML/Javascript dans la barre latérale.

Étape 3 : Copiez maintenant le code HTML ci-dessous et collez-le dans la section widget.
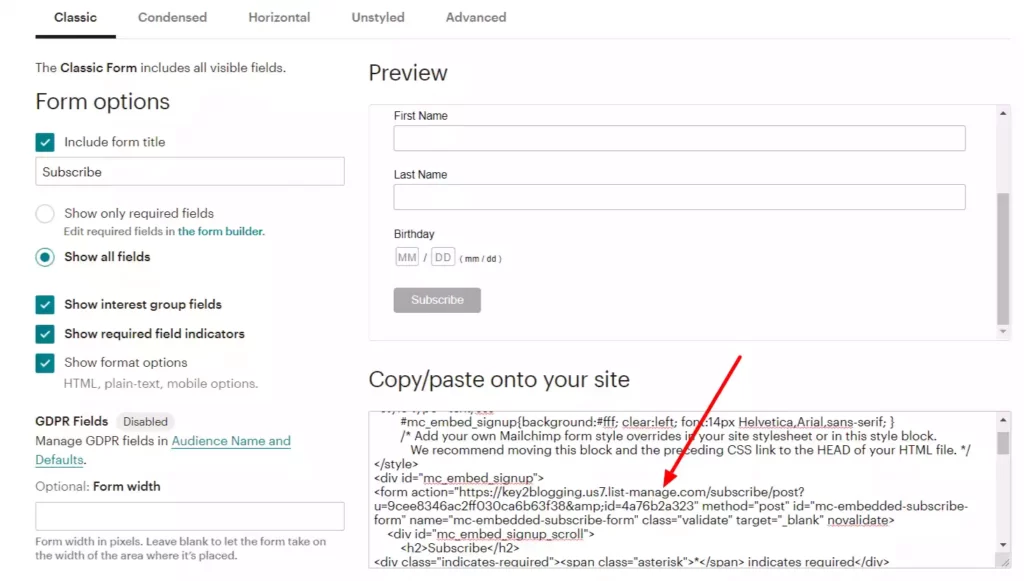
<div class="container"> <!-- Begin Mailchimp Signup Form --> <div> <form action="ADD-YOUR-MAILCHIMP-URL-HERE" method="post" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> <div> <div class="mc-field-group"> <label for="mce-EMAIL">Email Address <span class="asterisk">*</span> </label> <input type="email" value="" name="EMAIL" class="required email" /> </div> <div class="mc-field-group"> <label for="mce-NAME">Name <span class="asterisk">*</span> </label> <input type="text" value="" name="NAME" class="required" /> </div> <div class="clear"> <div class="response"></div> <div class="response"></div> </div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> <div aria-hidden="true"><input type="text" name="b_ac52e8b1ce2a06907e0091d7c_63bf572981" tabindex="-1" value="" /></div> <div class="indicates-required"><span class="asterisk">*</span> indicates required</div> <div class="clear"><input type="submit" value="Subscribe" name="subscribe" class="subscribe" /></div> </div> </form> </div> <script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script><script type='text/javascript'>(function($) {window.fnames = new Array(); window.ftypes = new Array();fnames[0]='EMAIL';ftypes[0]='email';fnames[1]='NAME';ftypes[1]='text';}(jQuery));var $mcj = jQuery.noConflict(true);</script> <!--End mc_embed_signup--> </div>Étape 4 : Connectez-vous maintenant à votre tableau de bord Mailchimp et copiez et remplacez l'URL MailChimp dans le code ci-dessus.

Étape 5 : Allez maintenant dans l'éditeur de thème du blogueur et collez le code CSS ci-dessous juste au-dessus du ]]></b:skin> étiquette ou </style> étiquette.
form { background: #004369; border-radius: 30px; padding: 50px 20px 50px 20px; margin: 10px 0 10px; font-size: 22px; position: relative; box-shadow: 0 40px 50px -50px #89fcf3; } form input { display: block; width: 100%; border-radius: 12px; border: none; height: 50px; padding: 15px; background: FFFFFF; color: black; transition: 0.5s; } form input:focus { outline: none; box-shadow: 0px 10px 30px -20px #89fcf3; filter: contrast(85%) } form label { color: #CCCDCF; font-weight: bold; display: inline-block; margin-bottom: 15px; font-size: 22px; } form .subscribe { max-width: 300px; height: auto; background: #DB1F48; border: #E5DDC8 2px solid; border-radius: 45px; font-weight: bold; line-height: normal; margin: 0 auto -80px; } form .subscribe:hover { background: #01949A; color: #151515; cursor: pointer; } /* Mailchimp CSS */ form .mc-field-group { margin-bottom: 20px; } form .indicates-required { color: #CCCDCF; font-size: 0.5em; margin: 35px 0; text-align: center; } form input + .mce_inline_error { display: inline-block; font-size: 0.5em; position: relative; } form input + .mce_inline_error:before { content: ''; width: 0; height: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-bottom: 10px solid #6B0505; position: absolute; top: -10px; }Étape 6 : Enregistrez maintenant le code et le formulaire d'inscription par e-mail Mailchimp est ajouté à votre site Web de blogueur.

Si vous rencontrez un problème au cours de ce processus, vous pouvez vous aider du guide vidéo ci-dessous.
Remarque : Si vous pouvez ajouter le formulaire d'inscription dans la barre latérale et dans la zone de pied de page, selon ce qui vous convient.
Vous pouvez personnaliser davantage cet abonné par e-mail dans Blogger en modifiant le code CSS. Dans la vidéo ci-dessus, j'ai expliqué comment vous pouvez le faire.
A lire aussi : Meilleurs répondeurs automatiques pour le marketing d'affiliation
J'espère qu'après avoir suivi ce didacticiel, vous avez ajouté avec succès le formulaire d'inscription Mailchimp à votre site Web Blogger. Si vous avez encore des doutes, n'hésitez pas à me demander dans la section des commentaires.
Vous pouvez définir davantage l'automatisation dans Mailchimp, de sorte qu'à chaque fois qu'un nouvel utilisateur abonné rejoint votre liste de diffusion, un message de bienvenue sera automatiquement envoyé à son adresse e-mail. Vous pouvez également automatiser les e-mails qui seront envoyés automatiquement après certains intervalles comme des jours ou des semaines.
Si vous souhaitez que je fasse un tutoriel à ce sujet, faites-le moi savoir dans la section des commentaires.
Pour plus de mises à jour intéressantes, rejoignez notre newsletter hebdomadaire ci-dessous. Merci.

Soyez le premier à recevoir la mise à jour
Rejoignez notre newsletter hebdomadaire pour obtenir les dernières actualités SEO, les tendances marketing, des conseils et astuces exclusifs sur les blogs, directement dans votre boîte aux lettres.

