5 Contoh Peta Situs – Praktik Terbaik dalam Tindakan
Diterbitkan: 2022-09-19Peta situs mengatur navigasi situs web Anda dan memberikan informasi penting untuk dijelajahi oleh mesin telusur. Lihat contoh-contoh ini untuk mempelajari lebih lanjut!
Apa itu peta situs? mengapa mereka begitu penting?
Peta Situs memiliki tujuan yang sama untuk Anda dan Google, sama seperti saat kami mengandalkan peta yang sebenarnya untuk memandu kami ke lokasi tertentu. Bahkan, mereka sangat penting saat merancang dan memelihara situs web.
Menemukan situs web Anda tanpa peta situs mungkin seperti mencari jarum di tumpukan jerami untuk Google dan mesin telusur lainnya. Untuk membantu Anda memahami cara menyiapkan dan menggunakan peta situs Anda, pertama-tama mari kita periksa dan kemudian diskusikan beberapa bentuk tindakan yang berbeda.
Peta Situs Datang Dalam Berbagai Bentuk
Peta situs visual mungkin cocok untuk Anda jika Anda cocok dengan sebagian besar kecenderungan alami orang terhadap persepsi visual. Peta situs XML dirancang bagi Google untuk mengidentifikasi semua halaman Anda dengan mudah, namun peta situs HTML adalah tautan yang dapat diklik dari semua halaman di situs Anda, yang mungkin berguna bagi pengguna.
Perencanaan Peta Situs
Landasan pengelolaan situs web adalah peta situs visual, yang kadang-kadang juga disebut sebagai "struktur situs". Dengan memastikan bahwa konten Anda diatur dengan tepat dan mudah dicari, ini menjamin hierarki situs web dan taksonomi halaman yang jelas. Gunakan program gratis seperti PowerPoint, yang memiliki fitur diagram alur yang membantu, untuk membuat peta situs visual Anda.
Langkah-langkah berikut diperlukan:
- Peta situs sering dimulai dengan beranda.
- Navigasi utama adalah navigasi utama situs web Anda, terkadang dikenal sebagai “ halaman induk .”
- Navigasi sekunder – Juga dikenal sebagai “ halaman anak ” atau “ halaman sekunder ”, navigasi sekunder paling sering ditemukan di menu tarik-turun.
- Halaman tersier satu tingkat lebih dalam dari halaman navigasi sekunder. Sering disembunyikan di navigasi situs web (misalnya, halaman produk di situs e-niaga)
- Tombol CTA (ajakan bertindak) khusus – Pastikan untuk menambahkan tautan langsung apa pun di menu yang mengatakan hal-hal seperti “pesan demo ” atau “ hubungi kami .”
Peta Situs HTML
Peta situs HTML yang dapat diakses adalah daftar isi yang terorganisir dengan baik untuk situs web Anda. Tidak ada yang lebih merusak pertumbuhan audiens, kredibilitas situs web, dan strategi SEO selain pengalaman pengguna di bawah standar.
Pertimbangkan untuk menggunakan peta situs HTML, meskipun ini (dalam perspektif saya) sudah sedikit ketinggalan zaman, untuk memastikan interaksi online terbaik sambil memperluas audiens Anda.
Menggunakan peta situs HTML memudahkan pengguna untuk menavigasi situs web Anda dan menemukan apa yang mereka cari. Ini sangat membantu untuk pengecer online dengan banyak halaman produk atau entri blog.
Periksa untuk melihat apakah sistem manajemen konten (CMS) Anda, seperti WordPress, memiliki plugin yang dapat mengotomatiskan proses pembuatannya untuk Anda sebelum Anda memulai.
Peta Situs XML
Format standar untuk URL yang diberikan ke mesin telusur untuk memfasilitasi perayapan yang lebih mudah disebut peta situs XML . Tujuan utamanya adalah agar Google menemukan dan mengindeks konten Anda. Peta situs XML biasa disembunyikan dari pengguna.
Ini adalah jenis peta situs yang harus Anda perhatikan jika Anda ingin mesin pencari menemukan situs web Anda dan menampilkannya kepada pelanggan Anda.
Ini sebagai akibat dari:
- Dukung mesin pencari dalam mengindeks halaman web Anda dan memahami struktur situs web Anda.
- Mempersingkat waktu yang diperlukan untuk sesuatu terjadi dengan memperingatkan Google untuk konten segar atau diperbarui yang harus diindeks.
- Hal ini dimungkinkan untuk membuat satu dalam berbagai cara langsung.
Mulailah dengan Google Sitemap Generator, alat sederhana dan berguna untuk pengguna baru. Screaming Frog adalah pilihan yang sangat baik, jika Anda menginginkan sesuatu yang unik.
Contoh Peta Situs yang Menampilkan Praktik Terbaik dalam Tindakan
Anda sudah memiliki alat yang diperlukan dan telah mempraktikkan beberapa langkah, tetapi hampir semua dari kita belajar paling baik melalui contoh. Jadi mari kita mulai menggunakan peta situs ini!
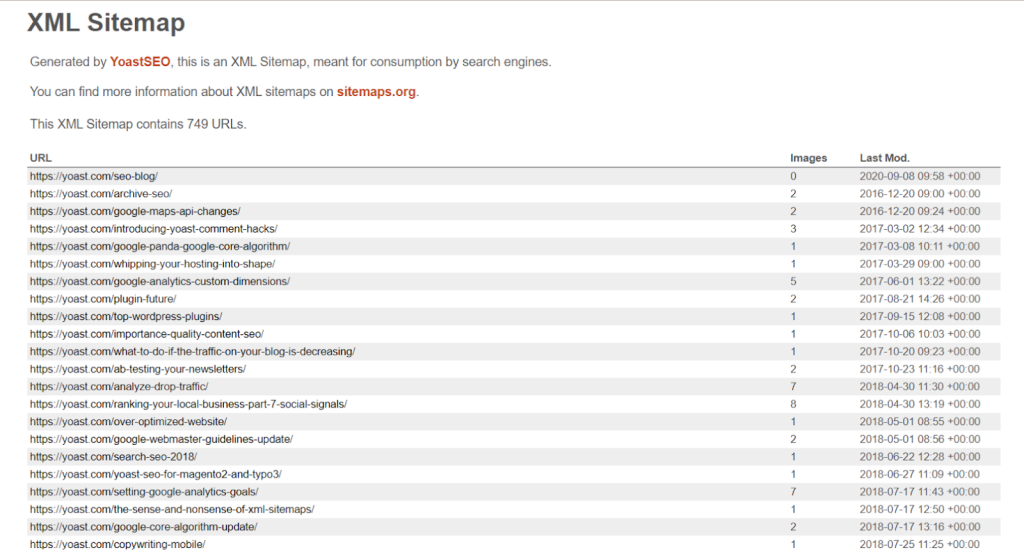
#1. Yoast
Tidak ada yang lebih buruk daripada harus memperbarui peta situs Anda secara manual saat konten atau strategi situs web Anda berubah, jadi otomatiskan untuk menghemat waktu Anda. Yoast adalah alat terbaik untuk mengotomatiskan pembaruan peta situs jika situs web Anda dibuat di WordPress.

Di bawah ini adalah gambar peta situs XML menggunakan Yoast menggunakan peta situs yang mudah dibaca:

Sekedar pengingat singkat bahwa Anda selalu dapat mengunggah peta situs secara manual menggunakan Google Search Console jika Anda tidak menggunakan solusi yang mengotomatiskan pengiriman peta situs.
#2. Direktori Orang di LinkedIn
Daftar isi biasanya terletak langsung di bagian depan buku sehingga pembaca tahu apa yang diharapkan. Mirip dengan daftar isi, peta situs HTML Anda harus mudah diakses sehingga pengunjung tidak perlu mengeklik di semua tempat untuk menemukannya.
Aksesibilitas dan visibilitas keduanya dapat ditingkatkan dengan struktur situs web yang solid. Tidak ada angka ajaib untuk panjang peta situs HTML Anda juga. Anda akan baik-baik saja selama taksonomi halaman singkat dan tidak ambigu.
Mari kita lihat LinkedIn, situs jaringan populer. Cara mereka menyediakan peta situs HTML mereka dan menautkan ke lebih dari satu juta halaman pengguna melalui direktori orang mereka sangat luar biasa.

#3. Baik
Kami menyeimbangkan kegunaan situs web dengan skalabilitas SEO saat membuat peta situs untuk Kindly. Kedua faktor ini bekerja bersama karena SEO mendorong pengunjung ke situs web Anda dari SERP sementara pengalaman situs web merangsang mereka untuk kembali.
Prosedur ini membuat "vertikal konten" Anda, atau dalam terminologi peta situs, area situs web Anda yang memiliki tempat di menu navigasi Anda dan menyertakan struktur URL tertentu. Scaling SEO dan memiliki situs web yang mudah ditemukan adalah dua cara untuk mencapai situasi win-win.
Peta situs Kindly dapat dilihat dengan langsung ke menu navigasi mereka:

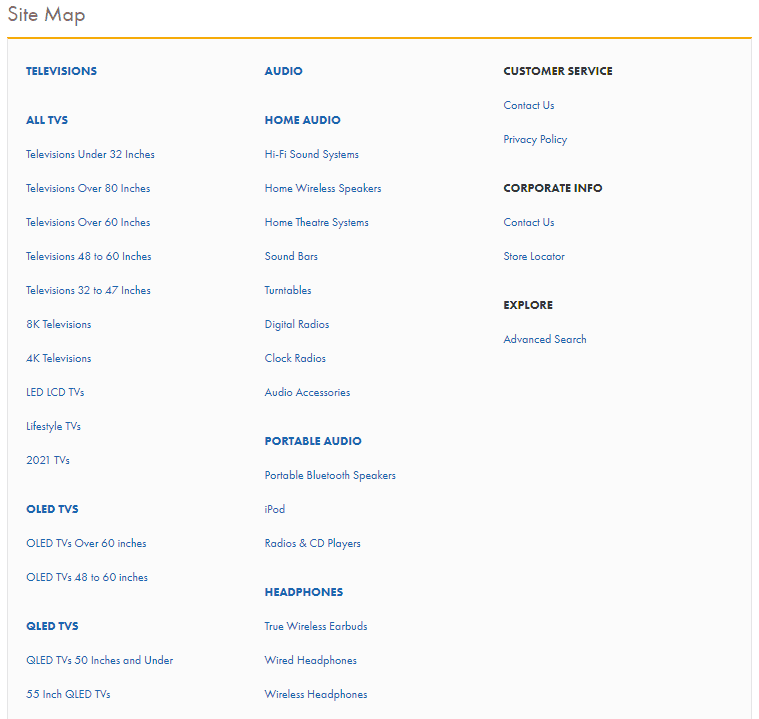
#4. Orang baik
Berikut adalah gambar peta situs HTML untuk toko online dari The Good Guys, jaringan ritel Australia:

Fakta bahwa mereka memiliki situs web yang begitu besar sangat membantu dalam situasi ini. Karena filter pencarian sering kali mengarahkan Anda ke jalan yang salah, peta situs HTML ini membantu pengguna menelusuri area yang paling relevan secara manual bagi pengguna.
#5. Rock The Ranking
Rock the Rankings, sebuah perusahaan pemasaran B2B, memiliki peta situs XML yang hebat yang terus diperbarui menggunakan plugin Yoast WordPress.
Berikut adalah beberapa contoh dari apa yang mereka lakukan dengan benar:
- Bagian untuk halaman , entri blog , dan studi kasus .
- Konten yang baru diperbarui (yang menunjukkan kepada mesin telusur bahwa situs web tersebut mutakhir dan karena itu masih otoritatif).
- Gunakan rocktherankings.com/parent-page/child-page untuk konstruksi URL yang tepat .
Anda dapat melihat peta situs XML dan struktur URL untuk studi kasus mereka di sini:

Membungkus
Hal-hal penting yang harus selalu diingat
- Gunakan teknologi otomatisasi peta situs untuk menghapus beberapa tugas padat karya dari gambar.
- Sebelum mengembangkan peta situs Anda, pertimbangkan semua bagian yang bergerak, seperti strategi konten dan peserta dalam proses ini.
- Jaga agar peta situs internal Anda tetap teratur dan mudah digunakan jika ragu.
Anda dapat menghemat banyak waktu dengan mengotomatisasi dengan generator peta situs dinamis dalam hal pengembangan dan pemeliharaan.
