5 ejemplos de mapas del sitio: mejores prácticas en acción
Publicado: 2022-09-19Un mapa del sitio organiza la navegación de su sitio web y proporciona información importante para que la rastreen los motores de búsqueda. ¡Mira estos ejemplos para aprender más!
¿Qué son los mapas de sitio? ¿Por qué son tan cruciales?
Los sitemaps cumplen el mismo propósito para usted y para Google, tal como lo hicieron en el día en que dependíamos de los mapas reales para guiarnos a ubicaciones específicas. De hecho, son esenciales a la hora de diseñar y mantener un sitio web.
Encontrar su sitio web sin un mapa del sitio puede ser como tratar de encontrar una aguja en un pajar para Google y otros motores de búsqueda. Para ayudarlo a comprender cómo configurar y usar su mapa del sitio, primero examinémoslo y luego analicemos algunas formas distintas de acción.
Los mapas del sitio vienen en muchas formas
Un mapa de sitio visual podría ser su taza de té si se ajusta a la tendencia natural de la mayoría de las personas hacia la percepción visual. Un mapa del sitio XML está diseñado para que Google identifique fácilmente todas sus páginas, sin embargo, un mapa del sitio HTML es un enlace de todas las páginas de su sitio en el que se puede hacer clic, lo que puede ser útil para los usuarios.
Planificación de mapas del sitio
La piedra angular de la administración del sitio web es un mapa del sitio visual, que también se conoce como "estructura del sitio" de vez en cuando. Al asegurarse de que su contenido esté organizado adecuadamente y que se pueda buscar fácilmente, garantiza una jerarquía clara del sitio web y una taxonomía de la página. Use un programa gratuito como PowerPoint, que tiene una función de diagrama de flujo útil, para crear su mapa visual del sitio.
Se necesitan los siguientes pasos:
- Los mapas del sitio a menudo comienzan con la página de inicio.
- La navegación principal es la navegación principal de su sitio web, a veces conocida como " páginas principales ".
- Navegación secundaria : también conocida como " páginas secundarias" o " páginas secundarias ", la navegación secundaria se encuentra más comúnmente en un menú desplegable.
- Las páginas terciarias son un nivel más profundo que las páginas de navegación secundarias. Oculto con frecuencia en la navegación del sitio web (por ejemplo, páginas de productos en sitios de comercio electrónico)
- Botones especiales de CTA (llamada a la acción) : asegúrese de agregar enlaces directos en el menú que digan cosas como "reservar una demostración " o " contáctenos" .
Mapas del sitio HTML
Un mapa del sitio HTML accesible es una tabla de contenido bien organizada para su sitio web. Nada es más perjudicial para el crecimiento de la audiencia, la credibilidad del sitio web y la estrategia de SEO que una experiencia de usuario mediocre.
Considere usar un mapa del sitio HTML, aunque (desde mi punto de vista) se ha vuelto un poco anticuado, para garantizar la mejor interacción en línea mientras expande su audiencia.
El uso de mapas de sitio HTML facilita que los usuarios naveguen por su sitio web y localicen lo que están buscando. Esto es particularmente útil para los minoristas en línea con una gran cantidad de páginas de productos o entradas de blog.
Verifique si su sistema de administración de contenido (CMS), como WordPress, tiene un complemento que pueda automatizar el proceso de creación de uno antes de comenzar.
Mapa del sitio XML
Un formato estandarizado para las URL que se proporciona a los motores de búsqueda para facilitar el rastreo se denomina mapa del sitio XML . Su principal objetivo es que Google encuentre e indexe tu contenido. Un mapa del sitio XML normal está oculto para los usuarios.
Este es el tipo de mapa del sitio al que debe prestar atención si desea que los motores de búsqueda encuentren su sitio web y se lo muestren a sus clientes.
Esto es como resultado de:
- Apoye a los motores de búsqueda en la indexación de sus páginas web y en la comprensión de la estructura de su sitio web.
- Acortar el tiempo que tarda en suceder algo al alertar a Google sobre contenido nuevo o actualizado que debe indexarse.
- Es posible hacer uno en una variedad de formas sencillas.
Comience con Google Sitemap Generator, una herramienta simple y útil para nuevos usuarios. Sin embargo, Screaming Frog es una excelente opción si quieres algo único.
Ejemplos de Sitemaps que muestran las mejores prácticas en acción
Ya tienes las herramientas necesarias y has practicado algunos de los pasos, pero casi todos aprendemos mejor a través de ejemplos. Entonces, ¡comencemos a usar estos mapas de sitio!
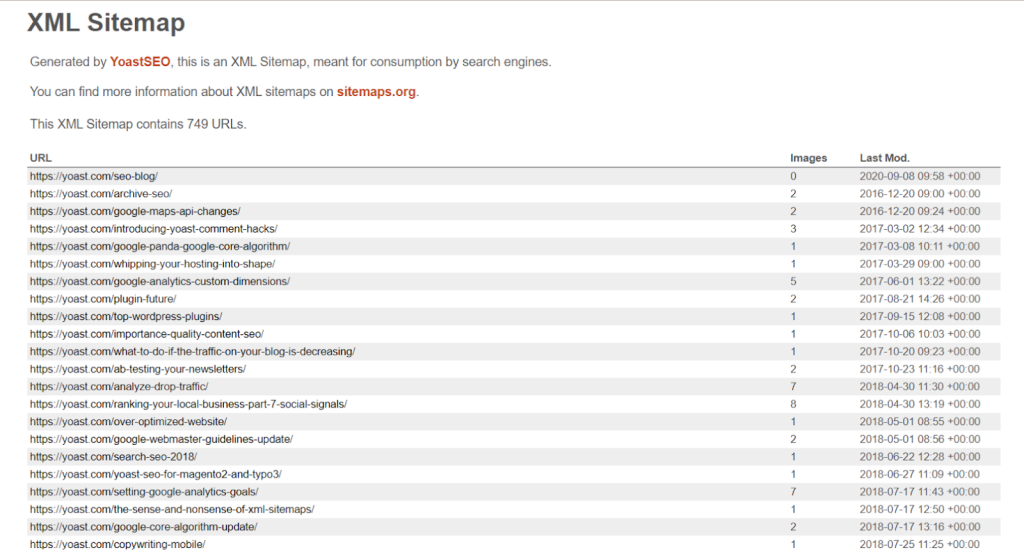
#1. Yoast
No hay nada peor que tener que actualizar manualmente sus mapas de sitio a medida que cambia el contenido o la estrategia del sitio web, así que automatícelo para ahorrar tiempo. Yoast es la mejor herramienta para automatizar las actualizaciones del mapa del sitio si su sitio web está construido en WordPress.

A continuación se muestra una imagen de cómo se ve un mapa del sitio XML que usa Yoast usando su mapa del sitio fácil de leer:

Solo un recordatorio rápido de que siempre puede cargar manualmente su mapa del sitio usando Google Search Console si no usa una solución que automatice el envío del mapa del sitio.
#2. El directorio de personas en LinkedIn
La tabla de contenido generalmente se encuentra directamente al principio del libro para que los lectores sepan qué esperar. Similar a una tabla de contenido, su mapa de sitio HTML debe ser fácilmente accesible para que los visitantes no tengan que hacer clic en todo el lugar para encontrarlo.
Tanto la accesibilidad como la visibilidad pueden mejorar con una estructura de sitio web sólida. Tampoco hay exactamente un número mágico para la longitud de su mapa del sitio HTML. Estará listo siempre y cuando la taxonomía de la página sea breve y sin ambigüedades.
Echemos un vistazo a LinkedIn, un popular sitio web de redes. La forma en que proporcionan su mapa del sitio HTML y vinculan a más de un millón de páginas de usuarios a través de su directorio de personas es notable.

#3. Amable
Equilibramos la usabilidad del sitio web con la escalabilidad de SEO al crear un mapa del sitio para Kindly. Estos dos factores funcionan juntos, ya que el SEO lleva a los visitantes a su sitio web desde las SERP, mientras que la experiencia del sitio web los estimula a regresar.
Este procedimiento crea sus "verticales de contenido" o, en la terminología del mapa del sitio, las áreas de su sitio web que tienen un lugar en su menú de navegación e incluyen estructuras de URL particulares. Escalar el SEO y tener un sitio web que sea fácil de encontrar son dos formas de lograr una situación en la que todos ganan.
El mapa del sitio de Kindly se puede ver yendo directamente a su menú de navegación:

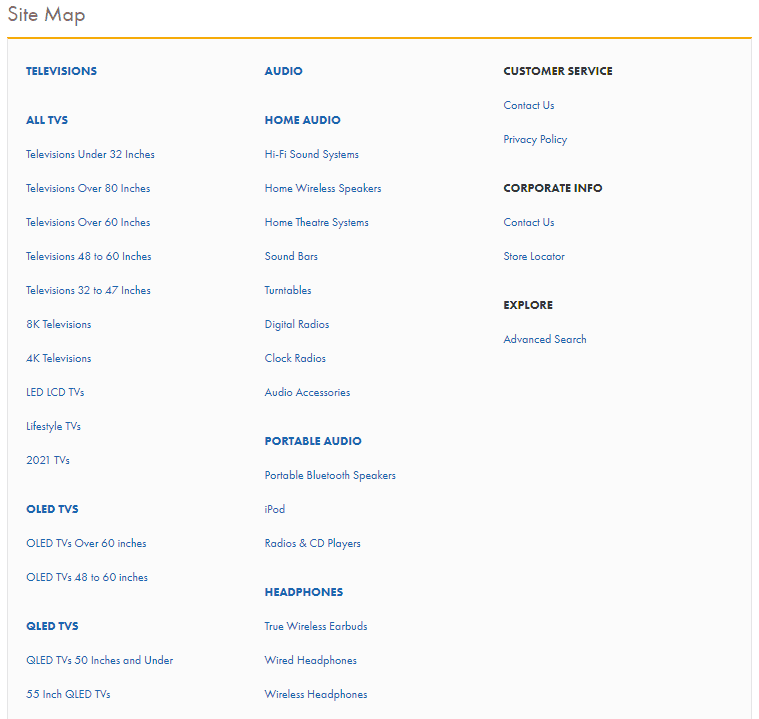
#4. Los buenos
Aquí hay una imagen de un mapa del sitio HTML para una tienda en línea de The Good Guys, una cadena minorista australiana:

El hecho de que tengan un sitio web tan grande es útil en esta situación. Debido a que los filtros de búsqueda a menudo lo llevan por el camino equivocado, este mapa del sitio HTML ayuda a los usuarios a explorar manualmente las áreas que son más pertinentes para ellos.
#5. Oscile las clasificaciones
Rock the Rankings, una empresa de marketing B2B, tiene un excelente mapa del sitio XML que se actualiza continuamente con el complemento Yoast WordPress.
Estos son algunos ejemplos de lo que hicieron correctamente:
- Secciones para páginas , entradas de blog y casos de estudio .
- Contenido recientemente actualizado (que muestra a los motores de búsqueda que el sitio web está actualizado y, por lo tanto, aún tiene autoridad).
- Use rocktherankings.com/parent-page/child-page para construcciones de URL adecuadas.
Puede ver el mapa del sitio XML y la estructura de URL para sus casos de estudio aquí:

Terminando
Cosas importantes a tener siempre en cuenta
- Use tecnologías de automatización de mapas de sitios para eliminar algunas de las tareas que requieren mucha mano de obra.
- Antes de desarrollar su mapa del sitio, considere todas las piezas en movimiento, como la estrategia de contenido y los participantes en este proceso.
- Mantenga su mapa del sitio interno organizado y fácil de usar en caso de duda.
Puede ahorrar una tonelada de tiempo al automatizar con generadores de mapas de sitios dinámicos cuando se trata de desarrollo y mantenimiento.
