5 사이트맵 예시 – 실행 모범 사례
게시 됨: 2022-09-19사이트맵은 웹사이트 탐색을 구성하고 검색 엔진이 크롤링할 수 있는 중요한 정보를 제공합니다. 자세한 내용은 이 예를 확인하십시오!
사이트맵이란 무엇입니까? 그들은 왜 그렇게 중요합니까?
Sitemap은 특정 위치로 안내하기 위해 실제 지도에 의존하던 시절과 마찬가지로 귀하와 Google 모두에게 동일한 목적을 제공합니다. 실제로 웹 사이트를 디자인하고 유지 관리할 때 필수적입니다.
사이트맵 없이 웹사이트를 찾는 것은 Google 및 기타 검색 엔진의 건초더미에서 바늘을 찾는 것과 같습니다. 사이트맵을 설정하고 사용하는 방법을 이해하는 데 도움이 되도록 먼저 사이트맵을 검토한 다음 몇 가지 고유한 작업 형태에 대해 논의하겠습니다.
Sitemap은 다양한 형태로 제공됩니다.
시각적 인식에 대한 대부분의 사람들의 자연스러운 경향에 맞는 경우 시각적 사이트맵이 차 한잔이 될 수 있습니다. XML 사이트맵은 Google이 모든 페이지를 쉽게 식별할 수 있도록 설계되었지만 HTML 사이트맵은 사이트의 모든 페이지에 대한 클릭 가능한 링크이므로 사용자에게 편리할 수 있습니다.
사이트맵 계획
웹사이트 관리의 초석은 시각적인 사이트맵이며 때때로 "사이트 구조"라고도 합니다. 콘텐츠가 적절하게 배열되고 쉽게 검색되도록 함으로써 명확한 웹사이트 계층 구조와 페이지 분류를 보장합니다. 유용한 순서도 기능이 있는 PowerPoint와 같은 무료 프로그램을 사용하여 시각적 사이트맵을 만드십시오.
다음 단계가 필요합니다.
- 사이트맵은 종종 홈페이지로 시작합니다.
- 기본 탐색 은 ' 상위 페이지 '라고도 하는 웹사이트의 기본 탐색입니다.
- 보조 탐색 – ' 하위 페이지 ' 또는 ' 보조 페이지 '라고도 하는 보조 탐색은 드롭다운 메뉴에서 가장 흔히 볼 수 있습니다.
- 3차 페이지 는 2차 탐색 페이지보다 한 수준 더 깊습니다. 웹사이트 탐색에서 자주 숨겨짐(예: 전자상거래 사이트의 제품 페이지)
- 특별 CTA(클릭 유도문안) 버튼 – 메뉴에 "데모 예약 " 또는 " 문의하기 "와 같은 직접 링크를 추가해야 합니다.
HTML 사이트맵
액세스 가능한 HTML 사이트맵은 웹사이트에 대해 잘 구성된 목차입니다. 수준 이하의 사용자 경험보다 잠재고객 성장, 웹사이트 신뢰성 및 SEO 전략에 더 해로운 것은 없습니다.
HTML 사이트맵을 사용하는 것을 고려하십시오. (내 관점에서는) 약간 구식이긴 하지만 잠재고객을 확장하면서 최상의 온라인 상호작용을 보장합니다.
HTML 사이트맵을 사용하면 사용자가 웹사이트를 탐색하고 원하는 것을 쉽게 찾을 수 있습니다. 이는 많은 수의 제품 페이지 또는 블로그 항목이 있는 온라인 소매업체에 특히 유용합니다.
시작하기 전에 WordPress와 같은 콘텐츠 관리 시스템(CMS)에 구축 프로세스를 자동화할 수 있는 플러그인이 있는지 확인하십시오.
XML 사이트맵
더 쉽게 크롤링할 수 있도록 검색 엔진에 제공되는 URL의 표준화된 형식을 XML 사이트맵 이라고 합니다. 주요 목표는 Google이 귀하의 콘텐츠를 찾고 색인을 생성하는 것입니다. 일반 XML 사이트맵은 사용자에게 숨겨져 있습니다.
이것은 검색 엔진이 귀하의 웹사이트를 찾아 고객에게 표시하기를 원하는 경우 주의해야 하는 사이트맵의 종류입니다.
이는 다음과 같은 결과입니다.
- 웹페이지의 색인을 생성하고 웹사이트의 구조를 이해하는 검색 엔진을 지원합니다.
- 색인을 생성해야 하는 최신 콘텐츠나 업데이트된 콘텐츠를 Google에 알려 문제가 발생하는 데 걸리는 시간을 단축합니다.
- 다양한 방법으로 간단하게 만들 수 있습니다.
신규 사용자를 위한 간단하고 유용한 도구인 Google Sitemap 생성기로 시작하십시오. 그러나 독특한 것을 원한다면 Screaming Frog가 탁월한 선택입니다.
모범 사례를 보여주는 Sitemap의 예
이미 필요한 도구가 있고 몇 가지 단계를 연습했지만 거의 모든 사람이 예제를 통해 가장 잘 배웁니다. 이제 이 사이트맵을 사용해 봅시다!
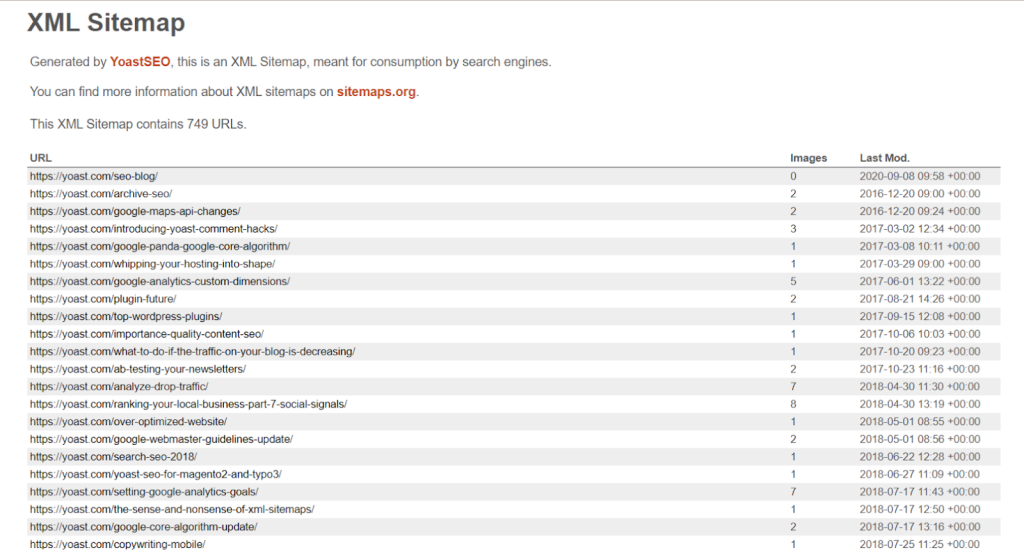
#1. 요스트
콘텐츠 또는 웹사이트 전략이 변경될 때 사이트맵을 수동으로 업데이트해야 하는 것보다 더 나쁜 것은 없으므로 자동화하여 시간을 절약하십시오. Yoast는 웹사이트가 WordPress를 기반으로 구축된 경우 사이트맵 업데이트를 자동화하기 위한 최고의 도구입니다.
아래는 Yoast를 사용하는 XML 사이트맵이 읽기 쉬운 사이트맵을 사용하는 모습의 이미지입니다.

사이트맵 제출을 자동화하는 솔루션을 사용하지 않는 경우 Google Search Console을 사용하여 언제든지 수동으로 사이트맵을 업로드할 수 있음을 간단히 알려드립니다.

#2. LinkedIn의 사람 디렉터리
목차는 일반적으로 독자가 예상할 내용을 알 수 있도록 책 바로 앞에 위치합니다. 목차와 마찬가지로 HTML 사이트맵은 방문자가 찾기 위해 여기저기 클릭할 필요가 없도록 쉽게 액세스할 수 있어야 합니다.
견고한 웹사이트 구조로 접근성과 가시성을 모두 향상시킬 수 있습니다. HTML 사이트맵의 길이에 대한 정확한 숫자도 없습니다. 페이지 분류가 간단하고 모호하지 않은 한 계속 진행하는 것이 좋습니다.
인기 있는 네트워킹 웹사이트인 링크드인(LinkedIn)을 살펴보자. 그들이 HTML 사이트맵과 개인 디렉토리를 통해 백만 개 이상의 사용자 페이지에 대한 링크를 제공하는 방식은 놀랍습니다.

#삼. 친절한
Kindly용 사이트맵을 만들 때 웹사이트 사용성과 SEO 확장성의 균형을 맞췄습니다. SEO는 SERP에서 방문자를 웹사이트로 유도하는 반면 웹사이트 경험은 방문자를 재방문하도록 자극하기 때문에 이 두 가지 요소는 함께 작동합니다.
이 절차는 "컨텐츠 카테고리" 또는 사이트맵 용어로 탐색 메뉴에 위치하고 특정 URL 구조를 포함하는 웹사이트 영역을 만듭니다. SEO를 확장하고 찾기 쉬운 웹사이트를 만드는 것은 윈-윈 상황을 달성하는 두 가지 방법입니다.
Kindly의 사이트맵은 탐색 메뉴로 직접 이동하여 볼 수 있습니다.

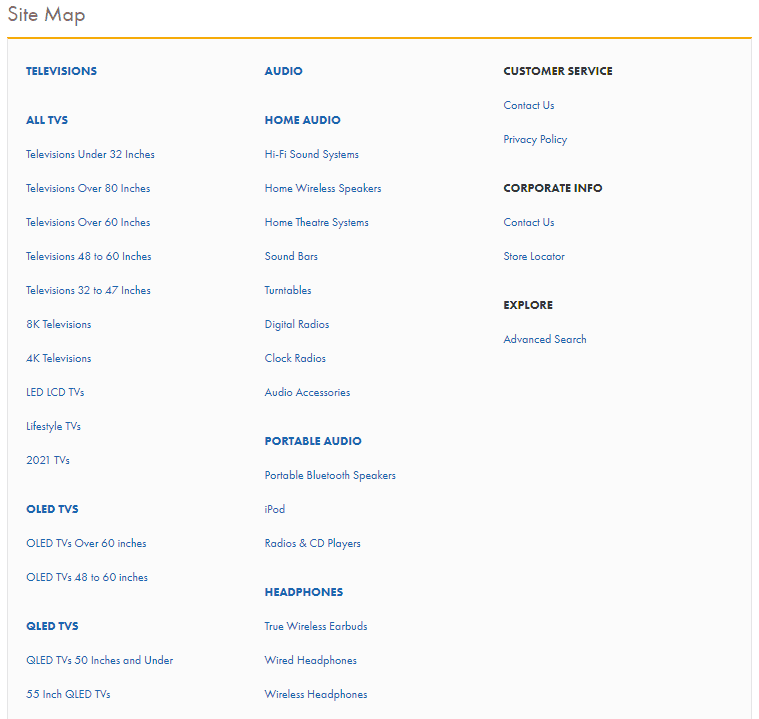
#4. 좋은 녀석들
다음은 호주 소매 체인인 The Good Guys의 온라인 상점에 대한 HTML 사이트맵 이미지입니다.

그들이 그런 큰 웹사이트를 가지고 있다는 사실은 이 상황에서 도움이 됩니다. 검색 필터는 종종 잘못된 길로 안내하기 때문에 이 HTML 사이트맵은 사용자가 가장 적절한 영역을 수동으로 탐색하는 데 도움이 됩니다.
#5. 락 더 랭킹
B2B 마케팅 회사인 Rock Rankings에는 Yoast WordPress 플러그인을 사용하여 지속적으로 업데이트되는 훌륭한 XML 사이트맵이 있습니다.
다음은 그들이 올바르게 수행한 몇 가지 예입니다.
- 페이지, 블로그 항목 및 사례 연구 에 대한 섹션입니다 .
- 새로 업데이트된 콘텐츠 (웹 사이트가 최신 상태이므로 여전히 신뢰할 수 있음을 검색 엔진에 표시).
- 적절한 URL 구성 을 위해 rocktherankings.com/parent-page/child-page를 사용하십시오.
여기에서 사례 연구에 대한 XML 사이트맵 및 URL 구조를 볼 수 있습니다.

마무리
항상 염두에 두어야 할 중요한 사항
- 사이트맵 자동화 기술을 사용하여 그림에서 노동 집약적인 작업 중 일부를 제거하십시오.
- 사이트맵을 개발하기 전에 콘텐츠 전략 및 이 프로세스의 참여자와 같은 모든 움직이는 부분을 고려하십시오.
- 의심스러운 경우 내부 사이트맵을 구성하고 사용하기 쉽게 유지하십시오.
개발 및 유지 관리와 관련하여 동적 사이트맵 생성기로 자동화하여 많은 시간을 절약할 수 있습니다.
