5 个站点地图示例 – 最佳实践
已发表: 2022-09-19站点地图组织您网站的导航,并为搜索引擎提供重要信息以供抓取。 查看这些示例以了解更多信息!
什么是站点地图? 为什么它们如此重要?
站点地图对您和 Google 的用途相同,就像在我们依靠实际地图将我们引导到特定位置的那一天一样。 事实上,它们在设计和维护网站时是必不可少的。
在没有站点地图的情况下查找您的网站可能就像试图在谷歌和其他搜索引擎中寻找大海捞针一样。 为了帮助您了解如何设置和使用站点地图,让我们先对其进行检查,然后讨论一些不同的操作形式。
站点地图有多种形式
如果您符合大多数人对视觉感知的自然倾向,则视觉站点地图可能是您的一杯茶。 XML 站点地图旨在让 Google 轻松识别您的所有页面,但 HTML 站点地图是您网站上所有页面的可点击链接,这对用户来说可能很方便。
规划站点地图
网站管理的基石是可视化站点地图,有时也称为“站点结构”。 通过确保您的内容排列得当且易于搜索,它保证了清晰的网站层次结构和页面分类。 使用具有有用流程图功能的免费程序(如 PowerPoint)来创建您的可视站点地图。
需要以下步骤:
- 站点地图通常从主页开始。
- 主导航是您网站的主要导航,有时也称为“父页面”。
- 二级导航– 也称为“子页面”或“二级页面”,二级导航最常见于下拉菜单中。
- 三级页面比二级导航页面更深一层。 经常隐藏在网站的导航中(例如,电子商务网站上的产品页面)
- 特殊 CTA(号召性用语)按钮- 确保在菜单中添加任何直接链接,例如“预订演示”或“联系我们”。
HTML 站点地图
可访问的 HTML 站点地图是您网站的组织良好的目录。 没有什么比低于标准的用户体验更不利于受众增长、网站可信度和 SEO 策略。
考虑使用 HTML 站点地图,即使这(在我看来)已经有点过时了,以确保在扩大受众的同时实现最佳在线互动。
使用 HTML 站点地图可以让用户轻松浏览您的网站并找到他们正在寻找的内容。 这对于拥有大量产品页面或博客条目的在线零售商特别有用。
检查您的内容管理系统 (CMS),例如 WordPress,是否有一个插件,可以在您开始之前自动为您构建一个。
XML 站点地图
为便于抓取而提供给搜索引擎的 URL 的标准化格式称为XML 站点地图。 其主要目标是让 Google 查找和索引您的内容。 普通的 XML 站点地图对用户是隐藏的。
如果您希望搜索引擎找到您的网站并将其显示给您的客户,那么您应该注意这种站点地图。
这是由于:
- 支持搜索引擎索引您的网页并了解您的网站结构。
- 通过提醒 Google 应索引的新鲜或更新内容来缩短发生某事所需的时间。
- 有可能以各种直接的方式制作一个。
从谷歌站点地图生成器开始,这是一个简单而有用的新用户工具。 但是,如果您想要一些独特的东西,Screaming Frog 是一个很好的选择。
展示最佳实践的站点地图示例
您已经拥有必要的工具并练习了一些步骤,但几乎我们所有人都通过示例学习得最好。 那么让我们开始使用这些站点地图吧!
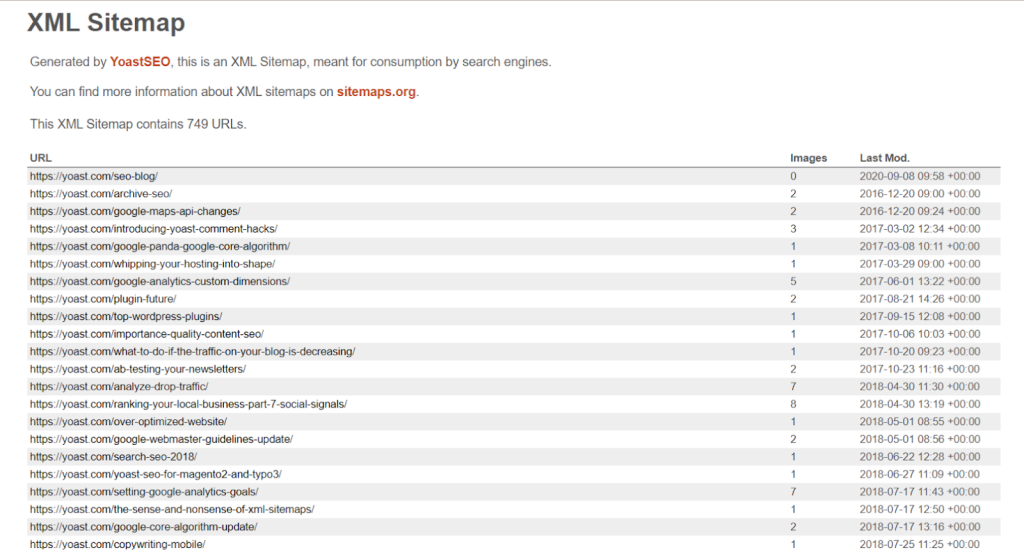
#1。 酸奶
没有什么比随着内容或网站策略的变化而不得不手动更新站点地图更糟糕的了,所以将其自动化以节省时间。 如果您的网站是基于 WordPress 构建的,那么 Yoast 是自动化站点地图更新的最佳工具。
下面是使用 Yoast 的 XML 站点地图使用其简单易读的站点地图的图像:

快速提醒一下,如果您不使用自动提交站点地图的解决方案,您始终可以使用 Google Search Console 手动上传站点地图。
#2。 LinkedIn 上的人员目录
目录通常直接位于书的前面,以便读者知道会发生什么。 与目录类似,您的 HTML 站点地图应该易于访问,这样访问者就不必到处点击即可找到它。

可访问性和可见性都可以通过坚实的网站结构来增强。 您的 HTML 站点地图的长度也没有确切的数字。 只要页面分类简洁明了,您就可以继续使用。
让我们看看LinkedIn,一个流行的网络网站。 他们通过个人目录提供 HTML 站点地图并链接到超过一百万个用户页面的方式非常出色。

#3。 亲切地
在为 Kindly 创建站点地图时,我们平衡了网站可用性和 SEO 可扩展性。 这两个因素共同作用,因为 SEO 将访问者从 SERP 驱动到您的网站,而网站体验会刺激他们返回。
此过程创建您的“垂直内容”,或者用站点地图术语来说,您的网站区域在您的导航菜单中占有一席之地并包含特定的 URL 结构。 扩展 SEO 和拥有一个易于查找的网站是实现双赢的两种方式。
Kindly的站点地图可以通过直接进入他们的导航菜单来查看:

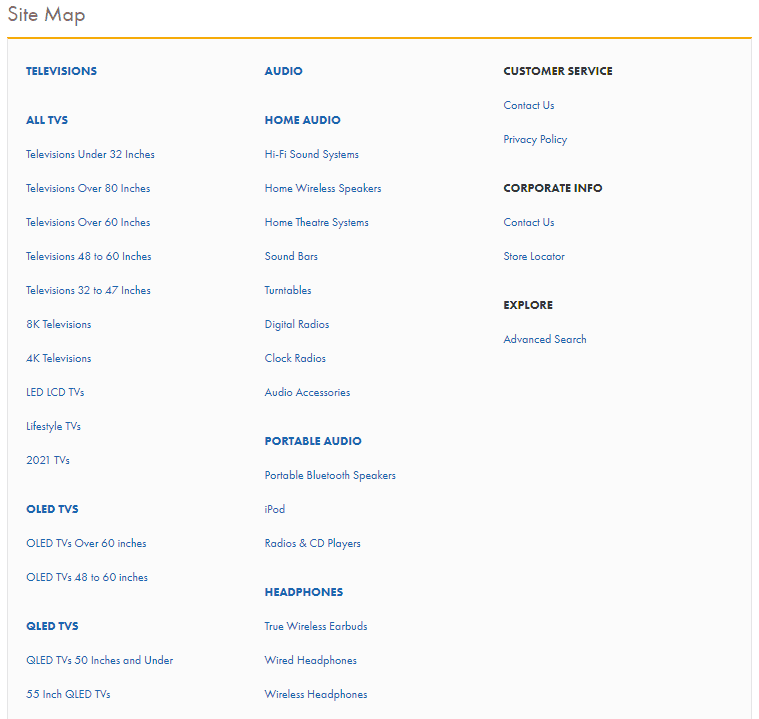
#4。 好人
这是来自澳大利亚零售连锁店 The Good Guys 的在线商店的 HTML 站点地图图像:

他们拥有如此大的网站这一事实在这种情况下很有帮助。 由于搜索过滤器经常以错误的方式引导您,因此此 HTML 站点地图可帮助用户手动浏览与他们最相关的区域。
#5。 摇滚排名
Rock the Rankings 是一家 B2B 营销公司,它有一个很棒的 XML 站点地图,它使用 Yoast WordPress 插件不断更新。
以下是他们正确做法的一些示例:
- 页面、博客条目和案例研究部分。
- 新更新的内容(向搜索引擎显示该网站是最新的,因此仍然具有权威性)。
- 使用 rocktherankings.com/parent-page/child-page 进行正确的URL 结构。
您可以在此处查看他们案例研究的 XML 站点地图和 URL 结构:

包起来
要始终牢记的重要事项
- 使用站点地图自动化技术从图片中删除一些劳动密集型任务。
- 在开发站点地图之前,请考虑所有活动部分,例如内容策略和此过程中的参与者。
- 如有疑问,请保持您的内部站点地图井井有条且易于使用。
在开发和维护方面,您可以通过使用动态站点地图生成器自动化来节省大量时间。
