5 個站點地圖示例 – 最佳實踐
已發表: 2022-09-19站點地圖組織您網站的導航,並為搜索引擎提供重要信息以供抓取。 查看這些示例以了解更多信息!
什麼是站點地圖? 為什麼它們如此重要?
站點地圖對您和 Google 的用途相同,就像在我們依靠實際地圖將我們引導到特定位置的那一天一樣。 事實上,它們在設計和維護網站時是必不可少的。
在沒有站點地圖的情況下查找您的網站可能就像試圖在谷歌和其他搜索引擎中尋找大海撈針一樣。 為了幫助您了解如何設置和使用站點地圖,讓我們先對其進行檢查,然後討論一些不同的操作形式。
站點地圖有多種形式
如果您符合大多數人對視覺感知的自然傾向,則視覺站點地圖可能是您的一杯茶。 XML 站點地圖旨在讓 Google 輕鬆識別您的所有頁面,但 HTML 站點地圖是您網站上所有頁面的可點擊鏈接,這對用戶來說可能很方便。
規劃站點地圖
網站管理的基石是可視化站點地圖,有時也稱為“站點結構”。 通過確保您的內容排列得當且易於搜索,它保證了清晰的網站層次結構和頁面分類。 使用具有有用流程圖功能的免費程序(如 PowerPoint)來創建您的可視站點地圖。
需要以下步驟:
- 站點地圖通常從主頁開始。
- 主導航是您網站的主要導航,有時也稱為“父頁面”。
- 二級導航– 也稱為“子頁面”或“二級頁面”,二級導航最常見於下拉菜單中。
- 三級頁面比二級導航頁面更深一層。 經常隱藏在網站的導航中(例如,電子商務網站上的產品頁面)
- 特殊 CTA(號召性用語)按鈕- 確保在菜單中添加任何直接鏈接,例如“預訂演示”或“聯繫我們”。
HTML 站點地圖
可訪問的 HTML 站點地圖是您網站的組織良好的目錄。 沒有什麼比低於標準的用戶體驗更不利於受眾增長、網站可信度和 SEO 策略。
考慮使用 HTML 站點地圖,即使這(在我看來)已經有點過時了,以確保在擴大受眾的同時實現最佳在線互動。
使用 HTML 站點地圖可以讓用戶輕鬆瀏覽您的網站並找到他們正在尋找的內容。 這對於擁有大量產品頁面或博客條目的在線零售商特別有用。
檢查您的內容管理系統 (CMS),例如 WordPress,是否有一個插件,可以在您開始之前自動為您構建一個。
XML 站點地圖
為便於抓取而提供給搜索引擎的 URL 的標準化格式稱為XML 站點地圖。 其主要目標是讓 Google 查找和索引您的內容。 普通的 XML 站點地圖對用戶是隱藏的。
如果您希望搜索引擎找到您的網站並將其顯示給您的客戶,那麼您應該注意這種站點地圖。
這是由於:
- 支持搜索引擎索引您的網頁並了解您的網站結構。
- 通過提醒 Google 應索引的新鮮或更新內容來縮短髮生某事所需的時間。
- 有可能以各種直接的方式製作一個。
從谷歌站點地圖生成器開始,這是一個簡單而有用的新用戶工具。 但是,如果您想要一些獨特的東西,Screaming Frog 是一個很好的選擇。
展示最佳實踐的站點地圖示例
您已經擁有必要的工具並練習了一些步驟,但幾乎我們所有人都通過示例學習得最好。 那麼讓我們開始使用這些站點地圖吧!
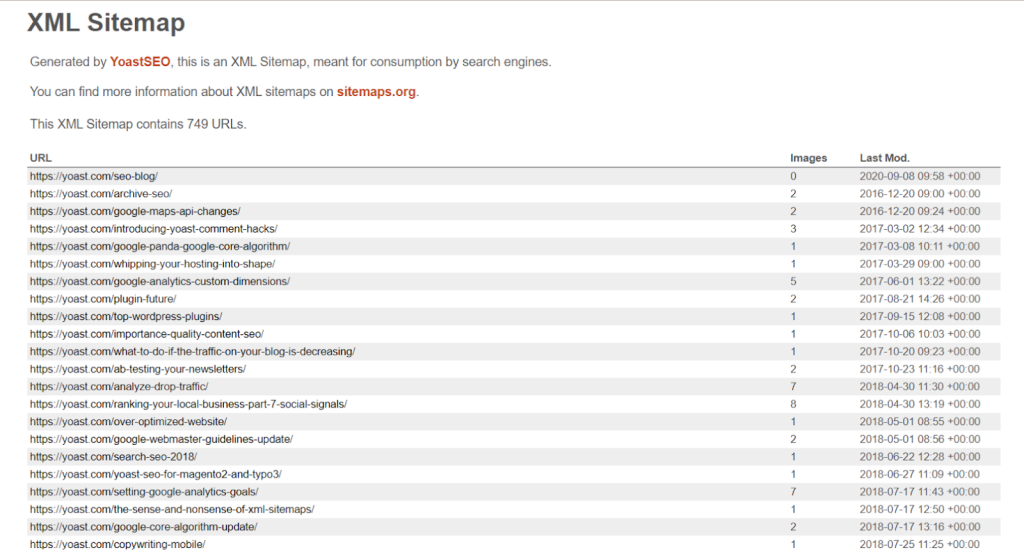
#1。 酸奶
沒有什麼比隨著內容或網站策略的變化而不得不手動更新站點地圖更糟糕的了,所以將其自動化以節省時間。 如果您的網站是基於 WordPress 構建的,那麼 Yoast 是自動化站點地圖更新的最佳工具。
下面是使用 Yoast 的 XML 站點地圖使用其簡單易讀的站點地圖的圖像:

快速提醒一下,如果您不使用自動提交站點地圖的解決方案,您始終可以使用 Google Search Console 手動上傳站點地圖。
#2。 LinkedIn 上的人員目錄
目錄通常直接位於書的前面,以便讀者知道會發生什麼。 與目錄類似,您的 HTML 站點地圖應該易於訪問,這樣訪問者就不必到處點擊即可找到它。

可訪問性和可見性都可以通過堅實的網站結構來增強。 您的 HTML 站點地圖的長度也沒有確切的數字。 只要頁面分類簡潔明了,您就可以繼續使用。
讓我們看看LinkedIn,一個流行的網絡網站。 他們通過個人目錄提供 HTML 站點地圖並鏈接到超過一百萬個用戶頁面的方式非常出色。

#3。 親切地
在為 Kindly 創建站點地圖時,我們平衡了網站可用性和 SEO 可擴展性。 這兩個因素共同作用,因為 SEO 將訪問者從 SERP 驅動到您的網站,而網站體驗會刺激他們返回。
此過程創建您的“垂直內容”,或者用站點地圖術語來說,您的網站區域在您的導航菜單中佔有一席之地並包含特定的 URL 結構。 擴展 SEO 和擁有一個易於查找的網站是實現雙贏的兩種方式。
Kindly的站點地圖可以通過直接進入他們的導航菜單來查看:

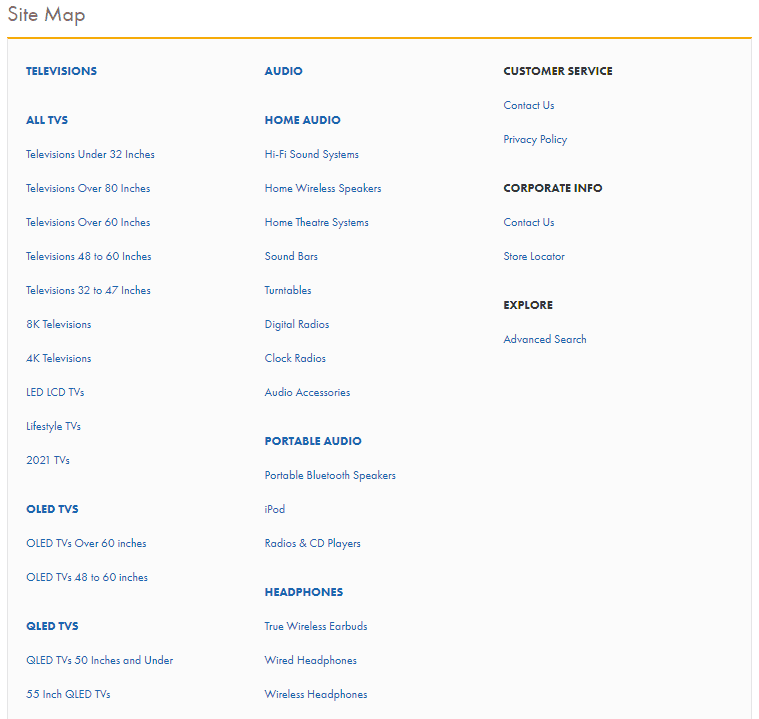
#4。 好人
這是來自澳大利亞零售連鎖店 The Good Guys 的在線商店的 HTML 站點地圖圖像:

他們擁有如此大的網站這一事實在這種情況下很有幫助。 由於搜索過濾器經常以錯誤的方式引導您,因此此 HTML 站點地圖可幫助用戶手動瀏覽與他們最相關的區域。
#5。 搖滾排名
Rock the Rankings 是一家 B2B 營銷公司,它有一個很棒的 XML 站點地圖,它使用 Yoast WordPress 插件不斷更新。
以下是他們正確做法的一些示例:
- 頁面、博客條目和案例研究部分。
- 新更新的內容(向搜索引擎顯示該網站是最新的,因此仍然具有權威性)。
- 使用 rocktherankings.com/parent-page/child-page 進行正確的URL 結構。
您可以在此處查看他們案例研究的 XML 站點地圖和 URL 結構:

包起來
要始終牢記的重要事項
- 使用站點地圖自動化技術從圖片中刪除一些勞動密集型任務。
- 在開發站點地圖之前,請考慮所有活動部分,例如內容策略和此過程中的參與者。
- 如有疑問,請保持您的內部站點地圖井井有條且易於使用。
在開發和維護方面,您可以通過使用動態站點地圖生成器自動化來節省大量時間。
