5 Site Haritası Örneği – Eylemdeki En İyi Uygulamalar
Yayınlanan: 2022-09-19Site haritası, web sitenizin gezinmesini düzenler ve arama motorlarının taraması için önemli bilgiler sağlar. Daha fazla bilgi edinmek için bu örneklere göz atın!
Site haritaları nedir? neden bu kadar önemliler?
Site haritaları, bizi belirli konumlara yönlendirmek için gerçek haritalara güvendiğimiz günlerde olduğu gibi, sizin ve Google için aynı amaca hizmet eder. Aslında, bir web sitesi tasarlarken ve sürdürürken çok önemlidirler.
Site haritası olmadan web sitenizi bulmak, Google ve diğer arama motorları için samanlıkta iğne bulmaya çalışmak gibi olabilir. Site haritanızı nasıl kuracağınızı ve kullanacağınızı anlamanıza yardımcı olmak için önce onu inceleyelim ve ardından bazı farklı eylem biçimlerini tartışalım.
Site Haritaları Birçok Biçimde Gelir
İnsanların görsel algıya yönelik doğal eğilimine uyuyorsanız, görsel bir site haritası sizin için bir fincan çay olabilir. Bir XML site haritası, Google'ın tüm sayfalarınızı kolayca tanımlaması için tasarlanmıştır, ancak HTML site haritası, sitenizdeki tüm sayfaların tıklanabilir bir bağlantısıdır ve kullanıcılar için kullanışlı olabilir.
Site Haritalarını Planlama
Web sitesi yönetiminin temel taşı, bazen "site yapısı" olarak da adlandırılan görsel bir site haritasıdır. İçeriğinizin uygun şekilde düzenlenmesini ve kolayca aranabilir olmasını sağlayarak net bir web sitesi hiyerarşisini ve sayfa sınıflandırmasını garanti eder. Görsel site haritanızı oluşturmak için faydalı bir akış şeması özelliğine sahip PowerPoint gibi ücretsiz bir program kullanın.
Aşağıdaki adımlar gereklidir:
- Site haritaları genellikle ana sayfayla başlar.
- Birincil gezinme , web sitenizin bazen “ ana sayfalar ” olarak bilinen ana gezinmesidir.
- İkincil gezinme – “ Alt sayfalar ” veya “ ikincil sayfalar ” olarak da bilinir, ikincil gezinme en yaygın olarak bir açılır menüde bulunur.
- Üçüncül sayfalar , ikincil gezinme sayfalarından bir düzey daha derindir. Web sitesinin navigasyonunda sıklıkla gizlenir (örneğin, e-ticaret sitelerindeki ürün sayfaları)
- Özel CTA'lar (harekete geçirici mesaj) düğmeleri - Menüye "demo rezervasyonu yap" veya " bize ulaşın " gibi doğrudan bağlantılar eklediğinizden emin olun.
HTML Site Haritaları
Erişilebilir bir HTML site haritası, web siteniz için iyi organize edilmiş bir içindekiler tablosudur. Seyirci büyümesi, web sitesi güvenilirliği ve SEO stratejisi için hiçbir şey, ortalamanın altında bir kullanıcı deneyiminden daha zararlı değildir.
Hedef kitlenizi genişletirken en iyi çevrimiçi etkileşimi sağlamak için (bana göre) biraz eskimiş olsa da bir HTML site haritası kullanmayı düşünün.
HTML site haritalarını kullanmak, kullanıcıların web sitenizde gezinmesini ve aradıklarını bulmasını kolaylaştırır. Bu, özellikle çok sayıda ürün sayfası veya blog girişi olan çevrimiçi perakendeciler için yararlıdır.
WordPress gibi içerik yönetim sisteminizin (CMS) başlamadan önce sizin için bir tane oluşturma sürecini otomatikleştirebilecek bir eklentiye sahip olup olmadığını kontrol edin.
XML Site Haritası
Daha kolay taramayı kolaylaştırmak için arama motorlarına verilen URL'ler için standartlaştırılmış bir biçime XML site haritası denir. Başlıca amacı, Google'ın içeriğinizi bulması ve dizine eklemesidir. Normal bir XML site haritası, kullanıcılardan gizlenir.
Arama motorlarının web sitenizi bulmasını ve müşterilerinize göstermesini istiyorsanız dikkat etmeniz gereken site haritası türüdür.
Bunun bir sonucu olarak:
- Web sayfalarınızı dizine ekleme ve web sitenizin yapısını anlama konusunda arama motorlarını destekleyin.
- Google'ı dizine eklenmesi gereken yeni veya güncellenmiş içerik konusunda uyararak bir şeyin olması için gereken süreyi kısaltmak.
- Çeşitli basit yöntemlerle bir tane yapmak mümkündür.
Yeni kullanıcılar için basit ve yararlı bir araç olan Google Site Haritası Oluşturucu ile başlayın. Benzersiz bir şey istiyorsanız, Screaming Frog mükemmel bir seçimdir.
Eylemdeki En İyi Uygulamaları Gösteren Site Haritalarına Örnekler
Zaten gerekli araçlara sahipsiniz ve bazı adımları uyguladınız, ancak neredeyse hepimiz en iyi örnekleri örneklerle öğreniyoruz. O halde bu site haritalarını kullanmaya başlayalım!
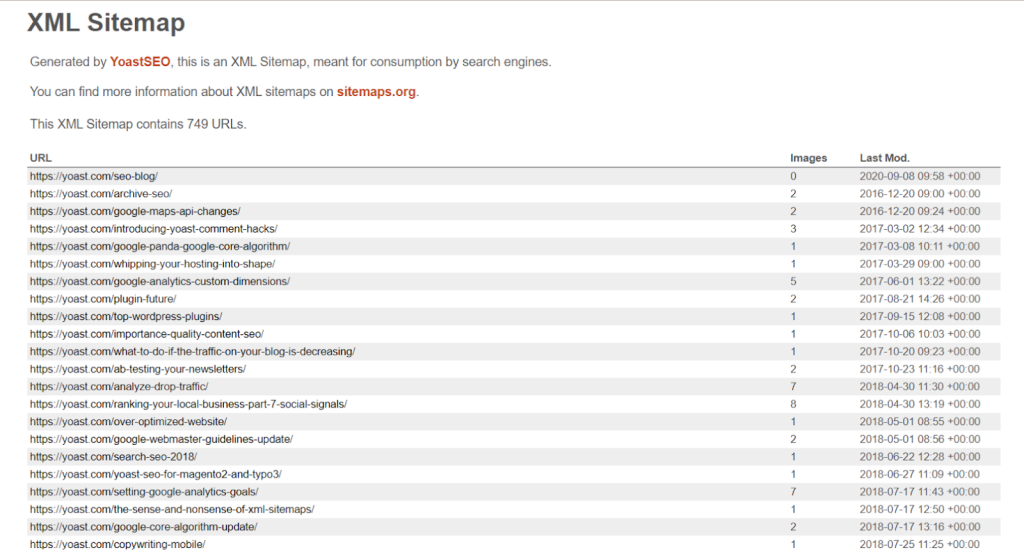
#1. Yoast
İçeriğiniz veya web sitesi stratejiniz değiştikçe site haritalarınızı manuel olarak güncellemek zorunda kalmaktan daha kötü bir şey yoktur, bu nedenle zamandan tasarruf etmek için otomatikleştirin. Yoast, web siteniz WordPress üzerine kuruluysa site haritası güncellemelerini otomatikleştirmek için en iyi araçtır.

Aşağıda, Yoast kullanan bir XML site haritasının, okunması kolay site haritasını kullanmanın nasıl göründüğünü gösteren bir resim bulunmaktadır:

Site haritası gönderimini otomatikleştiren bir çözüm kullanmıyorsanız, site haritanızı her zaman Google Arama Konsolu'nu kullanarak manuel olarak yükleyebileceğinizi hatırlatmak isteriz.
#2. LinkedIn'deki Kişi Dizini
İçindekiler, okuyucuların ne bekleyeceklerini bilmeleri için genellikle doğrudan kitabın ön tarafında bulunur. İçindekiler tablosuna benzer şekilde, HTML site haritanıza kolayca erişilebilir olmalıdır, böylece ziyaretçilerin onu bulmak için her yeri tıklaması gerekmez.
Erişilebilirlik ve görünürlük, sağlam bir web sitesi yapısıyla geliştirilebilir. HTML site haritanızın uzunluğu için de tam olarak sihirli bir sayı yoktur. Sayfa sınıflandırması kısa ve net olduğu sürece gitmekte fayda var.
Popüler bir ağ sitesi olan LinkedIn'e bakalım. HTML site haritalarını sağlama ve kişiler dizini aracılığıyla bir milyondan fazla kullanıcı sayfasına bağlantı sağlama biçimleri dikkat çekicidir.

#3. Nazikçe
Kindly için bir site haritası oluştururken web sitesi kullanılabilirliğini SEO ölçeklenebilirliği ile dengeledik. Bu iki faktör birlikte çalışır çünkü SEO, web sitenize SERP'lerden gelen ziyaretçileri çekerken, web sitesi deneyimi onları geri dönmeye teşvik eder.
Bu prosedür, "içerik sektörlerinizi" veya site haritası terminolojisinde, web sitenizin gezinme menünüzde yer alan ve belirli URL yapılarını içeren alanlarını oluşturur. SEO'yu ölçeklendirmek ve bulması kolay bir web sitesine sahip olmak, bir kazan-kazan durumu elde etmenin iki yoludur.
Kindly'nin site haritası, doğrudan navigasyon menüsüne giderek görüntülenebilir:

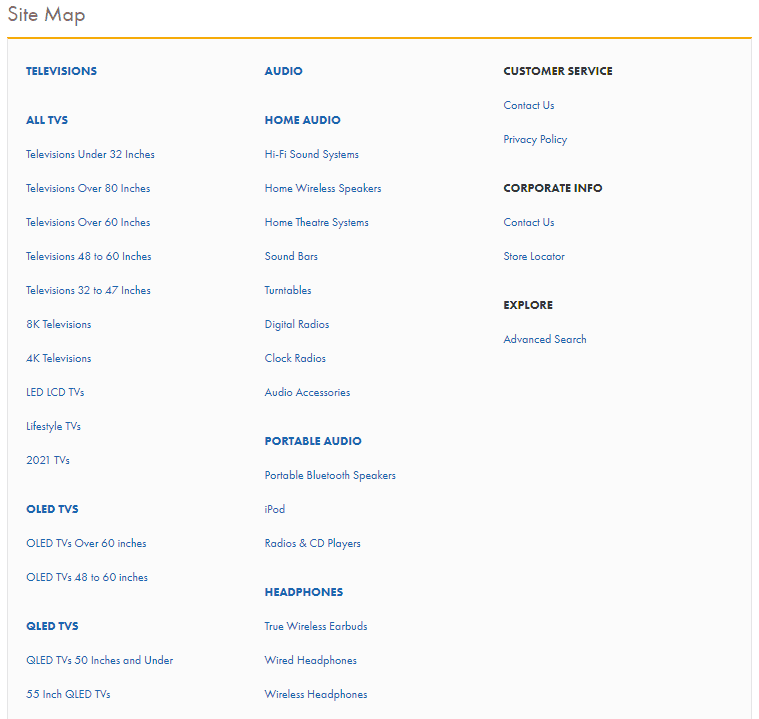
#4. İyi adamlar
Avustralyalı bir perakende zinciri olan The Good Guys'ın çevrimiçi mağazası için bir HTML site haritasının görüntüsü:

Bu kadar büyük bir web sitesine sahip olmaları bu durumda yardımcı olur. Arama filtreleri genellikle sizi yanlış yöne yönlendirdiği için, bu HTML site haritası, kullanıcıların kendileriyle en ilgili alanlara manuel olarak göz atmalarına yardımcı olur.
#5. Sıralamayı Salla
Bir B2B pazarlama şirketi olan Rock the Rankings, Yoast WordPress eklentisi kullanılarak sürekli güncellenen müthiş bir XML site haritasına sahiptir.
İşte doğru yaptıklarına dair bazı örnekler:
- Sayfalar , blog girişleri ve vaka çalışmaları için bölümler.
- Yeni güncellenen içerik (arama motorlarına web sitesinin güncel olduğunu ve dolayısıyla hala yetkili olduğunu gösterir).
- Uygun URL yapıları için rocktherankings.com/parent-page/child-page adresini kullanın.
Örnek olay incelemeleri için XML site haritasını ve URL yapısını burada görüntüleyebilirsiniz:

Toplama
Her zaman akılda tutulması gereken önemli şeyler
- Emek yoğun bazı görevleri resimden kaldırmak için site haritası otomasyon teknolojilerini kullanın.
- Site haritanızı geliştirmeden önce, içerik stratejisi ve bu süreçteki katılımcılar gibi tüm hareketli parçaları göz önünde bulundurun.
- Şüphe duyduğunuzda dahili site haritanızı düzenli ve kullanımı basit tutun.
Geliştirme ve bakım söz konusu olduğunda dinamik site haritası oluşturucularla otomatikleştirerek çok zaman kazanabilirsiniz.
