5 ตัวอย่างแผนผังเว็บไซต์ – แนวทางปฏิบัติที่ดีที่สุด
เผยแพร่แล้ว: 2022-09-19แผนผังเว็บไซต์จัดระเบียบการนำทางของเว็บไซต์ของคุณและให้ข้อมูลที่สำคัญสำหรับเครื่องมือค้นหาที่จะรวบรวมข้อมูล ดูตัวอย่างเหล่านี้เพื่อเรียนรู้เพิ่มเติม!
แผนผังเว็บไซต์คืออะไร? ทำไมพวกเขาถึงมีความสำคัญมาก?
แผนผังเว็บไซต์มีจุดประสงค์เดียวกันสำหรับคุณและสำหรับ Google เช่นเดียวกับในสมัยที่เราอาศัยแผนที่จริงเพื่อนำทางเราไปยังสถานที่เฉพาะ อันที่จริง สิ่งเหล่านี้มีความจำเป็นเมื่อออกแบบและดูแลเว็บไซต์
การค้นหาเว็บไซต์ของคุณโดยไม่มีแผนผังเว็บไซต์อาจเหมือนกับการพยายามค้นหาเข็มในกองหญ้าสำหรับ Google และเครื่องมือค้นหาอื่นๆ เพื่อช่วยให้คุณเข้าใจวิธีตั้งค่าและใช้งานแผนผังเว็บไซต์ ก่อนอื่นให้ตรวจสอบก่อนแล้วจึงหารือเกี่ยวกับรูปแบบการทำงานที่แตกต่างออกไป
แผนผังเว็บไซต์มีหลายรูปแบบ
แผนผังเว็บไซต์แบบภาพอาจเป็นถ้วยชาของคุณหากคุณเหมาะสมกับแนวโน้มตามธรรมชาติของคนส่วนใหญ่ต่อการรับรู้ด้วยภาพ แผนผังไซต์ XML ได้รับการออกแบบมาเพื่อให้ Google สามารถระบุหน้าเว็บทั้งหมดของคุณได้อย่างง่ายดาย อย่างไรก็ตาม แผนผังไซต์ HTML เป็นลิงก์ที่คลิกได้ของหน้าทั้งหมดบนไซต์ของคุณ ซึ่งอาจเป็นประโยชน์สำหรับผู้ใช้
การวางแผนแผนผังเว็บไซต์
รากฐานที่สำคัญของการจัดการเว็บไซต์คือแผนผังเว็บไซต์แบบภาพ ซึ่งเรียกอีกอย่างว่า "โครงสร้างเว็บไซต์" เป็นครั้งคราว การตรวจสอบว่าเนื้อหาของคุณได้รับการจัดเรียงอย่างเหมาะสมและสามารถค้นหาได้ง่าย จึงรับประกันลำดับชั้นของเว็บไซต์และการจัดหมวดหมู่หน้าที่ชัดเจน ใช้โปรแกรมฟรี เช่น PowerPoint ซึ่งมีฟีเจอร์ผังงานที่เป็นประโยชน์ เพื่อสร้างแผนผังเว็บไซต์แบบภาพของคุณ
จำเป็นต้องมีขั้นตอนต่อไปนี้:
- แผนผังเว็บไซต์มักเริ่มต้นด้วยหน้าแรก
- การนำทาง หลักคือการนำทางหลักของเว็บไซต์ของคุณ ซึ่งบางครั้งเรียกว่า " หน้าหลัก "
- การนำทางรอง n – เรียกอีกอย่างว่า " หน้า ย่อย" หรือ " หน้ารอง " การนำทางรองมักพบในเมนูดรอปดาวน์
- หน้าระดับอุดมศึกษา ลึกกว่าหน้าการนำทางรองหนึ่งระดับ มักซ่อนอยู่ในการนำทางของเว็บไซต์ (เช่น หน้าผลิตภัณฑ์ในเว็บไซต์อีคอมเมิร์ซ)
- ปุ่ม CTA พิเศษ (คำกระตุ้นการตัดสินใจ) – อย่าลืมเพิ่มลิงก์โดยตรงในเมนูที่ระบุว่า "จองการสาธิต " หรือ " ติดต่อเรา "
แผนผังเว็บไซต์ HTML
แผนผังเว็บไซต์ HTML ที่เข้าถึงได้คือสารบัญที่จัดระเบียบอย่างดีสำหรับเว็บไซต์ของคุณ ไม่มีอะไรเป็นอันตรายต่อการเติบโตของผู้ชม ความน่าเชื่อถือของเว็บไซต์ และกลยุทธ์ SEO มากไปกว่าประสบการณ์ของผู้ใช้ที่ต่ำกว่ามาตรฐาน
พิจารณาใช้แผนผังไซต์ HTML แม้ว่าสิ่งนี้ (ในมุมมองของฉัน) จะเก่าไปหน่อย เพื่อให้แน่ใจว่าการโต้ตอบออนไลน์ที่ดีที่สุดในขณะที่ขยายกลุ่มผู้ชมของคุณ
การใช้แผนผังไซต์ HTML ทำให้ผู้ใช้สามารถไปยังส่วนต่างๆ ของเว็บไซต์ของคุณและค้นหาสิ่งที่พวกเขากำลังมองหาได้อย่างง่ายดาย สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับผู้ค้าปลีกออนไลน์ที่มีหน้าผลิตภัณฑ์หรือรายการบล็อกจำนวนมาก
ตรวจดูว่าระบบจัดการเนื้อหา (CMS) ของคุณ เช่น WordPress มีปลั๊กอินที่สามารถทำให้ขั้นตอนการสร้างเป็นอัตโนมัติหรือไม่ก่อนที่คุณจะเริ่มต้น
XML Sitemap
รูปแบบมาตรฐานสำหรับ URL ที่ให้กับเครื่องมือค้นหาเพื่อให้ง่ายต่อการรวบรวมข้อมูลเรียกว่า แผนผังเว็บไซต์ XML วัตถุประสงค์หลักคือให้ Google ค้นหาและจัดทำดัชนีเนื้อหาของคุณ แผนผังไซต์ XML ปกติถูกซ่อนจากผู้ใช้
นี่คือแผนผังเว็บไซต์ประเภทหนึ่งที่คุณควรให้ความสนใจ หากคุณต้องการให้เสิร์ชเอ็นจิ้นพบเว็บไซต์ของคุณและแสดงต่อลูกค้าของคุณ
ทั้งนี้เป็นผลมาจาก:
- สนับสนุนเครื่องมือค้นหาในการจัดทำดัชนีหน้าเว็บของคุณและทำความเข้าใจโครงสร้างเว็บไซต์ของคุณ
- ลดระยะเวลาที่จะเกิดขึ้นโดยแจ้งเตือน Google ถึงเนื้อหาที่สดใหม่หรืออัปเดตที่ควรจัดทำดัชนี
- สามารถทำได้หลายวิธีตรงไปตรงมา
เริ่มต้นด้วย Google Sitemap Generator ซึ่งเป็นเครื่องมือที่ใช้งานง่ายและเป็นประโยชน์สำหรับผู้ใช้ใหม่ Screaming Frog เป็นตัวเลือกที่ยอดเยี่ยม แต่ถ้าคุณต้องการอะไรที่แปลกใหม่
ตัวอย่างแผนผังเว็บไซต์ที่แสดงแนวทางปฏิบัติที่ดีที่สุด
คุณมีเครื่องมือที่จำเป็นอยู่แล้วและได้ฝึกฝนขั้นตอนบางอย่างแล้ว แต่พวกเราเกือบทั้งหมดเรียนรู้ได้ดีที่สุดผ่านตัวอย่าง มาเริ่มใช้แผนผังไซต์เหล่านี้กันเถอะ!
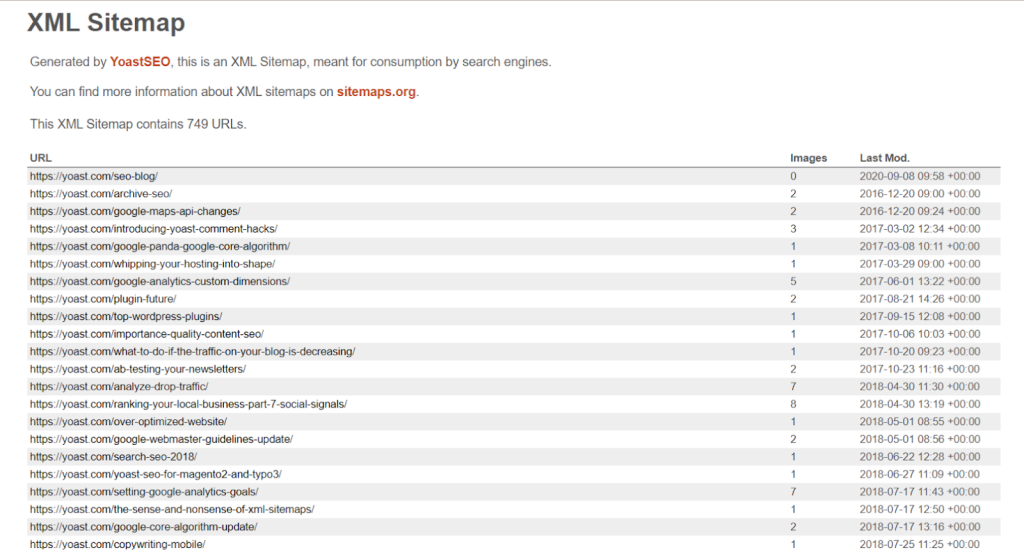
#1. ยีสต์
ไม่มีอะไรจะเลวร้ายไปกว่าการต้องอัปเดตแผนผังเว็บไซต์ด้วยตนเองเมื่อเนื้อหาหรือกลยุทธ์เว็บไซต์เปลี่ยนไป ดังนั้นให้ดำเนินการโดยอัตโนมัติเพื่อประหยัดเวลา Yoast เป็นเครื่องมือที่ดีที่สุดสำหรับการอัพเดทแผนผังเว็บไซต์โดยอัตโนมัติหากเว็บไซต์ของคุณสร้างบน WordPress

ด้านล่างนี้เป็นรูปภาพของแผนผังไซต์ XML ที่ใช้ Yoast โดยใช้แผนผังไซต์ที่อ่านง่าย:

เพียงเตือนสั้นๆ ว่าคุณสามารถอัปโหลดแผนผังเว็บไซต์ด้วยตนเองโดยใช้ Google Search Console ได้เสมอ หากคุณไม่ได้ใช้โซลูชันที่ทำให้การส่งแผนผังเว็บไซต์เป็นแบบอัตโนมัติ
#2. ไดเรกทอรีบุคคลบน LinkedIn
สารบัญมักจะอยู่ตรงด้านหน้าของหนังสือเพื่อให้ผู้อ่านรู้ว่าจะเกิดอะไรขึ้น เช่นเดียวกับสารบัญ แผนผังไซต์ HTML ของคุณควรสามารถเข้าถึงได้ง่าย เพื่อที่ผู้เข้าชมจะได้ไม่ต้องคลิกไปทุกที่เพื่อค้นหา
การเข้าถึงและการมองเห็นสามารถปรับปรุงได้ด้วยโครงสร้างเว็บไซต์ที่มั่นคง ไม่มีตัวเลขมหัศจรรย์สำหรับความยาวของแผนผังไซต์ HTML ของคุณเช่นกัน คุณจะทำได้ดีตราบใดที่การจัดหมวดหมู่ของหน้านั้นสั้นและไม่คลุมเครือ
มาดู LinkedIn เว็บไซต์เครือข่ายยอดนิยมกัน วิธีที่พวกเขาจัดเตรียมแผนผังเว็บไซต์ HTML และลิงก์ไปยังหน้าผู้ใช้มากกว่าหนึ่งล้านหน้าผ่านไดเร็กทอรีบุคคลนั้นน่าทึ่ง

#3. กรุณา
เราปรับสมดุลการใช้งานเว็บไซต์ด้วยความสามารถในการปรับขนาด SEO เมื่อสร้างแผนผังเว็บไซต์สำหรับ Kindly ปัจจัยทั้งสองนี้ทำงานร่วมกันเนื่องจาก SEO ดึงดูดผู้เข้าชมเว็บไซต์ของคุณจาก SERP ในขณะที่ประสบการณ์เว็บไซต์กระตุ้นให้พวกเขากลับมา
ขั้นตอนนี้จะสร้าง "ประเภทเนื้อหา" หรือในคำศัพท์เกี่ยวกับแผนผังเว็บไซต์ ซึ่งเป็นพื้นที่ของเว็บไซต์ของคุณที่มีตำแหน่งในเมนูการนำทางและรวมถึงโครงสร้าง URL เฉพาะ การปรับขนาด SEO และการมีเว็บไซต์ที่หาง่ายเป็นสองวิธีในการบรรลุสถานการณ์แบบวิน-วิน
คุณสามารถดูแผนผังเว็บไซต์ของ Kindly ได้โดยไปที่เมนูการนำทางโดยตรง:

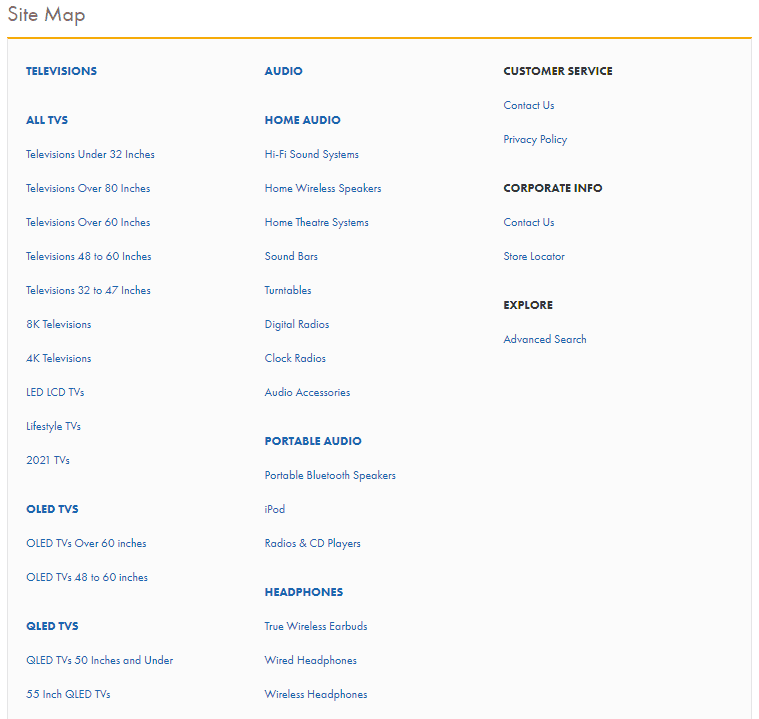
#4. คนดี
นี่คือรูปภาพของแผนผังเว็บไซต์ HTML สำหรับร้านค้าออนไลน์จาก The Good Guys ซึ่งเป็นเครือข่ายร้านค้าปลีกของออสเตรเลีย:

ความจริงที่ว่าพวกเขามีเว็บไซต์ขนาดใหญ่นั้นมีประโยชน์ในสถานการณ์นี้ เนื่องจากตัวกรองการค้นหามักจะนำคุณไปในทางที่ผิด แผนผังไซต์ HTML นี้จึงช่วยให้ผู้ใช้เรียกดูพื้นที่ที่เกี่ยวข้องมากที่สุดได้ด้วยตนเอง
#5. Rock The Rankings
Rock the Rankings ซึ่งเป็นบริษัทการตลาดแบบ B2B มีแผนผังไซต์ XML ที่ยอดเยี่ยมซึ่งได้รับการอัปเดตอย่างต่อเนื่องโดยใช้ปลั๊กอิน Yoast WordPress
ต่อไปนี้คือตัวอย่างบางส่วนของสิ่งที่พวกเขาทำอย่างถูกต้อง:
- ส่วนต่างๆ สำหรับหน้า รายการในบล็อก และ กรณีศึกษา
- เนื้อหาที่อัปเดตใหม่ (ซึ่งแสดงเครื่องมือค้นหาว่าเว็บไซต์เป็นปัจจุบันและยังคงมีสิทธิ์)
- ใช้ rocktherankings.com/parent-page/child-page สำหรับการ สร้าง URL ที่เหมาะสม
คุณสามารถดูแผนผังเว็บไซต์ XML และโครงสร้าง URL สำหรับกรณีศึกษาได้ที่นี่:

ห่อ
สิ่งสำคัญที่ต้องจำไว้เสมอ
- ใช้เทคโนโลยีระบบอัตโนมัติของแผนผังเว็บไซต์เพื่อลบงานที่ใช้แรงงานจำนวนมากออกจากรูปภาพ
- ก่อนพัฒนาแผนผังเว็บไซต์ ให้พิจารณาส่วนที่เคลื่อนไหวทั้งหมด เช่น กลยุทธ์เนื้อหาและผู้เข้าร่วมในกระบวนการนี้
- จัดระเบียบแผนผังเว็บไซต์ภายในและใช้งานง่ายเมื่อมีข้อสงสัย
คุณอาจประหยัดเวลาได้มากด้วยการทำงานอัตโนมัติด้วยตัวสร้างแผนผังเว็บไซต์แบบไดนามิก เมื่อพูดถึงการพัฒนาและบำรุงรักษา
