5 примеров Sitemap — лучшие практики в действии
Опубликовано: 2022-09-19Карта сайта организует навигацию по вашему сайту и предоставляет важную информацию для поисковых систем. Посмотрите эти примеры, чтобы узнать больше!
Что такое карты сайта? почему они так важны?
Карты сайта служат той же цели для вас и для Google, как и в те дни, когда мы полагались на настоящие карты, чтобы указать нам путь к определенным местам. Фактически, они необходимы при разработке и обслуживании веб-сайта.
Поиск вашего веб-сайта без карты сайта может быть похож на попытку найти иголку в стоге сена для Google и других поисковых систем. Чтобы помочь вам понять, как настроить и использовать карту сайта, давайте сначала рассмотрим ее, а затем обсудим некоторые различные формы действий.
Карты сайта бывают разных форм
Визуальная карта сайта может быть вашей чашкой чая, если вы соответствуете естественной склонности большинства людей к визуальному восприятию. Карта сайта в формате XML предназначена для Google, чтобы легко идентифицировать все ваши страницы, однако карта сайта в формате HTML представляет собой интерактивную ссылку на все страницы вашего сайта, что может быть удобно для пользователей.
Планирование файлов Sitemap
Краеугольным камнем управления веб-сайтом является визуальная карта сайта, которую также иногда называют «структурой сайта». Обеспечивая правильное расположение вашего контента и легкость поиска, он гарантирует четкую иерархию веб-сайта и таксономию страниц. Используйте бесплатную программу, такую как PowerPoint, которая имеет полезную функцию блок-схемы, для создания визуальной карты сайта.
Необходимы следующие шаги:
- Карта сайта часто начинается с главной страницы.
- Основная навигация — это основная навигация на вашем веб-сайте, которую иногда называют « родительскими страницами ».
- Вторичная навигация . Также известная как « дочерние страницы » или « вторичные страницы », вторичная навигация чаще всего находится в раскрывающемся меню.
- Третичные страницы на один уровень глубже вторичных навигационных страниц. Часто скрыты в навигации веб-сайта (например, на страницах продуктов на сайтах электронной коммерции).
- Специальные кнопки CTA (призыв к действию). Не забудьте добавить в меню любые прямые ссылки, которые говорят такие вещи, как «заказать демонстрацию » или « связаться с нами ».
HTML-файлы Sitemap
Доступная HTML-карта сайта — это хорошо организованное оглавление вашего веб-сайта. Нет ничего более вредного для роста аудитории, доверия к веб-сайту и SEO-стратегии, чем неудовлетворительный пользовательский опыт.
Рассмотрите возможность использования карты сайта в формате HTML, хотя она (на мой взгляд) немного устарела, чтобы обеспечить наилучшее онлайн-взаимодействие при расширении вашей аудитории.
Использование файлов Sitemap в формате HTML упрощает для пользователей навигацию по вашему веб-сайту и поиск того, что они ищут. Это особенно полезно для интернет-магазинов с большим количеством страниц продуктов или записей в блогах.
Прежде чем приступить к работе, проверьте, есть ли в вашей системе управления контентом (CMS), такой как WordPress, плагин, который может автоматизировать процесс его создания.
XML-карта сайта
Стандартизированный формат URL-адресов, предоставляемых поисковым системам для облегчения сканирования, называется XML-картой сайта . Его основная цель заключается в том, чтобы Google находил и индексировал ваш контент. Обычная XML-карта сайта скрыта от пользователей.
Это карта сайта, на которую стоит обратить внимание, если вы хотите, чтобы поисковые системы находили ваш сайт и отображали его для ваших клиентов.
Это в результате:
- Поддержите поисковые системы в индексации ваших веб-страниц и понимании структуры вашего сайта.
- Сокращение времени, необходимого для того, чтобы что-то произошло, путем оповещения Google о свежем или обновленном контенте, который следует проиндексировать.
- Его можно сделать разными простыми способами.
Начните с Генератора карты сайта Google, простого и полезного инструмента для новых пользователей. Тем не менее, Screaming Frog — отличный выбор, если вы хотите что-то уникальное.
Примеры файлов Sitemap, демонстрирующие передовой опыт в действии
У вас уже есть необходимые инструменты и вы отработали некоторые шаги, но почти все мы лучше всего учимся на примерах. Итак, давайте начнем использовать эти карты сайта!
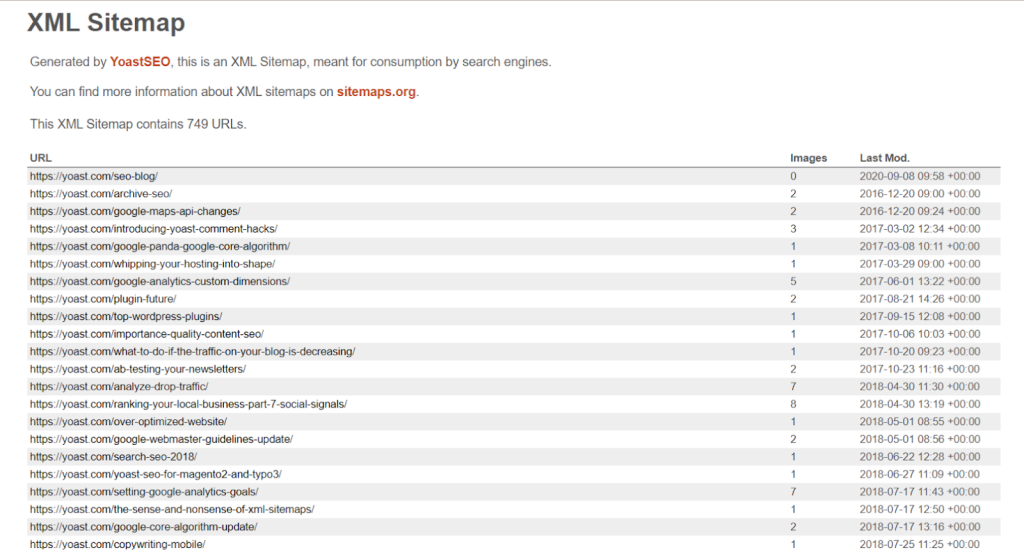
№1. Йост
Нет ничего хуже, чем вручную обновлять карты сайта по мере изменения контента или стратегии веб-сайта, поэтому автоматизируйте это, чтобы сэкономить время. Yoast — лучший инструмент для автоматизации обновлений карты сайта, если ваш сайт построен на WordPress.

Ниже приведено изображение того, как выглядит XML-карта сайта с использованием Yoast, используя их простую для чтения карту сайта:

Просто краткое напоминание о том, что вы всегда можете вручную загрузить карту сайта с помощью Google Search Console, если вы не используете решение, которое автоматизирует отправку карты сайта.
№ 2. Каталог людей на LinkedIn
Оглавление обычно располагается непосредственно в начале книги, чтобы читатели знали, чего ожидать. Как и в случае с оглавлением, ваша карта сайта в формате HTML должна быть легко доступна, чтобы посетителям не приходилось щелкать повсюду, чтобы найти ее.
Доступность и видимость могут улучшиться благодаря прочной структуре веб-сайта. Также не существует магического числа для длины вашей HTML-карты сайта. Все будет хорошо, если таксономия страниц будет краткой и недвусмысленной.
Давайте посмотрим на LinkedIn, популярный сетевой сайт. То, как они предоставляют свою карту сайта в формате HTML и ссылаются на более чем миллион пользовательских страниц через свой персональный каталог, замечательно.

№3. Пожалуйста
При создании карты сайта для Kindly мы сбалансировали удобство использования веб-сайта с масштабируемостью SEO. Эти два фактора работают вместе, поскольку SEO привлекает посетителей на ваш сайт из поисковой выдачи, а опыт работы с сайтом стимулирует их вернуться.
Эта процедура создает ваши «вертикали контента» или, в терминологии карты сайта, области вашего веб-сайта, которые занимают место в вашем меню навигации и включают определенные структуры URL-адресов. Масштабирование SEO и наличие веб-сайта, который легко найти, — это два способа добиться беспроигрышной ситуации.
Карту сайта Kindly можно просмотреть, перейдя непосредственно в меню навигации:

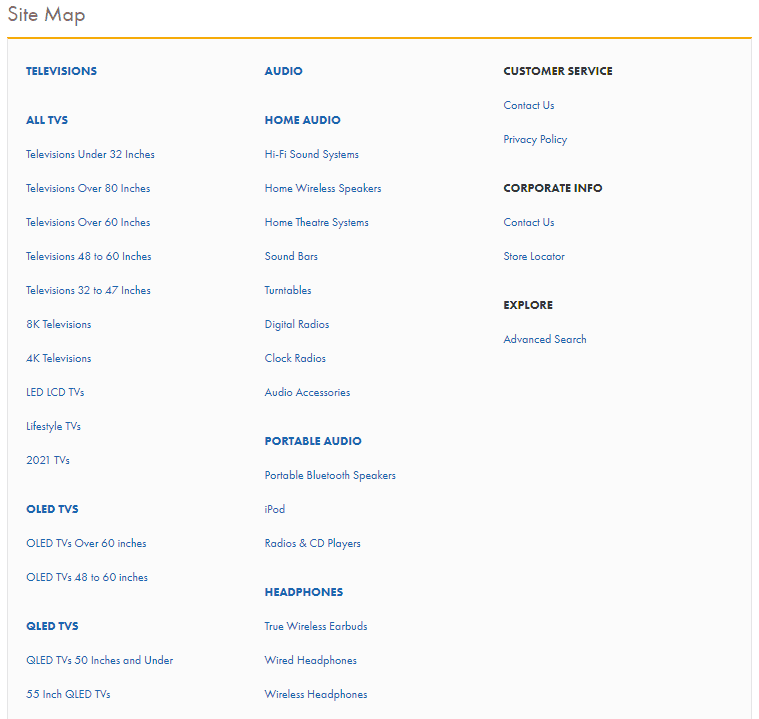
№ 4. Хорошие парни
Вот изображение карты сайта в формате HTML для интернет-магазина австралийской розничной сети The Good Guys:

Тот факт, что у них такой большой веб-сайт, помогает в этой ситуации. Поскольку поисковые фильтры часто ведут вас по ложному пути, эта карта сайта в формате HTML помогает пользователям вручную просматривать наиболее важные для них области.
№ 5. Рок рейтинги
Rock the Rankings, маркетинговая компания B2B, имеет потрясающую XML-карту сайта, которая постоянно обновляется с помощью плагина Yoast WordPress.
Вот несколько примеров того, что они сделали правильно:
- Разделы для страниц , записей в блогах и тематических исследований .
- Недавно обновленный контент (который показывает поисковым системам, что веб-сайт обновлен и, следовательно, по-прежнему авторитетен).
- Используйте rocktherankings.com/parent-page/child-page для правильной конструкции URL .
Вы можете просмотреть XML-карту сайта и структуру URL для их тематических исследований здесь:

Подведение итогов
Важные вещи, о которых нужно всегда помнить
- Используйте технологии автоматизации карты сайта, чтобы убрать с картинки часть трудоемких задач.
- Перед разработкой карты сайта рассмотрите все движущиеся части, такие как контент-стратегия и участники этого процесса.
- Держите внутреннюю карту сайта организованной и простой в использовании, когда сомневаетесь.
Вы можете сэкономить массу времени, автоматизировав разработку и обслуживание с помощью генераторов динамических карт сайта.
