Wie füge ich ein Mailchimp-Anmeldeformular in Blogger hinzu?
Veröffentlicht: 2021-10-07In diesem Artikel zeige ich Ihnen, wie Sie Ihrer Blogger-Website ein E-Mail-Anmeldeformular hinzufügen können.
Hier zeige ich Ihnen Schritt für Schritt, wie Sie das Anmeldeformular von Mailchimp in der Seitenleiste der Blogger-Website hinzufügen. Dieses Abonnentenformular wird mit HTML, CSS und Javascript gestaltet.
Beginnen wir also mit dem Artikel.
Was ist E-Mail-Marketing?
E-Mail-Marketing ist der Prozess des Versendens von E-Mail-Updates zu Produkten und Dienstleistungen und des Aufbaus einer soliden Beziehung zum Kunden oder Auftraggeber.
Sie können es verwenden, um Updates zu Ihrem Blog zu senden oder ein kostenloses E-Book zu senden, Benutzer zur Teilnahme an Webinaren einzuladen oder Rabattgutscheine zu senden und den Affiliate-Umsatz zu steigern.
Da der Feedburner von Google abgeschaltet wird, gibt es keine integrierte Möglichkeit, E-Mails in der Blogger-Plattform zu sammeln. Aus diesem Grund benötigen Sie ein E-Mail-Marketing-Tool wie Mailchimp, mit dem wir kostenlos eine E-Mail-Liste erstellen und E-Mails versenden können.
In Mailchimp können Sie kostenlos bis zu 2000 Abonnenten hinzufügen und 10.000 E-Mails pro Monat senden. Und wenn Sie weitere Abonnenten hinzufügen möchten, können Sie auf den Premium-Plan upgraden.
Das mit Mailchimp gelieferte Anmeldeformular ist sehr einfach und sieht nicht gut aus. Aus diesem Grund müssen wir dieses Formular mithilfe von CSS-Codes neu gestalten.
Sehen wir uns also an, wie Sie mit dem Anmeldeformular von Mailchimp in Blogger E-Mails Ihrer Besucher sammeln können.
Schritte zum Hinzufügen des Mailchimp-Anmeldeformulars in Blogger
Schritt-1 : Um ein E-Mail-Anmeldeformular in Blogger hinzuzufügen, müssen Sie die folgenden Schritte ausführen.
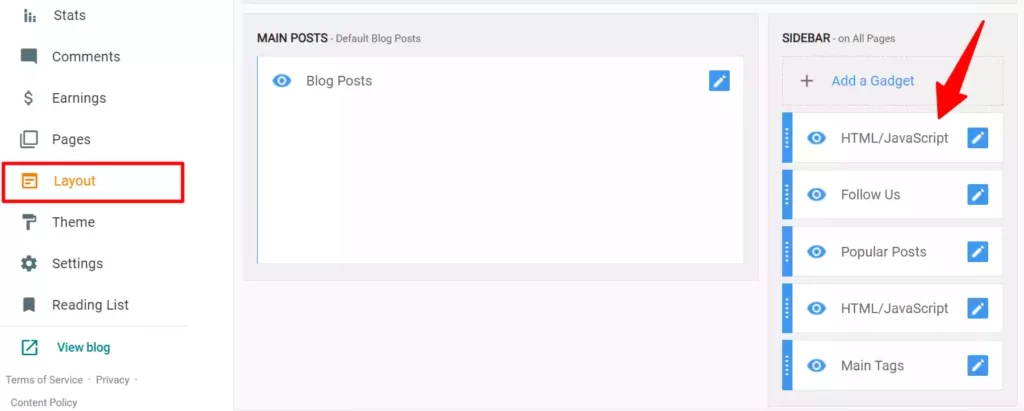
Schritt-2 : Gehen Sie zum Blogger-Dashboard und klicken Sie auf den Abschnitt „Layout“. Fügen Sie nun ein HTML/Javascript -Widget in der Seitenleiste hinzu.

Schritt-3 : Kopieren Sie nun den folgenden HTML-Code und fügen Sie ihn in den Widget-Bereich ein.
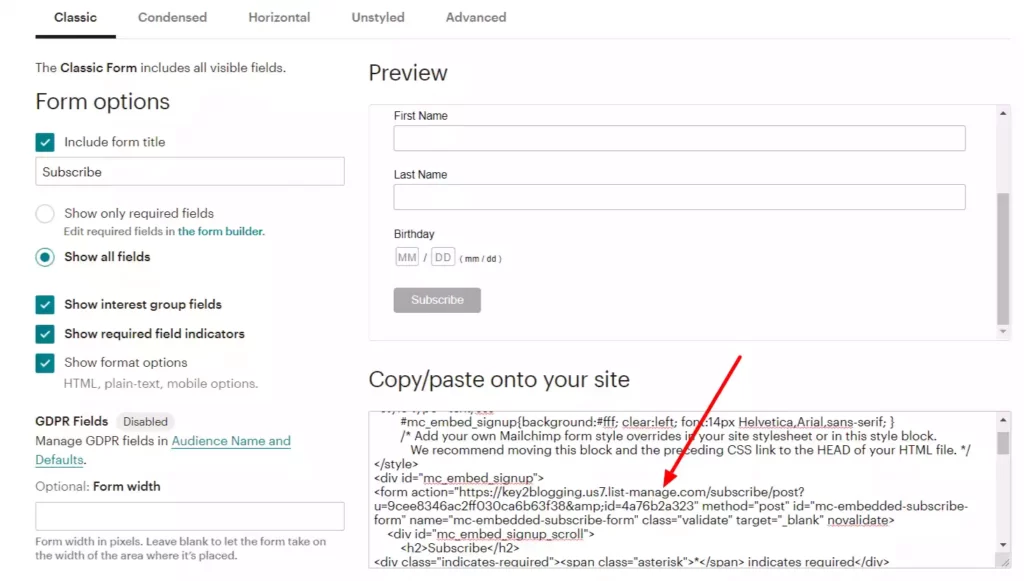
<div class="container"> <!-- Begin Mailchimp Signup Form --> <div> <form action="ADD-YOUR-MAILCHIMP-URL-HERE" method="post" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> <div> <div class="mc-field-group"> <label for="mce-EMAIL">Email Address <span class="asterisk">*</span> </label> <input type="email" value="" name="EMAIL" class="required email" /> </div> <div class="mc-field-group"> <label for="mce-NAME">Name <span class="asterisk">*</span> </label> <input type="text" value="" name="NAME" class="required" /> </div> <div class="clear"> <div class="response"></div> <div class="response"></div> </div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> <div aria-hidden="true"><input type="text" name="b_ac52e8b1ce2a06907e0091d7c_63bf572981" tabindex="-1" value="" /></div> <div class="indicates-required"><span class="asterisk">*</span> indicates required</div> <div class="clear"><input type="submit" value="Subscribe" name="subscribe" class="subscribe" /></div> </div> </form> </div> <script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script><script type='text/javascript'>(function($) {window.fnames = new Array(); window.ftypes = new Array();fnames[0]='EMAIL';ftypes[0]='email';fnames[1]='NAME';ftypes[1]='text';}(jQuery));var $mcj = jQuery.noConflict(true);</script> <!--End mc_embed_signup--> </div>Schritt-4 : Melden Sie sich jetzt bei Ihrem Mailchimp-Dashboard an und kopieren und ersetzen Sie die MailChimp-URL im obigen Code.

Schritt-5 : Gehen Sie jetzt zum Blogger-Theme-Editor und fügen Sie den folgenden CSS-Code direkt über dem ein ]]></b:skin> Etikett bzw </style> Schild.
form { background: #004369; border-radius: 30px; padding: 50px 20px 50px 20px; margin: 10px 0 10px; font-size: 22px; position: relative; box-shadow: 0 40px 50px -50px #89fcf3; } form input { display: block; width: 100%; border-radius: 12px; border: none; height: 50px; padding: 15px; background: FFFFFF; color: black; transition: 0.5s; } form input:focus { outline: none; box-shadow: 0px 10px 30px -20px #89fcf3; filter: contrast(85%) } form label { color: #CCCDCF; font-weight: bold; display: inline-block; margin-bottom: 15px; font-size: 22px; } form .subscribe { max-width: 300px; height: auto; background: #DB1F48; border: #E5DDC8 2px solid; border-radius: 45px; font-weight: bold; line-height: normal; margin: 0 auto -80px; } form .subscribe:hover { background: #01949A; color: #151515; cursor: pointer; } /* Mailchimp CSS */ form .mc-field-group { margin-bottom: 20px; } form .indicates-required { color: #CCCDCF; font-size: 0.5em; margin: 35px 0; text-align: center; } form input + .mce_inline_error { display: inline-block; font-size: 0.5em; position: relative; } form input + .mce_inline_error:before { content: ''; width: 0; height: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-bottom: 10px solid #6B0505; position: absolute; top: -10px; }Schritt-6 : Speichern Sie jetzt den Code und das E-Mail-Anmeldeformular von Mailchimp wird Ihrer Blogger-Website hinzugefügt.

Wenn Sie während dieses Vorgangs auf ein Problem stoßen, können Sie die Hilfe der folgenden Videoanleitung in Anspruch nehmen.
Hinweis: Wenn Sie das Anmeldeformular sowohl in der Seitenleiste als auch im Fußzeilenbereich hinzufügen können, je nachdem, was für Sie geeignet ist.
Sie können diesen E-Mail-Abonnenten für in Blogger weiter anpassen, indem Sie den CSS-Code ändern. Wie das geht, habe ich im obigen Video erklärt.
Lesen Sie auch : Beste Autoresponder für Affiliate-Marketing
Ich hoffe, nachdem Sie dieses Tutorial befolgt haben, haben Sie das Anmeldeformular von Mailchimp erfolgreich zu Ihrer Blogger-Website hinzugefügt. Wenn Sie noch Zweifel haben, können Sie mich gerne im Kommentarbereich fragen.
Sie können die Automatisierung in Mailchimp weiter einstellen, sodass immer dann, wenn ein neuer Benutzerabonnent Ihrer E-Mail-Liste beitritt, automatisch eine Willkommensnachricht an seine E-Mail-Adresse gesendet wird. Sie können auch E-Mails automatisieren, die automatisch nach bestimmten Intervallen wie Tagen oder Wochen gesendet werden.
Wenn Sie möchten, dass ich ein Tutorial dazu mache, lassen Sie es mich im Kommentarbereich wissen.
Für weitere solche interessanten Updates abonnieren Sie unseren wöchentlichen Newsletter unten. Vielen Dank.

Seien Sie der Erste, der das Update erhält
Abonnieren Sie unseren wöchentlichen Newsletter, um die neuesten SEO-News, Marketingtrends, exklusive Blogging-Tipps und Tricks direkt in Ihre Mailbox zu bekommen.

